Naučte se, jak nakreslit grafický editor Inkscape
Inkscape - velmi populární nástroj pro vytváření vektorové grafiky. Obraz v něm není čerpán pixely, ale pomocí různých čar a tvarů. Jednou z hlavních výhod tohoto přístupu je schopnost měnit obraz bez ztráty kvality, což nelze provést pomocí rastrové grafiky. V tomto článku vám řekneme o základních způsobech práce v Inkscape. Dále budeme analyzovat rozhraní aplikace a poskytneme několik tipů.
Obsah
- Základy práce s aplikací Inkscape
- Rozhraní programu
- Vložte obrázek nebo vytvořte plátno
- Vyřízněte fragment obrazu
- Práce s vrstvami
- Kreslení obdélníků a čtverců
- Kruhy a ovály kresby
- Kreslení hvězd a polygonů
- Kreslení spirál
- Úpravy uzlů a páček
- Kreslení libovolných obrysů
- Kreslení Bezierových křivek
- Použití kaligrafického pera
- Přidání textu
- Rozprašovač objektů
- Smazání položek
- Otázky a odpovědi
Základy práce s aplikací Inkscape
Tento materiál je více zaměřen na začátečníky uživatelů Inkscape. Proto budeme hovořit pouze o základních technikách, které se používají při práci s editorem. Pokud po přečtení článku máte nějaké individuální otázky, můžete se jich zeptat v komentářích.
Rozhraní programu
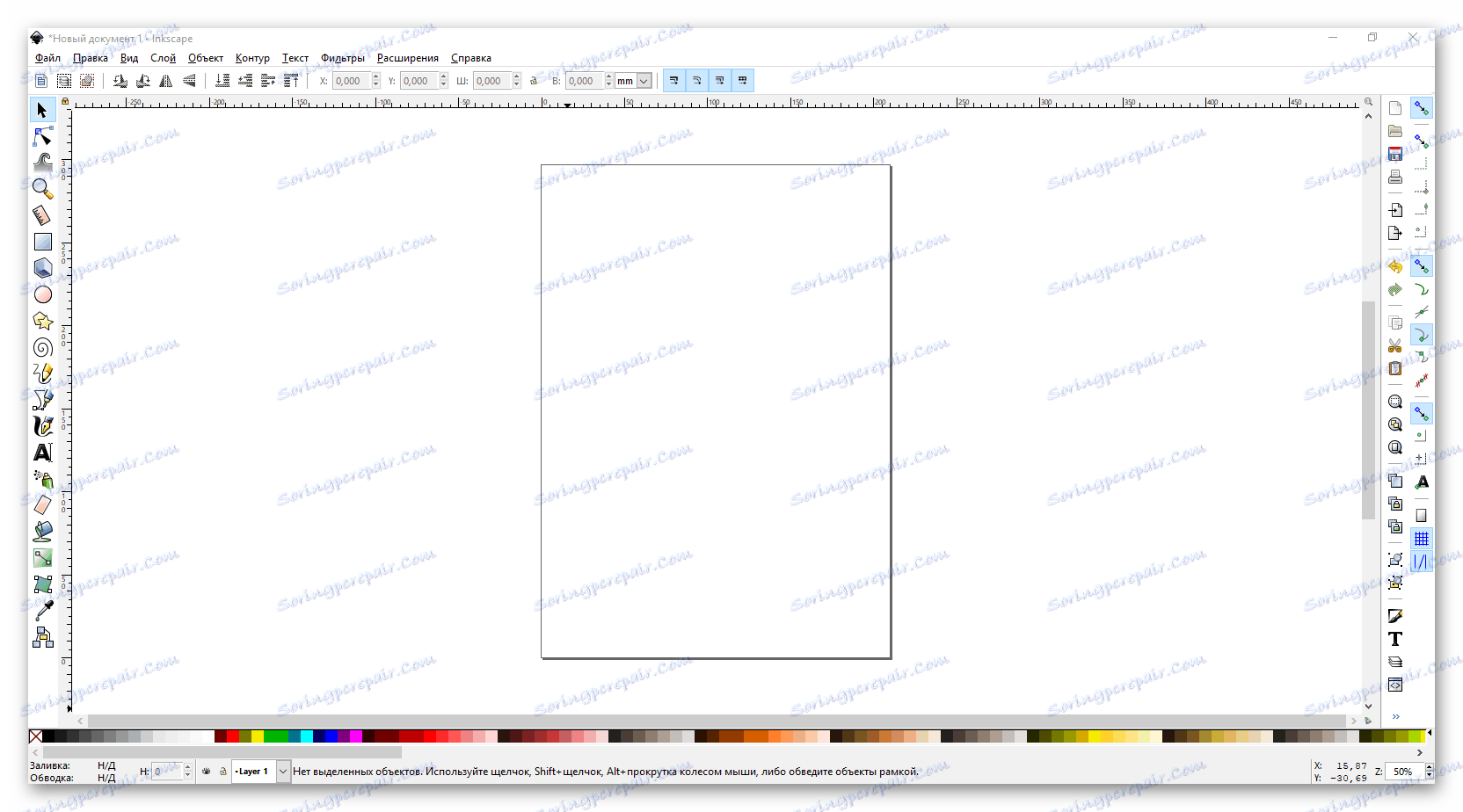
Než začneme popisovat možnosti editoru, rádi bychom vám trochu říkali, jak funguje rozhraní Inkscape. To vám umožní najít nástroje v budoucnu a rychleji navigovat v pracovním prostoru. Po spuštění má okno editoru následující vzhled.

Celkem je celkem 6 hlavních oblastí:
Hlavní nabídka

Zde se ve formě dílčích bodů a rozbalovací nabídky shromažďují nejužitečnější funkce, které můžete použít při vytváření grafiky. Níže uvádíme některé z nich. Také bych chtěl poznamenat první menu - "Soubor" . Právě zde se nacházejí takové oblíbené týmy jako Open , Save , Create and Print .

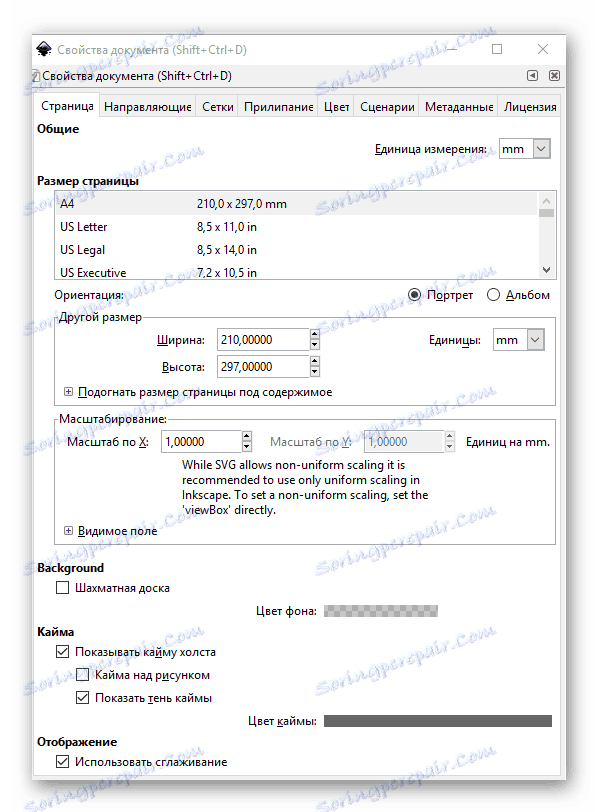
S ním a práce začíná ve většině případů. Ve výchozím nastavení při spuštění Inkscape vytvoříte pracovní plochu 210 × 297 milimetrů (list A4). V případě potřeby lze tyto parametry změnit v podpoložce "Vlastnosti dokumentu" . Mimochodem, zde můžete kdykoli změnit barvu pozadí plátna.

