Obsah:
Animovaný status znamená neustálou rychlou změnu nastavení osobního profilu pomocí dalších pluginů, protože ve standardní verzi Discord tato funkce chybí. Z tohoto důvodu občas dochází k blokacím ze strany automatického ochranného systému, proto provádějte jednu z následujících variant pouze v případě, že si jste jisti, že nedostanete náhodný ban na jeden nebo několik dní.
Dále varujeme, že majitelé mobilních zařízení nebo ti uživatelé, kteří používají Discord přes prohlížeč, nebudou moci využít žádnou z následujících variant. Pro jejich realizaci na počítači je nutný nainstalovaný program Discord, kde se provádějí všechny ostatní akce.
Více informací: Jak nainstalovat Discord na počítač
Varianta 1: Plugin pro rozšíření BetterDiscord
Program BetterDiscord nejenže rozšiřuje možnosti standardního Discordu, ale také přidává nástroj, který umožňuje vytvářet uživatelské pluginy v JavaScriptu. Navrhujeme se s touto metodou seznámit krok za krokem, protože je poměrně rozsáhlá a zahrnuje celou řadu akcí.
Krok 1: Instalace doplňku BetterDiscord
Začít byste měli instalací doplňku BetterDiscord k již existujícímu Discordu na počítači.Tento proces je pro většinu uživatelů poměrně triviální.
Přejít ke stažení BetterDiscord z oficiálních stránek
- Otevřete výše uvedený odkaz pro přechod na oficiální stránky BetterDiscord a klikněte na „Download“.
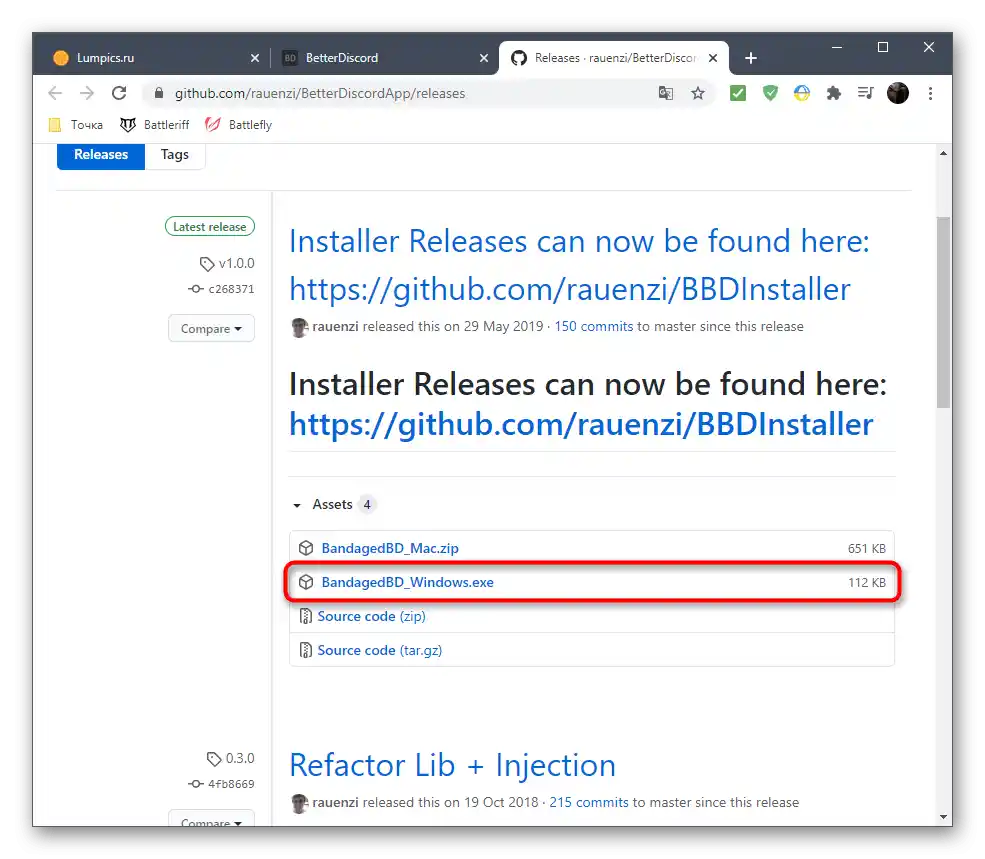
- Instalátory a otevřený zdrojový kód softwaru jsou na GitHubu, proto dojde k přechodu na tuto stránku, odkud si stáhněte EXE soubor pro instalaci programu na Windows.
- Po dokončení stahování spusťte instalátor.
- Určitě potvrďte pravidla používání softwaru a raději si je přečtěte celé, abyste chápali, jak taková rozšíření fungují.
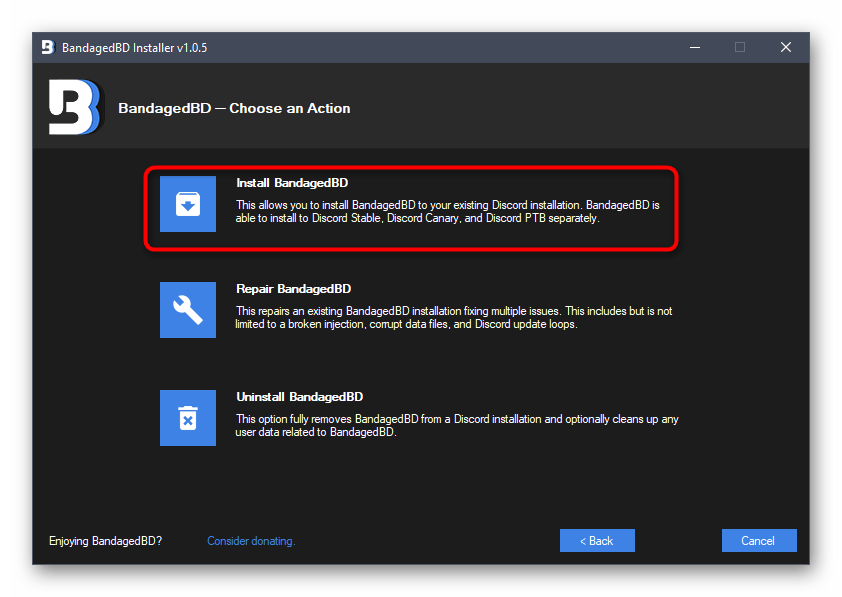
- V dalším okně klikněte na „Install BandagedBD“.
