Dreamweaver 2017.0.2.9391
Vytvoření vlastního webu vyžaduje spoustu znalostí a času. Dělat to bez zvláštního editoru je poměrně obtížné. A proč? Koneckonců, nyní existuje spousta různých programů, které usnadňují tento úkol. Možná, nejpopulárnější z nich je Adobe Dreamweaver. Mnoho vývojářů již vyhodnotilo své výhody.
Adobe Dreamweaver je populární vizuální editor HTML kódu. Společnost Adobe vytvořila v roce 2012. Podporuje všechny oblíbené jazyky: HTML, JavaScript, PHP, XML, C #, ActionScript, ASP. Díky tomu můžete rychle vytvářet krásné stránky, vkládat různé objekty, upravovat kód nebo provádět změny grafického prostředí. Výsledky můžete vidět v reálném čase. Zvažme hlavní rysy programu.
Obsah
Záložka "Kód"
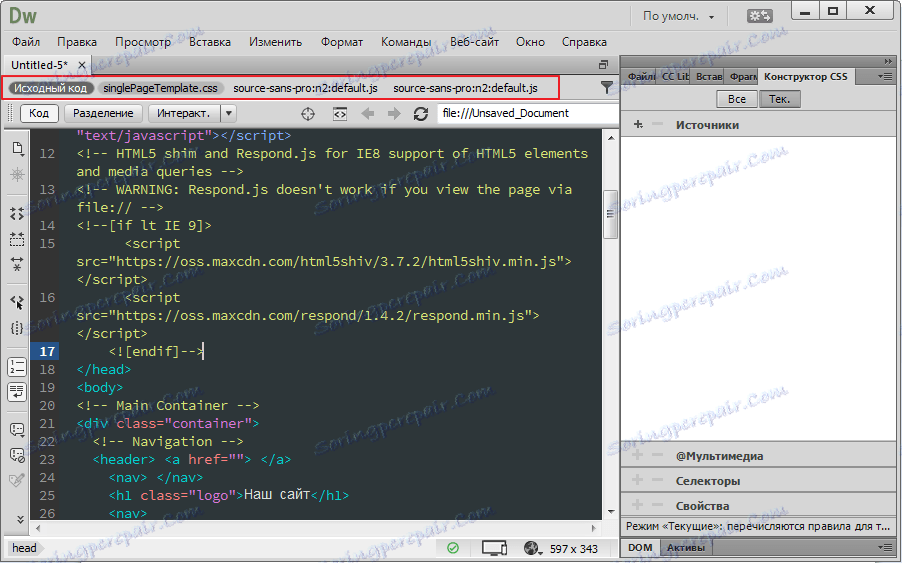
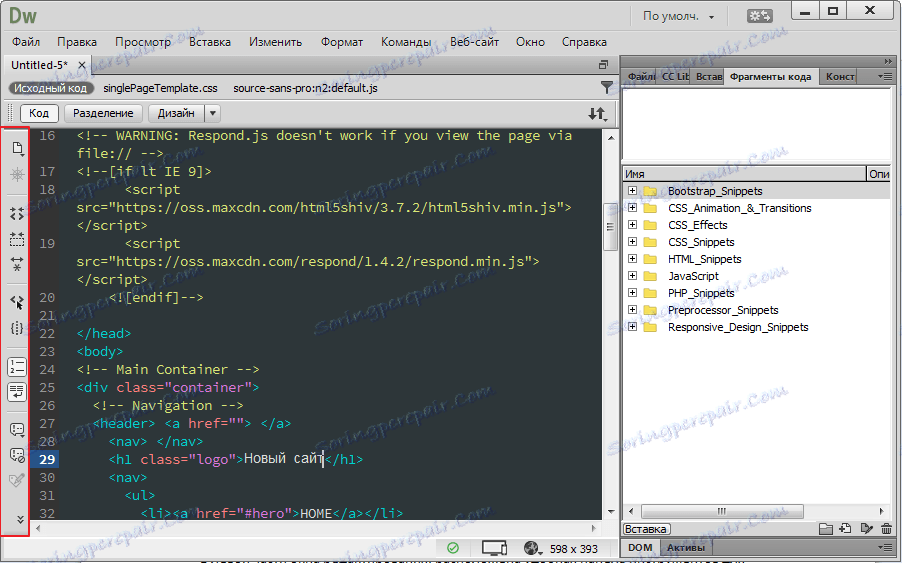
V editoru Adobe Dreamweaver jsou tři hlavní režimy práce. Zde může vývojář upravit zdrojový kód kódu v jednom z jazyků dostupných pro program. Když otevřete složku se stránkou, všechny její součásti jsou pohodlně umístěny na samostatných kartách na horním panelu. A už odtud můžete mezi nimi přepínat a provádět změny. To je velmi výhodné, protože když je stránka velká, vyhledávání a úpravy každé komponenty trvá značně dlouho.