Kliknutím na zadaný řádek se zobrazí nové okno. V něm můžete nastavit velikost pracovního prostoru podle běžných standardů nebo zadat svou vlastní hodnotu do příslušných polí. Navíc můžete změnit orientaci dokumentu, odstranit okraj a nastavit barvu pozadí pro plátno.

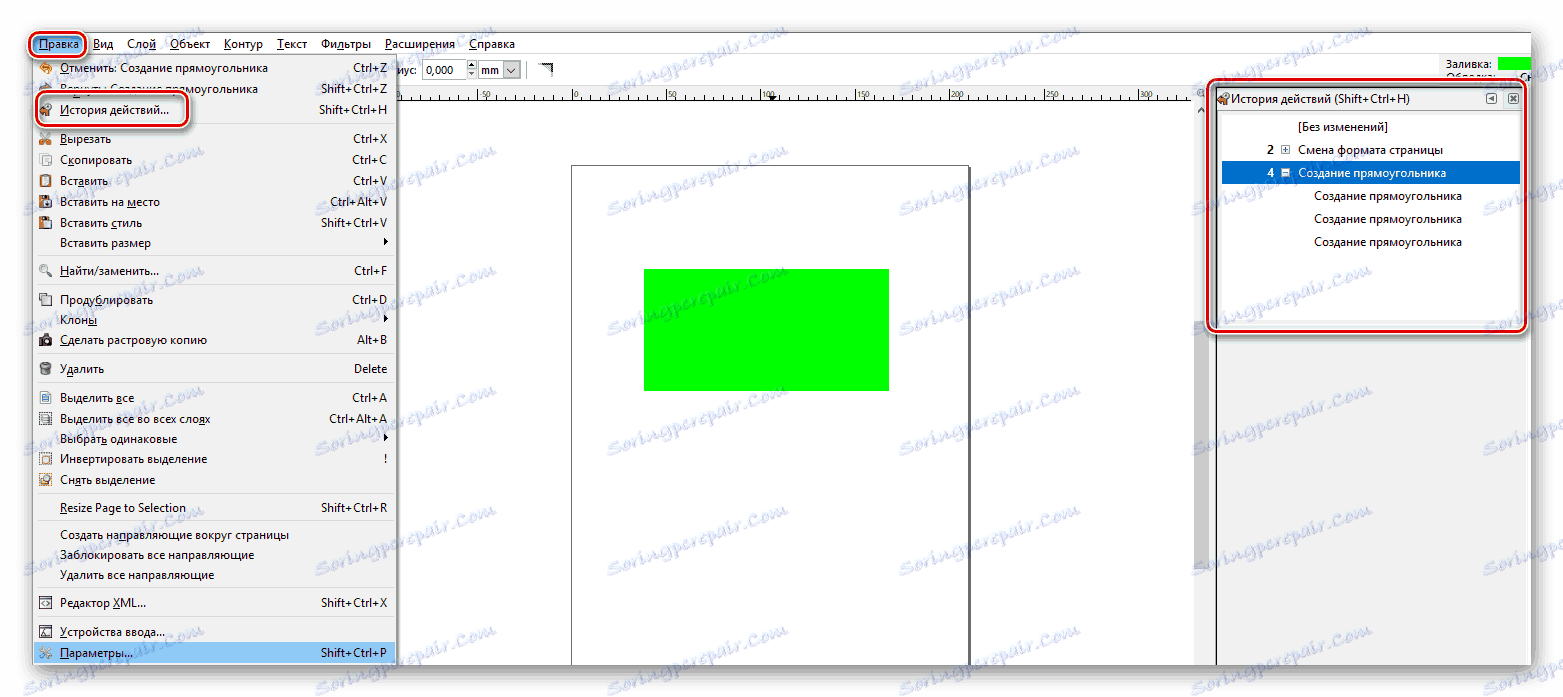
Doporučujeme také, abyste se dostali do nabídky "Upravit" a umožnili zobrazení panelu s historií akcí. To vám umožní kdykoli zrušit jednu nebo více posledních akcí. Zadaný panel se otevře v pravé části okna editoru.

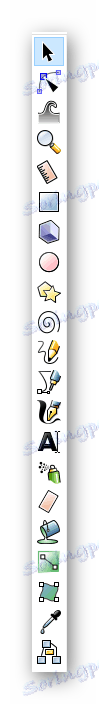
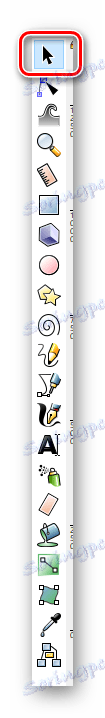
Panel nástrojů
V tomto panelu se budete při kreslení neustále věnovat. Zde jsou všechny tvary a funkce. Chcete-li vybrat požadovanou položku, klikněte levým tlačítkem myši na její ikonu. Pokud umístíte kurzor myši na obrázek nástroje, objeví se vyskakovací okno s názvem a popisem.

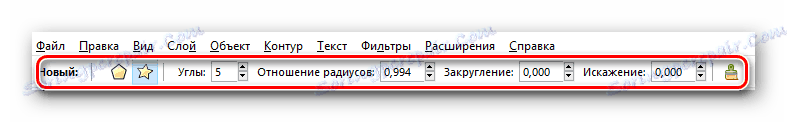
Vlastnosti nástroje
Pomocí této skupiny položek můžete přizpůsobit nastavení vybraného nástroje. To zahrnuje anti-aliasing, velikost, poměr poloměrů, úhel sklonu, počet úhlů a mnohem více. Každá z nich má vlastní sadu možností.

Adaptační panel a panel příkazů
Ve výchozím nastavení jsou umístěny vedle sebe, v pravé části okna aplikace a mají následující vzhled:

Jak název naznačuje, panel s lepivými možnostmi (toto je oficiální název) vám umožňuje zvolit, zda se váš objekt automaticky sousedí s jiným objektem. Pokud ano, kde přesně stojí za to udělat - do centra, uzlů, průvodců a tak dále. V případě potřeby můžete zcela zablokovat veškerou adhezi. To se provádí stisknutím odpovídajícího tlačítka na panelu.

Na příkazovém panelu jsou přidány hlavní položky z nabídky "Soubor" , stejně jako důležité funkce, jako je vyplnění, měřítko, seskupení objektů a další.