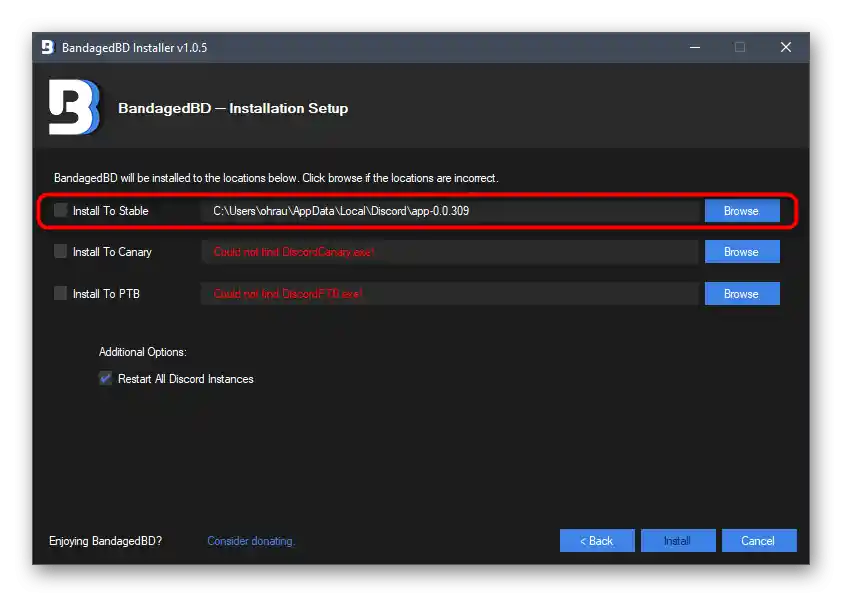
- Použijte instalaci pro stabilní verzi, jejíž umístění se určuje automaticky.
- Čekejte na dokončení instalace a zavřete aktuální okno.







Na stránkách nebo již po instalaci BetterDiscord se můžete seznámit se všemi funkcemi, které tento program poskytuje, abyste chápali, k jakým dalším účelům kromě animovaného nicku jej lze použít.
Krok 2: Vytvoření pluginu pro animovaný status
Hlavní proces — vytvoření pluginu, který odpovídá za animovaný status.Naštěstí ho nebude třeba psát samostatně, studovat k tomu JavaScript, protože plně funkční kód již byl vytvořen, a běžní uživatelé mají pouze za úkol vložit ho do souboru a přidat do Discordu, čímž se budeme dále zabývat.
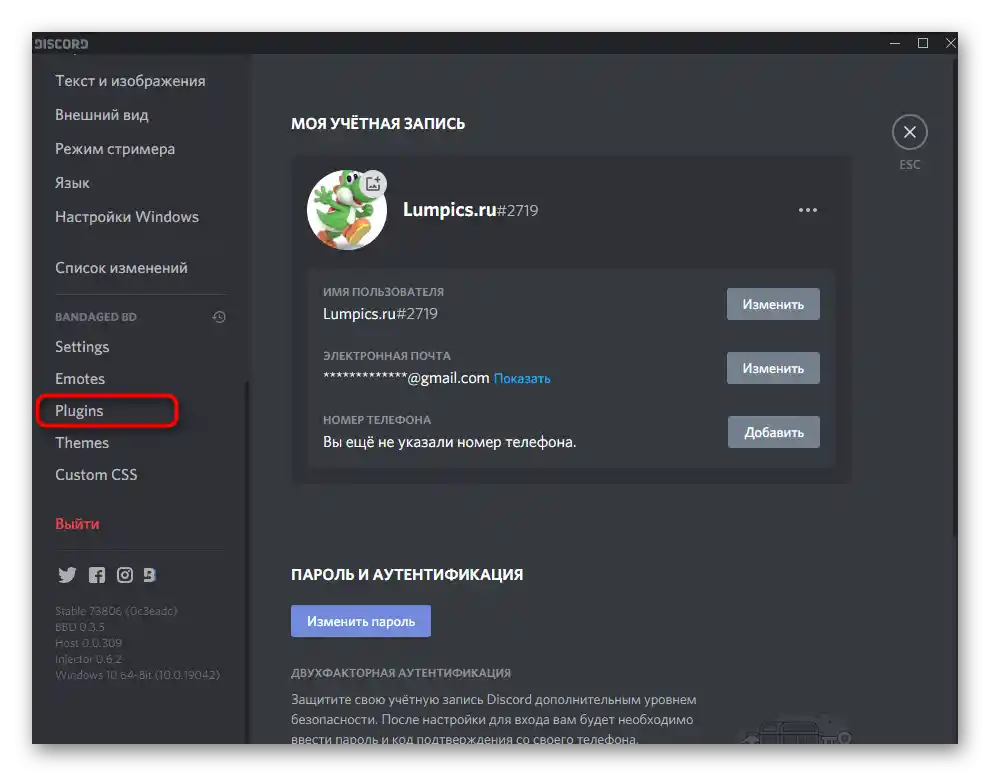
- Po úspěšné instalaci BetterDiscord přejděte do samotného Discordu a otevřete menu s hlavními nastaveními.
- Najděte nové položky, které se objevily, a klikněte na sekci „Plugins“, z jejíhož názvu je již jasné, za co odpovídá.
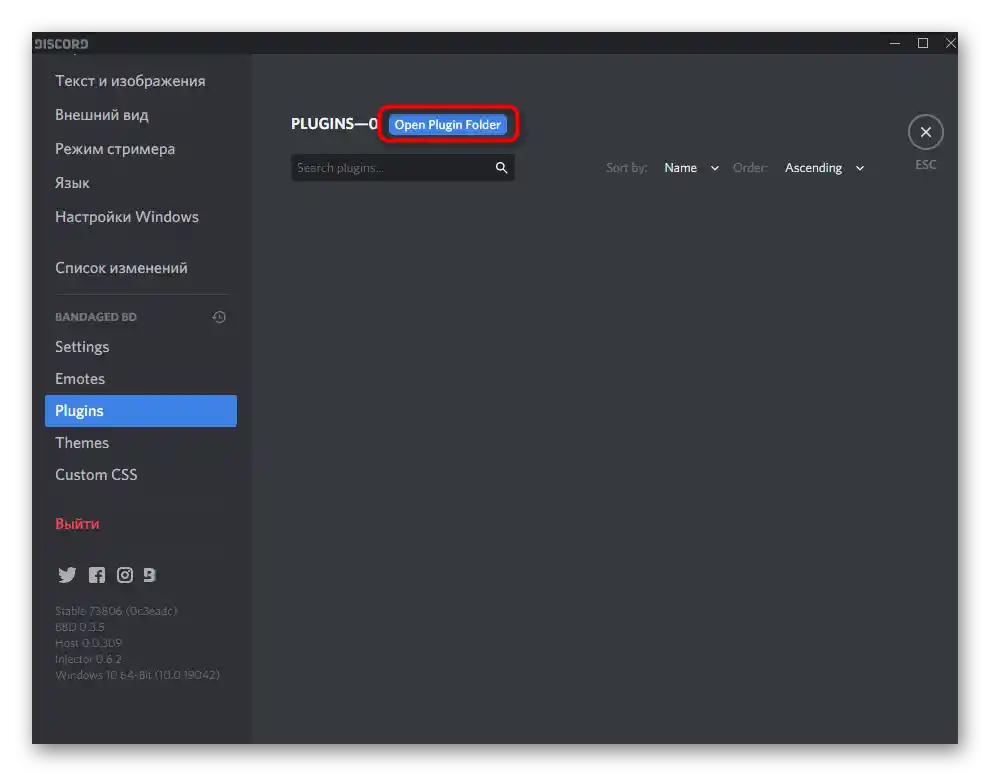
- Nyní je třeba přejít do adresáře, kam se umisťují pluginy pro normální fungování BetterDiscord, proto klikněte na odpovídající tlačítko nahoře.
