Vytvořte rámeček pro e-mail
Každý moderní uživatel internetu je vlastníkem elektronické poštovní schránky, která pravidelně přijímá dopisy s různým obsahem. Někdy rámce jsou používány v jejich designu, doplnění které budeme popsat později v průběhu této příručky.
Obsah
Vytvoření rámečku pro písmena
V současné době je prakticky každá poštovní služba z hlediska funkčnosti poměrně omezená, ale stále umožňuje odesílat obsah bez významných omezení. Díky tomu mají zprávy s označením HTML širokou popularitu mezi uživateli, díky nimž je mimo jiné možné přidávat do dopisu rámeček bez ohledu na jeho obsah. V tomto případě jsou vhodné dovednosti pracovat s kódem.
Viz též: Nejlepší návrháři HTML dopisů
Krok 1: Vytvořte šablonu
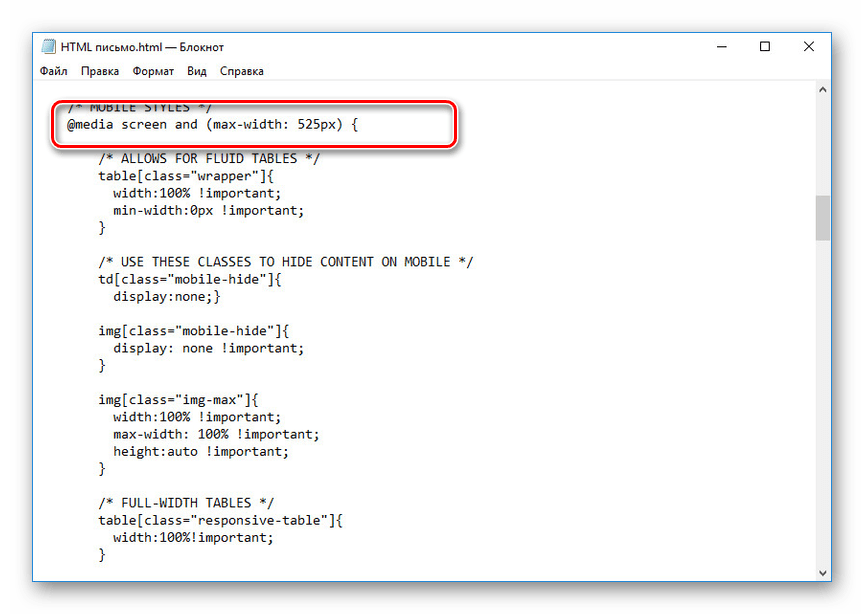
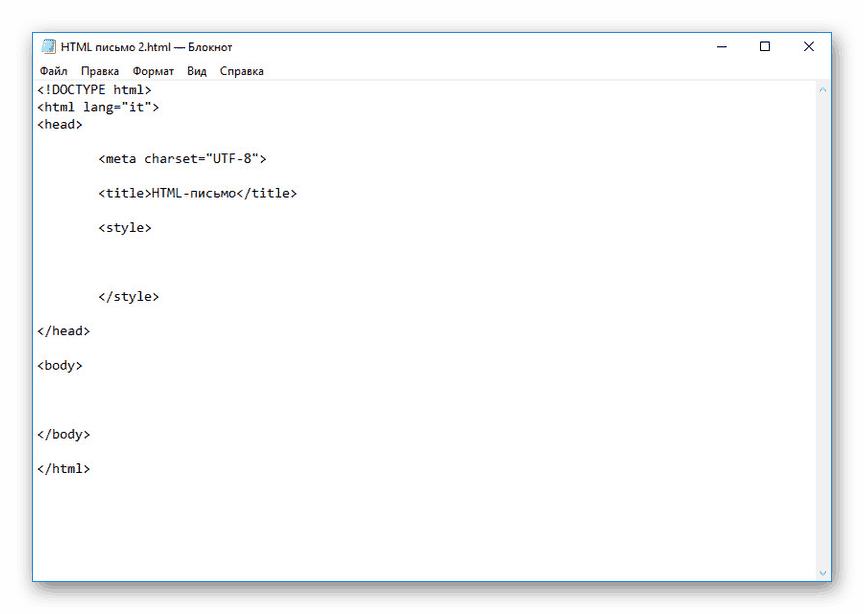
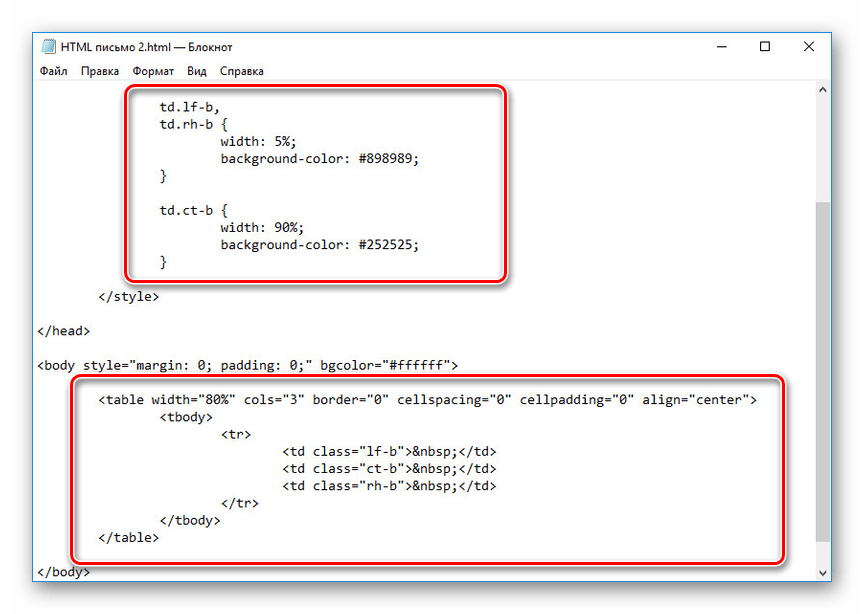
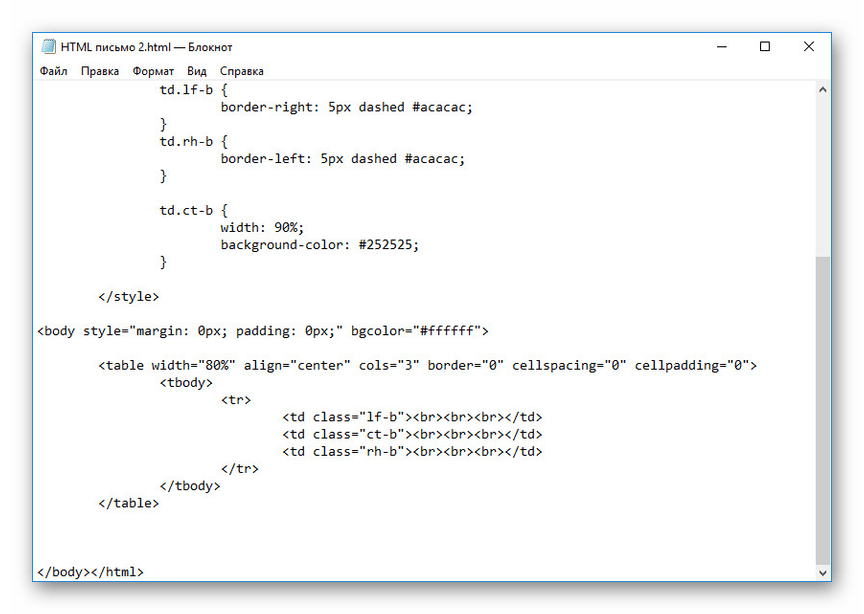
Nejtěžším procesem je vytvořit šablonu pro psaní pomocí rámců, stylů a správné značky. Kód musí být vytvořen plně přizpůsobivý, aby byl obsah správně zobrazen na všech zařízeních. Jako hlavní nástroj v této fázi můžete použít standardní Poznámkový blok.