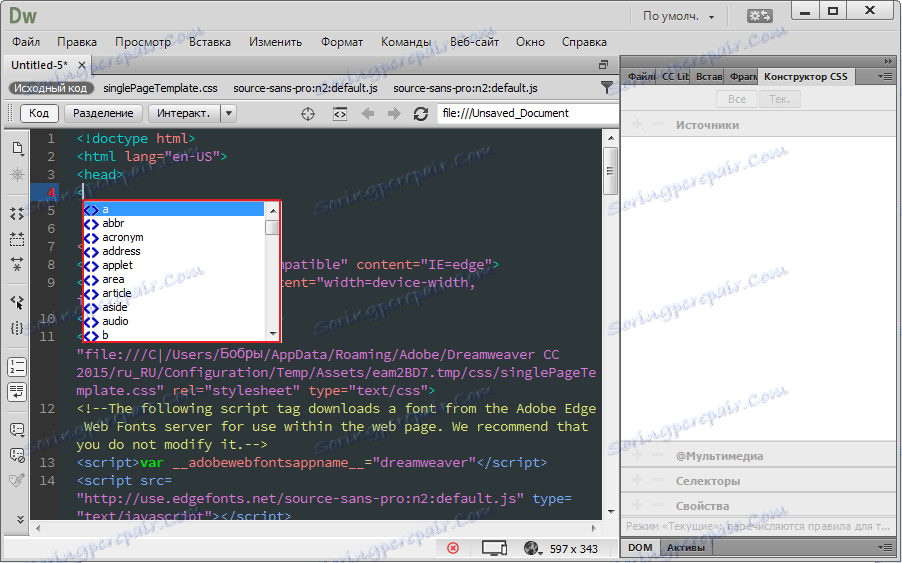
Při zadávání textu v režimu vývojáře, například v HTML, v kontextovém okně se zobrazí vestavěný adresář s tagy, ze kterého můžete vybrat požadovaný. Tato funkce šetří čas vývojáře a je druh nápovědy.

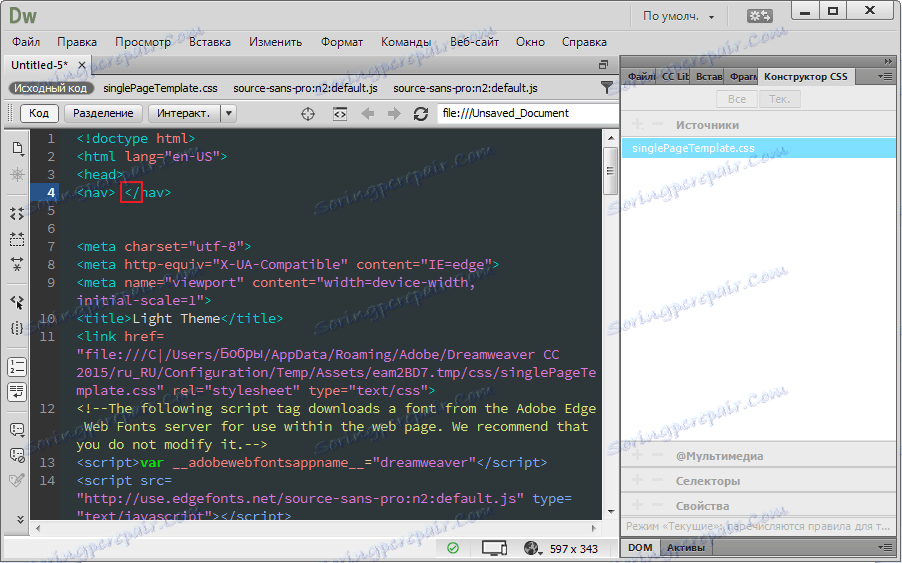
Při práci s velkým počtem značek je někdy obtížné ručně zkontrolovat, zda jsou všechny uzavřené. V editoru Dreamweaveru to výrobci poskytli. Stačí zadat symboly "