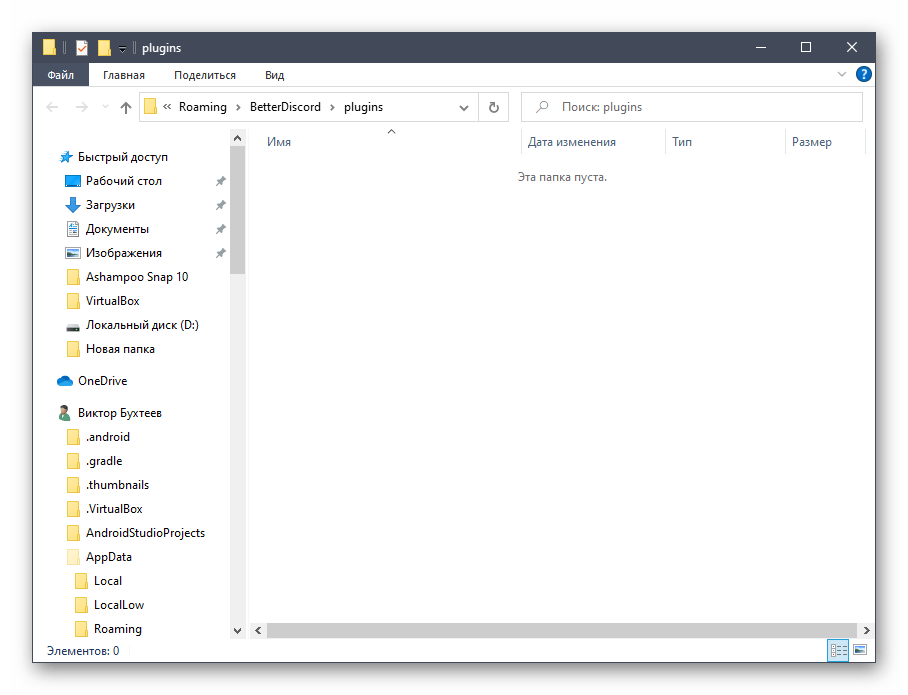
- Sama složka je zatím prázdná, protože v ní chybí uživatelské pluginy.
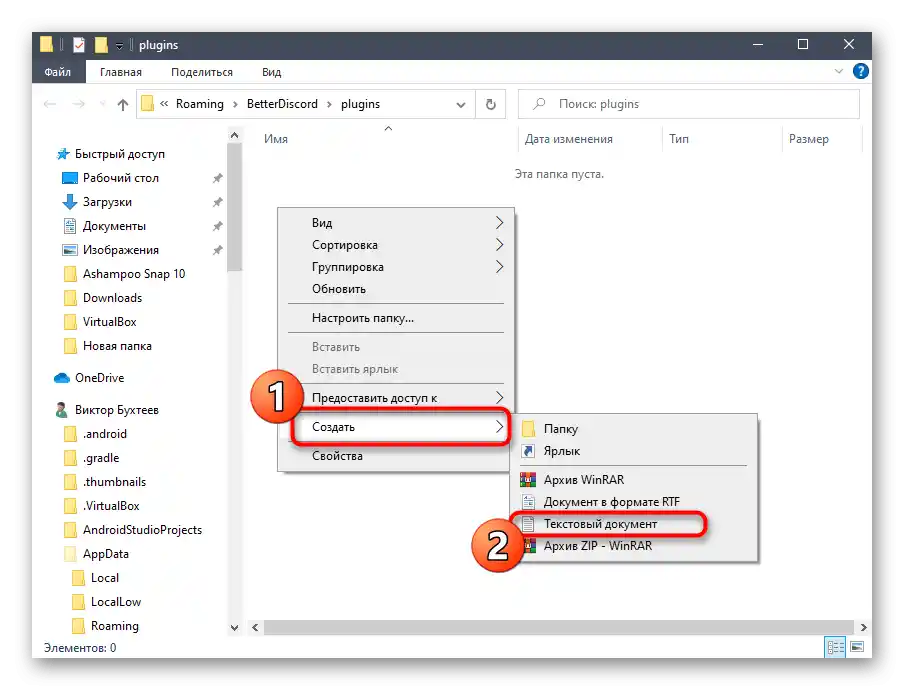
- Klikněte pravým tlačítkem myši na prázdné místo, v kontextovém menu najeďte kurzorem na „Vytvořit“ a vyberte „Textový dokument“.
- Nechte pro něj standardní název a dvakrát klikněte myší, abyste ho otevřeli pomocí „Poznámkového bloku“.
- Vložte tam kód níže přesně v takovém formátu. Žádné další řádky není třeba přidávat.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD funkce */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Animujte svůj Discord status";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Kód související s animacemi */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Funkce související s nastavením */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// Nastavit Auth token
this.setData("token", token.value);// Nastavit timeout
this.setData("timeout", timeout.value);// Nastavit animaci
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// Konec
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
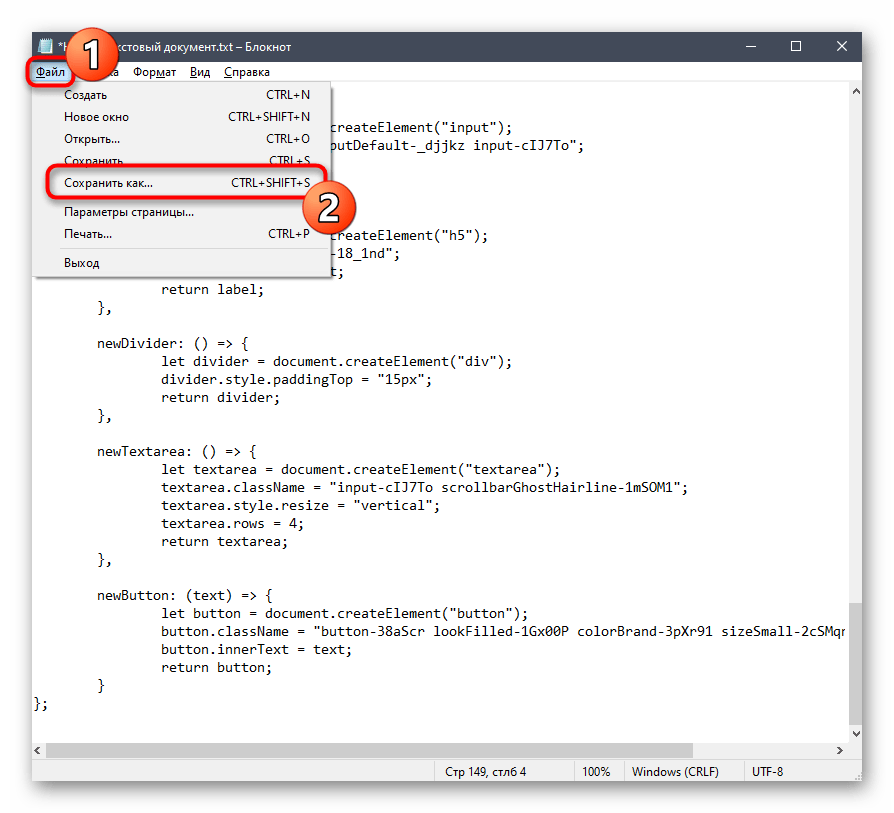
}; - Poté otevřete menu „Soubor“ a klikněte na položku „Uložit jako“.Lze ho vyvolat také pomocí klávesové zkratky Ctrl + Shift + S.
