
Krok 1: Začínáme
Google Web Designer je bezplatné vývojové prostředí pro webmastery, které umožňuje vytvářet webové stránky, včetně jednotlivých prvků, jako jsou bannery, pomocí CSS3 a HTML5. Abyste mohli tento nástroj používat, musíte si nejprve stáhnout instalační soubor z oficiálních webových stránek a nainstalovat jej.
Stáhněte si Google Web Designer z oficiálních stránek
Instalace programu
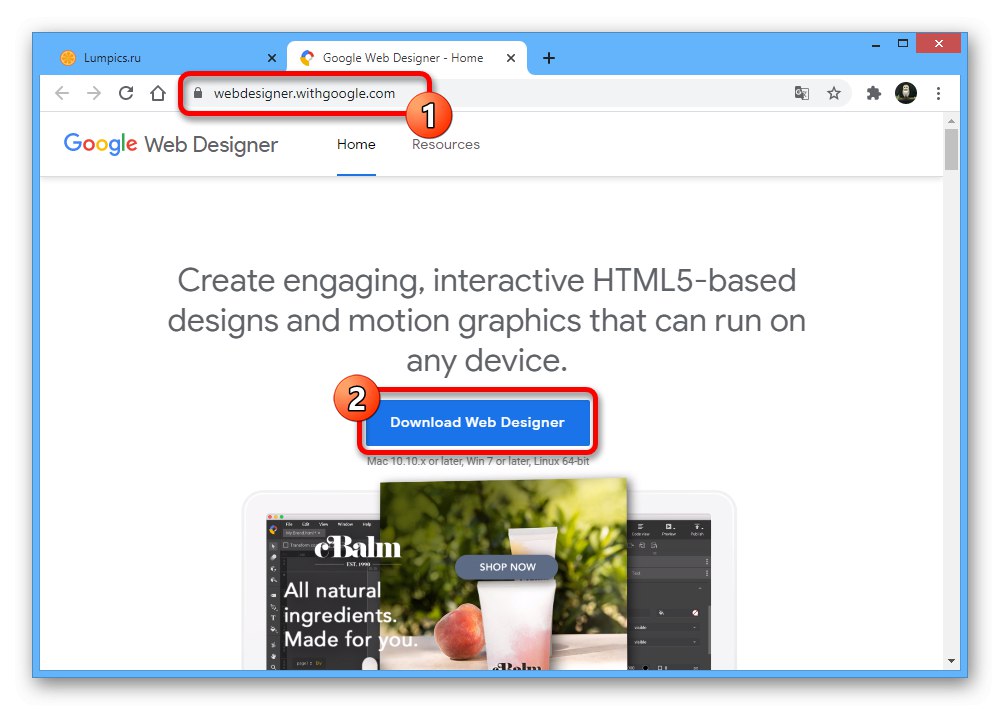
- Kliknutím na výše uvedený odkaz přejděte na hlavní stránku softwaru a stiskněte tlačítko Stáhněte si web designer... Upozorňujeme, že program podporuje pouze Windows 7 a novější.
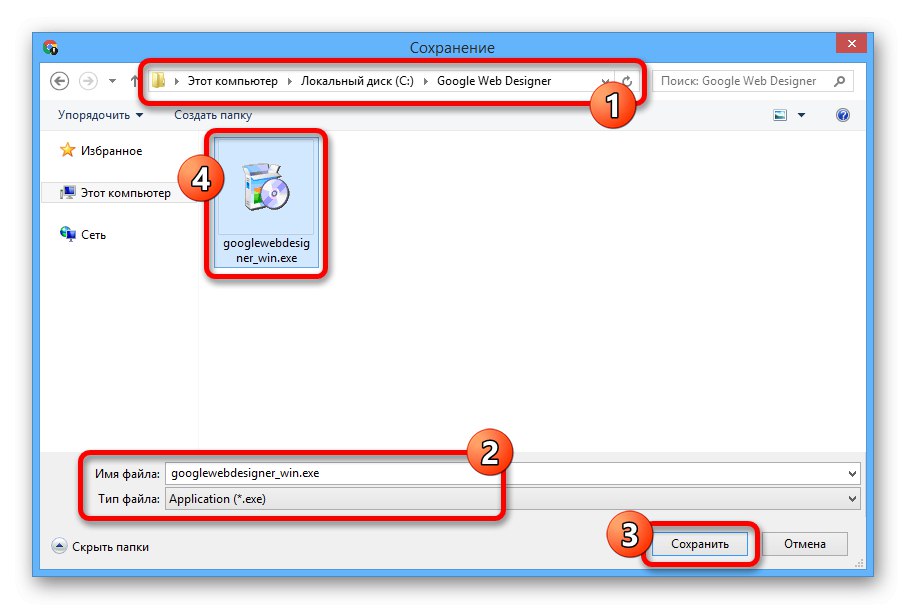
- Přes vyskakovací okno "Uložit" vyberte umístění v počítači a použijte označené tlačítko na spodním panelu.
- Přejděte do složky s právě uloženým souborem a poklepáním na levé tlačítko myši ji otevřete. Ve výsledku by se mělo otevřít instalační okno.
![Otevření instalačního souboru Google Web Designer ve vašem počítači]()
Samotný postup instalace se provádí v plně automatickém režimu a všechny pracovní soubory se uloží do adresáře s dalšími programy na systémový disk.



Oprávnění
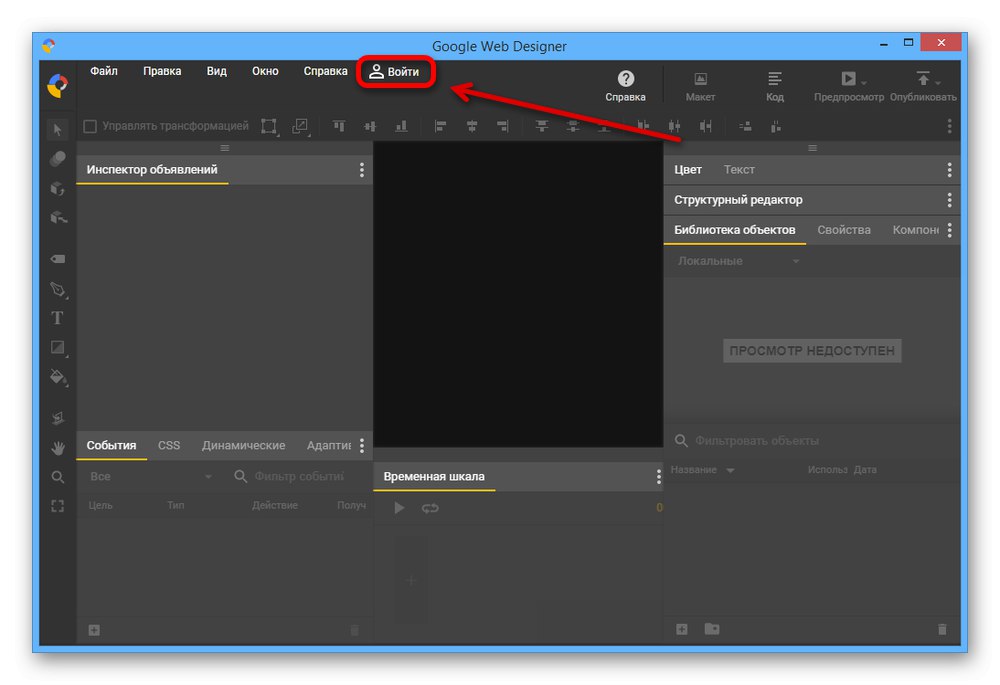
- Pokud chcete uložit projekty na internetu nebo obecně vytvořit banner speciálně pro interní služby Google, měli byste navíc provést autorizaci. Chcete-li to provést, spusťte program pomocí příslušné ikony, zavřete uvítací okno a klikněte na tlačítko "Vejít do" na horním panelu.
- Zadejte data ze svého účtu Google, klikněte na "Dále" a v případě potřeby potvrďte. Poté bude účet okamžitě přidán bez nutnosti jakýchkoli samostatných nastavení.


Změnit nastavení
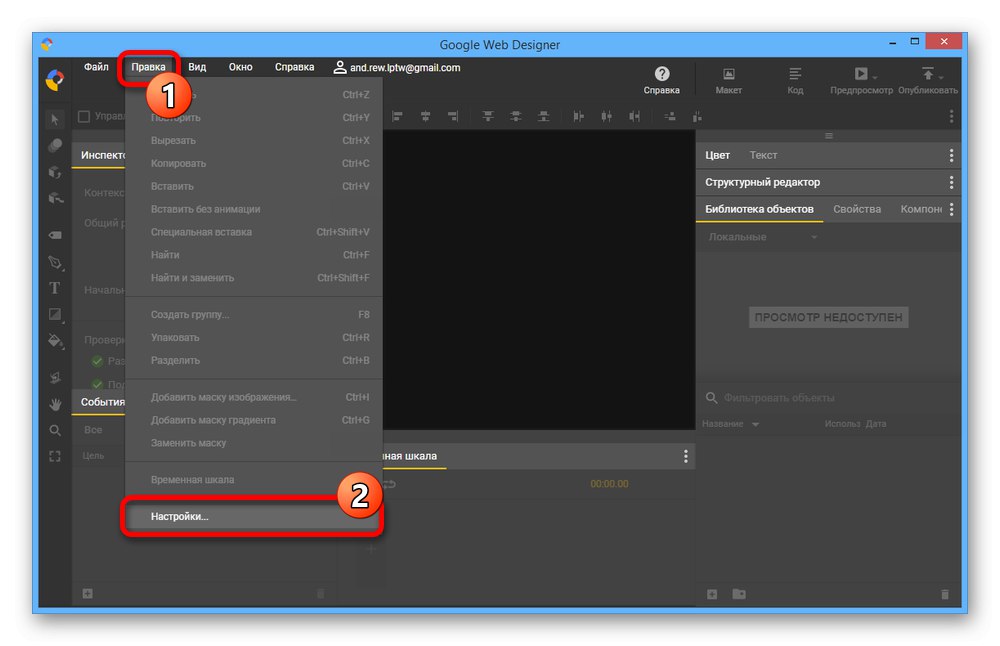
- Po přípravě je nyní vhodné provést změny v základním nastavení softwaru, aby se práce v budoucnu usnadnila. Pomocí horního panelu rozbalte nabídku "Upravit" a vyberte sekci „Nastavení“ na konci seznamu.
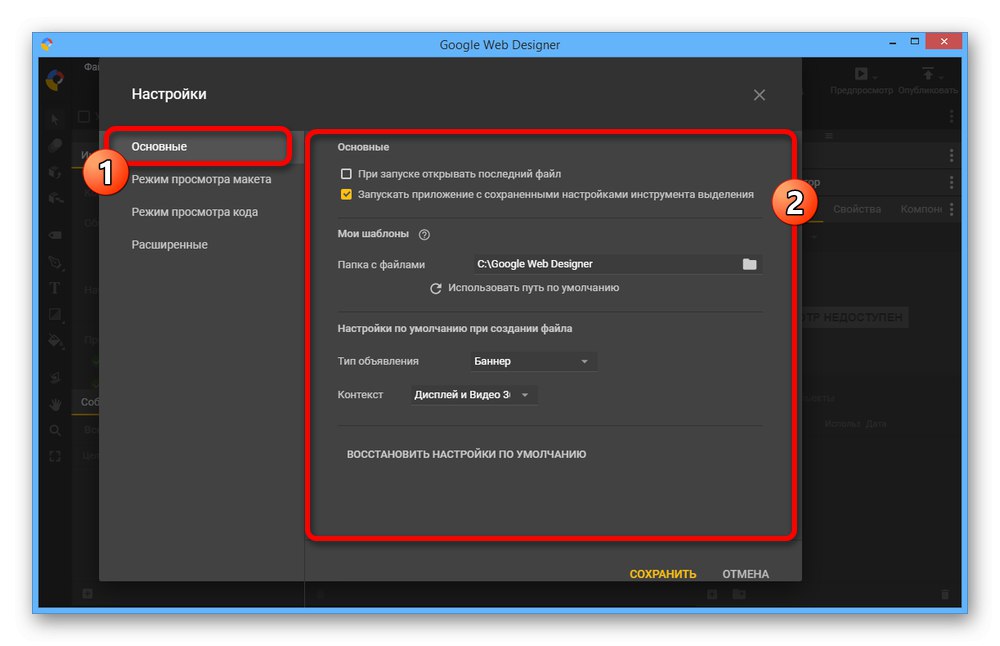
- Na kartě "Základní" můžete změnit počáteční chování programu pro rychlé otevírání projektů, určit složku pro uložení vytvořených šablon a nastavit výchozí hodnoty pro typ reklamy při vytváření.
