Pracujeme s vektorovou grafikou online
Koncept vektorových obrazů pro drtivou většinu běžných uživatelů PC neříká nic. Návrháři naopak stále více využívají tento typ grafiky pro své projekty.
Dříve, abyste mohli pracovat se SVG obrázky, musíte na svém počítači nainstalovat jednu ze specializovaných desktopových řešení Adobe Illustrator nebo Inkscape . Nyní jsou tyto nástroje k dispozici online bez nutnosti stahování.
Čtěte také: Naučte se, jak nakreslit aplikaci Adobe Illustrator
Obsah
Jak pracovat se SVG online
Tím, že vyplníte odpovídající dotaz ve službě Google, můžete vidět obrovské množství různých druhů vektorových on-line editorů. Velká většina těchto řešení však nabízí spíše skromné příležitosti a většinou neumožňuje pracovat s vážnými projekty. Podíváme se na nejlepší služby pro tvorbu a úpravu obrázků SVG přímo v prohlížeči.
Samozřejmě, že online nástroje nemohou zcela nahradit odpovídající desktopové aplikace, ale většina uživatelů navrhované sady funkcí bude více než dost.
Metoda 1: Vectr
Dobře promyšlený vektorový editor od tvůrců známé služby Pixlr. Tento nástroj bude užitečný jak pro začátečníky, tak pro zkušené uživatele při práci se SVG.
Navzdory bohatým funkcím bude v rozhraní Vectra obtížné se ztratit. Pro začátečníky jsou k dispozici podrobné lekce a rozsáhlé pokyny pro každou součást služby. Mezi nástroje editoru je vše pro vytváření obrázků SVG: tvary, ikony, rámečky, stíny, kartáče, podpora práce s vrstvami apod. Můžete nakreslit obrázek nebo nahrát vlastní obrázek.
- Než začnete používat zdroj, je vhodné přihlásit se k němu pomocí jedné z dostupných sociálních sítí nebo vytvořit účet na webu od začátku.
![Autorizační okno ve verzi Vectr]()
To nejenže umožňuje stahovat výsledky své práce na počítači, ale kdykoli uložit změny v "cloudu". - Rozhraní služby je co nejjednodušší a nejjednodušší: vlevo od plátna jsou k dispozici nástroje a vpravo - variabilní vlastnosti každého z nich.
![Pracovní rozhraní vektorového editoru Vectr]()
Podporuje vytváření více stránek, pro které existují rozměrové šablony pro všechny vkusy - od grafických obalů v sociálních sítích až po standardní formáty listů. - Klepnutím na tlačítko se šipkou na liště menu vpravo můžete exportovat hotový obrázek.
![Exportujte obrázek SVG z programu Vectr]()
- V okně, které se otevře, definujte zaváděcí parametry a klikněte na "Stáhnout" .
![Okno exportu SVG ze služby Vectr]()
Jednou z nejvýraznějších vlastností produktu Vectr je podpora exportních možností: podpora přímých odkazů na projekt SVG v editoru. Mnoho zdrojů vám neumožňuje přímo sami stahovat vektorové obrázky, ale přesto povolíte jejich vzdálené zobrazení. V tomto případě může být Vectra použita jako skutečný hosting SVG, což ostatní služby neumožňují.
Je třeba poznamenat, že editor ne vždy zpracovává složitou grafiku správně. Z tohoto důvodu se některé projekty mohou ve Vectru otevřít chybami nebo vizuálními artefakty.