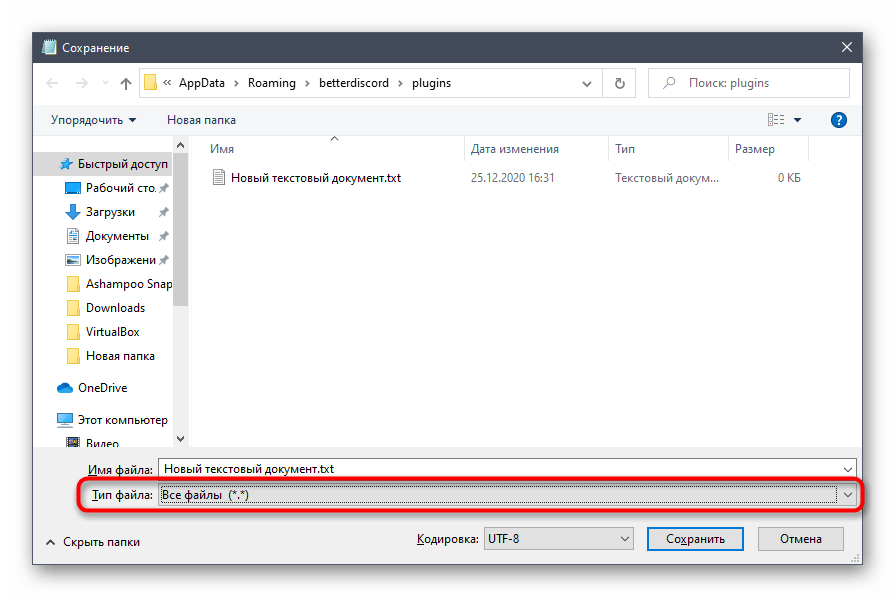
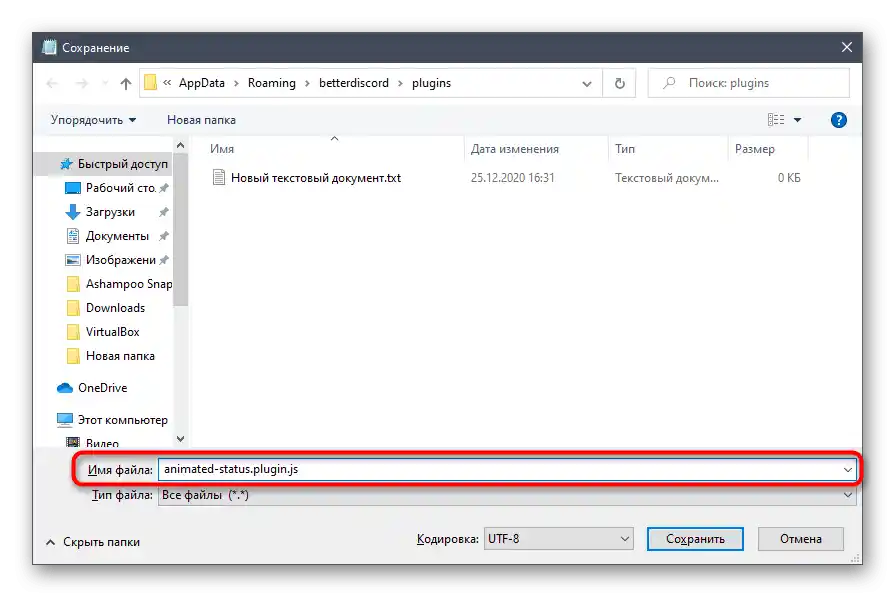
- Uložte plugin do stejné složky, ale nejprve nastavte pro něj „Typ souboru“ — „Všechny soubory (*.*)“.
- Zadejte název „animated-status.plugin.js“ a potvrďte uložení.
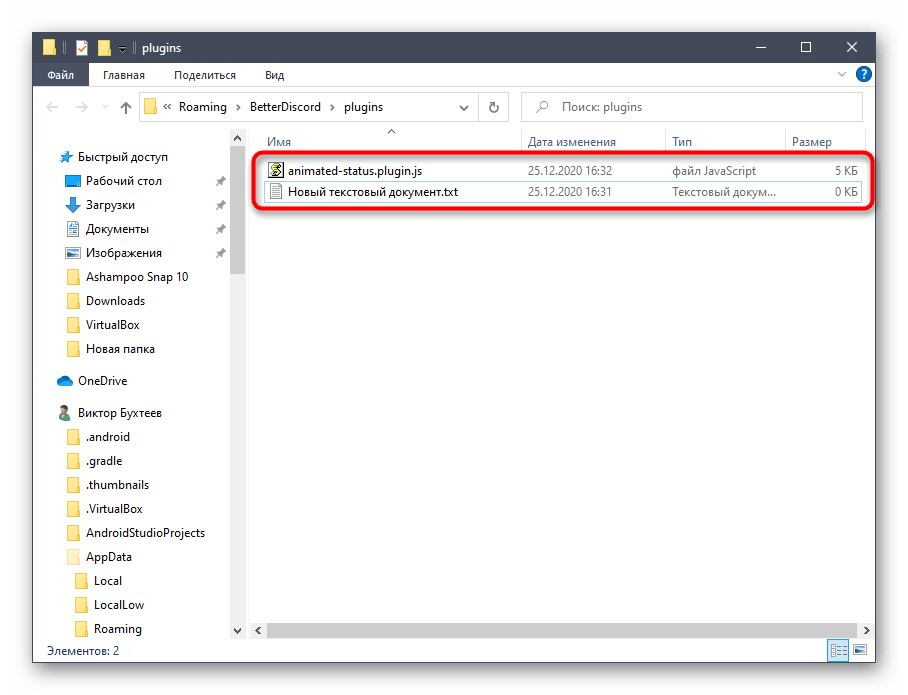
- Nyní obsah adresáře vypadá tak, jak je znázorněno na následujícím obrázku. Můžete odstranit prvek formátu TXT, protože ho již nebudete potřebovat.