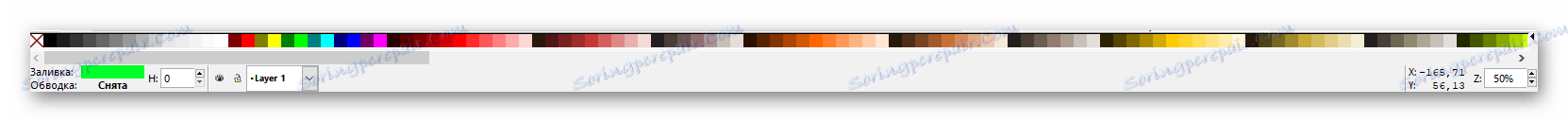
Vzorky barev a stavový řádek
Tyto dvě oblasti jsou také nedaleko. Jsou umístěny ve spodní části okna a vypadají takto:

Zde můžete zvolit požadovanou barvu tvaru, výplně nebo tahu. Kromě toho je na stavovém řádku nastaven měřítko, které vám umožní přiblížit nebo oddálit plátno. Jak ukazuje praxe, není to příliš výhodné. Je snadnější držet klávesu "Ctrl" na klávesnici a otáčet kolečkem myši nahoru nebo dolů.
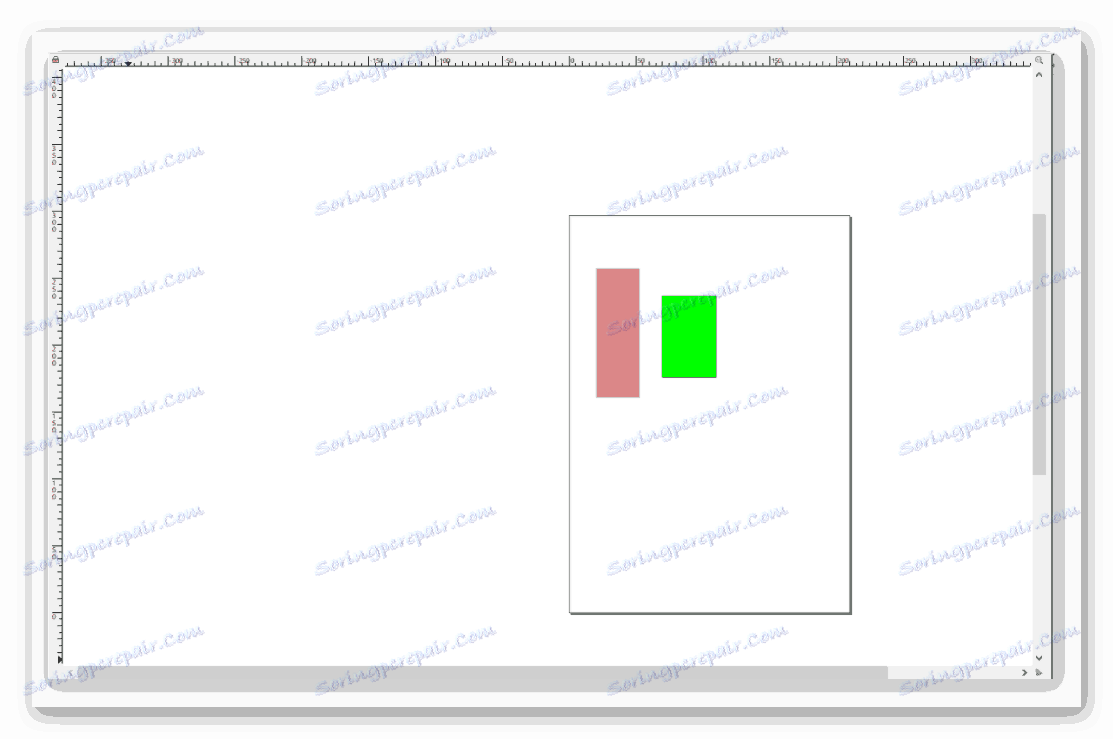
Pracovní prostor
Toto je nejvíce centrální část okna aplikace. Zde se nachází vaše plátno. Na obvodu pracovního prostoru uvidíte posuvníky, které umožňují posouvat okno dolů nebo nahoru při změně měřítka. Nahoru a vlevo jsou pravítka. Umožňuje určit velikost tvaru a v případě potřeby také nastavit vodítka.

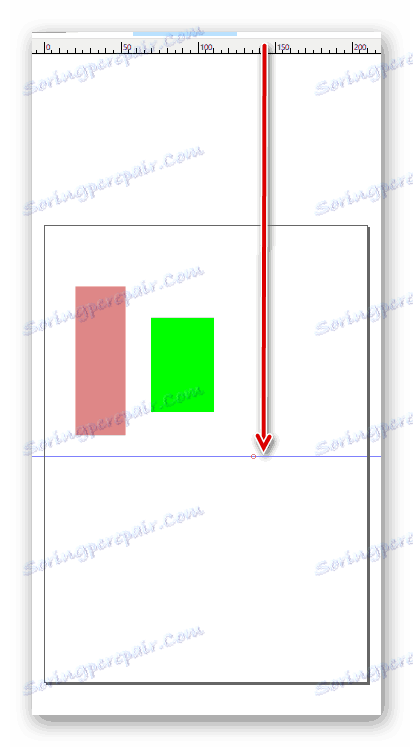
Chcete-li nastavit vodítka, stačí umístit myš na horizontální nebo vertikální pravítko, podržte levé tlačítko myši a přetáhněte řádek, který se zobrazí v požadovaném směru. Pokud potřebujete vodítko odstranit, přemístěte jej znovu na pravítko.

To je vlastně všechny prvky rozhraní, které jsme vám nejprve chtěli říct. Teď pojďme přímo k praktickým příkladům.
Vložte obrázek nebo vytvořte plátno
Pokud v editoru otevřete rastrový obrázek, můžete jej dále zpracovat nebo ručně nakreslit vektorový obrázek.
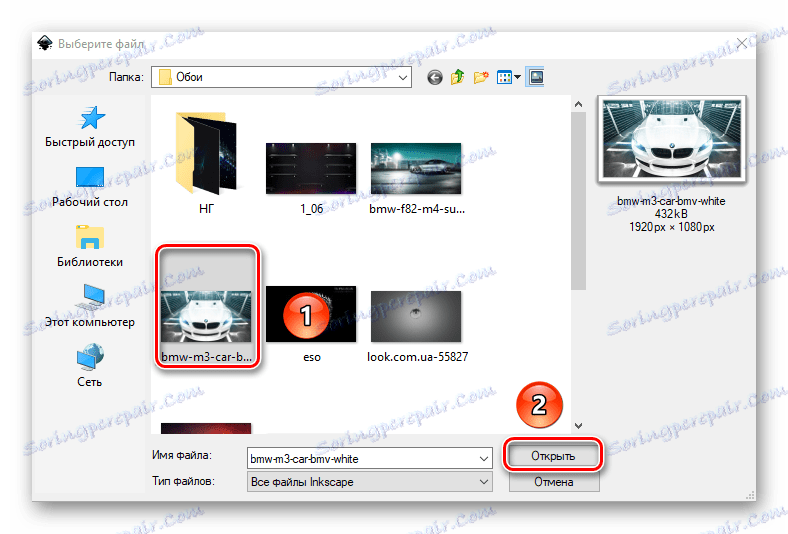
- Pomocí nabídky "Soubor" nebo kombinace kláves "Ctrl + O" otevřete okno pro výběr souborů. Potvrdíme potřebný dokument a klikneme na tlačítko "Otevřít" .
- Zobrazí se nabídka s možnostmi importu rastrového obrázku v aplikaci Inkscape. Všechny body zůstaly nezměněny a stiskněte tlačítko "OK" .