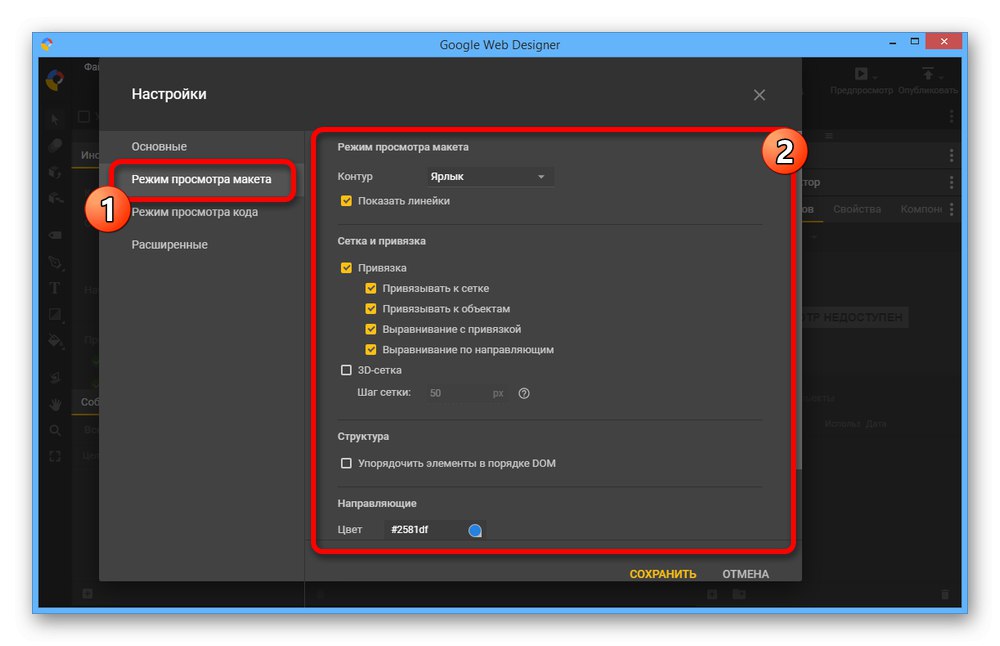
- Další strana Režim zobrazení rozložení obsahuje možnosti vzhledu editoru. Změnou prezentovaného nastavení můžete upravit mřížku a přitahování objektů pro přesnější umístění prvků.
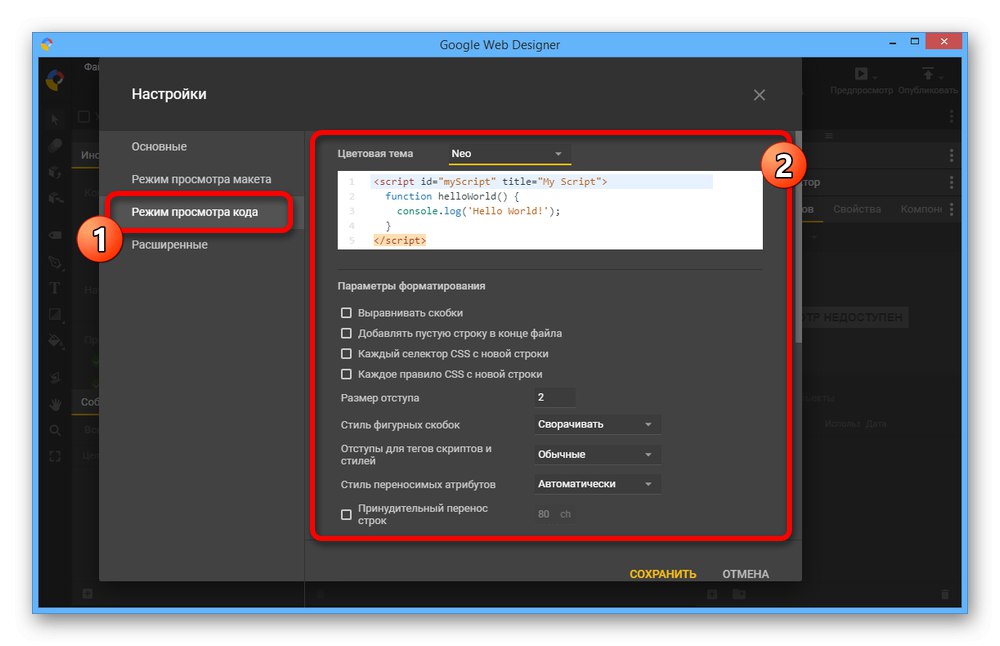
- Google Web Designer má editor kódu s vlastním nastavením. Takže na kartě "Režim zobrazení kódu" můžete přiřadit styl vzhledu, nastavit možnosti formátování a přidat klíčové vazby k úkolům.
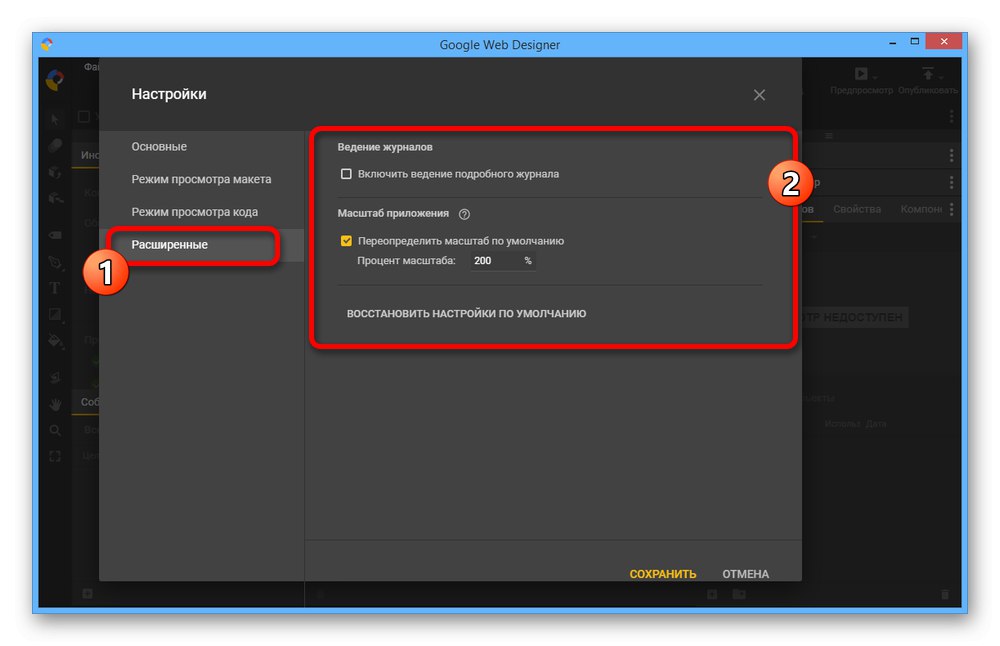
- Poslední záložka "Pokročilý" obsahuje pouze dva parametry - „Vedení deníků“ a Měřítko aplikace... V prvním případě jeho zapnutí vytvoří protokol změn, zatímco druhá položka vám umožní nastavit nové standardní měřítko pro pracovní prostor editoru.
Buď opatrný! Pokud nastavíte měřítko příliš velké, mohou se vyskytnout problémy s nedostatečným prostorem na obrazovce pro důležité položky.





Jakékoli změny provedené tak či onak vyžadují restartování programu. Pokud s editorem právě začínáte pracovat, nezapomeňte na možnost resetování nastavení pomocí samostatné položky na každé z karet.
Krok 2: vytvořte banner
Po konfiguraci programu můžete začít pracovat na banneru pomocí všech funkcí Google Web Designer. Okamžitě však mějte na paměti, že tento nástroj funguje výhradně jako vizuální editor, který umožňuje umístit pouze hotové prvky, které jsou vytvořeny samostatně, například ve Photoshopu.
Přečtěte si také: Vytvoření banneru v Adobe Photoshopu
Příprava rozvržení
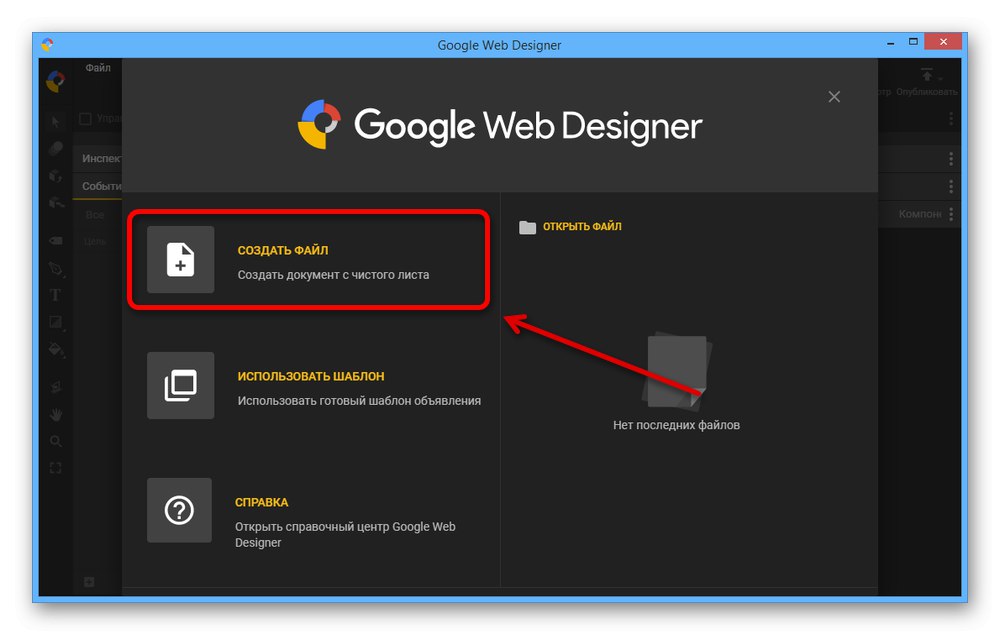
- Chcete-li vytvořit nový projekt, použijte odkaz "Vytvořit soubor" v úvodním okně. K opětovnému otevření můžete položku použít "Vytvořit" v nabídce "Soubor".
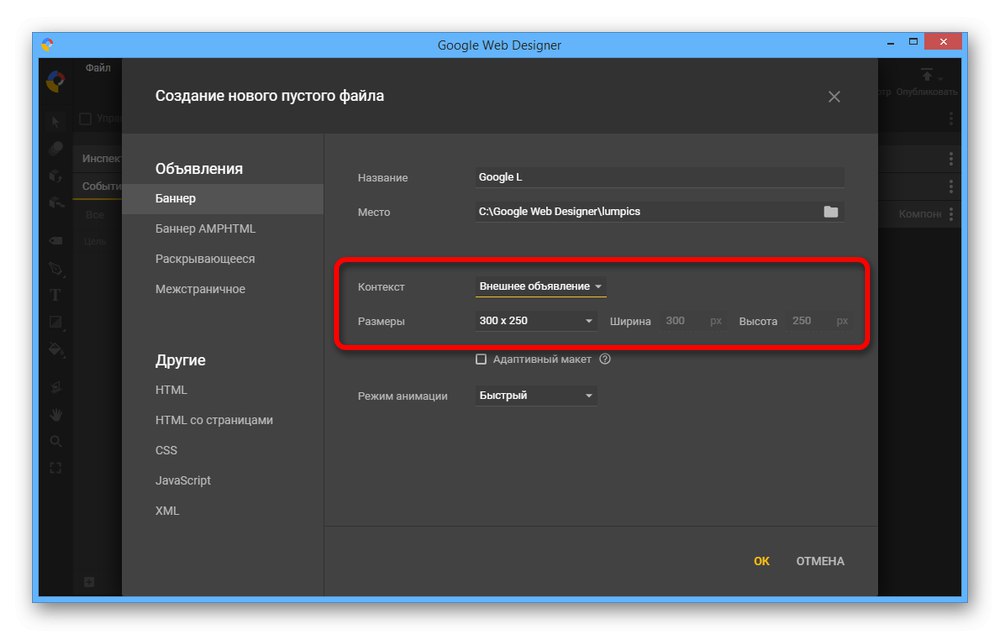
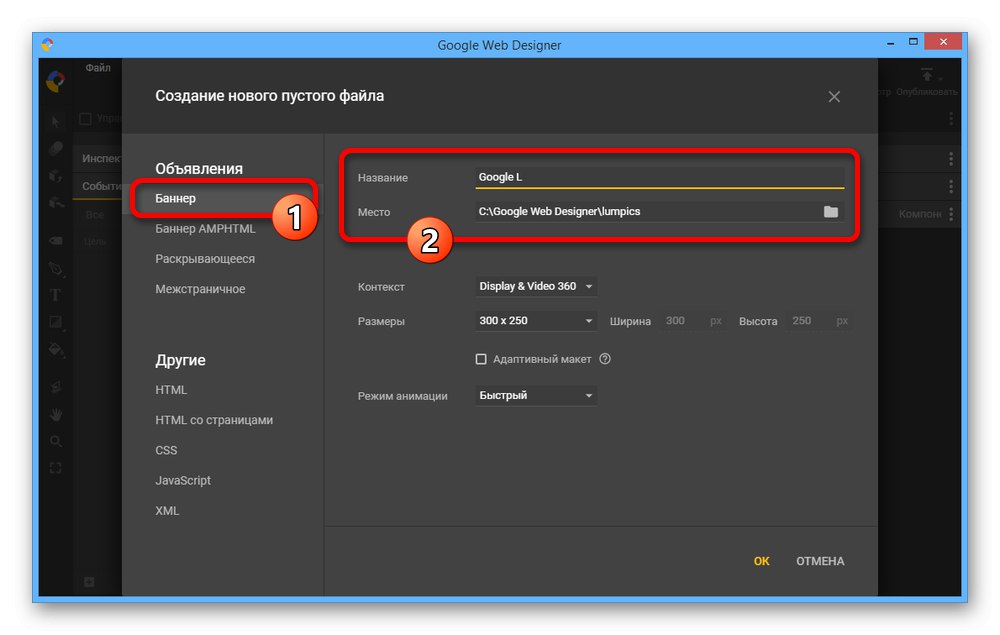
- V bloku „Reklamy“ vybrat "Prapor" a vyplňte hlavní pole "Název", bez kterého nebude možné uložit. Můžete také určit umístění připravovaného projektu.
