Jak změnit písmo VKontakte
V procesu aktivního využití stránky sociálních sítí VKontakte možná budete muset změnit standardní písmo na některé atraktivnější. Je bohužel nemožné zavést takové základní prostředky tohoto zdroje, ale existují doporučení, která budou popsána v tomto článku.
Obsah
Změňte font VC
Nejdříve si všimněte, že pro lepší pochopení tohoto článku byste měli znát jazyk webových stránek - CSS. Navzdory tomu můžete podle pokynů nějak změnit písmo.
Doporučujeme vám, abyste si přečetli další články týkající se změny písma v rámci stránky VK, abyste věděli o všech možných řešeních problému.
Čtěte také:
Jak měnit text VK
Jak vytvořit tučné písmo VC
Jak udělat strikeout text VC
Pokud jde o navrhované řešení, spočívá v použití speciálního stylového rozšíření pro různé internetové prohlížeče. Díky tomuto přístupu máte příležitost používat a vytvářet témata založená na základním stylu stránky VK.
Tento doplněk funguje stejně ve většině moderních webových prohlížečů, ale pouze jako příklad uvedeme Google Chrome .
Všimněte si, že při dodržování pokynů můžete s patřičnou znalostí významně změnit celý návrh webu VC, a nikoliv pouze písmo.
Všimněte si, že při dodržování pokynů můžete s patřičnou znalostí významně změnit celý návrh webu VC, a nikoliv pouze písmo.
Instalace Stylové
Stylová aplikace pro internetový prohlížeč nemá oficiální stránky a můžete si je stáhnout přímo z obchodu doplňků. Všechny možnosti rozšíření jsou distribuovány zcela zdarma.
Přejděte na webové stránky obchodu Chrome
- Pomocí výše uvedeného odkazu přejděte na hlavní stránku obchodu s doplňky pro webový prohlížeč Google Chrome.
- Použijte textové pole Vyhledat podle obchodu a vyhledejte tak stylové rozšíření.
- Použijte tlačítko "Nainstalovat" v části "Stylové - vlastní motivy pro libovolný web" .
- V případě potřeby potvrďte integraci doplňku do vašeho webového prohlížeče kliknutím na tlačítko "Instalovat rozšíření" v dialogovém okně.
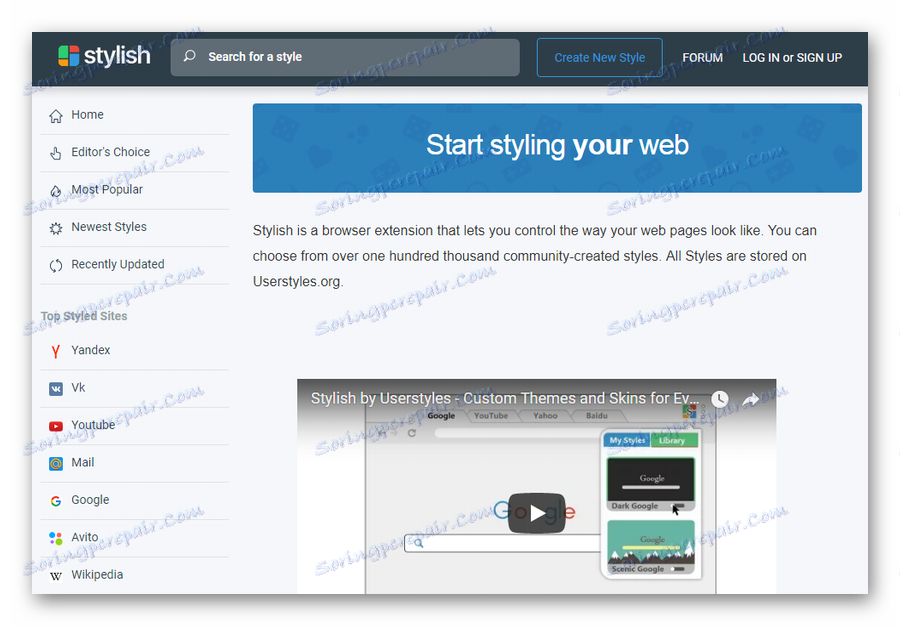
- Po dokončení doporučení budete automaticky přesměrováni na domovskou stránku rozšíření. Odtud můžete vyhledávat hotové motivy nebo vytvořit zcela nový design pro web, včetně VKontakte.
- Dále máte možnost registrovat nebo autorizovat, ale to nemá vliv na provoz tohoto rozšíření.


Chcete-li zjednodušit vyhledávání, nezapomeňte nastavit bod naproti položce "Rozšíření" .



Doporučujeme, abyste si přečetli recenzi videa tohoto doplňku na hlavní stránce.