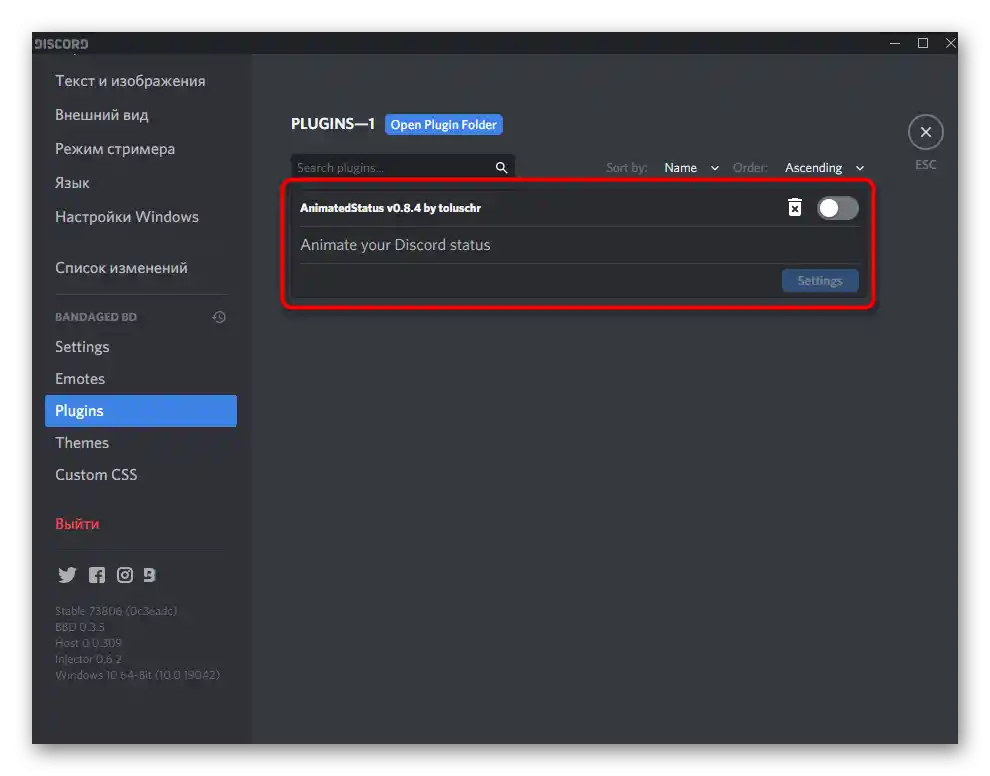
- Otevřete v Discordu stejnou sekci „Plugins“, abyste se ujistili o úspěšném přidání pluginu.
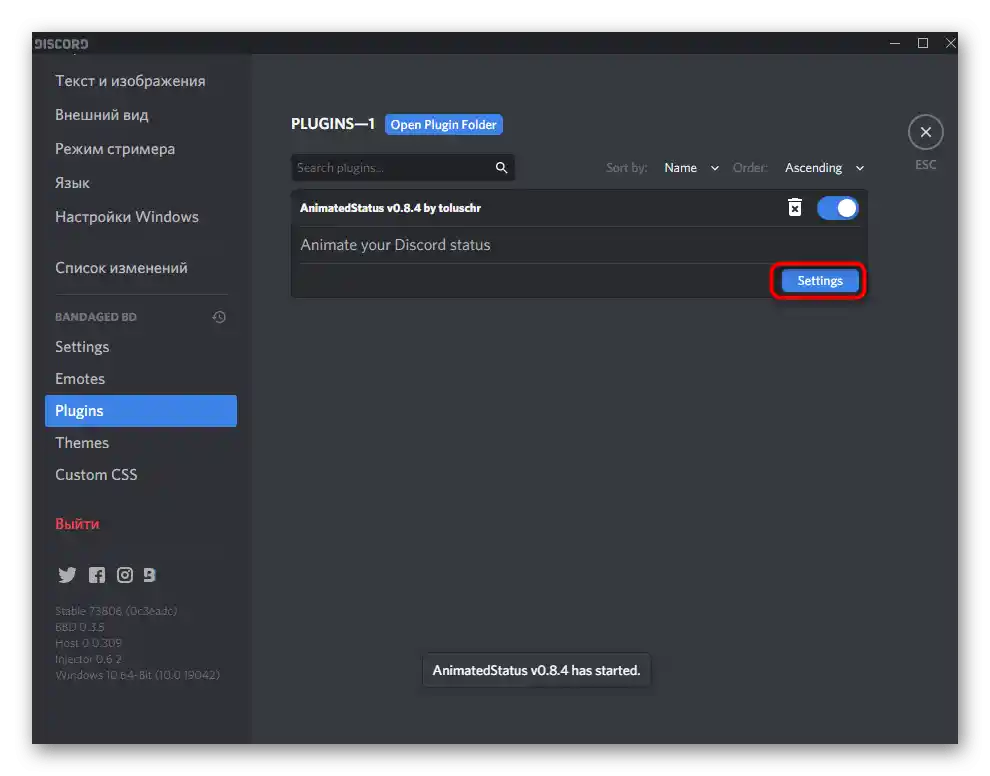
- Jeho aktivace probíhá posunutím posuvníku, a hlavní nastavení se provádí v samostatném okně, nicméně to ještě nejsou všechny kroky, které je třeba provést pro aktivaci animovaného statusu.













Krok 3: Nastavení a zapnutí animovaného statusu
Plugin pro vytvoření animovaného statusu byl úspěšně vytvořen, což znamená, že se můžete přejít k jeho přímému nastavení a zapnutí nového režimu zobrazení informací na stránce. Hlavním úkolem je najít token osobního profilu, proto se na tuto akci podíváme zvlášť.
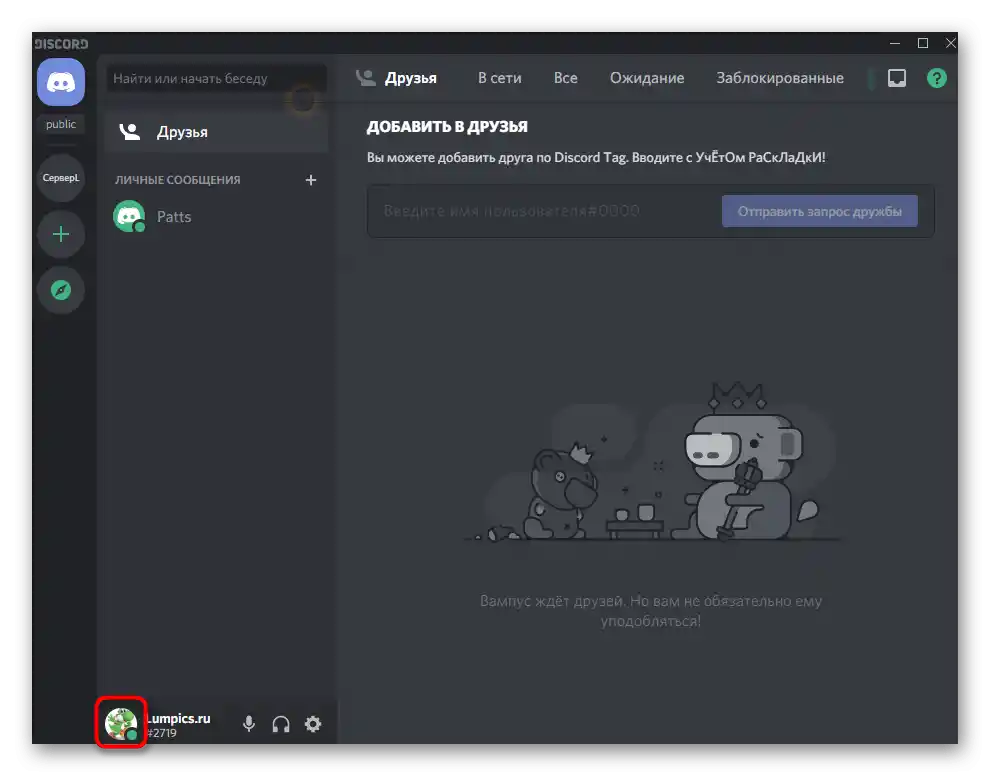
- Vraťte se do hlavního menu Discordu a klikněte na svou avatar pro nastavení uživatelského statusu. To je potřeba, aby bylo snazší najít token.