Výsledkem je, že vybraný snímek se zobrazí v pracovní oblasti. V takovém případě bude velikost plátna automaticky stejná jako rozlišení obrázku. V našem případě to je 1920 × 1080 pixelů. Může se vždy změnit na jinou. Jak jsme se zmínili na začátku článku, kvalita fotografie se z této situace nemění. Pokud nechcete použít žádný zdroj jako zdroj, použijte automaticky vytvořené plátno.
Vyřízněte fragment obrazu
Někdy může dojít k situaci, kdy pro zpracování nepotřebujete celý obraz, ale pouze určitou oblast. V tomto případě je třeba postupovat takto:
- Vyberte nástroj Obdélníky a čtverce .
- Vyberte část obrázku, kterou chcete snížit. Chcete-li to provést, klikneme na obrázek levým tlačítkem myši a přetáhněte jej libovolným směrem. Pusťte levým tlačítkem myši a uvidíte obdélník. Pokud je potřeba opravit hranice, připojíme LMC na jeden z rohů a natáhneme je.
- Dále přepněte na režim "Výběr a transformace" .
- Podržíme klávesu "Shift" na klávesnici a klikneme levým tlačítkem myši na libovolné místo ve vybraném čtverci.
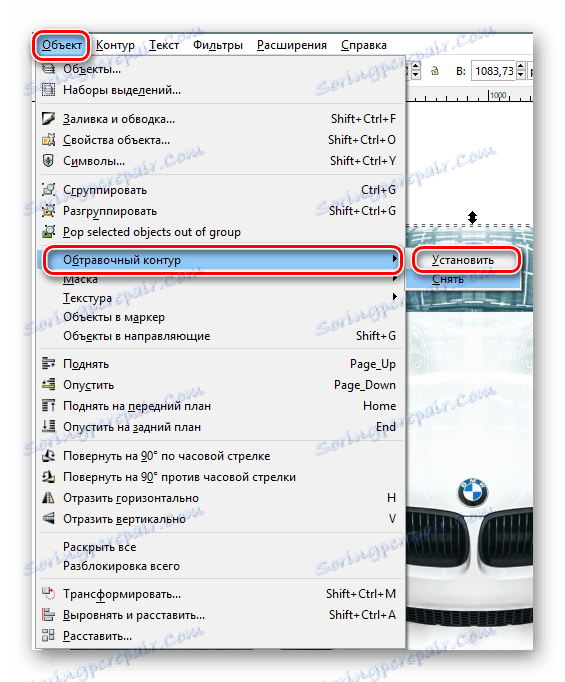
- Nyní přejděte do nabídky "Objekt" a vyberte položku označenou níže.



V důsledku toho zůstane zachováno pouze dříve přidělené plátno. Můžete pokračovat v dalším kroku.
Práce s vrstvami
Umístění objektů do různých vrstev umožní nejen vymezit prostor, ale také zabránit náhodným změnám ve výkresovém procesu.
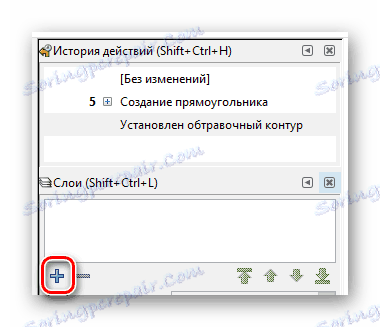
- Stiskněte kombinaci kláves "Ctrl + Shift + L" nebo tlačítko "Paleta vrstev" na panelu příkazů.
- V novém okně, které se otevře, klikněte na tlačítko "Přidat vrstvu" .
- Objeví se malé okno, ve kterém je nutné pojmenovat novou vrstvu. Zadejte název a klikněte na tlačítko Přidat .
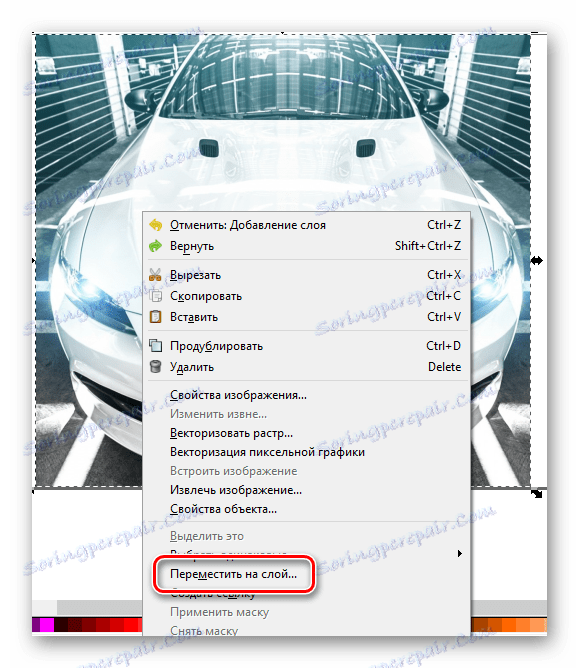
- Nyní znovu vyberte obrázek a kliknutím na něj pravým tlačítkem myši klikněte. V místní nabídce klikněte na řádek "Přesunout do vrstvy" .
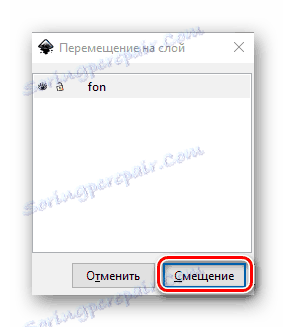
- Objeví se znovu okno. Vyberte ze seznamu vrstvu, na kterou bude obrázek přenesen, a klepněte na příslušné tlačítko pro potvrzení.
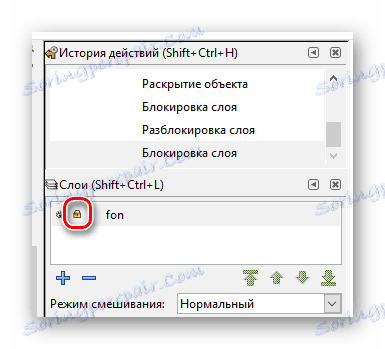
- To je všechno. Obrázek byl na správné vrstvě. Pro spolehlivost je možné opravit kliknutím na obrázek zámku vedle názvu.