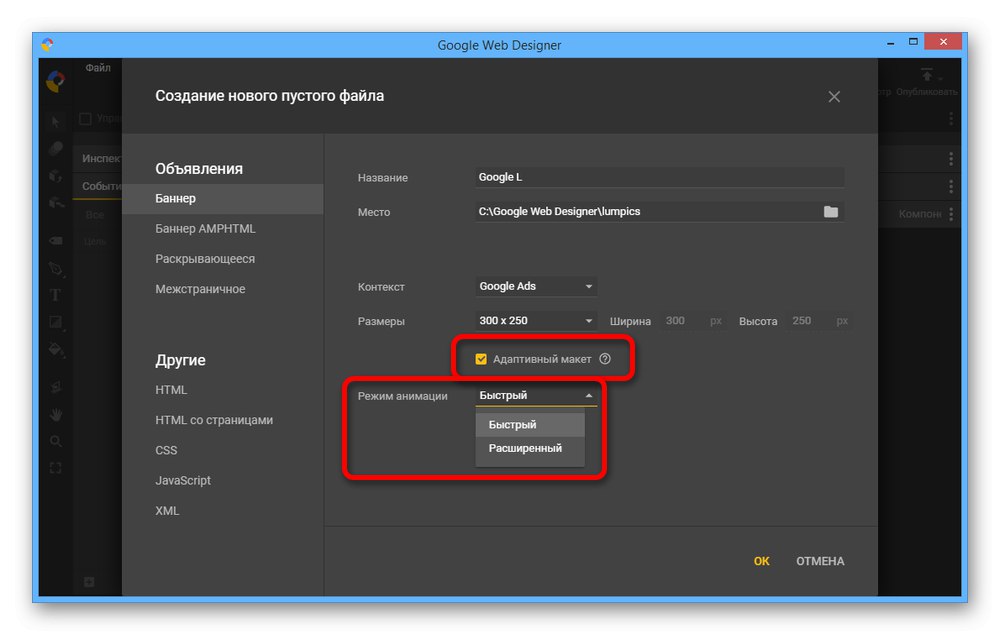
- Pomocí rozevíracího seznamu "Kontext" nastavte jednu z možností v závislosti na budoucím použití banneru. Stejné rozlišení lze změnit pomocí nabídky "Rozměry".
![Změna velikosti banneru v Google Web Designer]()
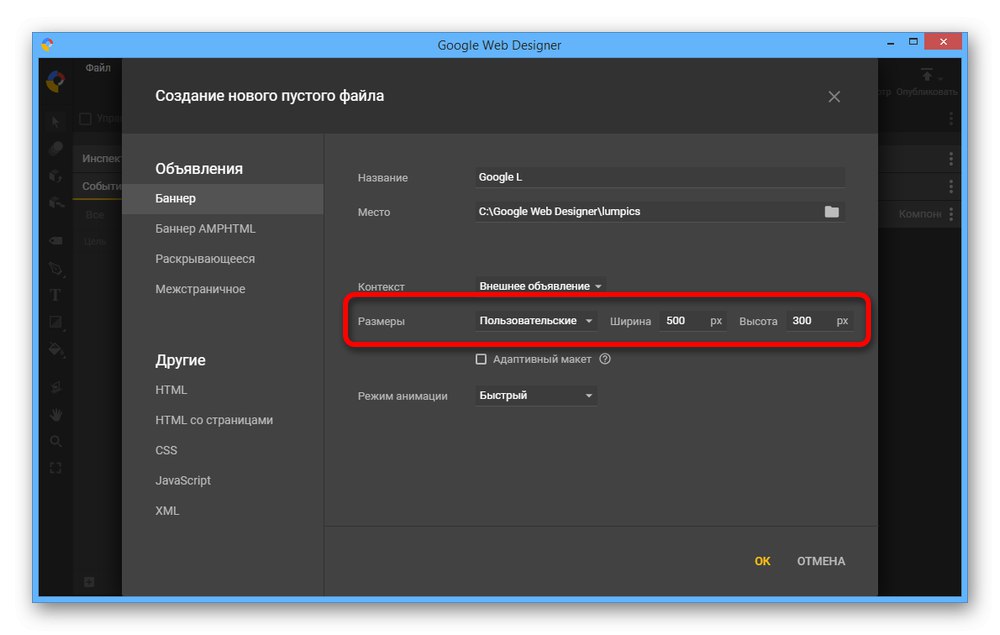
V případě potřeby si můžete rozměry rozvržení upravit sami. Chcete-li to provést, nastavte parametr "Zvyk" a zadejte požadované rozlišení.
![Nastavení vlastních velikostí bannerů v Google Web Designer]()
Zaškrtnutím políčka „Responzivní rozložení“, nemusíte si dělat starosti s velikostí, protože po přidání na web se reklama roztáhne podle nadřazeného bloku.
- Možnosti přizpůsobení lze rozšířit, pokud vyberete jinou kartu „Rozšiřující se“ nebo „Vsunutá reklama“... Nebudeme uvažovat o těchto možnostech, protože standardní rozložení je jako příklad dost.
![Příklad alternativního banneru v Google Web Designer]()
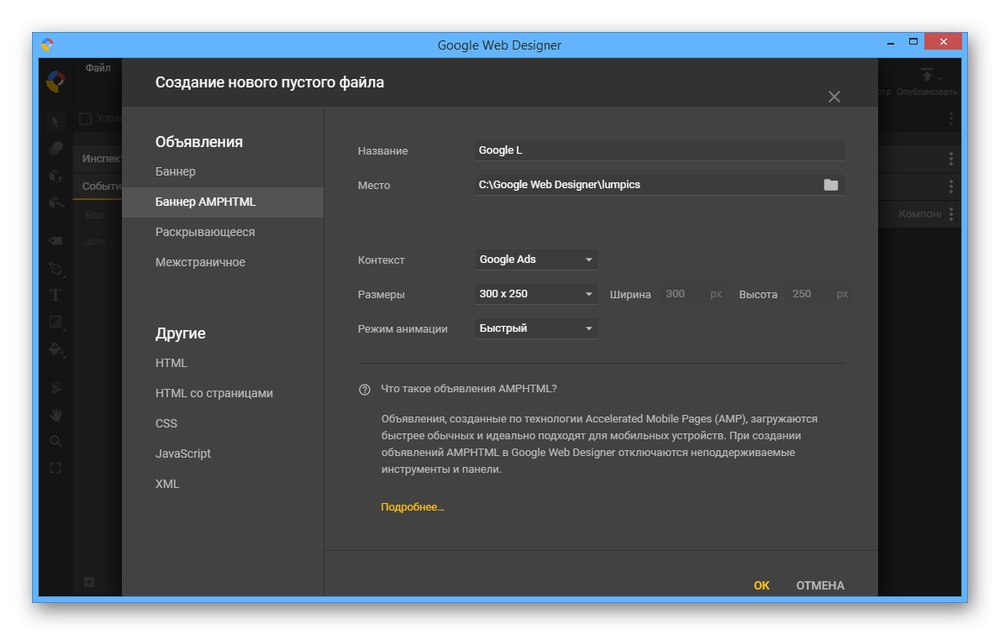
Všimněte si to zvlášť „Banner AMPHTML“ by se mělo použít, pokud chcete přizpůsobit reklamy pro mobilní zařízení. To urychlí načítání reklam, ale zablokuje některé funkce editoru.



Práce s nástroji
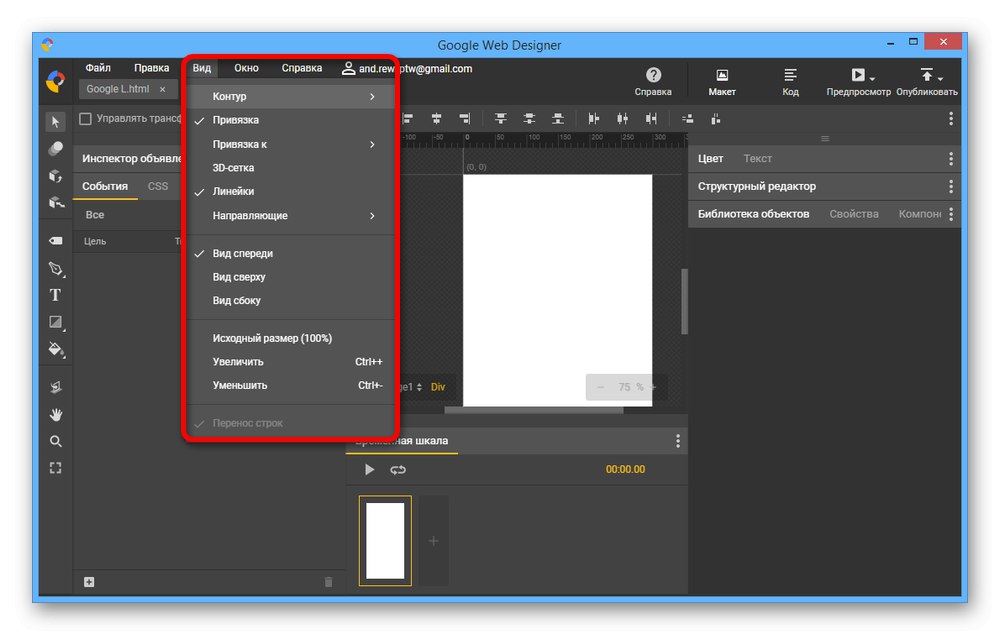
- Po přípravě rozvržení se musíte s nástroji seznámit. Na horním panelu je hlavní pozornost seznam "Pohled"k povolení a zakázání pomocných prvků.
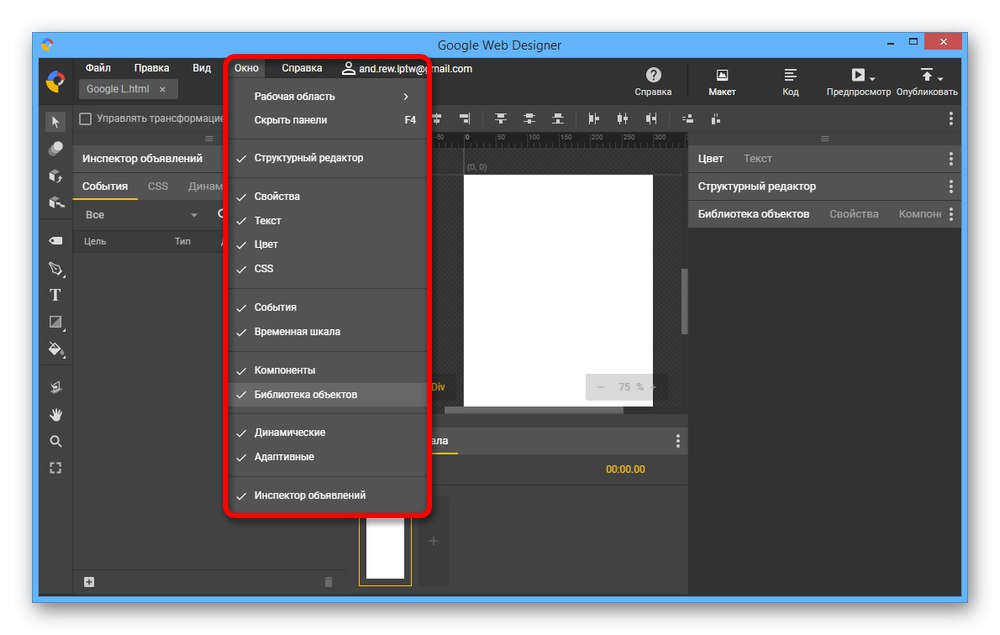
- Prostřednictvím nabídky "Okno" můžete dočasně deaktivovat tento nebo ten prvek rozhraní. Například pokud chcete vytvořit statický banner, "Časová osa" bude pouze překážet, a proto je nejlepší zrušit zaškrtnutí příslušného pole.