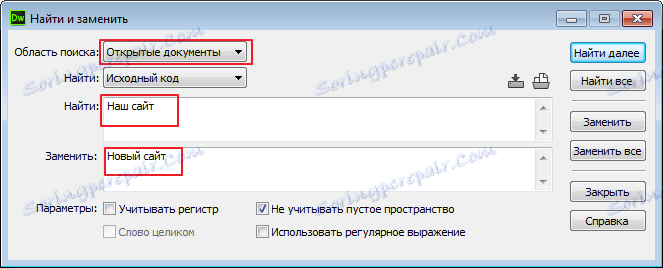
Bez editoru proveďte stejné změny v různých souborech - dlouhý proces. Prostřednictvím programu Dreamweaver to lze provést rychleji. Stačí upravovat jeden soubor, vybrat změněný text a přejděte na nástroj Najít a nahradit . Všechny soubory související s webem budou opraveny automaticky. Neuvěřitelně pohodlná funkce.

V levé části okna pro úpravy existuje vhodný panel nástrojů pro práci s kódem.
Nebudu je považovat za samostatně, podrobný popis je možné zobrazit na stránce "Učení DW" .

Interaktivní nebo živý pohled
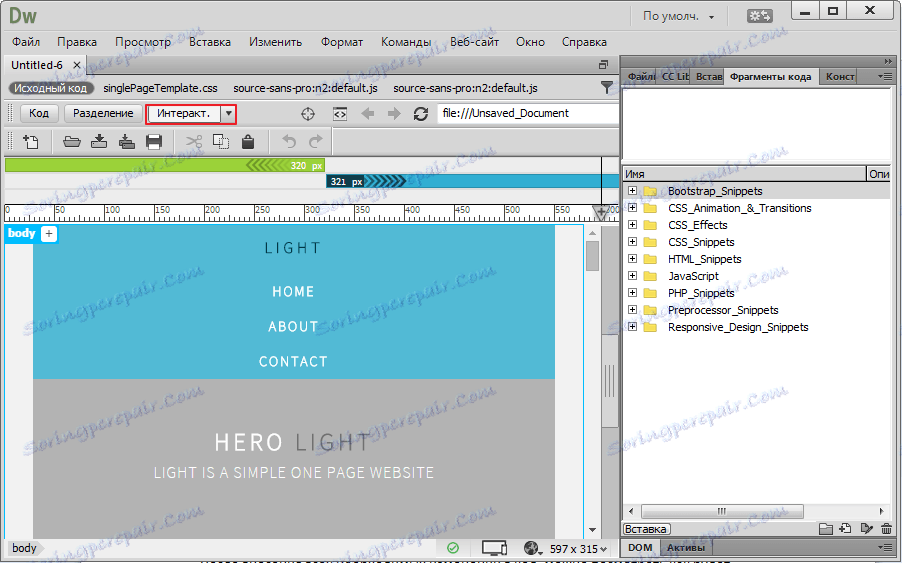
Po provedení všech potřebných změn kódu zjistíte, jak bude upravená stránka zobrazena. To lze provést tak, že přejdete do režimu "Interaktivní zobrazení" .

Pokud při prohlížení se vývojáři nelíbí konečný výsledek, pak v tomto režimu můžete upravit polohu objektů. Programový kód bude automaticky opraven. Interaktivní režim mohou používat noví tvůrci stránek, kteří ještě nemají dovednosti pracovat se značkami.