Metoda 2: Sketchpad
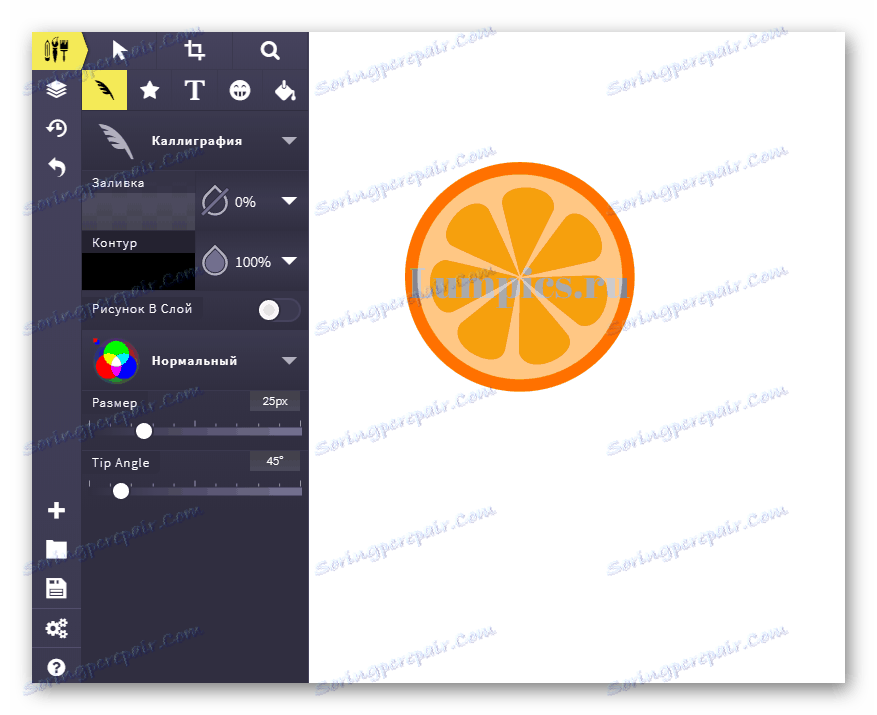
Jednoduchý a pohodlný webový editor pro vytváření obrázků SVG založených na platformě HTML5. Vzhledem k souboru dostupných nástrojů lze tvrdit, že služba je určena výhradně pro kreslení. S nástrojem Sketchpad můžete vytvářet krásné, pečlivě vytvořené obrázky, ale ne více.
Nástroj má širokou škálu přizpůsobitelných kartáčů různých tvarů a typů, sadu tvarů, písma a samolepek pro překrytí. Editor vám umožňuje plně manipulovat s vrstvami - řídit jejich režimy umístění a míchání. Dobře, jako bonus, aplikace je plně přeložena do ruštiny, takže by neměla mít žádné potíže s vývojem.
- Vše, co potřebujete k práci s editorem, je prohlížeč a přístup k síti. Autorizační mechanismus na webu není poskytován.
![Rozhraní vektorového grafického editoru Sketchpad]()
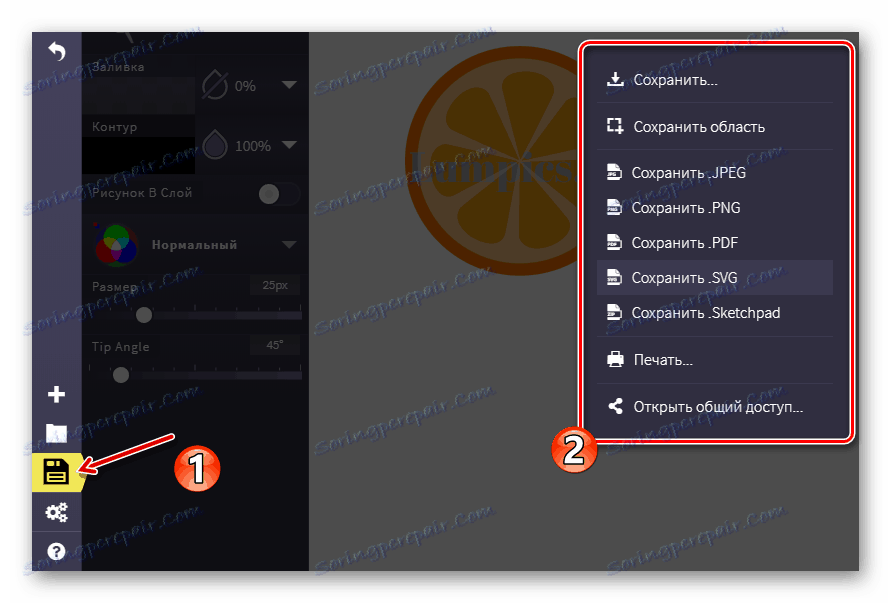
- Chcete-li stáhnout konečný obrázek do počítače, klepněte na ikonu diskety na liště nabídky na levé straně a v zobrazeném okně vyberte požadovaný formát.

Je-li to nutné, uložit nedokončený výkres jako projekt Sketchpad a poté ho můžete kdykoli upravit.