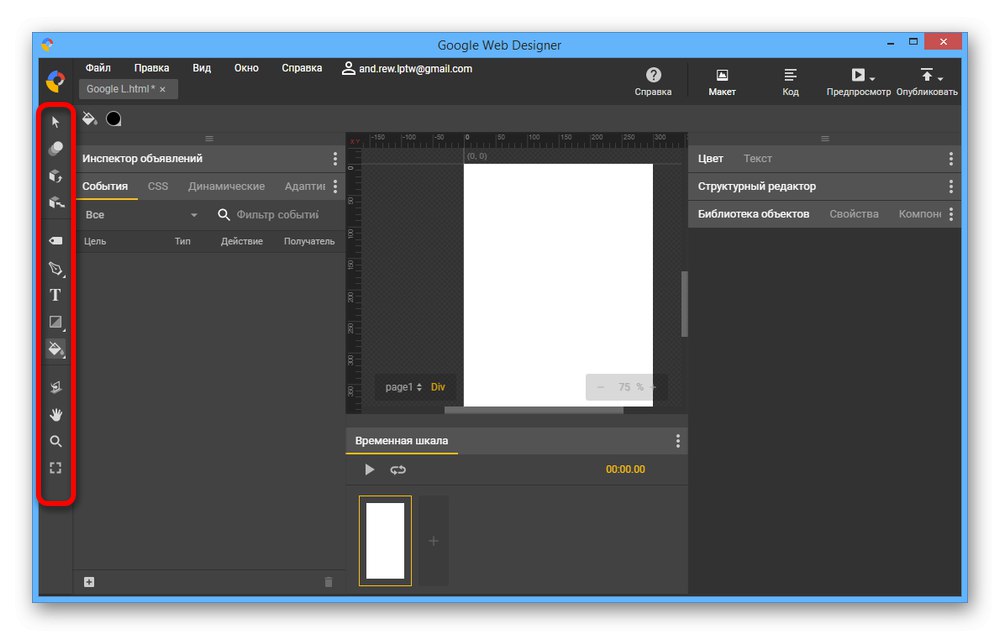
- Hlavní nástroje editoru jsou uvedeny v levém sloupci. Nebudeme uvažovat o každé možnosti, protože při vytváření nejsou použity všechny prvky, ale doporučujeme experimentovat sami.
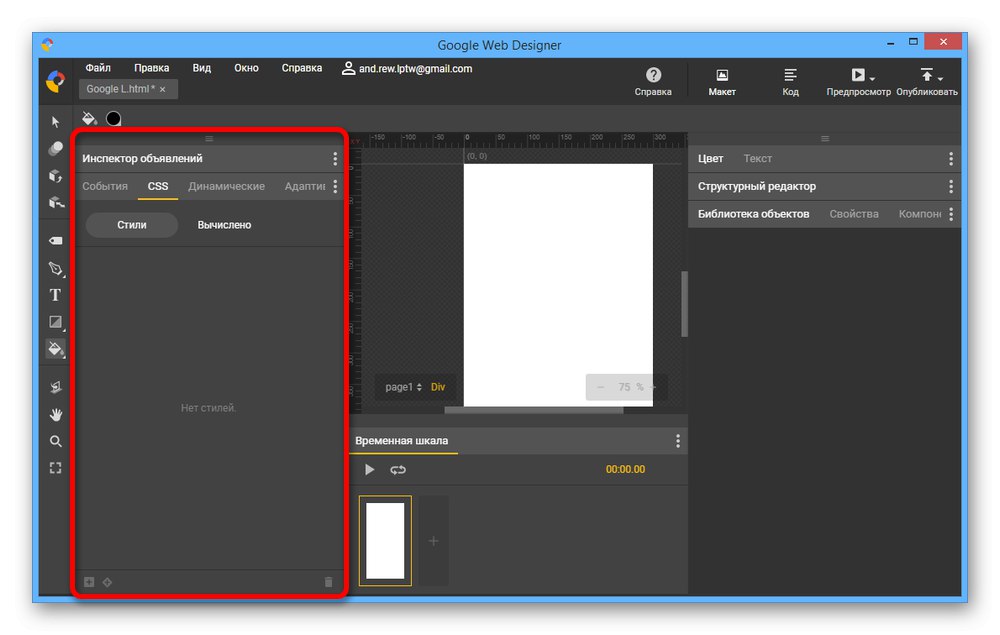
- Vedle panelu nástrojů je „Inspektor reklam“ s více příspěvky. Zasloužíte si zvláštní pozornost „Vývoj“odpovědný za akce s tímto nebo daným objektem banneru a „CSS“kde jsou nastaveny parametry stylu.
- Na pravé straně programu je také sada nástrojů, které vám umožňují spravovat barvu, text, strukturu objektů, vlastnosti a pouze vrstvy. Stejně jako hlavní sada funkcí je lepší během procesu vytváření projektu samostatně studovat okna.
- V případě potřeby s "Časová osa" lze vytvořit animovaný banner. V tomto případě můžete k ovládání hlavní oblasti editoru použít upnutý mezerník a LMB, stejně jako blok s parametry měřítka.





Vyplňování rozložení
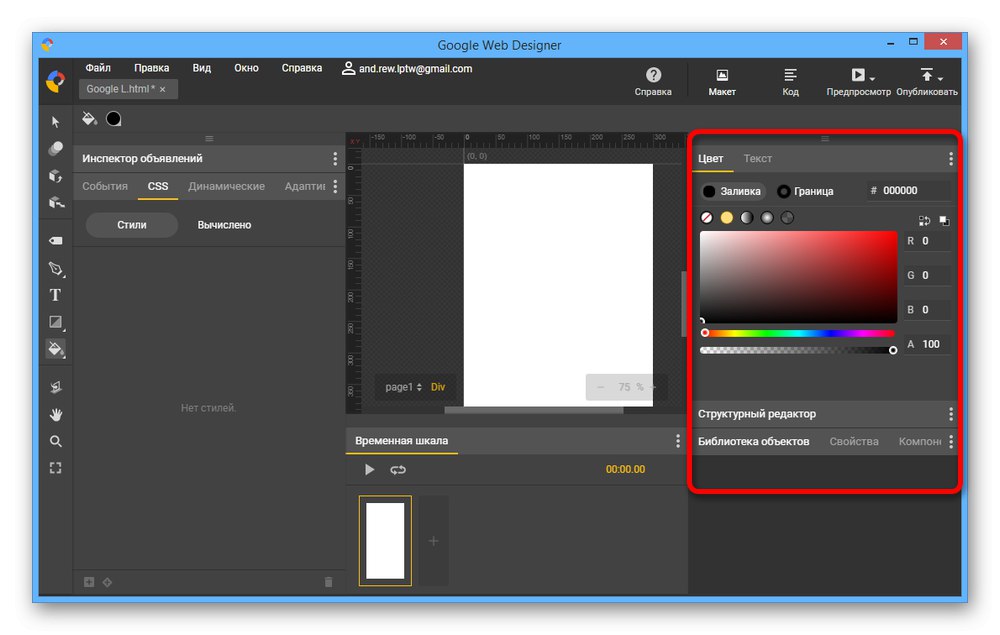
- Vytvoření banneru vždy začíná pozadím, takže po přípravě rozvržení otevřete kartu "Vlastnosti" a v bloku "Strana" použít podsekci "Vyplnit"... Lze zde nastavit libovolnou barvu, včetně přechodu nebo zcela průhledného pozadí.
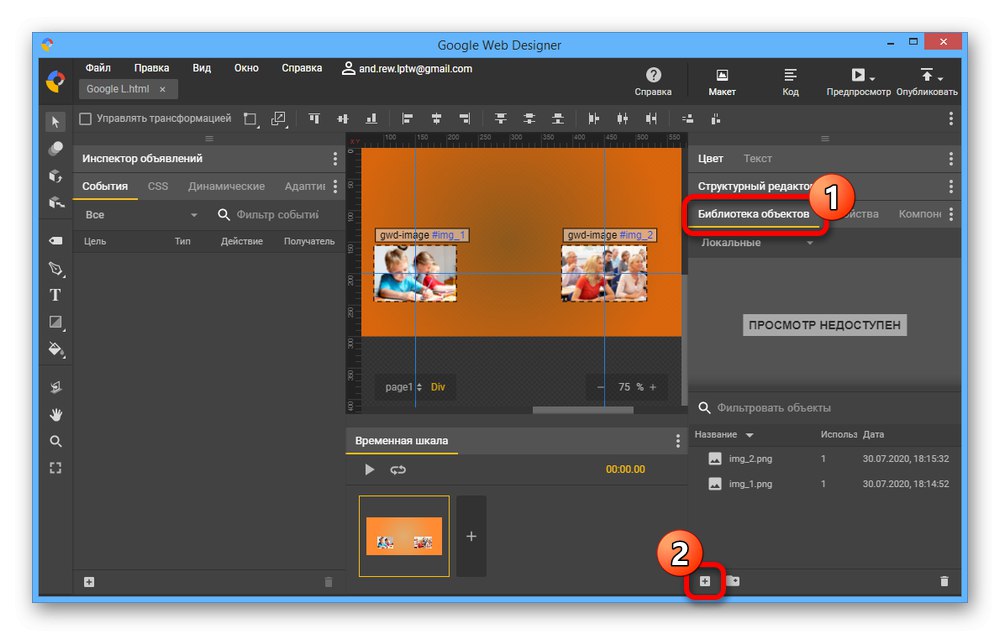
- Dále je nutné v pořadí fronty přidat předem připravené grafické prvky. To lze provést na kartě Knihovna objektůkliknutím na ikonu «+» na spodním panelu.
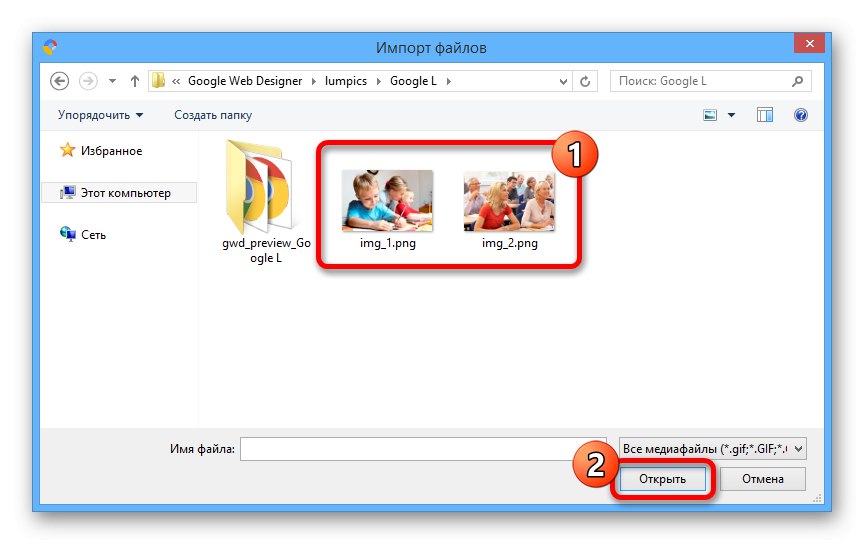
- Vyberte požadované grafické soubory a klikněte na "Otevřeno"... To lze provést najednou pro všechny potřebné vrstvy nebo samostatně opakováním označených akcí.