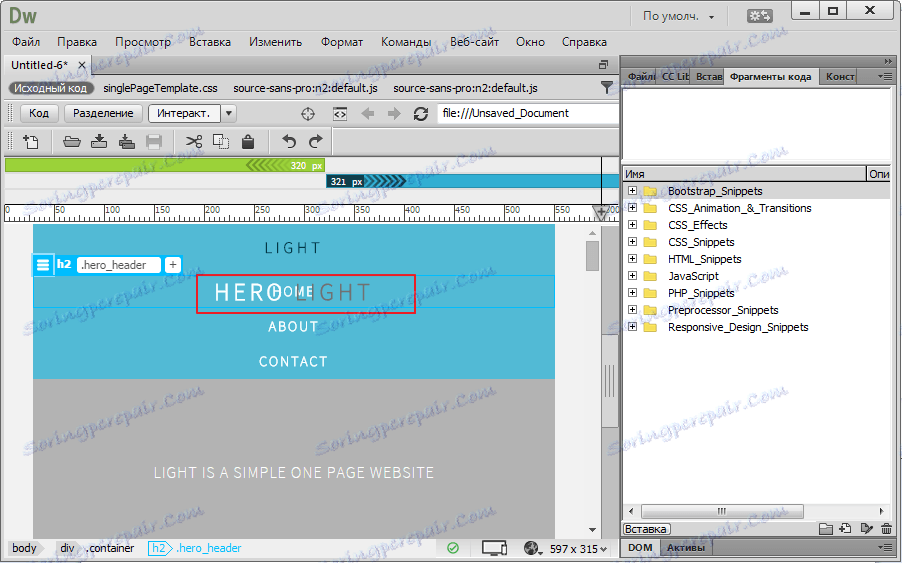
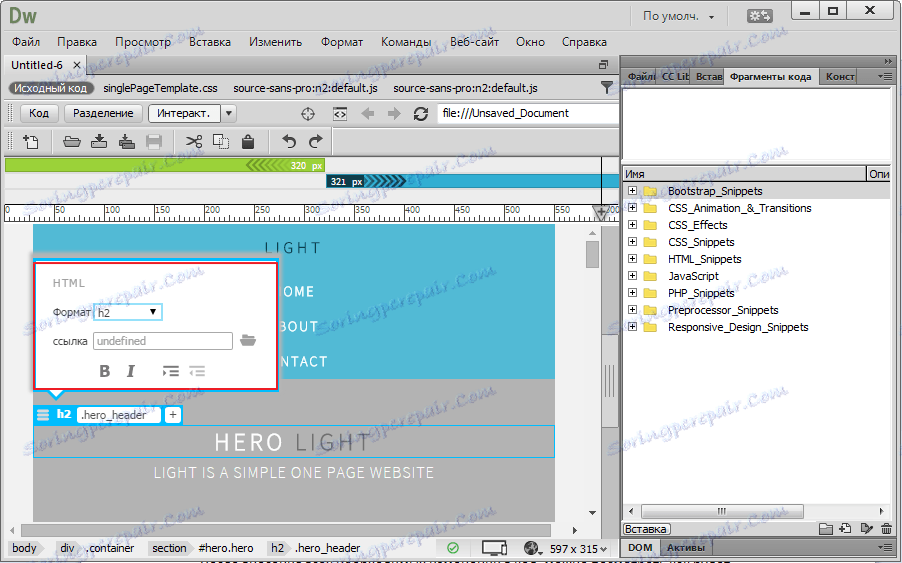
Změna velikosti záhlaví, vložení odkazu, odstranění nebo přidání třídy bez opuštění interaktivního režimu. Když přesunete kurzor nad prvek, otevře se malý editor, který vám umožní provést takové změny.