Metoda 3: Metoda kreslení
Tato webová aplikace je určena pro základní operace s vektorovými soubory. Externě tento nástroj připomíná plochu Adobe Illustrator, ale je to mnohem jednodušší z hlediska funkčnosti. Existují však některé funkce v metodě Drawing.
Kromě práce s obrázky SVG umožňuje editor importovat rastrové obrázky a vytvářet na nich vektor. Můžete to provést ručním sledováním obrysů pomocí stylusu. Aplikace obsahuje všechny potřebné nástroje pro vytváření vektorových výkresů. K dispozici je rozšířená knihovna čísel, plná barevná paleta a podpora klávesových zkratek.
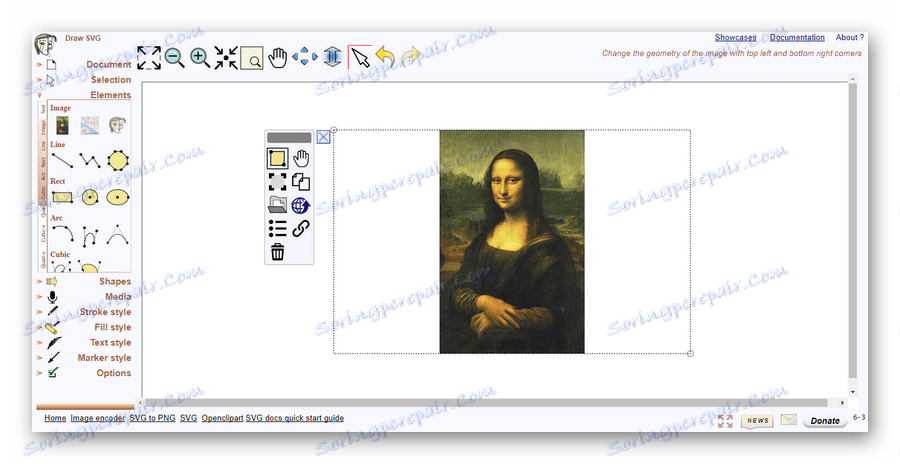
- Zdroj nevyžaduje registraci uživatele. Stačí jít na stránky a pracovat s existujícím vektorovým souborem nebo vytvořit nový.
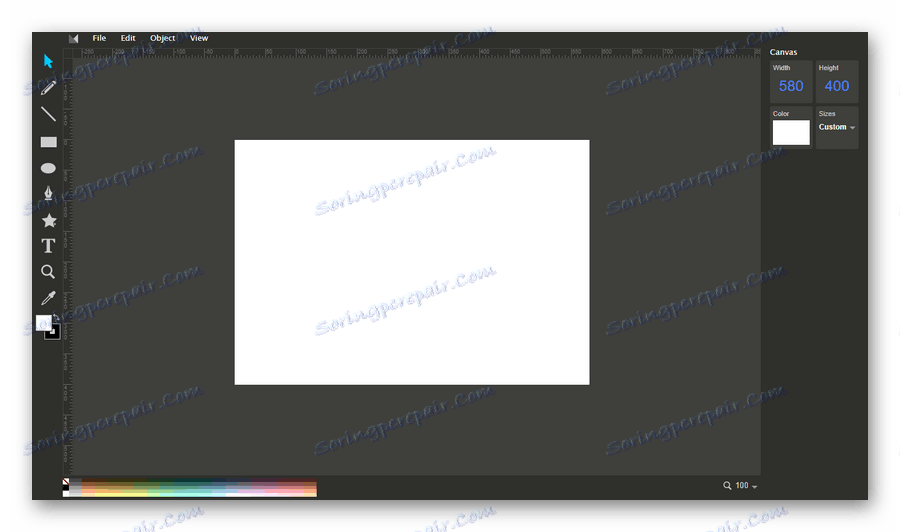
![Pracovní rozhraní online editoru vektorové grafiky Metoda Draw]()
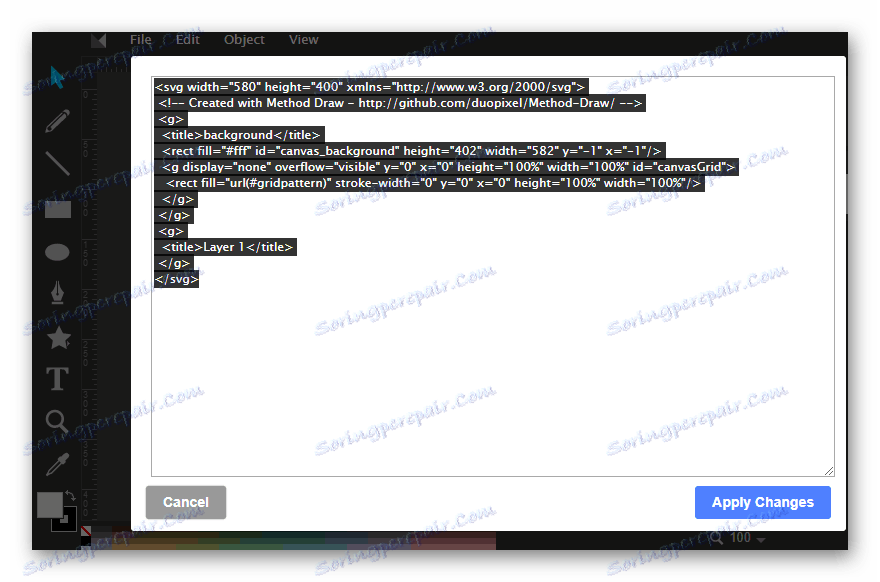
- Kromě vytváření fragmentů SVG v grafickém prostředí můžete také upravovat obraz přímo na úrovni kódu.
![Úprava obrázku SVG na úrovni kódu v metodě Draw]()
Chcete-li to provést, přejděte na položku "Zobrazit" - "Zdroj ..." nebo použijte klávesovou zkratku "Ctrl + U" . - Po skončení práce na obrázku lze okamžitě uložit do počítače.

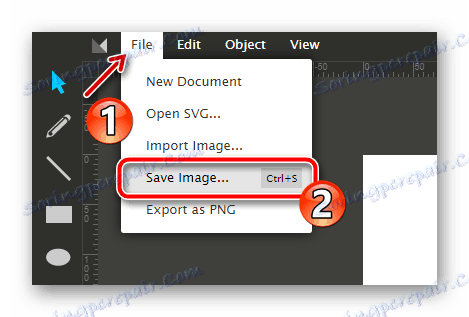