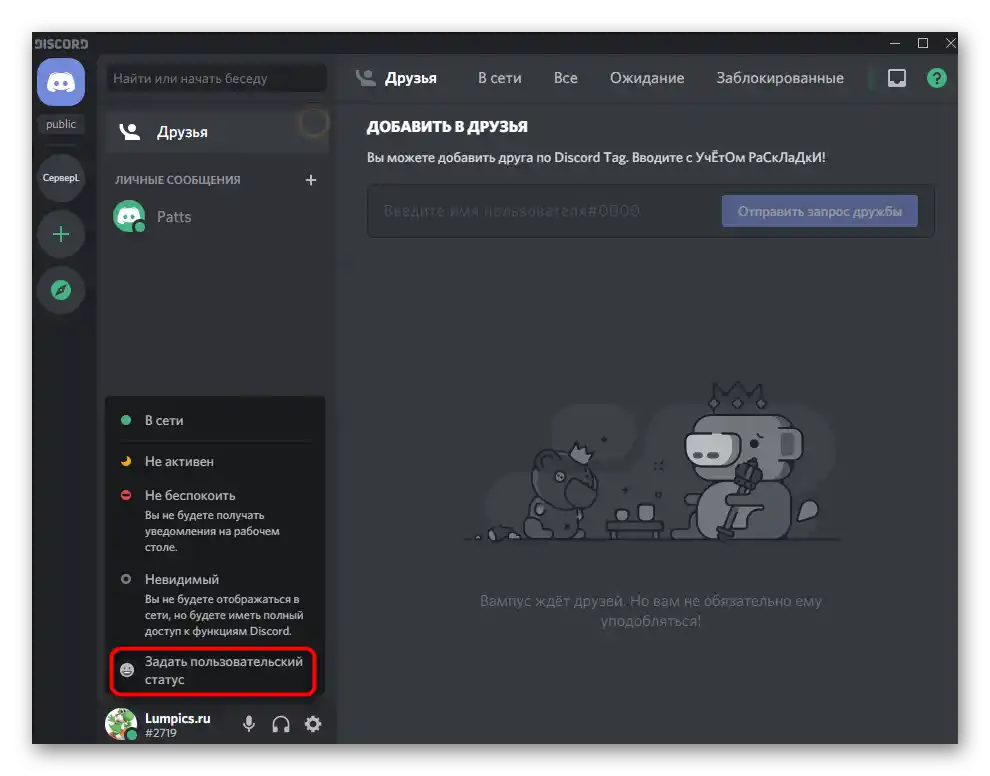
- Zobrazí se seznam, vyberte možnost „Nastavit uživatelský status“.
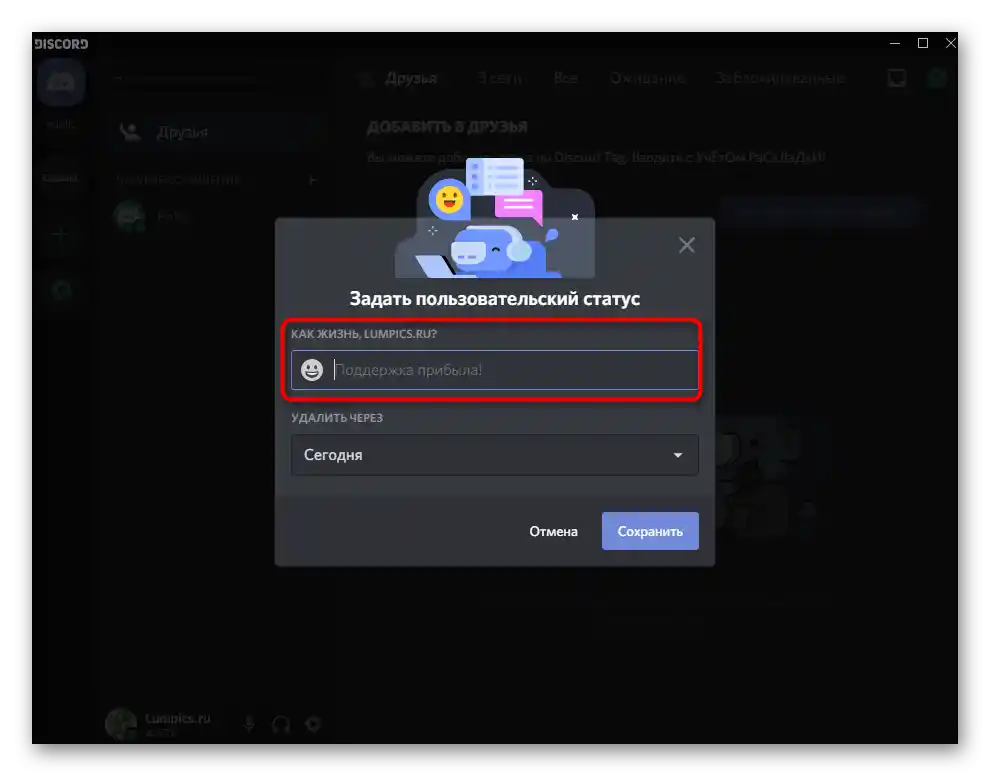
- Zadejte jakýkoli status, který bude přiřazen na určitou dobu, a uložte změny.