Design
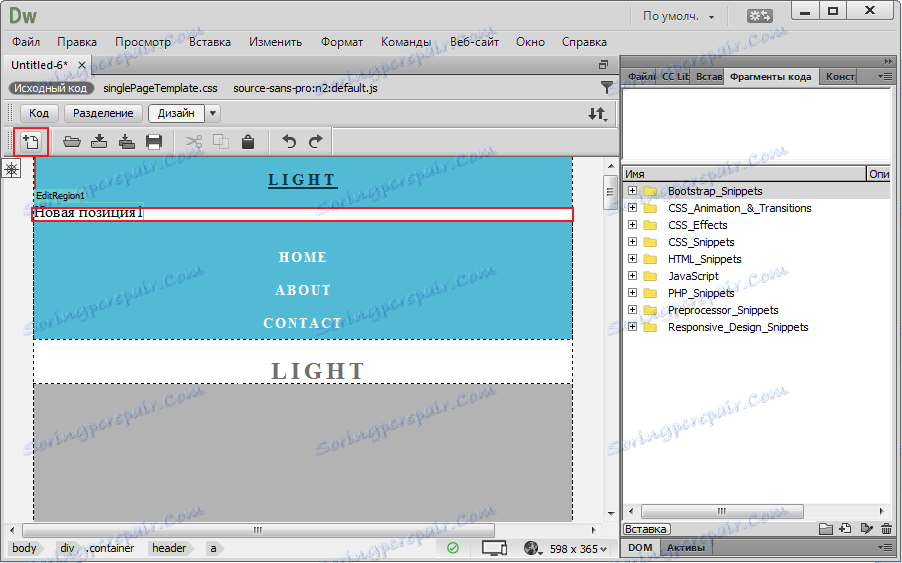
Režim "Design" vytvořený k vytvoření nebo úpravě webu v grafickém režimu. Tento druh vývoje je vhodný jak pro začátečníky, tak pro zkušené. Zde můžete přidávat a mazat místa na webu. To vše se provádí myší a změny, stejně jako v interaktivním režimu, jsou okamžitě zobrazeny v kódu.

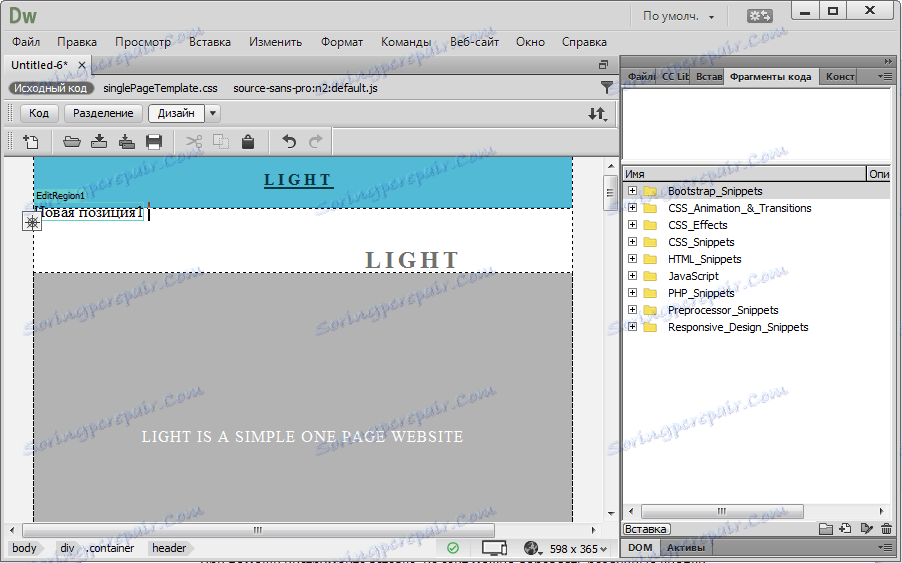
Pomocí nástroje "Vložit" můžete k webu přidat různá tlačítka, posuvníky posouvání apod. Jednotlivé prvky jsou velmi jednoduše odstraněny pomocí standardního tlačítka Del.