Chcete-li obrázek exportovat, otevřete položku nabídky "Soubor" a klikněte na tlačítko "Uložit obrázek ..." . Nebo použijte zkratku "Ctrl + S" .
Metoda Drawing rozhodně není vhodná pro vytváření vážných vektorových projektů - důvodem je nedostatek vhodných funkcí. Ale díky absenci zbytečných prvků a kompetentně organizovanému pracovnímu prostoru může služba dokonale sloužit pro rychlou úpravu nebo úpravu bodů jednoduchých SVG obrázků.
Metoda 4: Gravit Designer
Volné grafické vektorové grafiky pro pokročilé uživatele. Mnoho konstruktérů postavilo Gravit na stejnou úroveň jako plnohodnotná desktopová řešení, podobně jako stejný Adobe Illustrator. Faktem je, že tento nástroj je napříč platformou, tj. Je plně dostupný ve všech operačních systémech počítače, stejně jako jako webová aplikace.
Gravit Designer je v aktivní fázi vývoje a pravidelně přijímá nové funkce, které již stačí pro komplexní projekty.
Gravit Designer Online Service
Editor nabízí všechny druhy nástrojů pro kreslení obrysů, tvarů, cest, textových překryvů, výplní a různých uživatelských efektů. K dispozici je rozsáhlá knihovna čísel, tematických obrázků a ikon. Každý prvek v prostoru Gravit obsahuje seznam vlastností k úpravám.

Všechny tyto odrůdy jsou zabaleny do stylového a intuitivního rozhraní, takže každý nástroj je dostupný doslova za pár kliknutí.
- Chcete-li začít s editorem, nemusíte vytvářet účet ve službě.