Kód by také měl být vytvořen integrálně, takže jeho obsah začíná "! DOCTYPE" a končí "HTML" . Všechny styly (CSS) by měly být přidány do značky "Style" na stejné stránce bez vytvoření dalších odkazů a dokumentů.

Pro pohodlí udělejte značku na základě tabulky a umístěte hlavní prvky písmena uvnitř buněk. Můžete použít odkazy a grafické prvky. Ve druhém případě je nutné specifikovat trvalé přímé odkazy na obrázky.

Přímý rámeček pro všechny konkrétní prvky nebo celou stránku lze přidat pomocí značky "Ohraničení" . Fáze tvorby nebudeme popisovat ručně, protože každý jednotlivý případ vyžaduje individuální přístup. Kromě toho se tento postup nebude stát problémem, pokud budete dostatečně studovat téma HTML značení a zejména citlivý design.

Vzhledem k vlastnostem většiny poštovních služeb nelze pomocí HTML přidat textová písmena, odkazy a grafiky. Namísto toho můžete vytvářet značku nastavením rámečku na hranicích a přidat vše pomocí standardního editoru, který je již na webu.

Alternativní možností jsou speciální on-line služby a programy, které vám umožní vytvořit prázdný editor editoru vizuálních kódů a následně zkopírovat konečnou HTML značku. Ve většině případů jsou tyto prostředky vypláceny a stále vyžadují určité znalosti.

Snažili jsme se vyprávět všechny nuance vytváření značek pro písmena HTML s rámečky. Všechny ostatní editační činnosti závisí pouze na vašich schopnostech a požadavcích.
Krok 2: Převod kódu HTML
Pokud se vám podařilo vytvořit písmeno s rámcem správně, předání nebude způsobovat žádné problémy vůbec. Chcete-li to provést, můžete uchýlit se k ruční úpravě kódu na stránce psaní dopisu nebo použití speciální služby online. Je to druhá možnost, která je nejvíce univerzální.
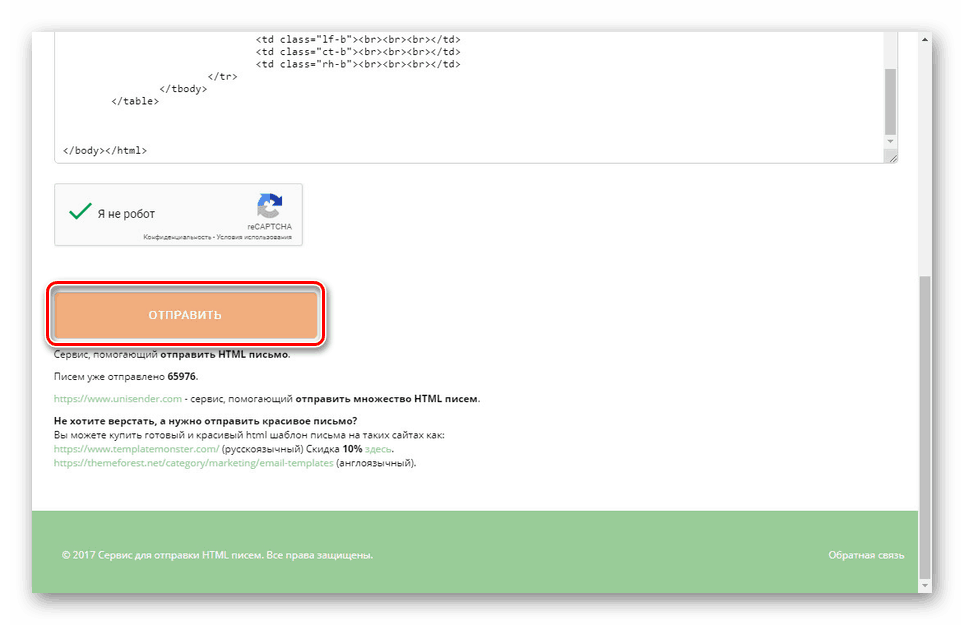
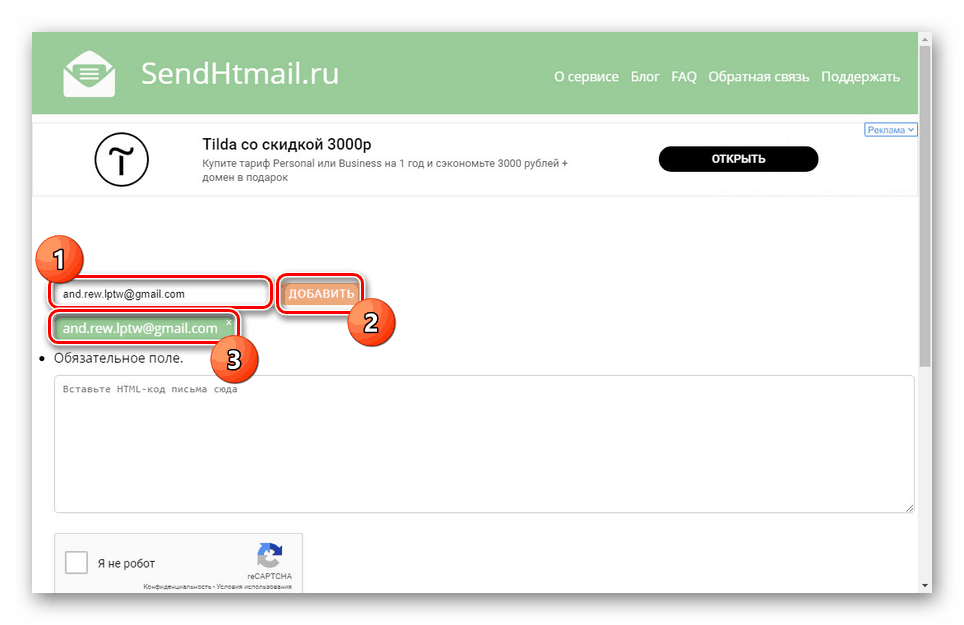
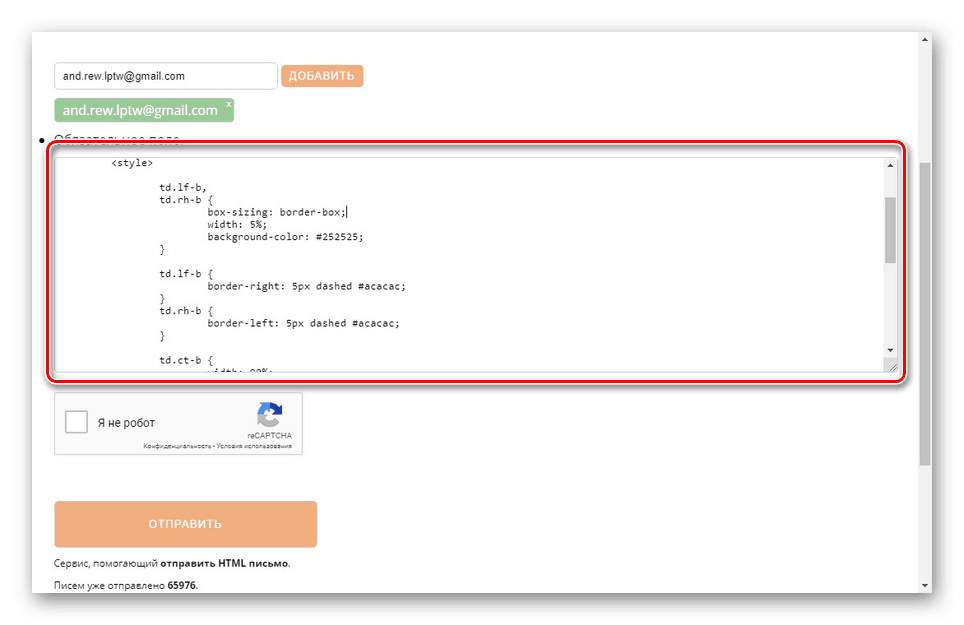
- Klikněte na výše uvedený odkaz av poli EMAIL zadejte e-mailovou adresu, se kterou chcete v budoucnu poslat. Musíte také stisknout tlačítko "Přidat" vedle ní, aby se zobrazila níže uvedená adresa.
