Jak aktivovat WebGL v prohlížeči Mozilla Firefox
Prohlížeč Mozilla Firefox obsahuje velké množství komponent, které prohlížeču poskytují různé možnosti. Dnes budeme mluvit o účelu WebGL ve Firefoxu a také o tom, jak lze tento komponent aktivovat.
WebGL - speciální programová knihovna založená na jazyce JavaScript, která je zodpovědná za zobrazování trojrozměrné grafiky prohlížeče.
V prohlížeči Mozilla Firefox by zpravidla měl být WebGL aktivní, ale někteří uživatelé jsou konfrontováni s tím, že WebGL v prohlížeči nefunguje. To může být způsobeno skutečností, že grafická karta počítače nebo notebooku nepodporuje hardwarovou akceleraci a proto může být WebGL ve výchozím nastavení neaktivní.
Jak povolit WebGL v Mozilla Firefoxu?
1. Především, přejděte na tuto stránku ověřte, zda WebGL pro váš prohlížeč funguje. Pokud vidíte zprávu, jak je znázorněno na následujícím obrázku - vše je v pořádku a WebGL v Mozilla Firefoxu je aktivní.

Pokud se v prohlížeči neobjeví animovaná kostka a na obrazovce se objeví také chybové hlášení nebo WebGL nefunguje správně, pak pouze vy můžete konstatovat, že WebGL v prohlížeči je neaktivní.
2. Pokud jste přesvědčeni o nečinnosti WebGL, můžete pokračovat v procesu její aktivace. Nejprve však musíte aktualizovat Mozilla Firefox na nejnovější verzi.
Čtěte také: Jak aktualizovat Mozilla Firefox
3. V adresním řádku prohlížeče Mozilla Firefox přejděte na následující odkaz:
o: config
Na obrazovce se objeví varovné okno, ve kterém budete muset kliknout na tlačítko "Slibuji, že budu opatrný" .

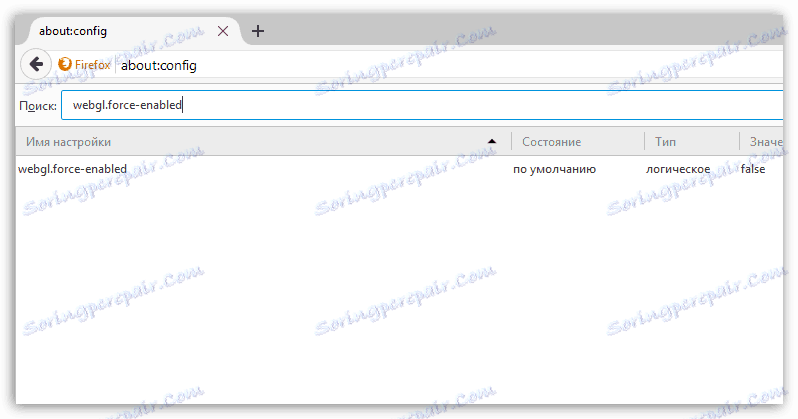
4. Zavolejte vyhledávací řetězec pomocí klávesové zkratky Ctrl + F. Budete muset najít následující seznam parametrů a ujistěte se, že právo každého z nich je nastaveno na "true":
webgl.force-enabled
webgl.msaa-force
layers.acceleration.force-enabled

Pokud je některý parametr nastaven na hodnotu "false", poklepejte na tento parametr a změňte hodnotu na požadovanou hodnotu.
Po provedení změn zavřete okno konfigurace a restartujte prohlížeč. Po splnění těchto doporučení WebGL zpravidla funguje dobře.