Všimněte si, že registrace je nezbytná, pokud chcete vytvořit návrh VC nejen pro sebe, ale i pro další zájemce o toto rozšíření.
Tím se dokončí instalační proces a příprava doplňku.
Používáme hotové styly designu
Jak bylo řečeno, stylová aplikace umožňuje nejen vytvářet, ale také používat jiné styly designu na různých místech. Současně tento doplněk funguje poměrně stabilně, aniž by způsoboval problémy s výkonem a má spoustu společného s rozšířeními, které jsme uvažovali v jednom z prvních článků.
Čtěte také: Jak nainstalovat témata VC
Mnoho tém nemění základní písmo stránek nebo nebylo aktualizováno pro nový návrh webu VK, proto je třeba je používat opatrně.
Přejít na hlavní stránku Stylový
- Otevřete hlavní stránku stylového rozšíření.
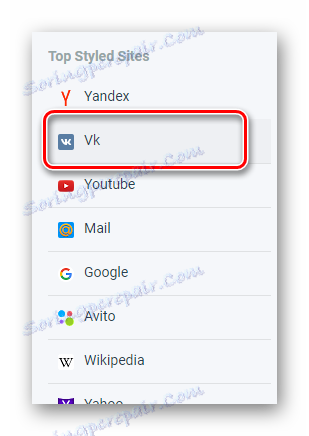
- Pomocí bloku s kategoriemi "Top Styled Sites" na levé straně obrazovky přejděte do části "Vk" .
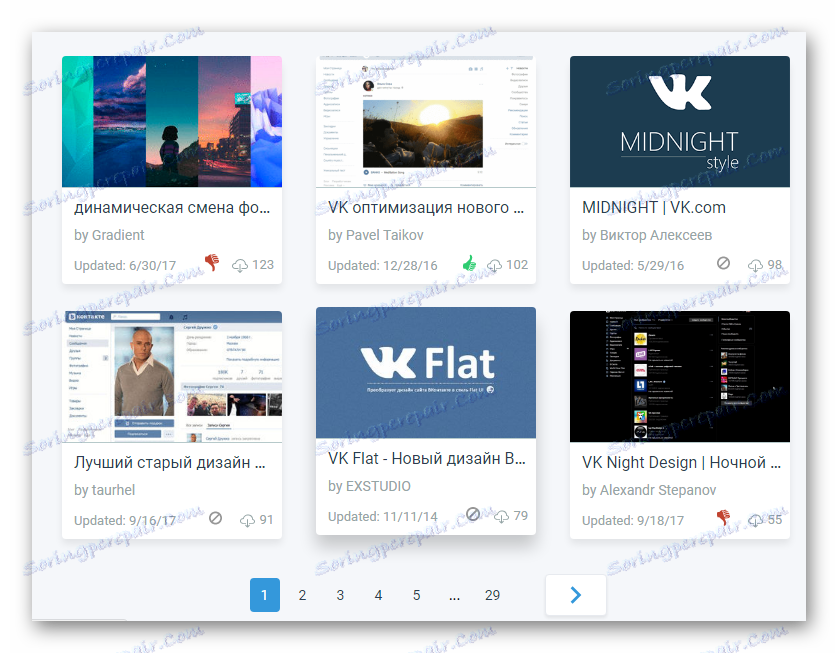
- Najděte téma, které se vám líbí nejlépe, a klikněte na něj.
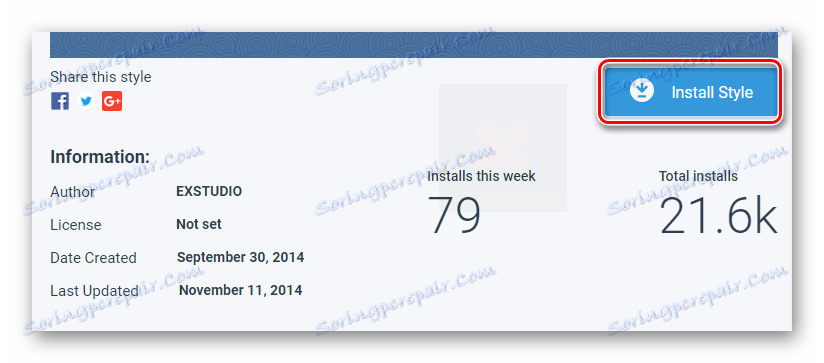
- Pomocí tlačítka "Instalovat styl" nastavte vybraný motiv.
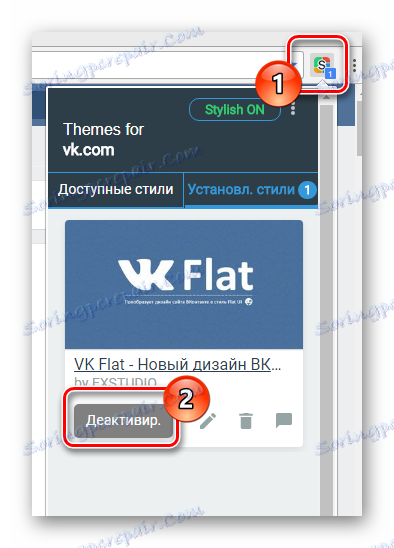
- Chcete-li změnit předmět, musíte ji deaktivovat.