- Vložte připravený kód HTML dopisu s rámečkem do dalšího pole.
- Chcete-li přijmout hotovou zprávu, klikněte na tlačítko Odeslat .
![Proces odesílání písmen HTML na webu SendHtmail]()
Po úspěšném přenosu obdržíte příslušné oznámení na stránce této online služby.



Uvažované místo je velmi snadné spravovat, což je důvodem, proč se s ním netvoří problém. Zároveň vás upozorňujeme, že byste neměli zadávat adresy konečných příjemců, protože téma a mnoho dalších nuancí nemusí splňovat vaše požadavky.
Krok 3: Odeslání dopisu s rámečkem
Fáze zaslání výsledku se snižuje na obvyklé předání přijatého dopisu s předběžným provedením potřebných úprav. Většina kroků, které je třeba provést, je pro všechny poštovní služby totožné, a proto budeme tento příklad zvážit pouze s příkladem. Gmail .
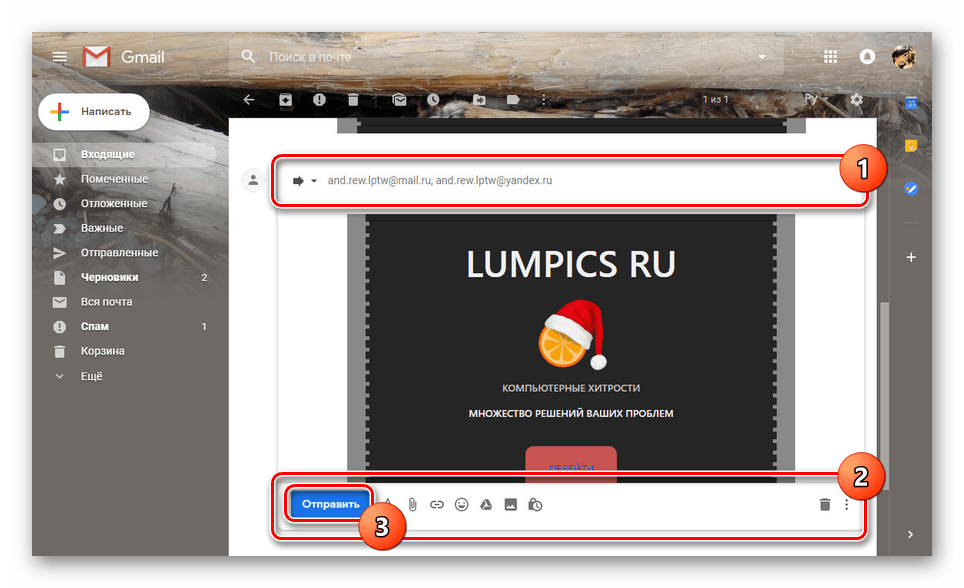