Podobně můžete vytvořit tolik vrstev, kolik chcete, a přenést do kterékoliv z nich potřebný tvar nebo objekt.
Kreslení obdélníků a čtverců
Chcete-li vykreslit výše uvedené údaje, musíte použít nástroj se stejným názvem. Sekvence akcí bude vypadat takto:
- Jedním kliknutím levým tlačítkem myši na tlačítku odpovídajícího prvku na panelu.
- Poté přesučíme ukazatel myši na plátno. Svěřte LMC a začněte vytáčet vznikající obraz obdélníku v požadovaném směru. Pokud potřebujete nakreslit čtverec, stačí při kreslení podržet klávesu Ctrl .
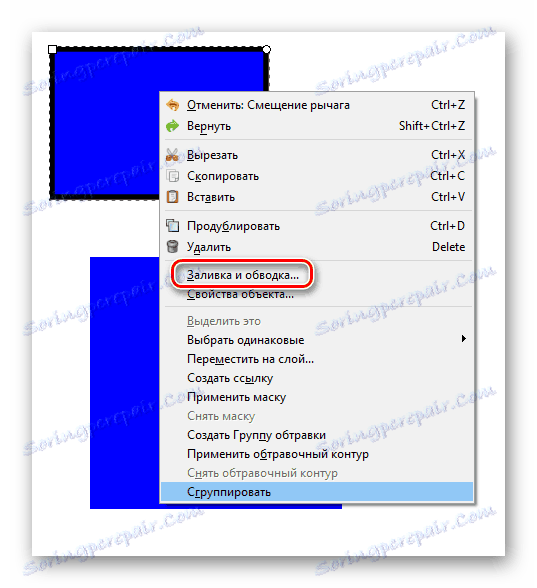
- Pokud klepnete pravým tlačítkem myši na objekt a vyberete možnost Vyplnit a zdvihnout z zobrazené nabídky, můžete nakonfigurovat příslušná nastavení. Ty zahrnují barvu, typ a tloušťku obrysu, stejně jako podobné vlastnosti výplně.
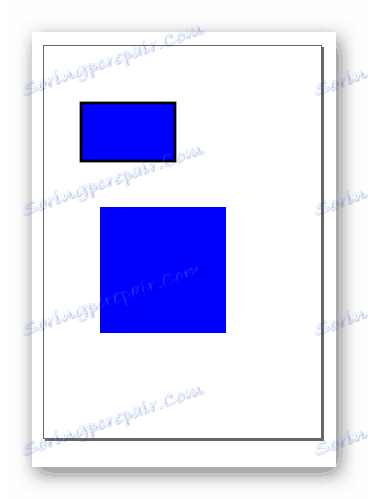
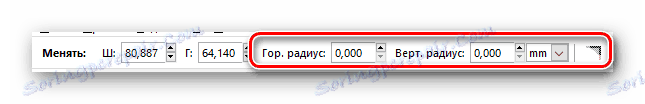
- Na panelu vlastností nástroje naleznete parametry jako "Horizontální" a "Vertikální poloměr" . Při změně těchto hodnot zaokrouhlete okraje vykresleného tvaru. Tyto změny můžete vrátit zpět klepnutím na tlačítko Odstranit roh zaokrouhlení .
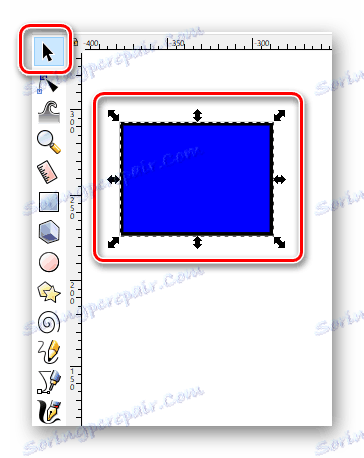
- Objekt můžete přesunout na plátno pomocí nástroje "Výběr a transformace" . Chcete-li to provést, stiskněte LMC na obdélník a přesuňte jej na požadované místo.





Kruhy a ovály kresby
Kruhy v Inkscape jsou kresleny stejným způsobem jako obdélníky.
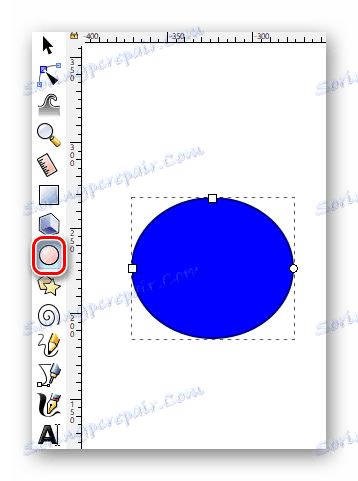
- Vyberte správný nástroj.
- Na plátně podržte levé tlačítko myši a přesuňte kurzor v požadovaném směru.
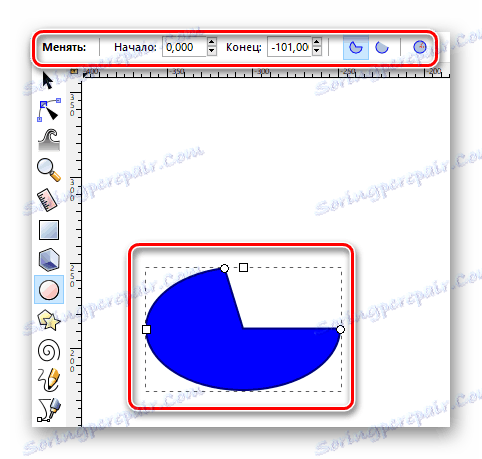
- Pomocí vlastností můžete změnit obecný vzhled kruhu a úhel jeho natočení. Chcete-li to provést, stačí zadat požadovaný stupeň v příslušném poli a zvolit jeden ze tří typů kruhů.
- Stejně jako v případě obdélníků a kruhů můžete nastavit barvy výplně a tahu v místní nabídce.
- Objekt se pohybuje podél plátna pomocí funkce "Vybrat" .


Kreslení hvězd a polygonů
Polygony v aplikaci Inkscape mohou být nakresleny během několika sekund. K tomu je speciální nástroj, který vám umožňuje jemně doladit postavy tohoto typu.
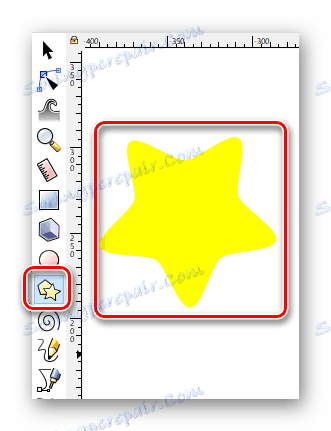
- Aktivujte nástroj "Hvězdy a mnohoúhelníky" na panelu.
- Upevněte levým tlačítkem myši na plátno a přesuňte kurzor libovolným směrem. V důsledku toho získáte následující obrázek.
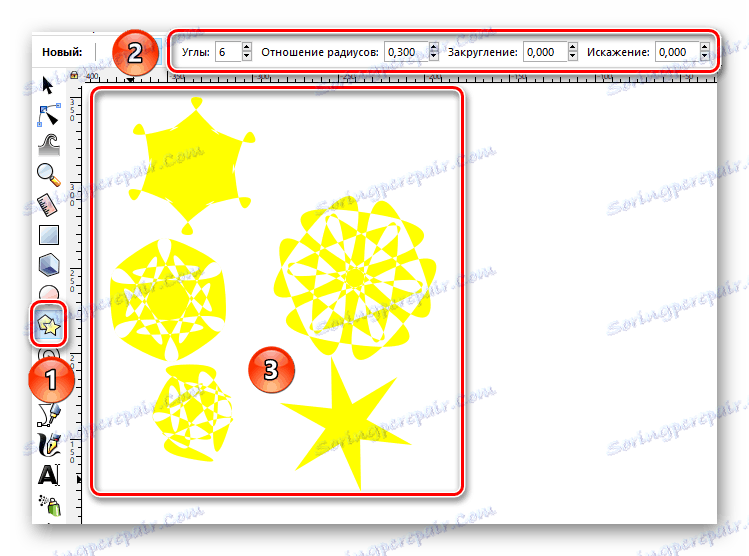
- Ve vlastnostech tohoto nástroje můžete nastavit parametry jako "Počet úhlů" , "Poměr poloměru" , "Zaoblení" a "Zkreslení" . Při jejich změně získáte naprosto odlišné výsledky.
- Vlastnosti, jako je barva, tah a pohyb na plátno, se liší stejným způsobem jako v předchozích obrázcích.