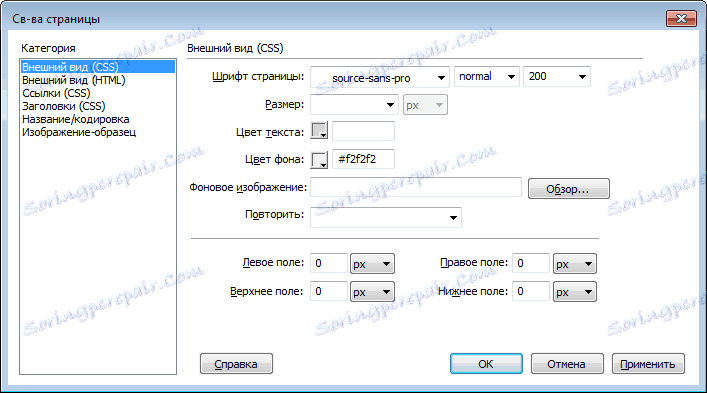
Záhlaví lze také změnit v grafickém režimu aplikace Adobe Dreamweaver. Můžete nastavit další nastavení barvy písma, obrázek na pozadí a mnohem více v záložce "Upravit" v části "Vlastnosti stránky" .

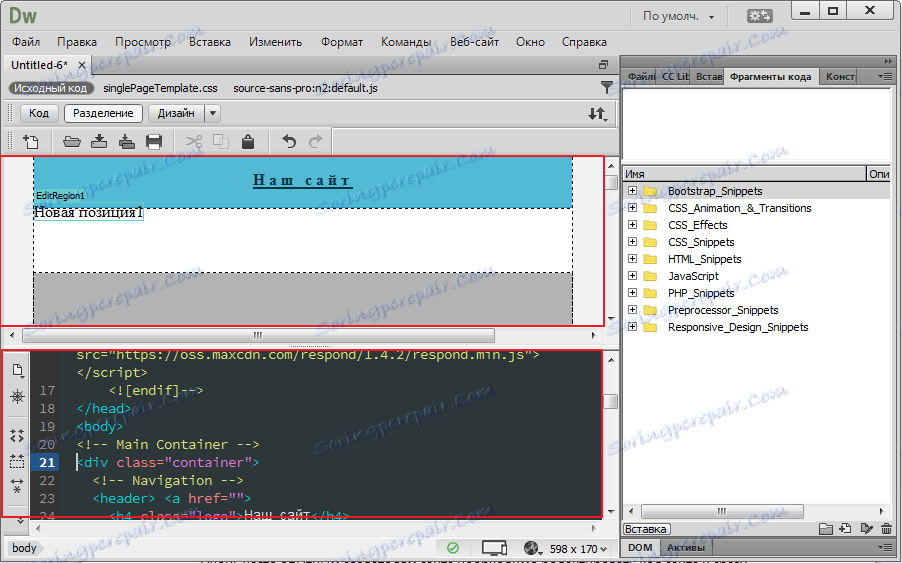
Separace
Velmi často potřebují tvůrci webu upravit kód webu a okamžitě vidět výsledek. Pokračovat v interaktivním režimu není příliš výhodné. V těchto případech byl poskytnut režim "Separace" . Aktivní okno je rozděleno na dvě pracovní oblasti. V horní části se na základě volby uživatele zobrazí interaktivní režim nebo návrh. Editor kódu se otevře v dolní části stránky.

Další panel
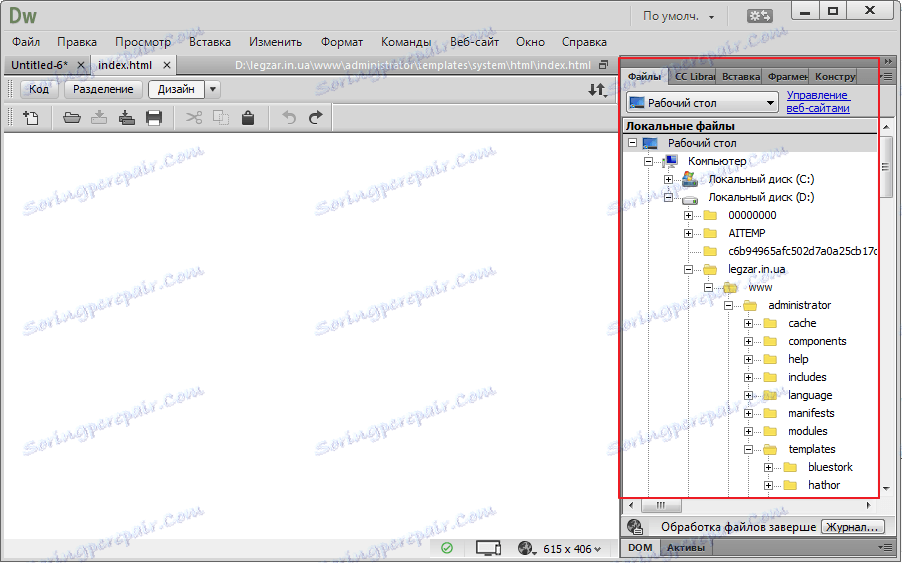
Vpravo od pracovní plochy je další panel. V něm můžete rychle najít a otevřít požadovaný soubor v editoru. Vložte obrázek, úryvek kódu do něj nebo použijte konstruktor editoru. Po zakoupení licence bude navíc k dispozici knihovna Adobe Dreamweaver.