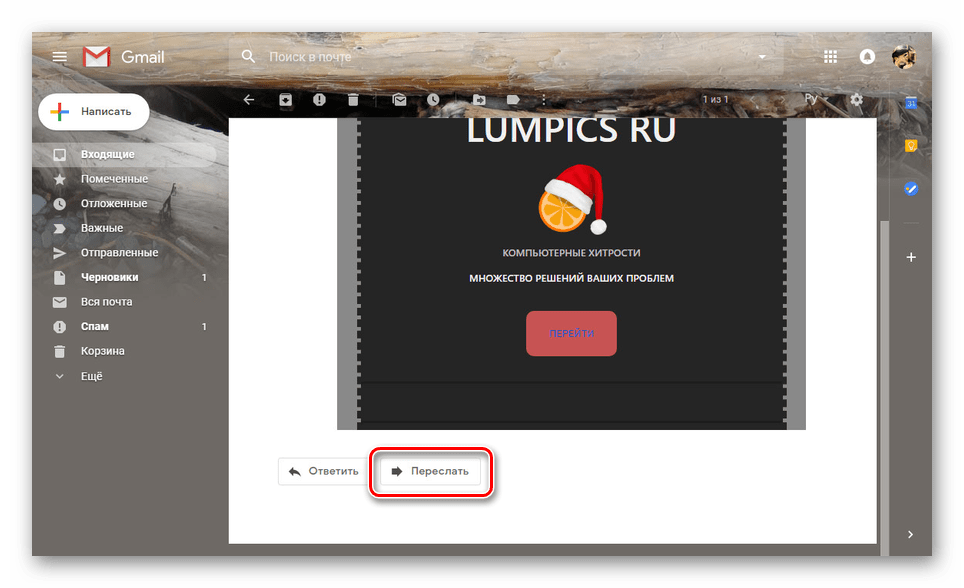
- Otevřete dopis přijatý pošty po druhém kroku a klikněte na tlačítko "Vpřed" .
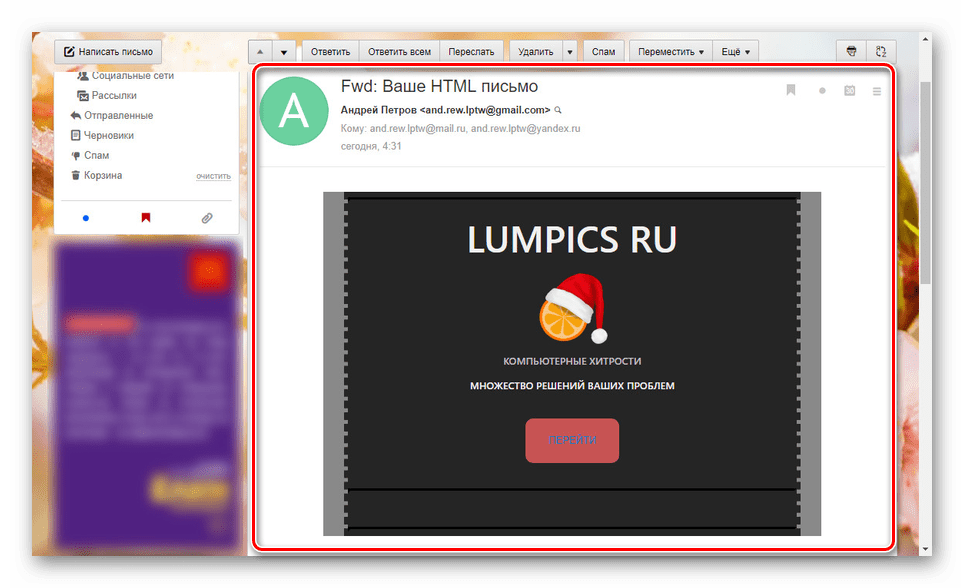
- Zadejte příjemce, změňte další aspekty obsahu a pokud možno upravte text písmen. Poté použijte tlačítko Odeslat .
![Předání písmena HTML s rámečkem z e-mailu]()
Výsledkem je, že každý příjemce zobrazí obsah písma HTML, včetně rámečku.


Doufáme, že se nám podařilo dosáhnout požadovaného výsledku pomocí metody, kterou jsme popsali.
Závěr
Jak již bylo zmíněno na začátku, jsou to kombinované nástroje HTML a CSS, které vám umožní vytvořit dopis jednoho či druhého rámu. A ačkoli jsme se nezaměřovali na tvorbu, s tím správným přístupem bude vypadat přesně tak, jak potřebujete. Toto uzavírá článek a přejeme hodně štěstí v procesu práce s označováním zpráv.