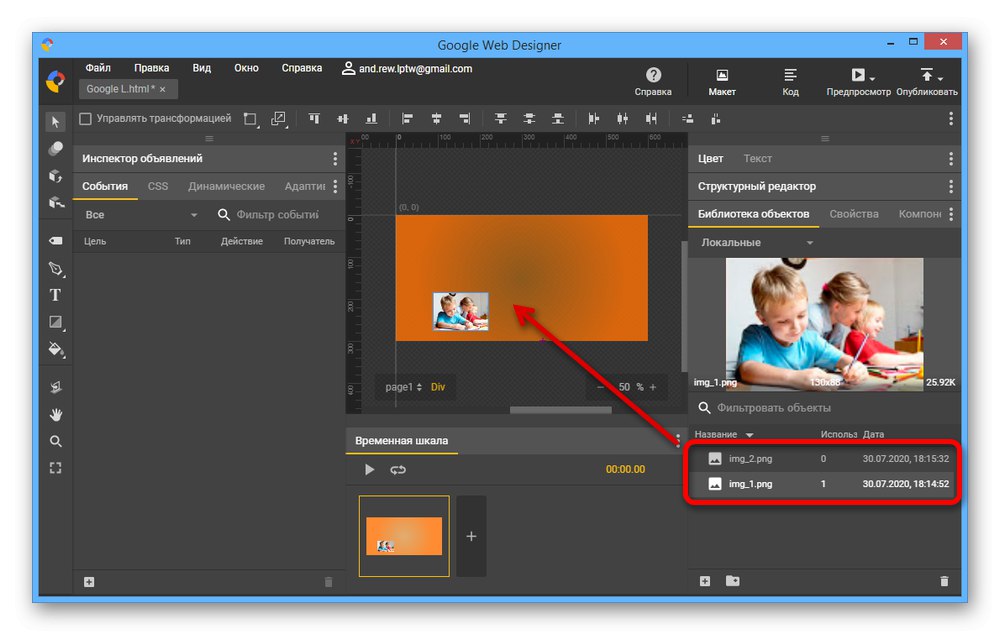
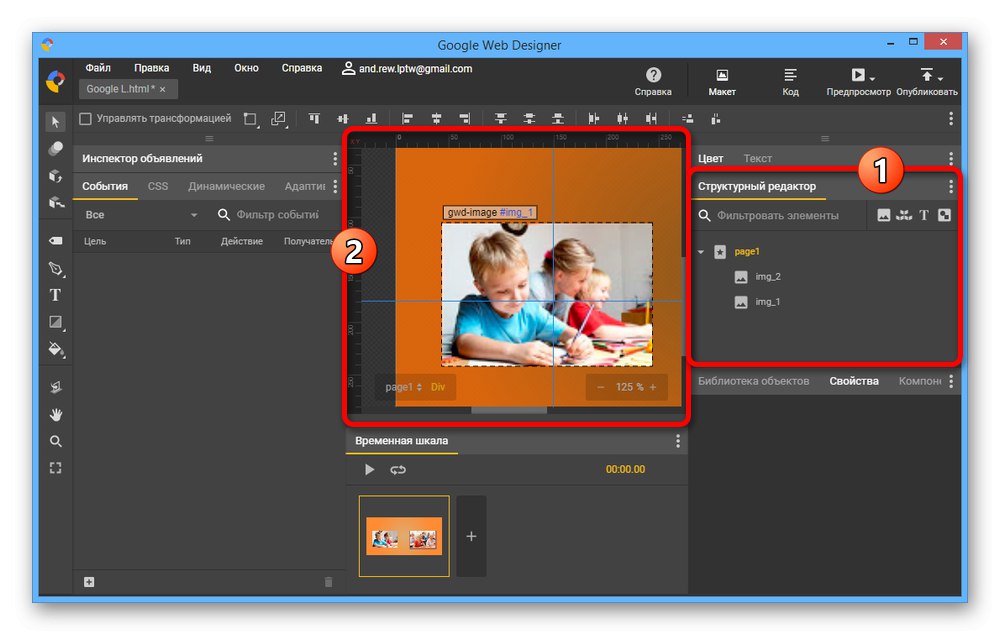
- Chcete-li provést umístění, podržte požadovaný obrázek na kartě Knihovna objektů a přetáhněte do hlavní oblasti editoru.
![Přidávání bannerových obrázků do aplikace Google Web Designer]()
Pozici objektu můžete ovládat běžným přetažením a změnou měřítka pomocí aktivního nástroje pro výběr. V případě potřeby můžete vodítka vždy použít.
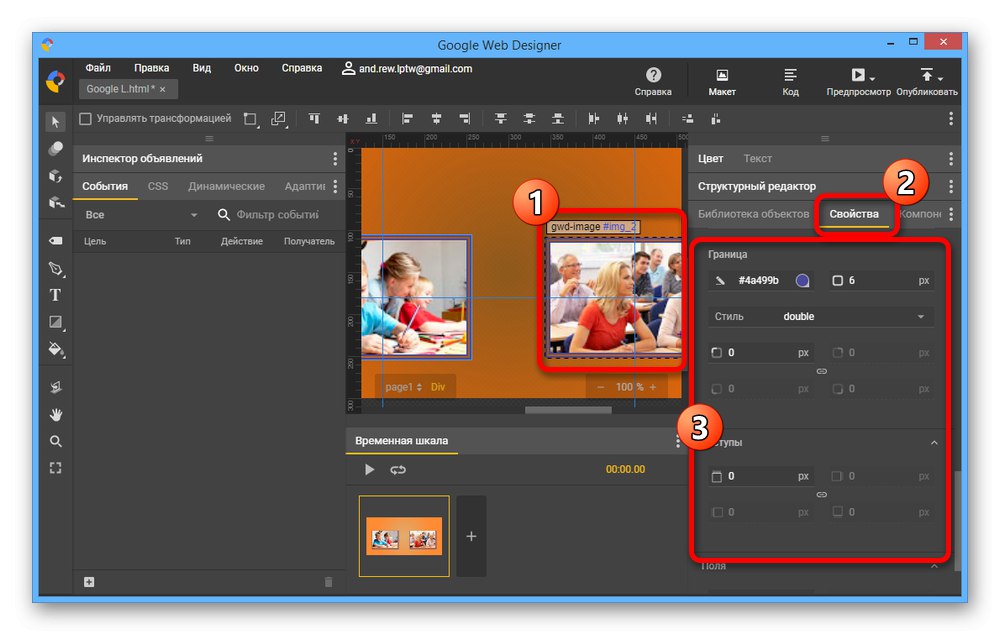
- Výběrem grafického souboru v pracovním prostoru nebo na kartě "Strukturovaný editor", otevřeno "Vlastnosti"... Existuje zde mnohem více možností než v případě pozadí, například nastavení okrajů nebo polstrování.
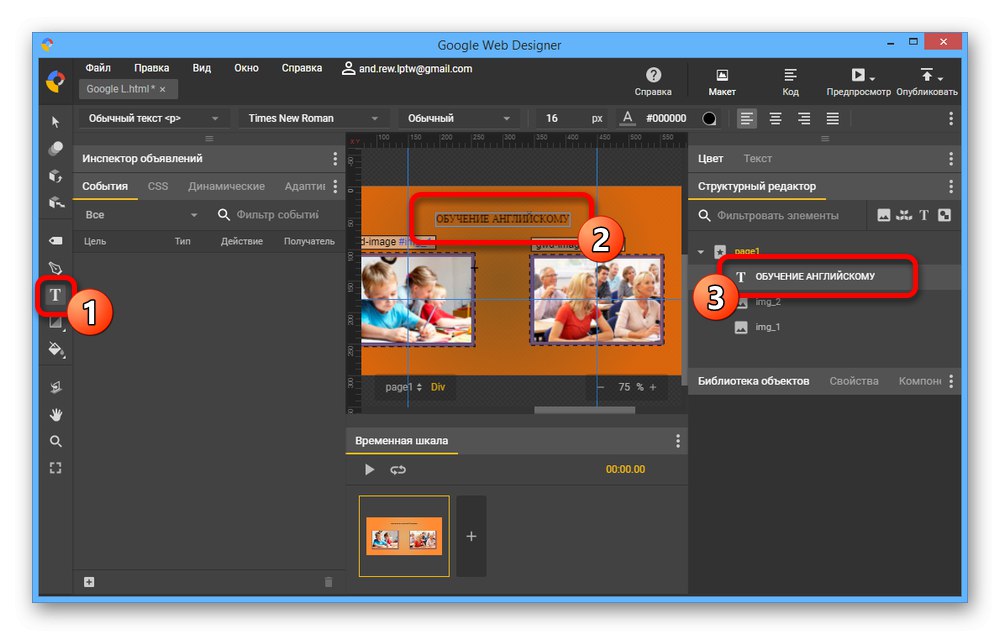
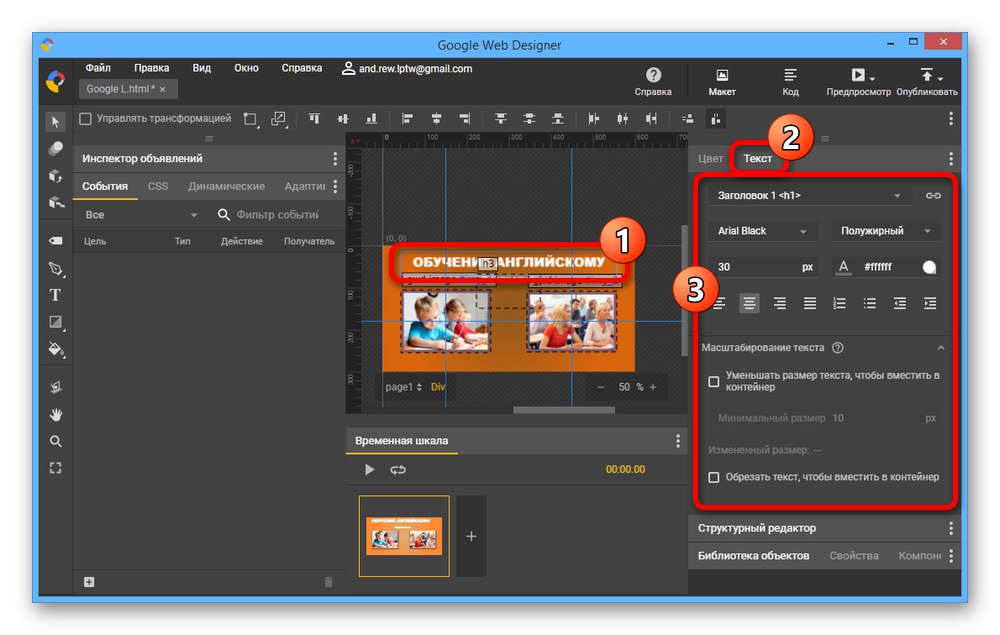
- Pokud váš návrh banneru vyžaduje text, můžete příslušný prvek přidat pomocí standardního nástroje Google Web Designer. Klikněte na ikonu „T“ na levém panelu klikněte v hlavním okně editoru a zadejte požadovanou sadu znaků.
![Přidávání textu k banneru v Google Web Designer]()
Chcete-li ovládat text, vyberte vrstvu na kartě "Strukturovaný editor", rozbalit "Text" a nastavte příslušné parametry.






Nastavení animace
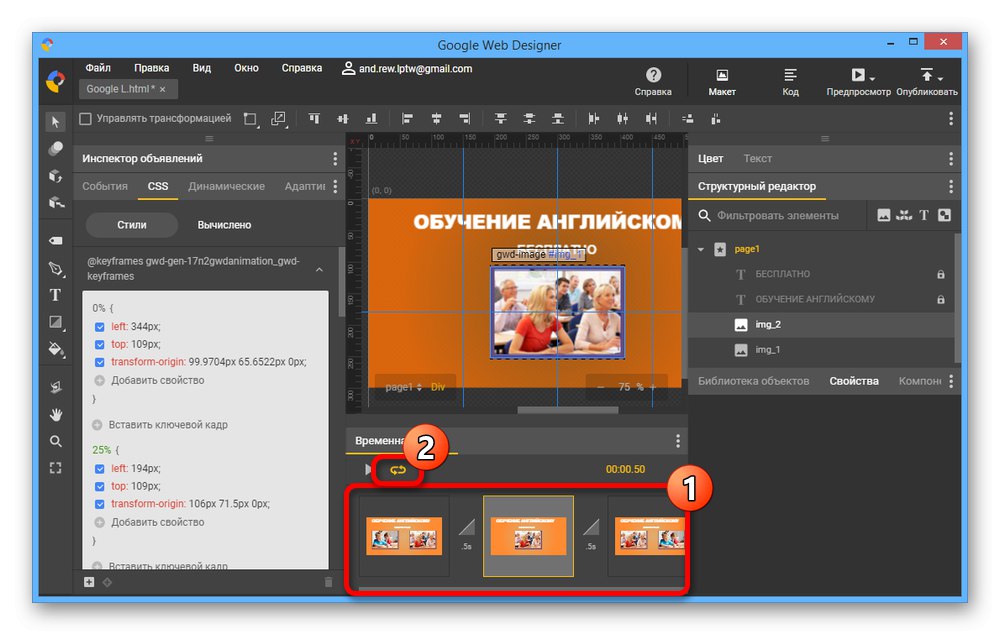
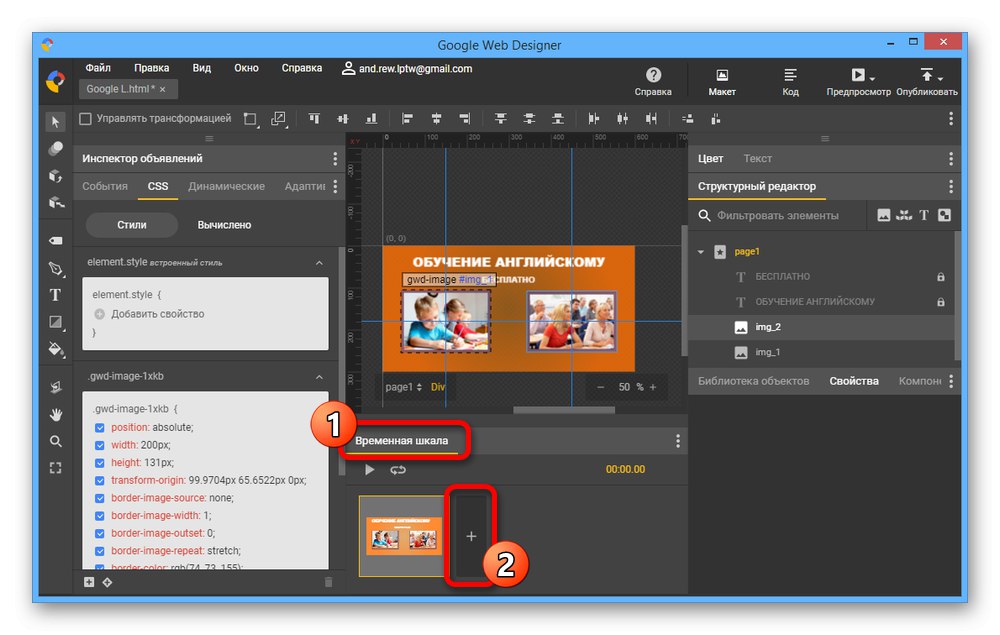
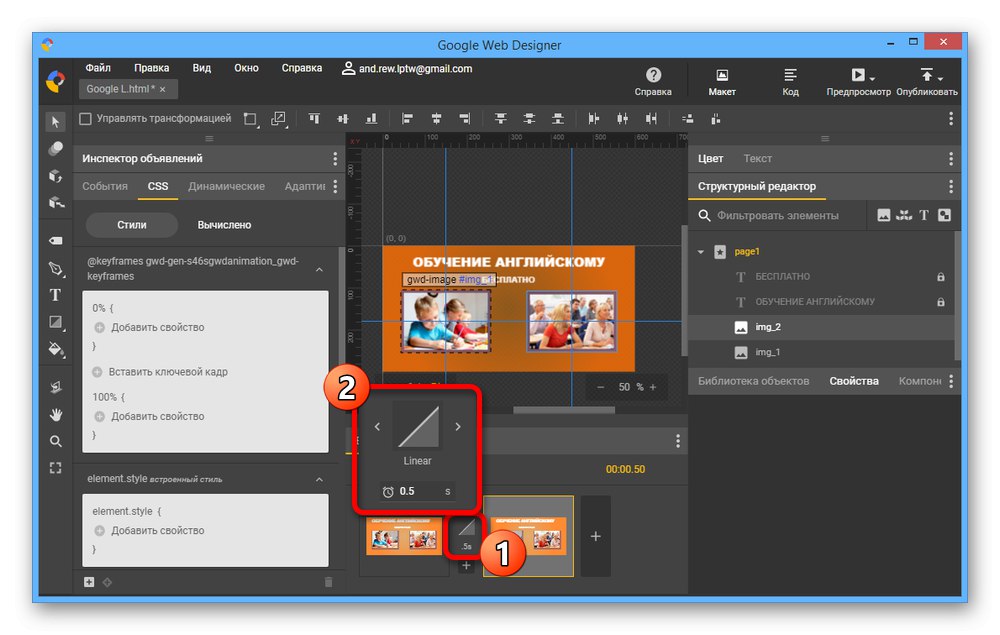
- V bloku "Časová osa" můžete přidat a přizpůsobit efekty animace. Nejprve stiskněte tlačítko Přidat ikonu s ikonou «+».