Horní panel nástrojů
Všechny ostatní nástroje se shromažďují na horním panelu nástrojů.
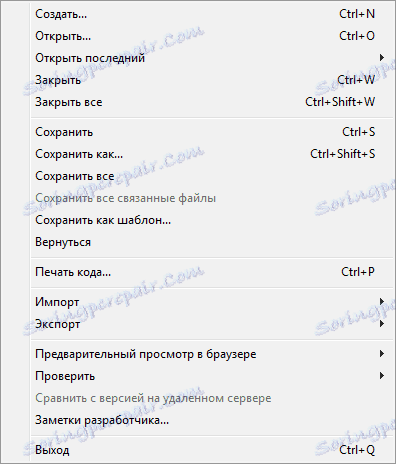
Záložka "Soubor" obsahuje standardní sadu funkcí pro práci s dokumenty.

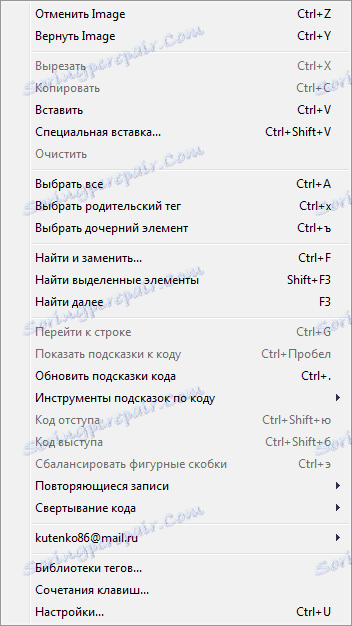
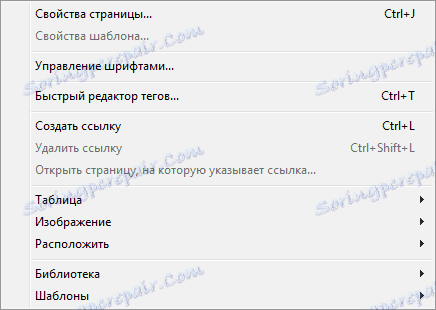
Na kartě "Upravit" můžete provádět různé akce s obsahem dokumentu. Vystřihněte, vložte, najděte a vyměňte a ještě mnohem víc najdete.

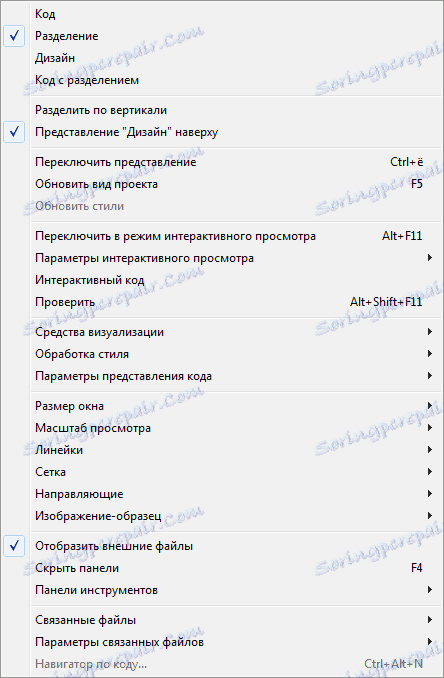
Vše, co se týká zobrazení dokumentu, panelů, přiblížení atd., Naleznete na kartě "Náhled" .