Kreslení spirál
Toto je poslední údaj, o kterém bychom vám chtěli v rámci tohoto článku říci. Proces kreslení se téměř neliší od předchozích.
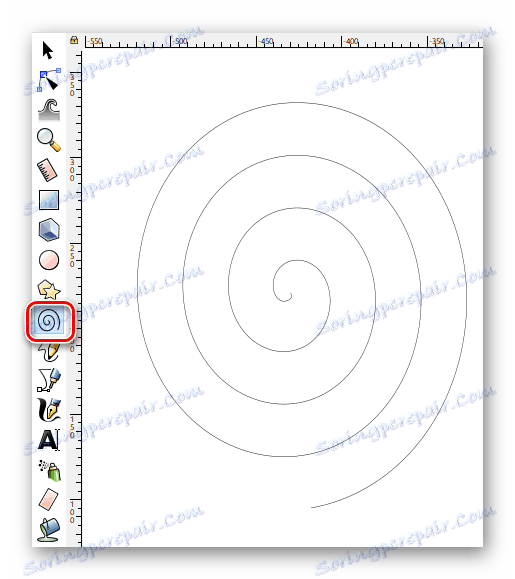
- Na panelu nástrojů vyberte položku "Spirály" .
- Pracujeme na pracovní ploše LMC a přesuňte ukazatel myši bez uvolnění tlačítka v libovolném směru.
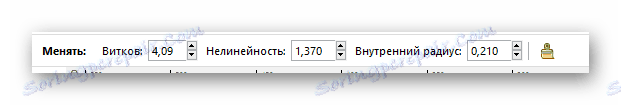
- V panelu vlastností můžete vždy měnit počet otáček spirály, její vnitřní poloměr a nelineární index.
- Nástroj "Vybrat" umožňuje změnit velikost tvaru a přesunout jej do plátna.


Úpravy uzlů a páček
Navzdory skutečnosti, že všechny údaje jsou poměrně jednoduché, může být každá z nich změněna bez uznání. To je díky tomu výsledkem vektorových obrazů. Chcete-li upravit uzly prvku, je třeba provést následující:
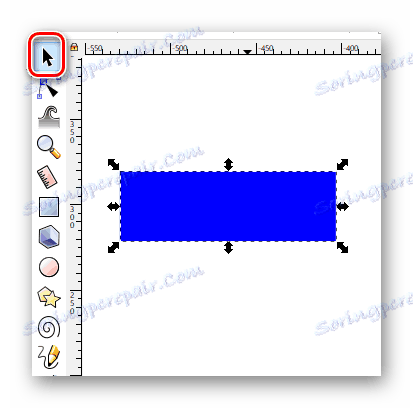
- Vyberte libovolný kreslený objekt pomocí nástroje Vybrat .
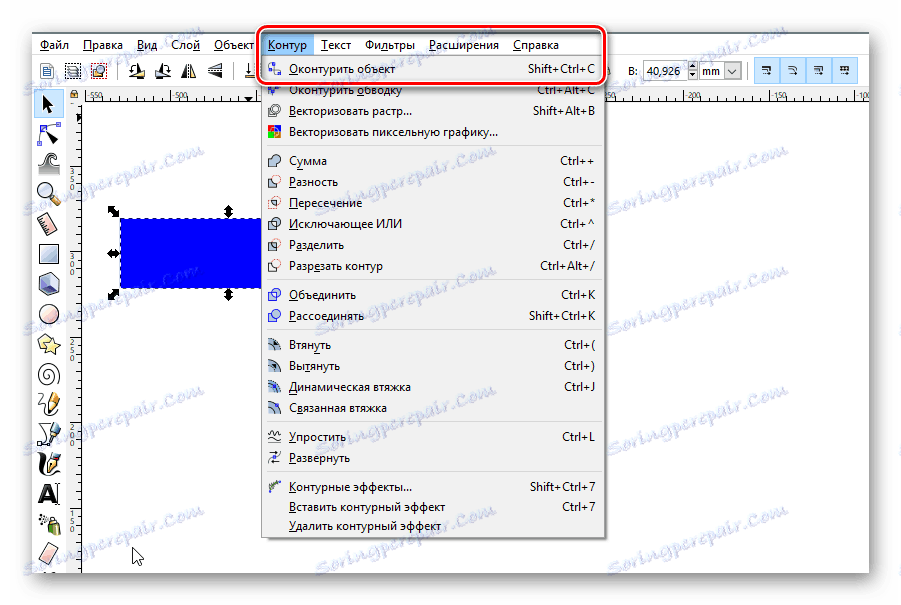
- Pak přejděte do nabídky "Obrys" a v kontextovém seznamu vyberte položku "Obrysový objekt" .
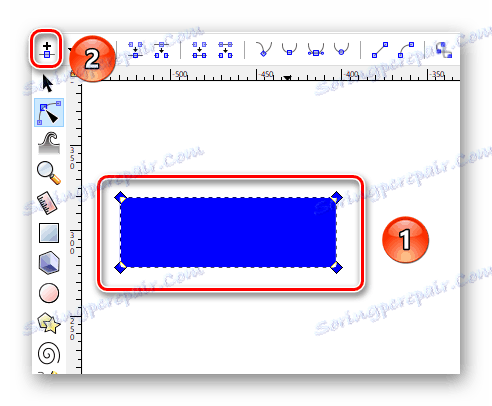
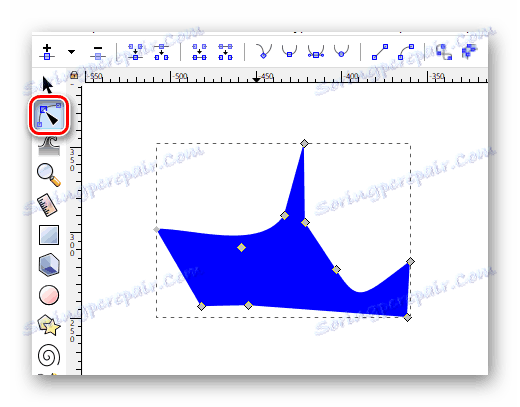
- Poté zapneme nástroj "Upravit uzly a páky" .
- Nyní musíme úplně vybrat celou postavu. Pokud jste všechno provedli správně, uzly budou barveny v barvě výplně objektu.
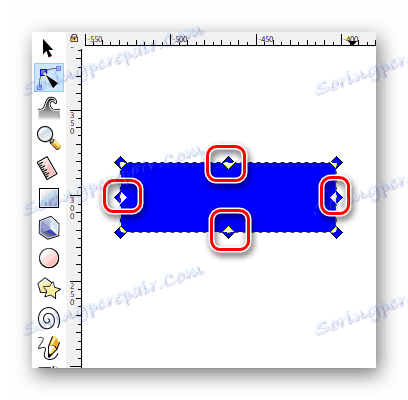
- V panelu vlastností klikněte na první tlačítko "Vložit uzly" .
- V důsledku toho se mezi existujícími uzly objeví nové.