![Zaregistrujeme se v online službě Gravit Designer]()
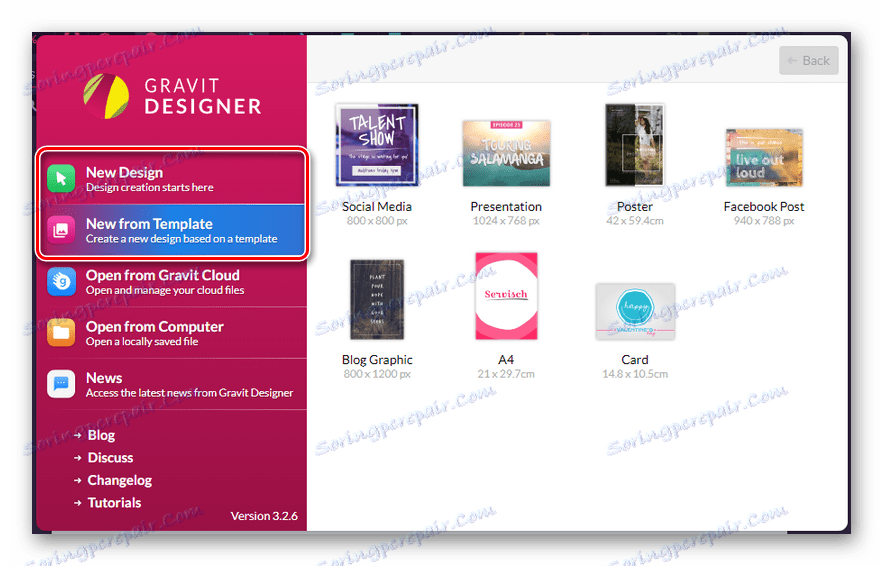
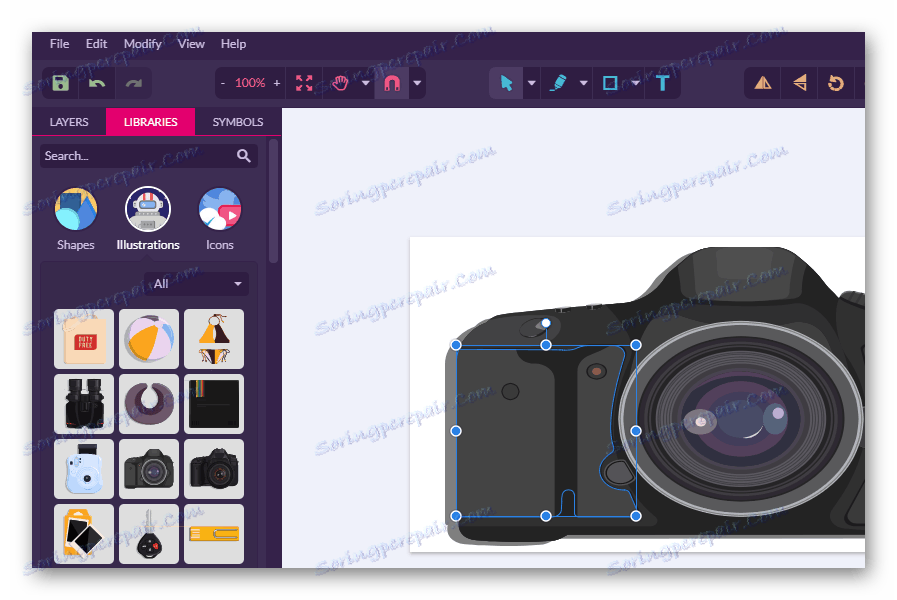
Pokud však chcete použít hotové šablony, musíte si pro Gravit Cloud vytvořit bezplatný účet. - Chcete-li v uvítacím okně vytvořit nový projekt od začátku, přejděte na záložku "Nový návrh" a vyberte požadovanou velikost plátna.
![Vytvořte nový projekt v editoru online SVG Gravit Designer]()
Chcete-li tedy pracovat se šablonou, otevřete sekci "Nový ze šablony" a vyberte požadovaný obrobek. - Gravit může automaticky ukládat všechny změny, když provádíte akce v projektu.