Nezapomeňte potvrdit instalaci!

Upozorňujeme, že při instalaci nebo odebrání motivu je aktualizace v reálném čase, aniž byste museli znovu načíst stránku.
Pracujeme s editorem Stylish
Po porozumění možné změně písma pomocí motivů třetích stran se můžete obrátit přímo na nezávislé akce týkající se tohoto procesu. Pro tyto účely musíte nejprve otevřít speciální rozšíření editoru Stylový.
- Přejděte na stránku VKontakte a nacházejte se na kterékoli stránce tohoto zdroje, klikněte na ikonu stylového rozšíření na panelu nástrojů v prohlížeči.
- Po otevření další nabídky klikněte na tlačítko se třemi vertikálně umístěnými body.
- Ze zobrazeného seznamu vyberte možnost Vytvořit styl .



Nyní, když jste na stránce se speciálním editorem pro stylový rozšíření, můžete začít s procesem změny písma VKontakte.
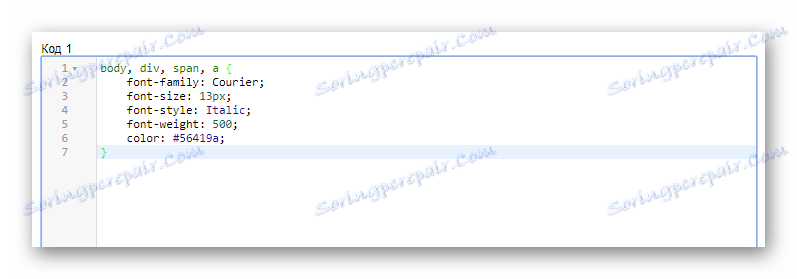
- Do pole "Kód 1" musíte zadat následující znakovou sadu, která se později stane hlavním kódovým prvkem v tomto článku.
- Umístěte kurzor mezi klipsy a dvakrát stiskněte klávesu Enter . Ve vytvořené oblasti je třeba z příkazu vložit řádky kódu.
![Vytvoření karty pro hlavní kód ve stylovém editoru při změně písma na stránce VK]()
Doporučení lze ignorovat a jednoduše zapsat celý kód v jednom řádku, ale toto estetické narušení vás může v budoucnu zaměnit.
- Chcete-li změnit samotné písmo, musíte použít následující kód.
- Chcete-li změnit velikost písma včetně libovolných čísel, použijte tento kód na dalším řádku:
- Chcete-li zdobit hotové písmo, můžete pomocí kódu změnit styl textu.
font-style: oblique;![Použití kódu stylu písma ve stylovém editoru při změně písma na stránce VK]()
V tomto případě může být hodnota jedna ze tří:
- normální - normální písmo;
- kurzívou - kurzívou;
- šikmé - nakloněné.
- Chcete-li vytvořit tuk, můžete použít následující kód.
font-weight: 800;![Použití kódu váhy písma ve stylovém editoru při změně písma na stránce VK]()
Zadaný kód má následující hodnoty:
- 100-900 - stupeň obsahu tuku;
- Tučný - tučný text.
- Jako doplněk nového písma můžete změnit jeho barvu zadáním následujícího kódu do dalšího řádku.
- Chcete-li, aby změněná barva byla trvale zobrazena na webu VC, musíte na začátku vygenerovaného kódu přidat pár značek, hned za slovem "body" , které se zobrazí pomocí čárky.
- Chcete-li zkontrolovat, jak se vytvořená kresba zobrazí na webové stránce VC, vyplňte v levé části stránky pole "Zadejte název" a klikněte na tlačítko "Uložit" .
- Upravte kód tak, aby rozložení zcela vyhovovalo vašim pohledům.
- Poté, co jste všechno provedli správně, uvidíte, že se písmo na webu VKontakte změní.
- Nezapomeňte použít tlačítko "Dokončit" , když je styl zcela připraven.
body {}

Tento kód znamená, že text bude změněn v rámci celé stránky VKontakte.
font-family: Arial;

Hodnota zde může být odlišná písma, která jsou k dispozici ve vašem operačním systému.
font-size: 16px;

Všimněte si, že číslo může být nastaveno na libovolný v závislosti na vašich preferencích.
color: gray;

Zde je možné zadat libovolné existující barvy pomocí textového jména, RGBA a HEX-kódu.
body, div, span, a

Doporučujeme používat náš kód, protože zachycuje všechny bloky textu na webové stránce VC.

Zaškrtněte políčko "Povoleno" !



Doufáme, že během studia článku nemáte žádné potíže s porozuměním. V opačném případě jsme vždy rádi, že vám pomůžeme. Všechno nejlepší!