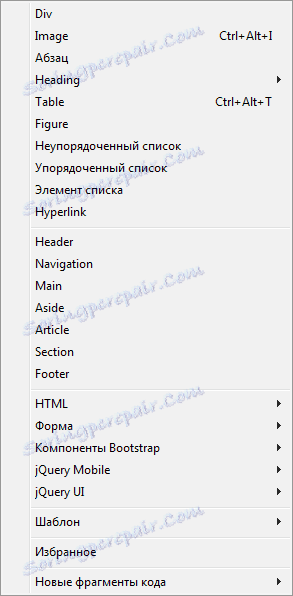
Nástroje pro vkládání obrázků, tabulek, tlačítek a úryvek jsou umístěny na kartě Vložit .

Do karty "Upravit" můžete provést různé změny dokumentu nebo dokumentu.

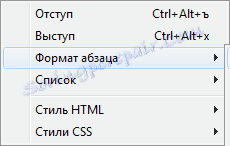
Karta Formát je navržena tak, aby spolupracovala s textem. Zde lze editovat odsazení, formát odstavce, styly HTML a CSS.

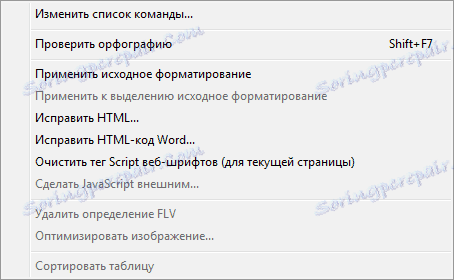
V aplikaci Adobe Dreamweaver můžete zkontrolovat pravopis a opravit kód HTML zadáním příkazu pro zpracování velkého množství. Zde můžete také použít funkci formátování. To vše je k dispozici na kartě "Tým" .

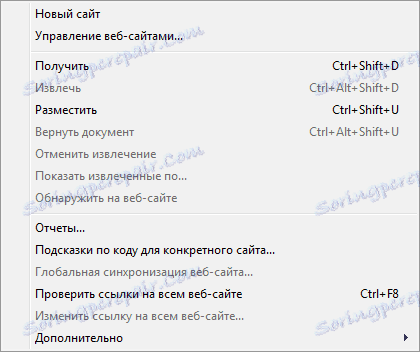
Všechno, co se týká webu jako celku, lze prohledat na kartě Webové stránky . Kromě toho je zde vybudován klient FTP, pomocí něhož můžete rychle přidávat vaše stránky hostingu.

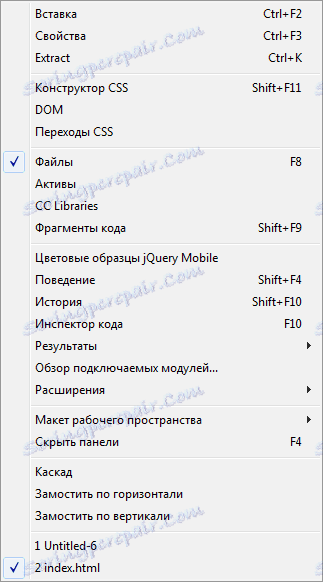
Nastavení, zobrazování oken, barevné schémata, historie inspektorů kódu jsou umístěny na kartě "Okno" .

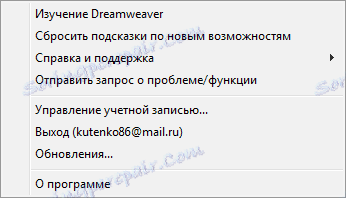
Chcete-li zobrazit informace o programu, přejděte do adresáře aplikace Adobe Dreamweaver na kartě Nápověda .

Výhody
Nevýhody
Chcete-li program nainstalovat z oficiálních stránek, musíte se nejprve zaregistrovat. Poté bude k dispozici odkaz na stažení platformy CreativeCloud, ze které bude nainstalována zkušební verze programu Adobe Dreamweaver.