- Klikněte na ikonu „.5s“ mezi snímky a nastavte požadované možnosti. Můžete například změnit dobu trvání a styl přechodu.
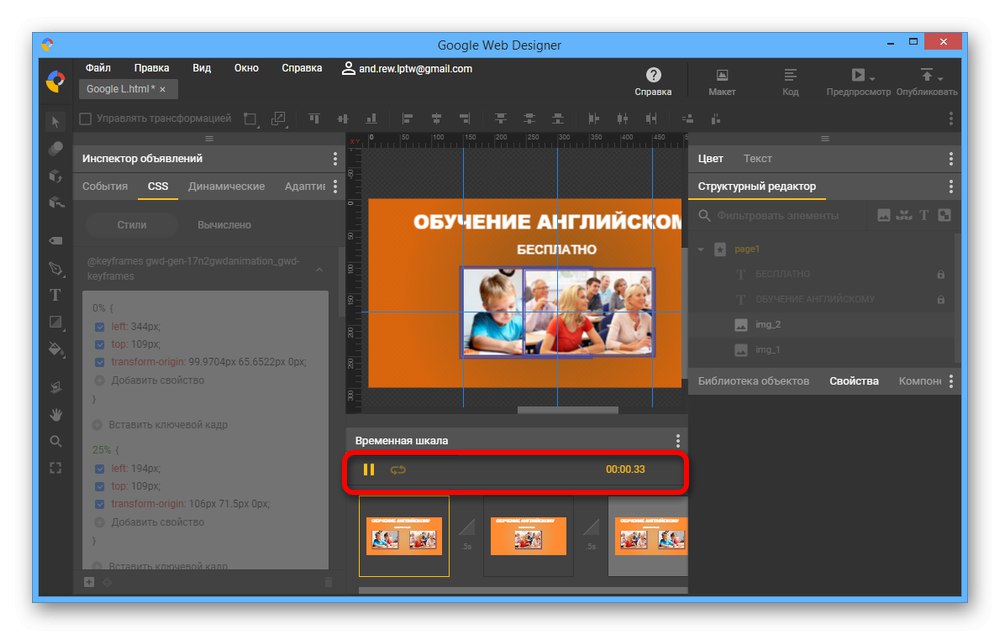
- Každý jednotlivý blok je zapnutý "Časová osa" je zcela nezávislý na ostatních. Chcete-li vytvořit animace, změňte některé prvky podle libosti a zkontrolujte výsledek pomocí tlačítka přehrávání.
![Vytvoření animace banneru v Google Web Designer]()
Po dokončení procesu úprav použijte tlačítko "Opakovat"... Tím se vytvoří nekonečná animace.



Přidávání událostí
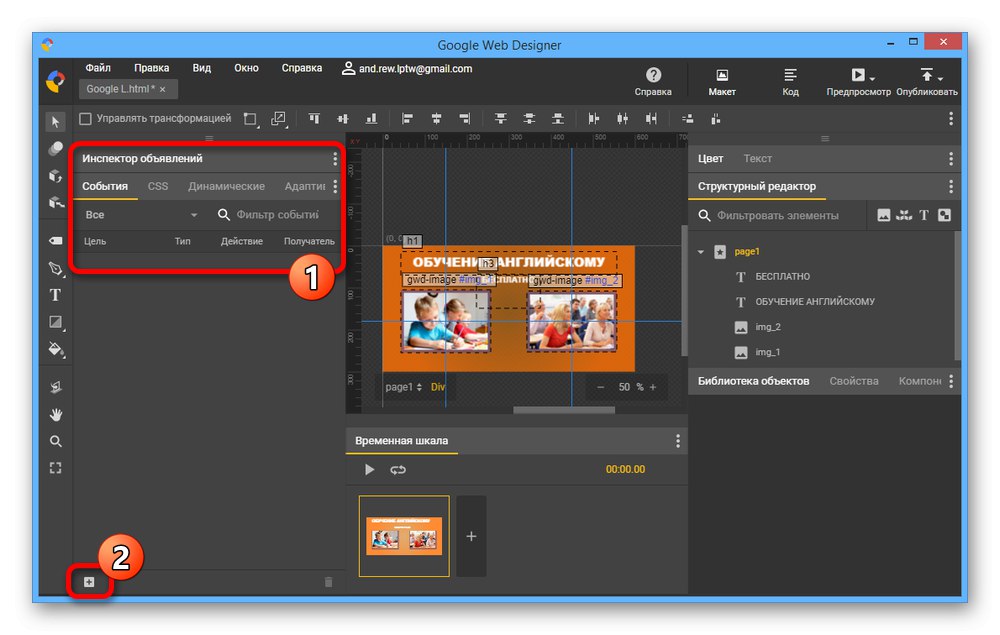
- Po vyřešení rozložení musíte přidat přechodové události pro jednotlivé prvky nebo pro celý banner jako celek. Chcete-li to provést, ve sloupci „Inspektor reklam“ otevřete kartu „Vývoj“ a klikněte na ikonu «+» na spodním panelu.
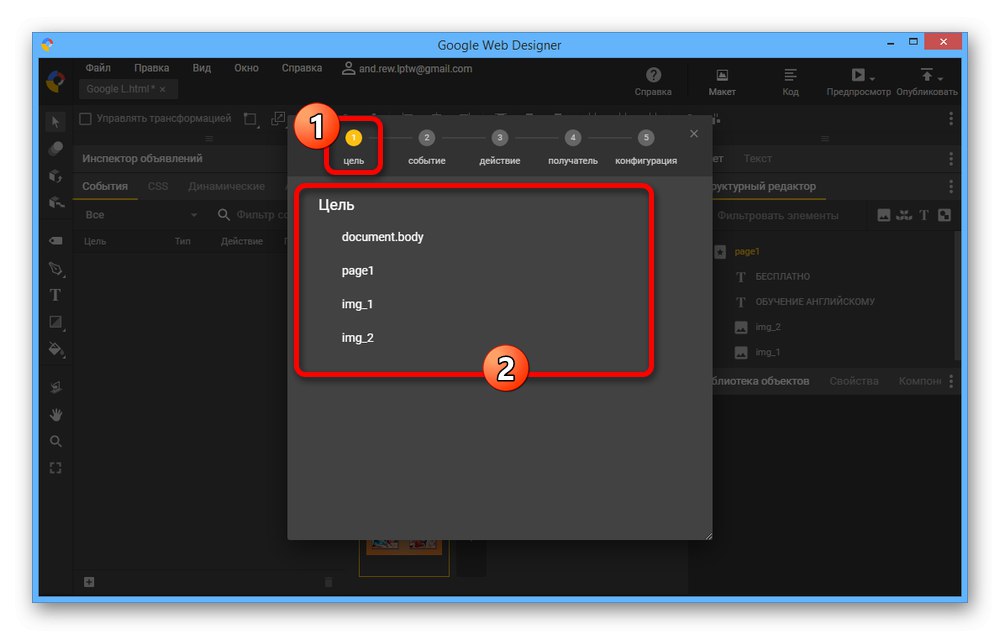
- V otevřeném okně ze seznamu "Fotbalová branka" vyberte objekt, který bude fungovat jako odkaz.
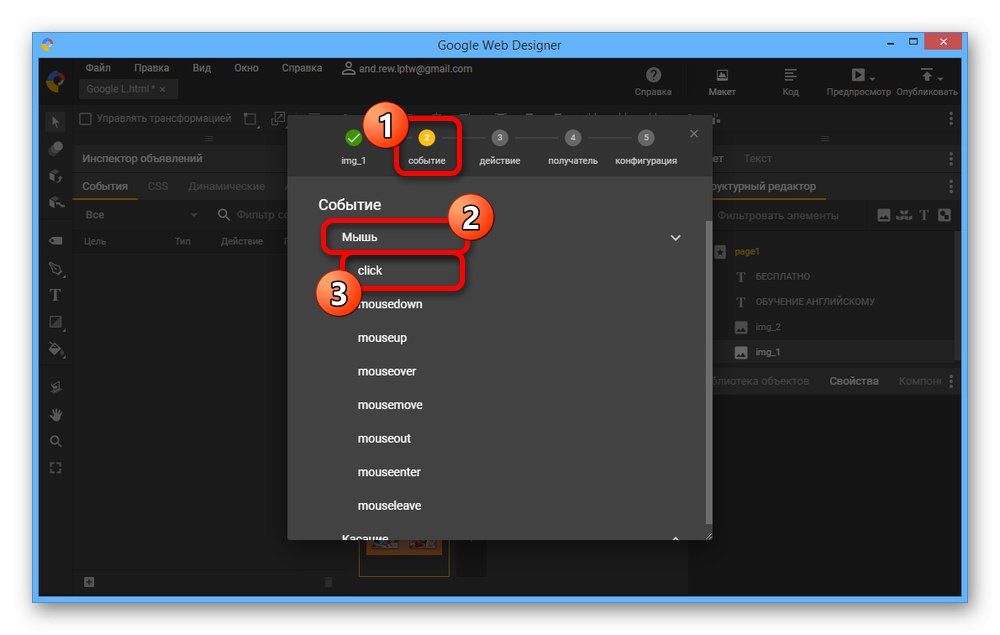
- Na stránce "Událost" rozšířit "Myš" a vyberte „Kliknout“... V závislosti na požadavcích na výsledek můžete kombinovat různá nastavení.
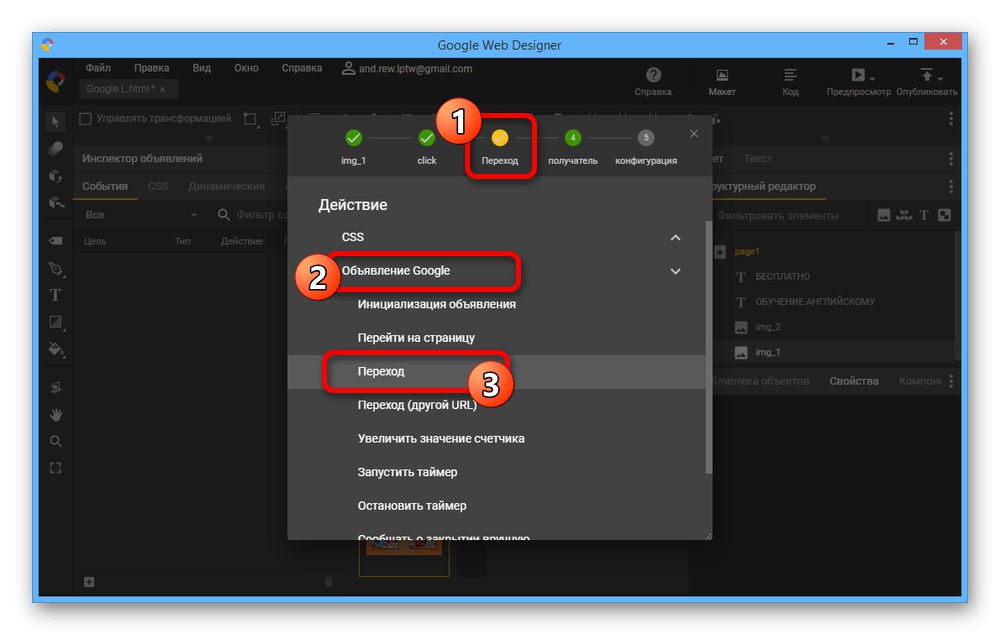
- Dále ze seznamu "Akt" otevřít Oznámení Google a nastavte hodnotu "Přechod"... Taková volba vám umožní přimět uživatele přejít na konkrétní stránku, kterou na internetu potřebujete.