Tato akce může být provedena nejen s celou postavou, ale pouze s vybranou částí. Přidáním nových uzlů můžete stále více měnit tvar objektu. Chcete-li to provést, stačí umístit myš na požadovaný uzel, upnout LMC a vytáhnout prvek v požadovaném směru. Kromě toho můžete tímto nástrojem zachytit hranu. Tak bude místo objektu více konkávní nebo konvexní.

Kreslení libovolných obrysů
Pomocí této funkce můžete kreslit jak přímé čáry, tak libovolné tvary. Všechno se děje velmi jednoduše.
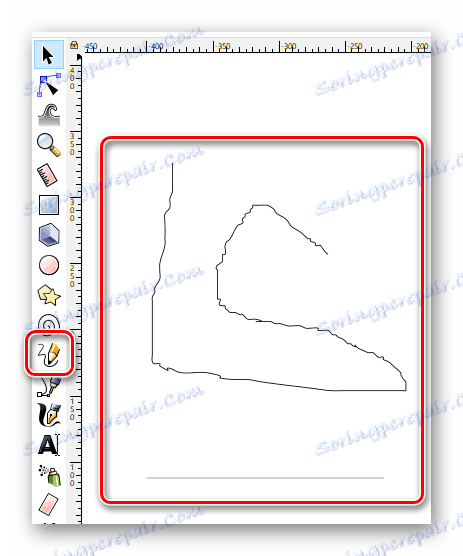
- Vyberte nástroj s příslušným názvem.
- Pokud chcete nakreslit libovolnou čáru, podržte levé tlačítko myši kdekoli na plátně. To bude počáteční bod obrazu. Poté přesuňte kurzor směrem, kam chcete vidět tento řádek.
- Můžete také kliknout jednou levým tlačítkem myši na plátno a rozložit ukazatel na obě strany. V důsledku toho vzniká ideálně hladká linie.


Všimněte si, že linky, jako jsou tvary, lze přemístit podél plátna, změnit jejich velikost a upravovat uzly.
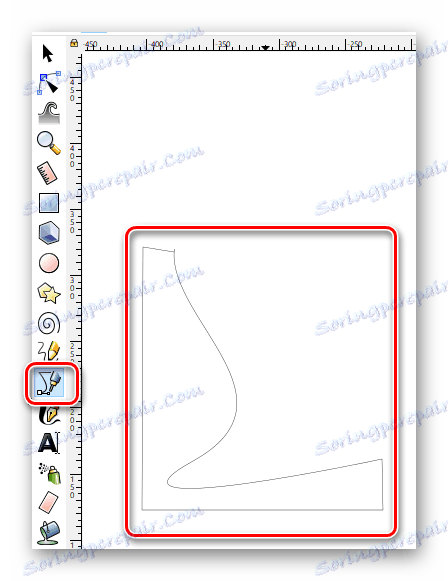
Kreslení Bezierových křivek
Tento nástroj bude také pracovat s přímým. Bude to velmi užitečné v situacích, kdy musíte nakreslit obrys objektu pomocí přímých čar nebo nakreslit něco.
- Aktivujte funkci, která se nazývá "Bezierovy křivky a přímky".
- Dále udělejte jedno kliknutí levým tlačítkem myši na plátně. Každý bod bude spojen přímkou s předchozím. Pokud je LMB současně upnutá, můžete tuto přímku okamžitě ohýbat.
- Stejně jako ve všech ostatních případech můžete kdykoliv přidat nové uzly do všech řádků, změnit velikost a přesunout prvek výsledného obrázku.


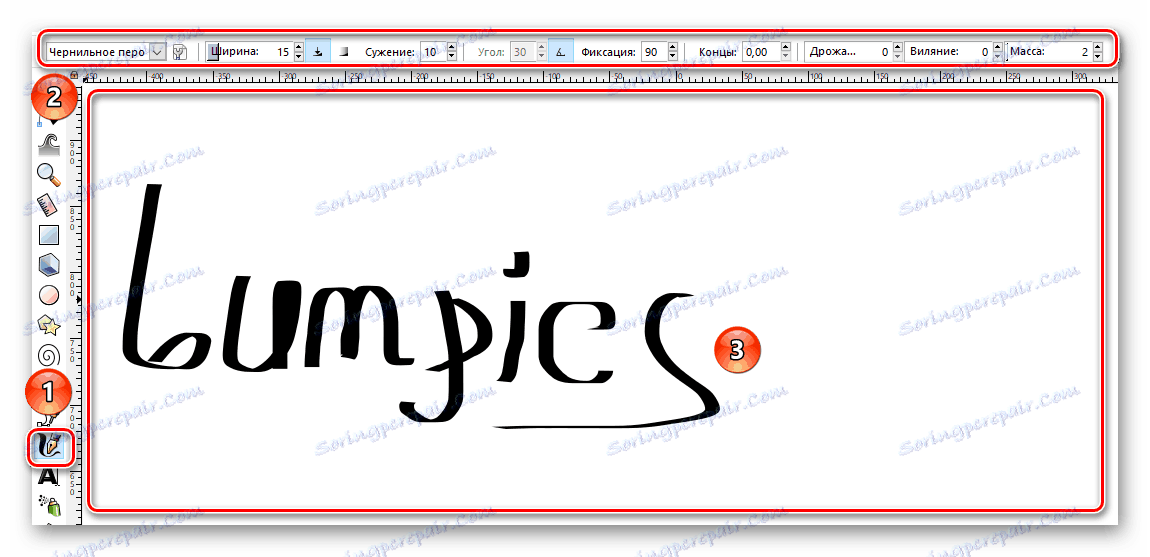
Použití kaligrafického pera
Jak naznačuje název, tento nástroj vám umožní vytvářet krásné nápisy nebo obrazové prvky. Chcete-li to provést, vyberte jej, nastavte vlastnosti (úhel, závazek, šířka apod.) A můžete začít kreslit.