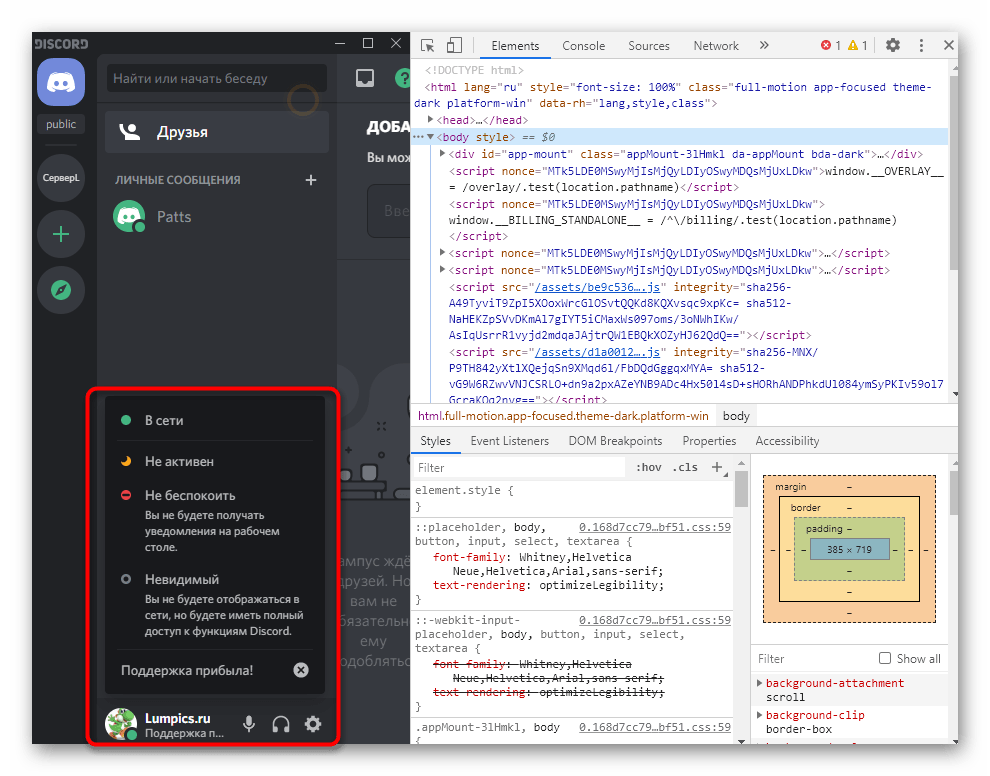
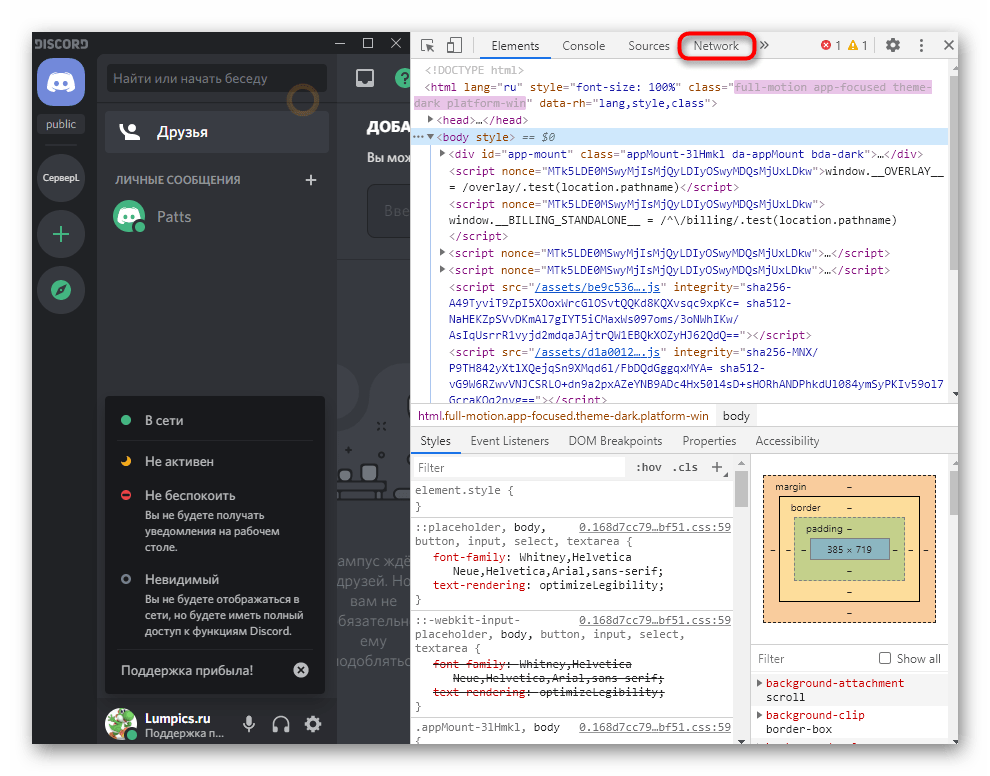
- Znovu otevřete menu pro výběr statusu a poté použijte klávesovou zkratku Ctrl + Shift + I, která slouží k otevření konzole vývojáře.
- Přejděte na kartu „Network“.
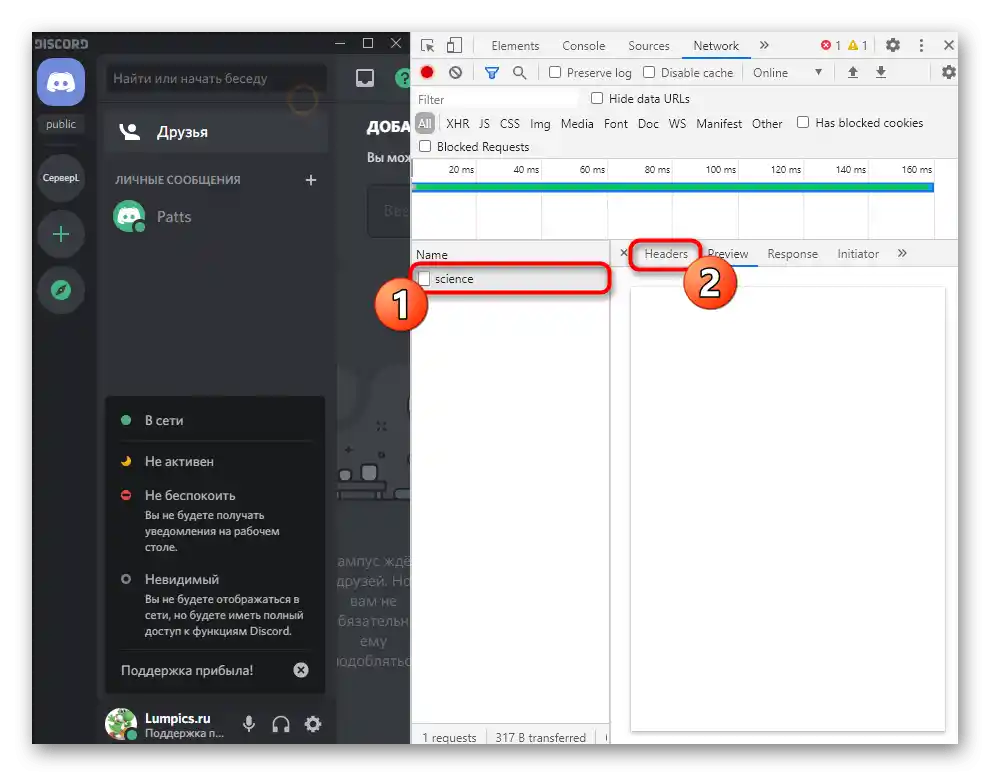
- Vyberte parametr s názvem „science“ a kartu „Headers“ pro něj.