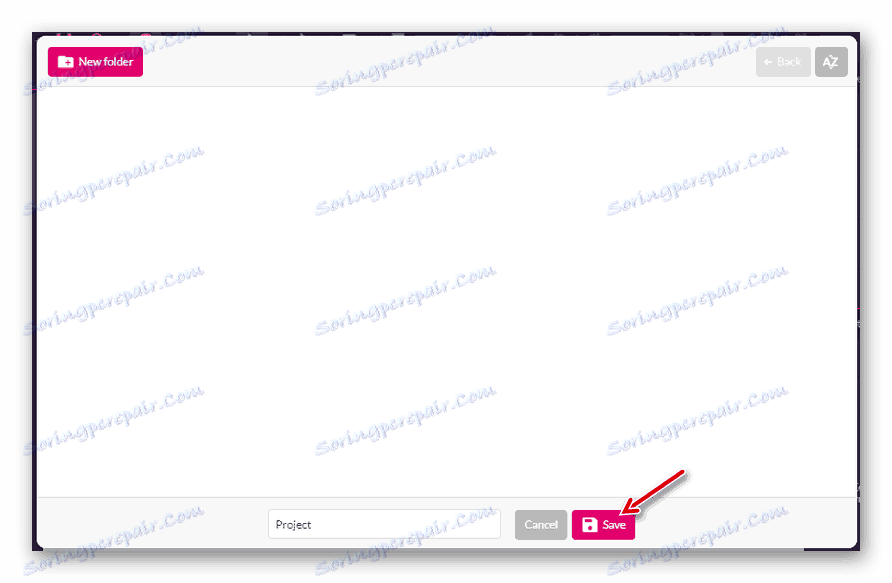
![Uložíme změny v projektu v oblaku online služby Gravit Designer]()
Chcete-li tuto funkci aktivovat, použijte klávesovou zkratku "Ctrl + S" a v zobrazeném okně pojmenujte obrázek a poté klikněte na tlačítko "Uložit" . - Výsledný obraz lze exportovat ve vektorovém formátu SVG nebo v bitmapovém formátu JPEG nebo PNG.

Navíc existuje možnost uložit projekt jako dokument s příponou PDF.
Vzhledem k tomu, že služba je určena pro plnohodnotnou práci s vektorovou grafikou, lze ji bezpečně doporučit i profesionálním návrhářům. S programem Gravit můžete editovat výkresy SVG bez ohledu na to, na které platformě pracujete. Toto prohlášení zatím platí pouze pro stolní operační systém, ale brzy se tento editor zobrazí na mobilních zařízeních.
Metoda 5: Janvas
Populární mezi vývojáři webu je nástroj pro vytváření vektorové grafiky. Služba obsahuje řadu výkresových nástrojů s podrobnými vlastními vlastnostmi. Hlavním rysem Janvas je schopnost vytvářet interaktivní SVG obrázky animované s CSS. Ve spojení s JavaScriptem vám služba umožňuje také vytvářet celé webové aplikace.
V šikovných rukou tohoto editoru je opravdu mocný nástroj, zatímco začátečník z důvodu množství různých funkcí pravděpodobně prostě nechápe, co je to.
- Chcete-li spustit webovou aplikaci v prohlížeči, klikněte na odkaz výše a klikněte na tlačítko "Spustit k vytvoření" .
![Začínáme s webovou aplikací Janvas]()
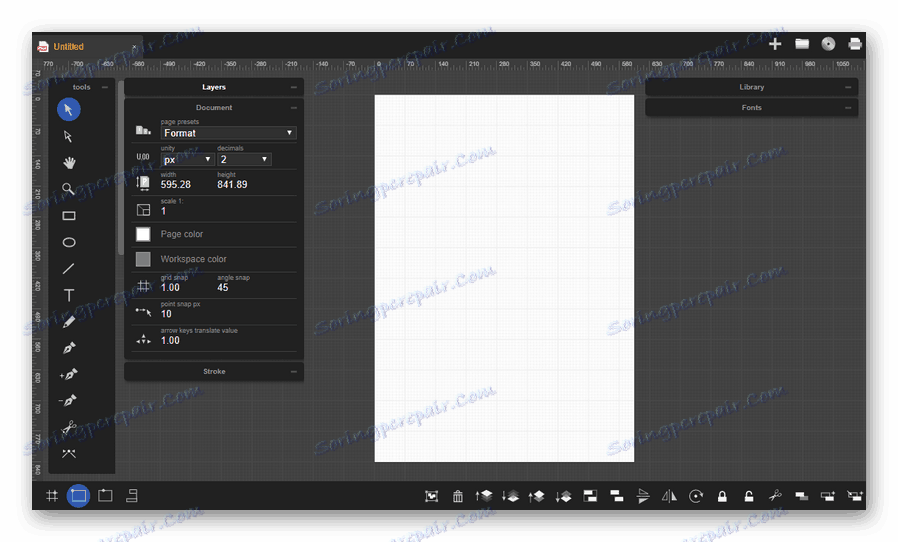
- V novém okně se otevře pracovní plocha editoru s plátnem ve středu a panely nástrojů kolem něj.