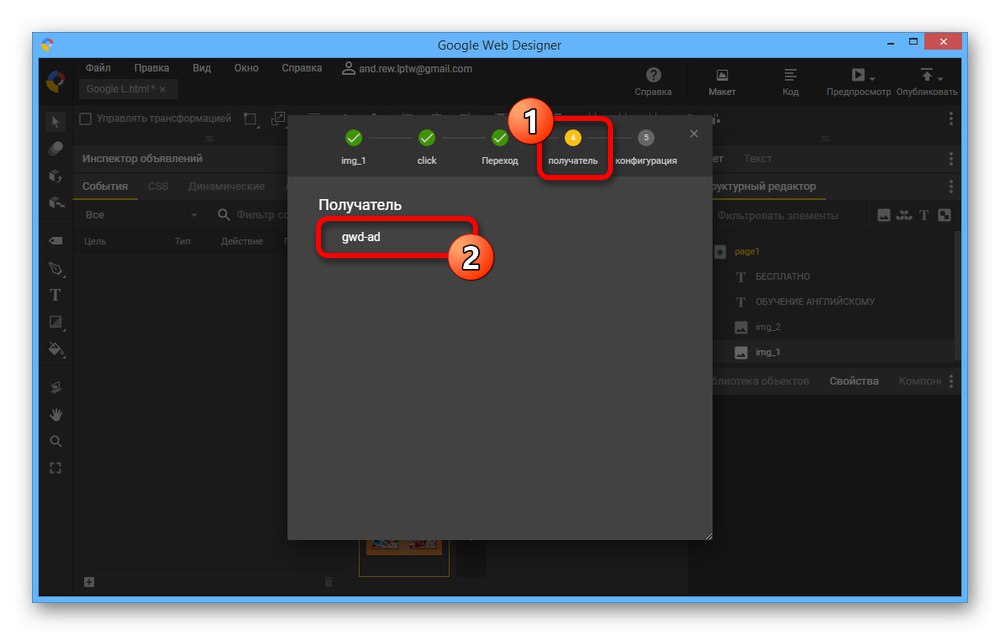
- Tak jako "Příjemce" vyberte jednu z nabízených možností „Gwd-ad“.
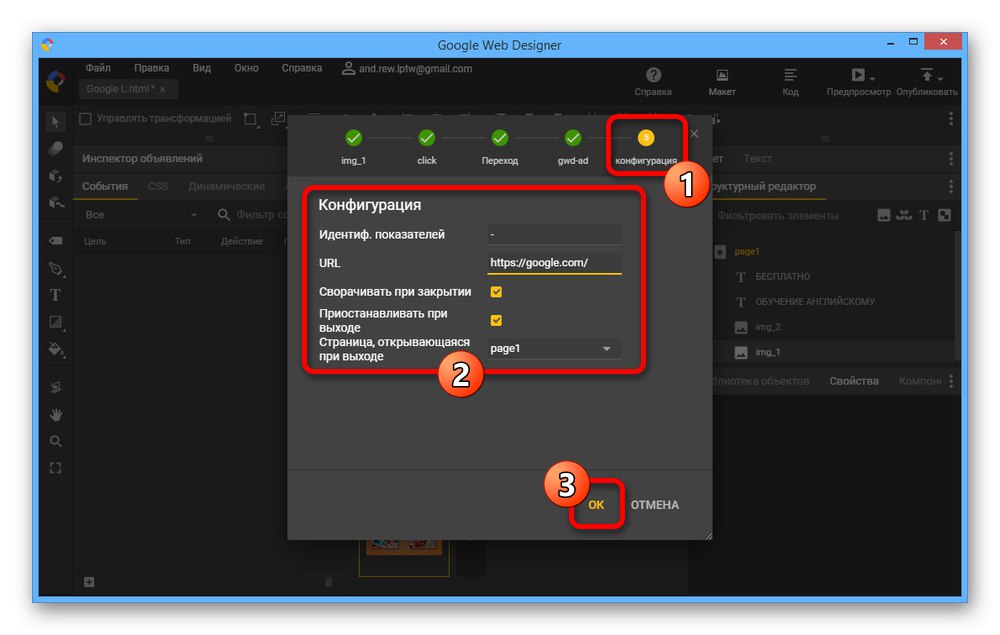
- Poslední krok v terénu "Ident." ukazatele " nastavit odkaz na zástupce a vyplnit „URL“zadáním požadované stránky. Chcete-li ušetřit použití "OK".






Práce se zdrojovým kódem
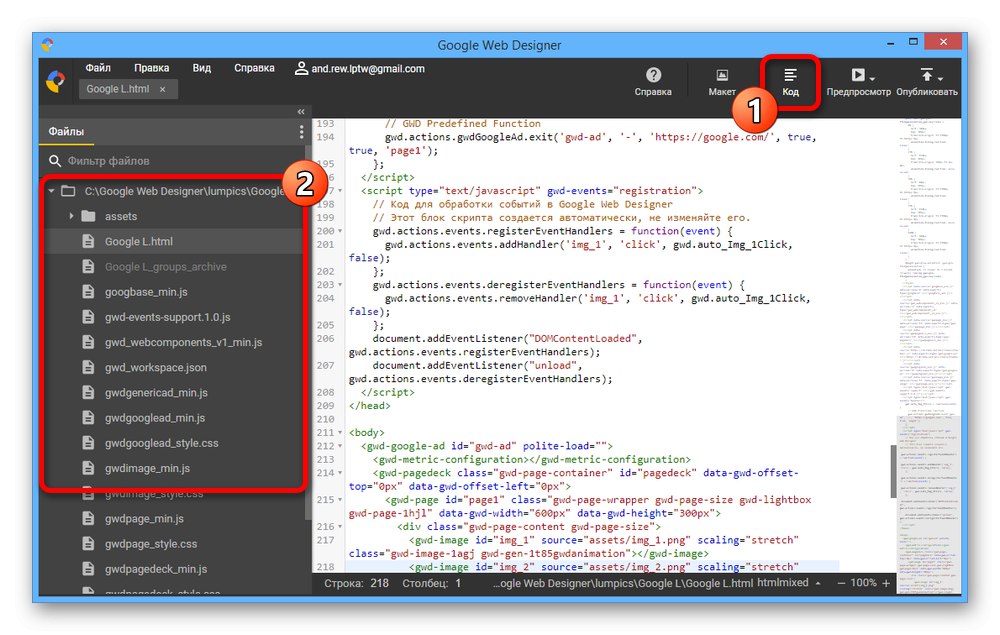
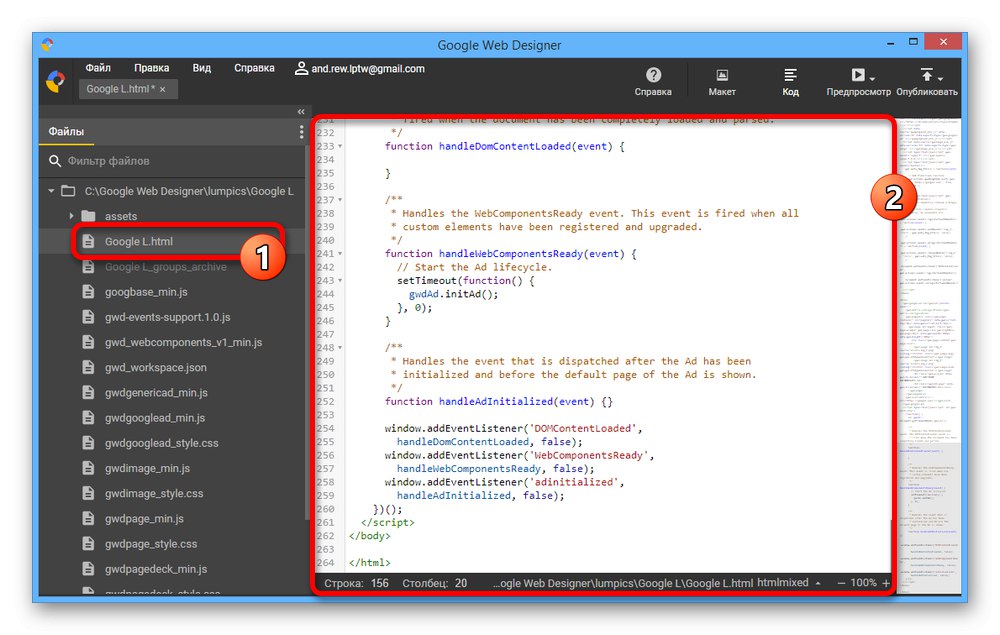
- Jak jsme již zmínili, Google Web Designer obsahuje vestavěný editor kódu. Lze jej zapnout pomocí tlačítka "Kód" na pravé straně horního panelu.
- Ve struktuře banneru můžete provádět změny nejen pomocí vizuálního editoru, ale také přímo pomocí kódu v souboru projektu. To může být velmi užitečné při zarovnávání mnoha malých položek nebo přidávání událostí, které program neposkytuje.


Popsané akce by měly stačit k vytvoření banneru bez ohledu na oblast použití. Tímto způsobem můžete značně rozšířit možnosti kombinací pojmenovaných nástrojů.
Krok 3: Dokončení
Když je banner dokončen a připraven k umístění na web, můžete přejít do poslední fáze. Prvním krokem je zkontrolovat, jak vypadá vaše práce na skutečné webové stránce.
Náhled
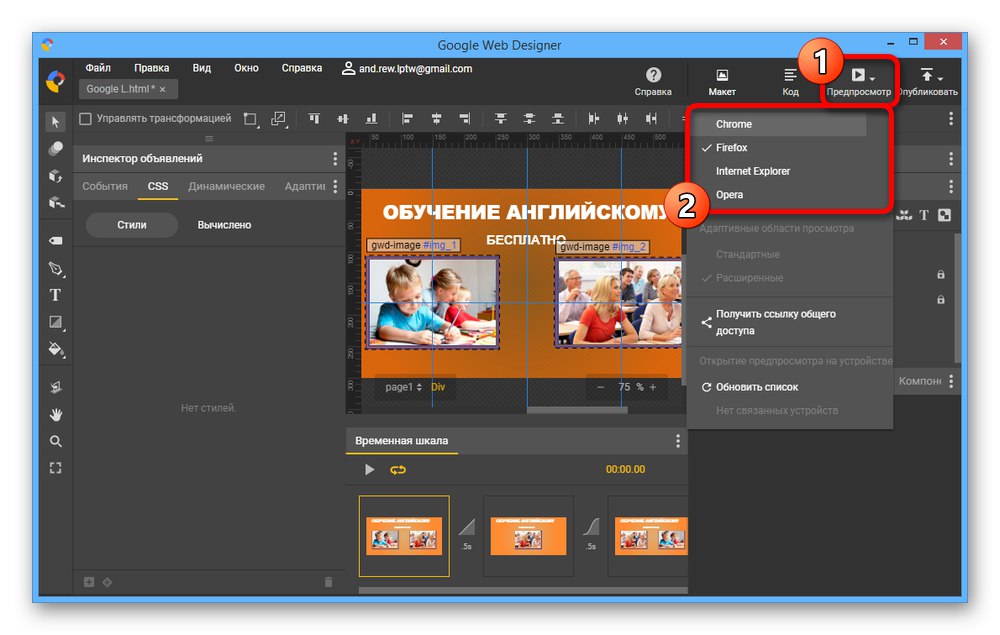
- Na horní liště klikněte na "Náhled"otevřete další nabídku. Zde můžete určit prohlížeč, pomocí kterého se banner otevře.