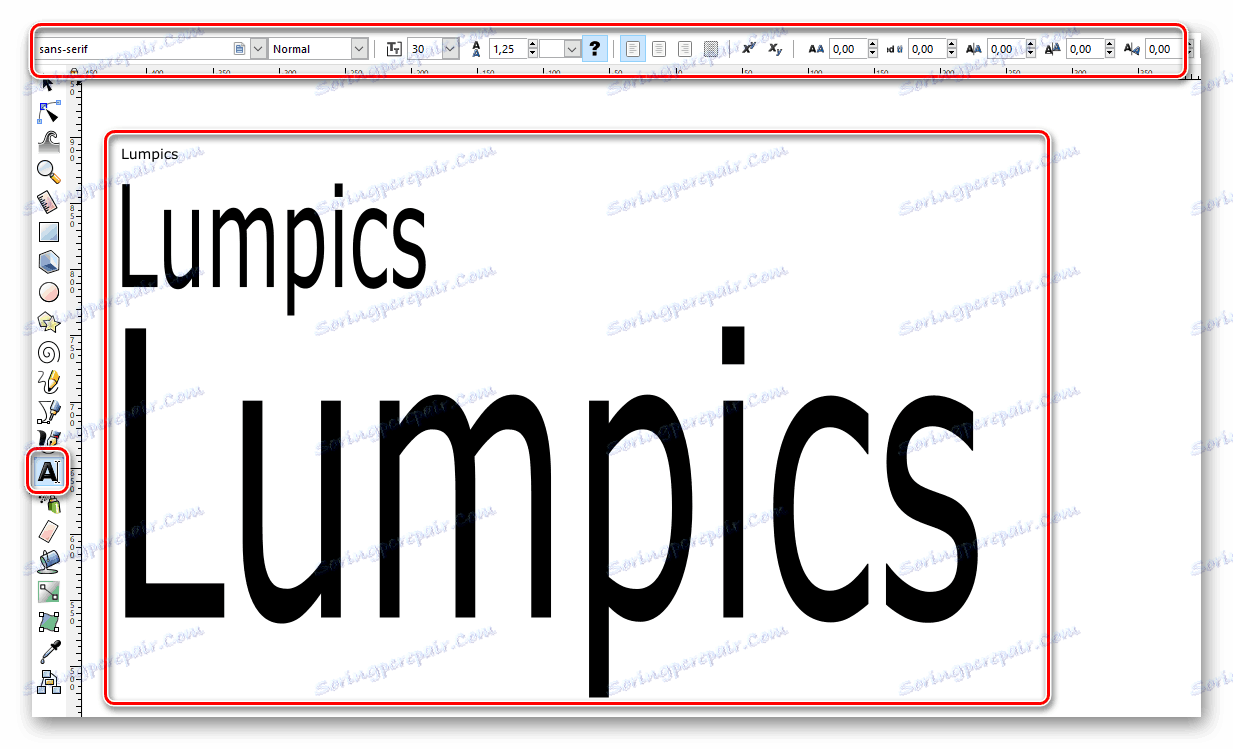
Přidání textu
Kromě různých tvarů a řádků můžete také pracovat s textem v popsaném editoru. Charakteristickým rysem tohoto procesu je, že zpočátku lze text psát i v nejmenším písmu. Ale pokud ji zvýšíte na maximum, kvalita obrazu se zcela neztratí. Samotný proces používání textu v Inkscape je velmi jednoduchý.
- Vyberte nástroj "Textové objekty" .
- Uvádíme jeho vlastnosti na odpovídajícím panelu.
- Na místě plátna umístíme ukazatel kurzoru, kde chceme uspořádat samotný text. V budoucnu se může pohybovat. Proto neodstraňujte výsledek, pokud jste omylem umístili, že text není v místě, kde jste ho chtěli.
- Zbývá pouze napsat požadovaný text.

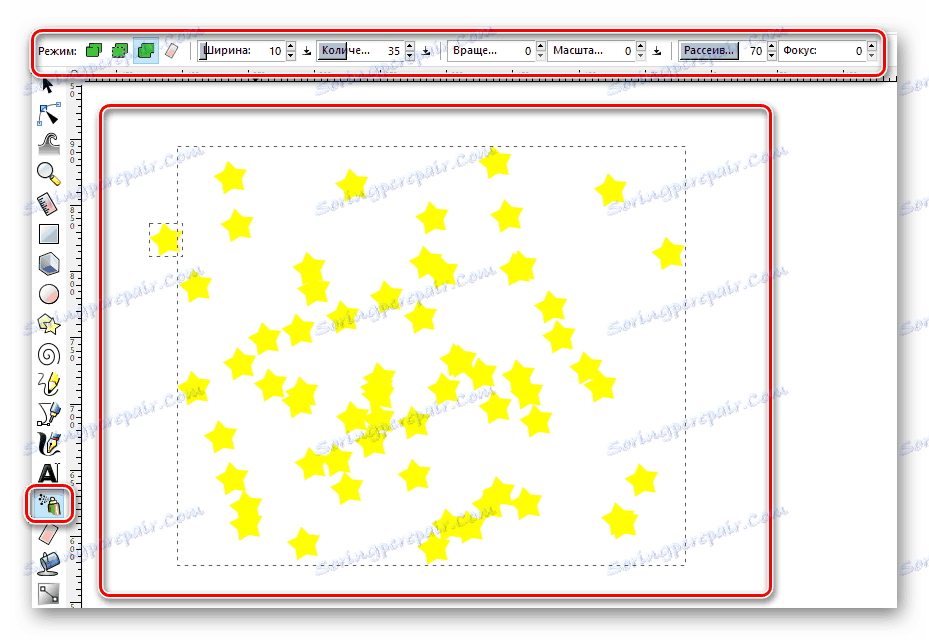
Rozprašovač objektů
V tomto editoru je zajímavá funkce. To dovolí doslova během několika sekund vyplnění celého pracovního prostoru stejnými čísly. Můžeme přijít s mnoha žádostmi o tuto funkci, a tak jsme se rozhodli, že ji nebudeme obíhat.
- První věc, kterou musíte kreslit na plátně, je jakýkoli tvar nebo předmět.
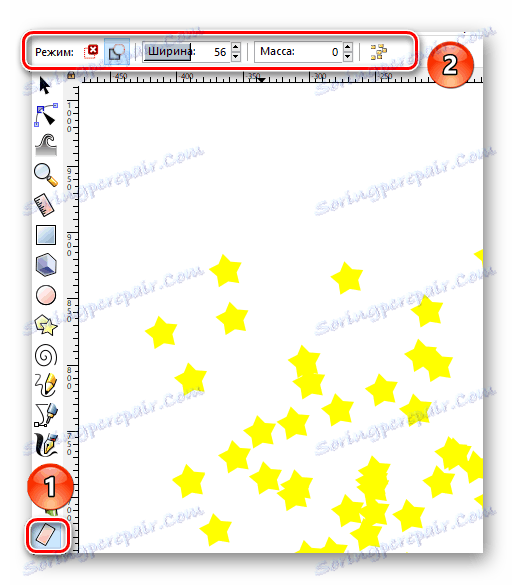
- Poté zvolte funkci "Rozprašovací předměty" .
- Uvidíte kruh s určitým poloměrem. Upravte jeho vlastnosti, pokud to považujete za nutné. Ty zahrnují poloměr kruhu, počet nakreslených čísel a tak dále.
- Přesuňte nástroj na místo pracovní plochy, kde chcete vytvořit klony dříve nakresleného prvku.
- Podržte LMB a podržte jej tak dlouho, jak chcete.
Výsledek by měl být přibližně následující.

Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить» . Если после этого нажать на клавиатуре клавишу «Del» или «Delete» , то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop .

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Přečtěte si více: Сравнение программ для редактирования фотографий