![Pracovní rozhraní online služby pro editaci vektorových obrázků Janvas]()
- Konečný snímek můžete exportovat pouze do vybraného úložiště cloud a pouze pokud jste zakoupili službu.
![Nabídka exportu obrázků v aplikaci Janvas]()
Ano, nástroj není bohužel zdarma. Ale toto je profesionální řešení, které není vždy pro každého užitečné.
Metoda 6: DrawSVG
Nejpohodlnější online služba, která umožňuje správcům webových stránek vytvářet pro své stránky vysoce kvalitní prvky SVG co nejjednodušší. Editor obsahuje impozantní knihovnu tvarů, ikon, výplní, gradientů a písem.
Pomocí programu DrawSVG můžete vytvářet vektorové objekty libovolného druhu a vlastností, měnit jejich parametry a vykreslovat je jako samostatné obrázky. Je možné vložit multimediální soubory třetích stran do SVG: video a zvuk z počítače nebo ze síťových zdrojů.
Tento editor, na rozdíl od většiny ostatních, nevypadá jako port prohlížeče aplikace pro stolní počítače. Vlevo jsou hlavní nástroje pro kreslení a nahoře jsou ovládací prvky. Hlavní prostor je obsazen plátnem pro práci s grafikou.

Po dokončení práce s obrázkem můžete výsledek uložit jako SVG nebo jako bitmapový snímek.
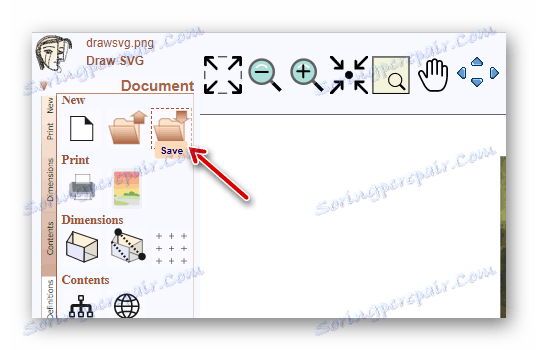
- Chcete-li to provést, najděte na panelu nástrojů ikonu "Uložit" .
![Pojďme zachránit výsledek práce v programu DrawSVG v počítači]()
- Klepnutím na tuto ikonu se otevře vyskakovací okno s formulářem pro načtení dokumentu SVG.
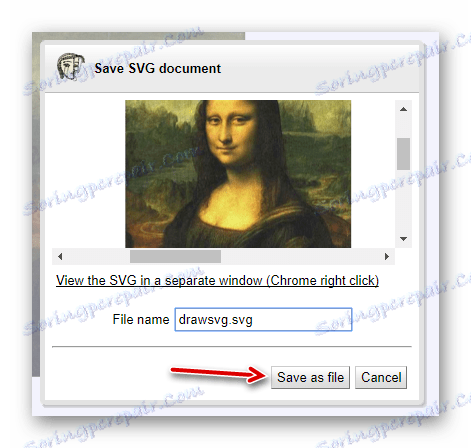
![Stáhnout obrázek z DrawSVG do počítače]()
Zadejte požadovaný název souboru a klikněte na tlačítko "Uložit jako soubor" .
DrawSVG lze nazvat lehkou verzí Janvas. Editor podporuje práci s atributy CSS, ale na rozdíl od předchozího nástroje neumožňuje animaci prvků.
Čtěte také: Otevřete vektorové grafické soubory SVG
Služby uvedené v tomto článku v žádném případě nejsou všechny dostupné v editoru síťových vektorů. Nyní jsme však většinou sestavili bezplatné a osvědčené on-line řešení pro práci se soubory SVG. Současně jsou některé z nich schopné soutěžit s nástroji pro stolní počítače. No, jak ji používat, závisí pouze na vašich potřebách a preferencích.