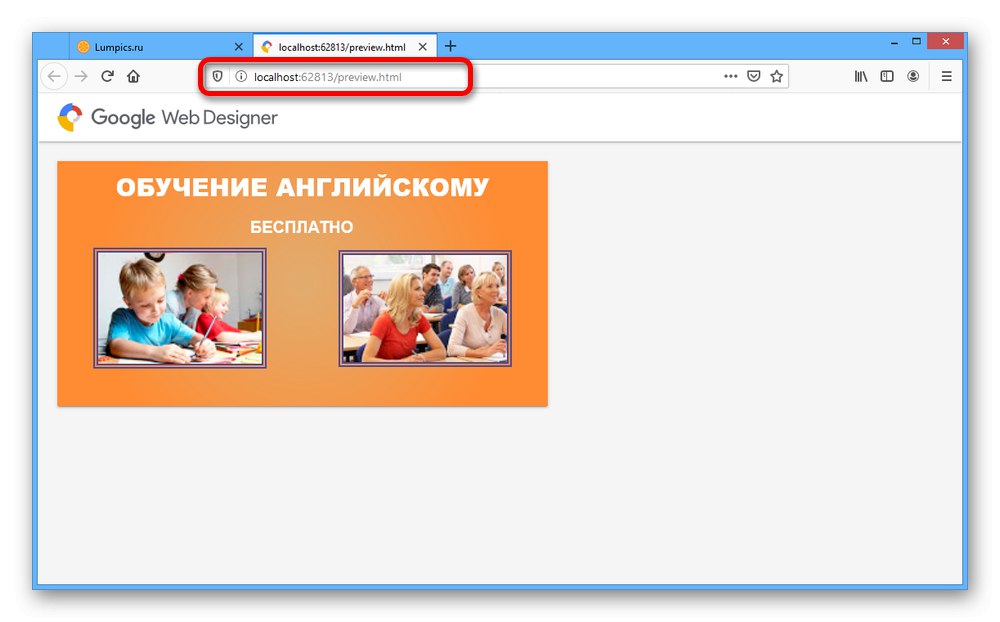
- Po otevření zůstanou zachovány všechny funkce a vzhled banneru, ale s určitými zvláštnostmi. Například i když nastavíte, aby se animace opakovala na neurčito, bude zde vše omezeno pouze na jednu iteraci.
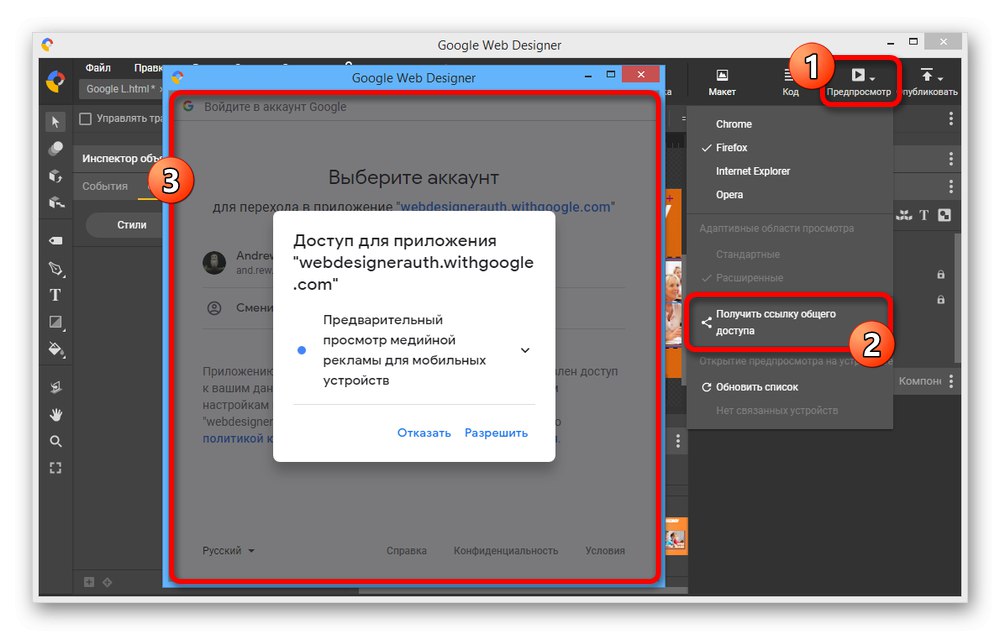
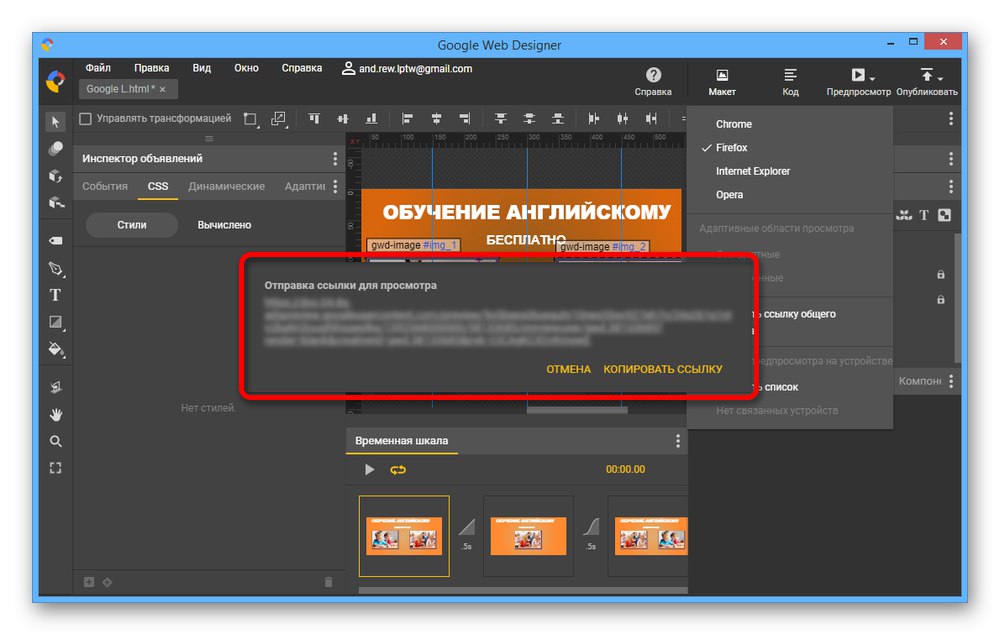
- V případě potřeby můžete výsledek vždy předvést ostatním lidem. Chcete-li to provést, vyberte „Získat odkaz na sdílení“ a potvrďte přístup aplikace k vašemu účtu Google.
![Vytvořte sdílený odkaz pro zobrazení banneru v Google Web Designer]()
Výsledkem je, že se na obrazovce zobrazí odkaz pro prohlížení banneru ve stejném režimu, jak je uvedeno výše. To je samozřejmě možné, pouze pokud máte účet.



Uchování a publikace
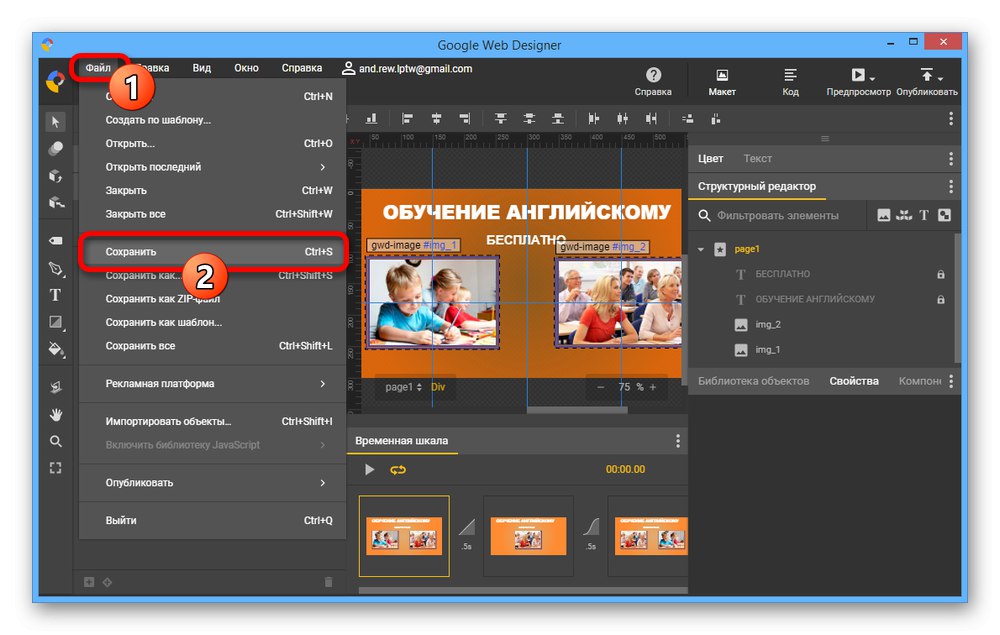
- Chcete-li projekt uložit, nejprve otevřete nabídku souborů a použijte tuto možnost "Uložit"... Poté se původní soubor uloží do počítače a lze jej otevřít později.
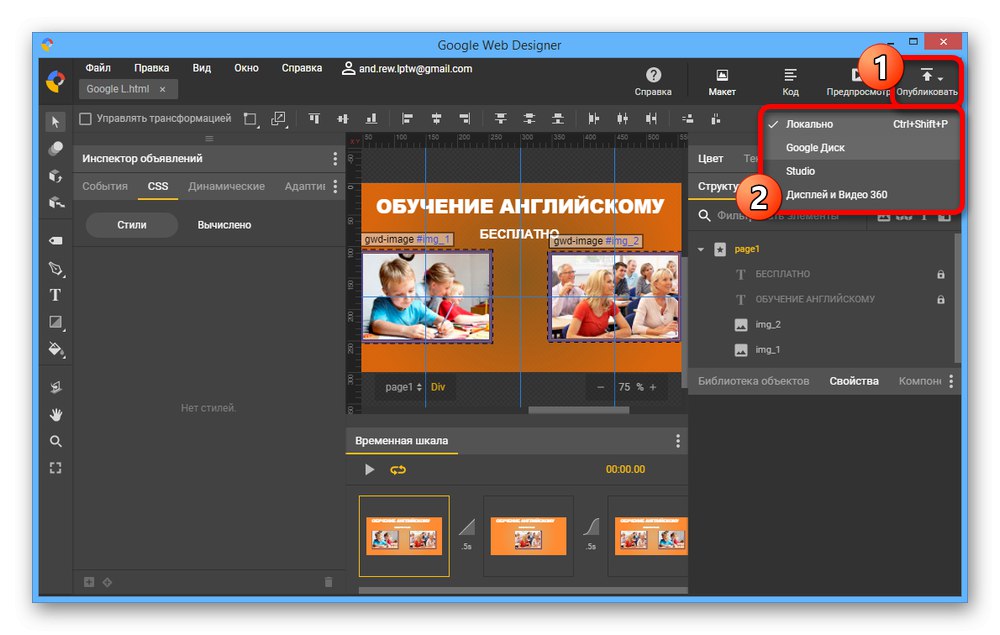
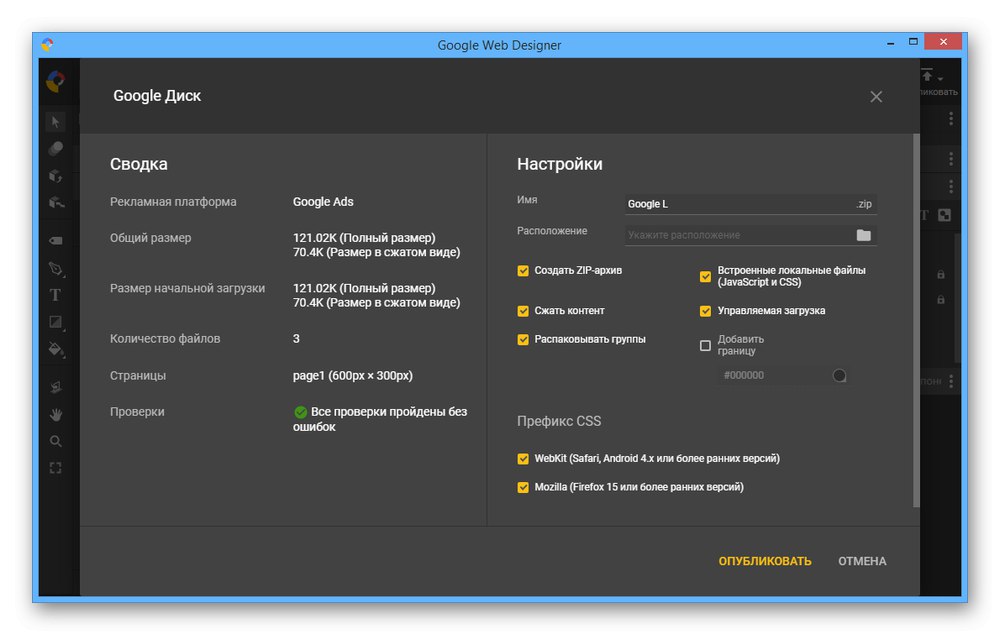
- Otevřením nabídky můžete připravit projekt pro umístění na web "Publikovat" v pravém horním rohu programu a vyberte jedno z umístění pro uložení.
- Změňte parametry v publikačním okně podle svých představ, ponechejte pouze nezbytná zaškrtávací políčka a klikněte "Publikovat"... Ukládání tímto způsobem je rychlé bez ohledu na velikost projektu.
![Dokončování publikování bannerů v Google Web Designer]()
Výslednou složku najdete v umístění pro uložení. Umístění banneru na web se liší v závislosti na webu a obecně již nesouvisí s postupem vytváření.