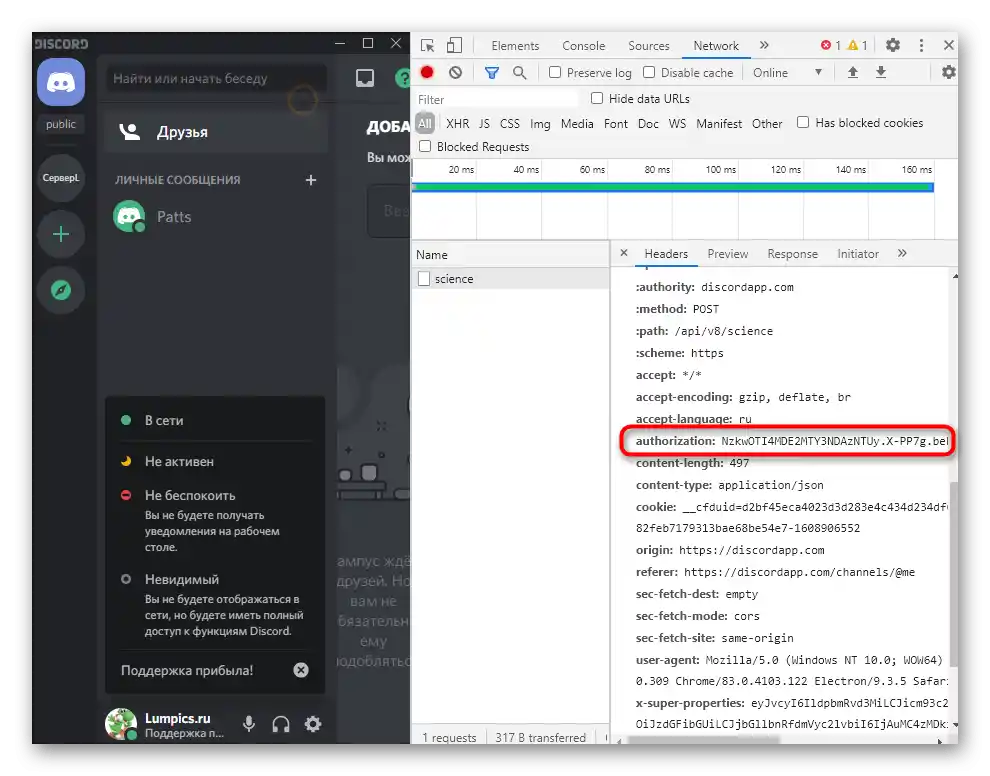
- Mezi všemi položkami najděte „authorization“ a zkopírujte celý kód za dvojtečkou.
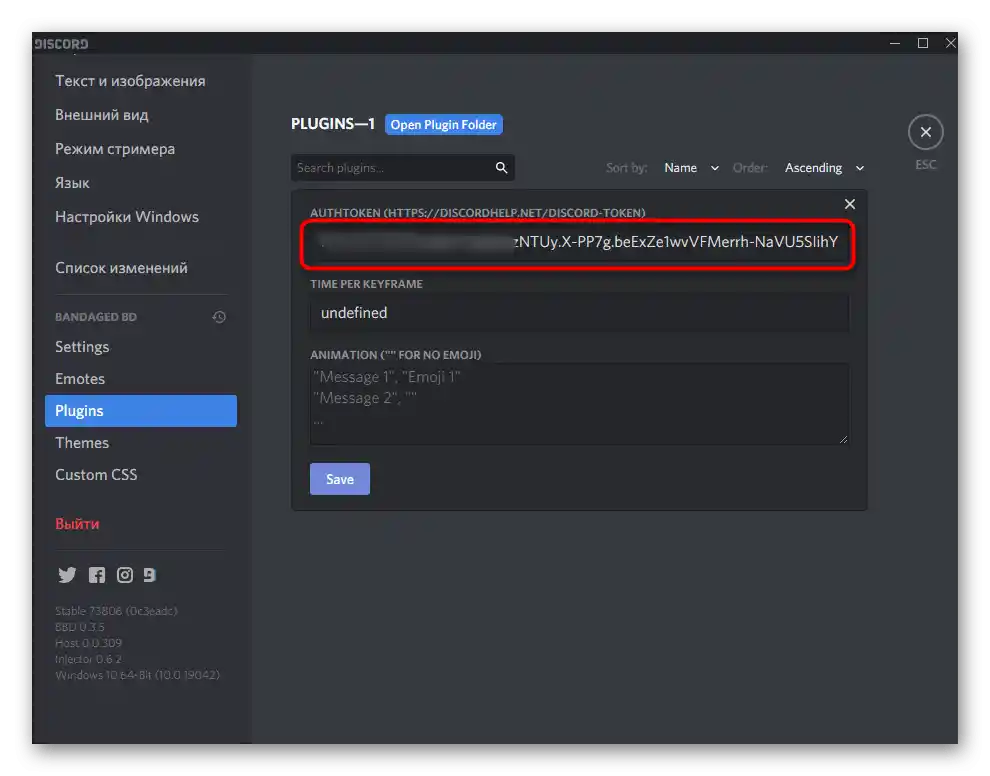
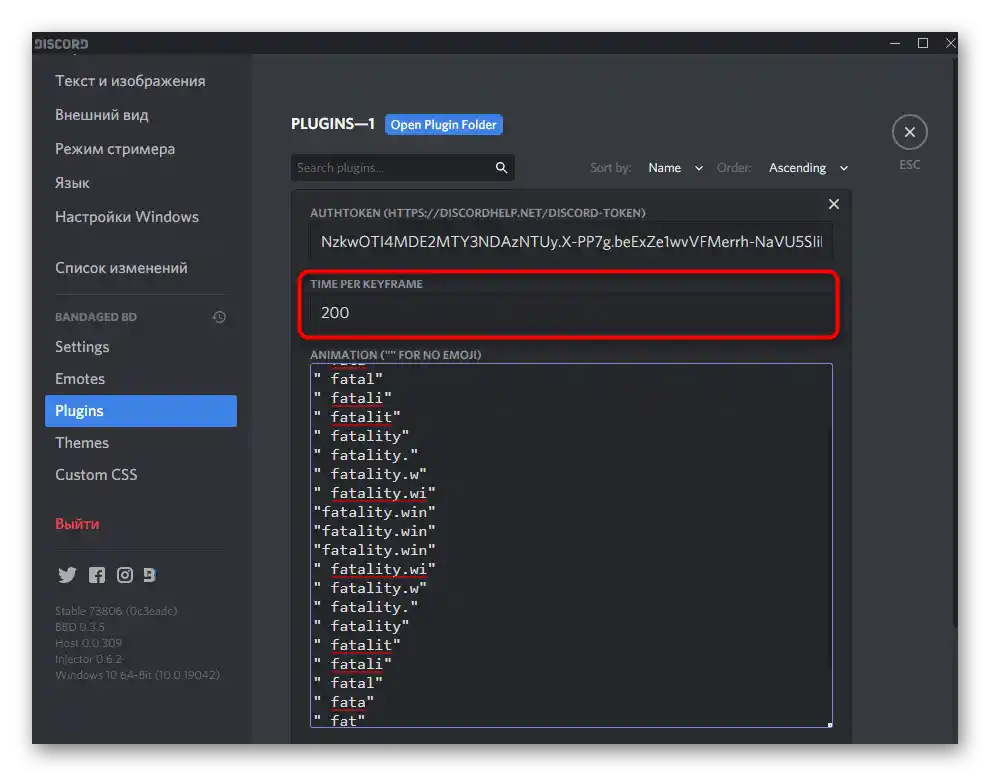
- Vložte ho do vyhrazeného pole v nastavení dříve vytvořeného pluginu.
- Dále vyhledejte emoji, pokud je chcete použít při vytváření animovaného statusu.Jednoduše je zkopírujte a vložte do pluginu.
- Nastavte zpoždění v milisekundách. Pro měnící se stav se doporučuje minimálně tři sekundy, ale v našem případě bude nutné tento čas zkrátit.
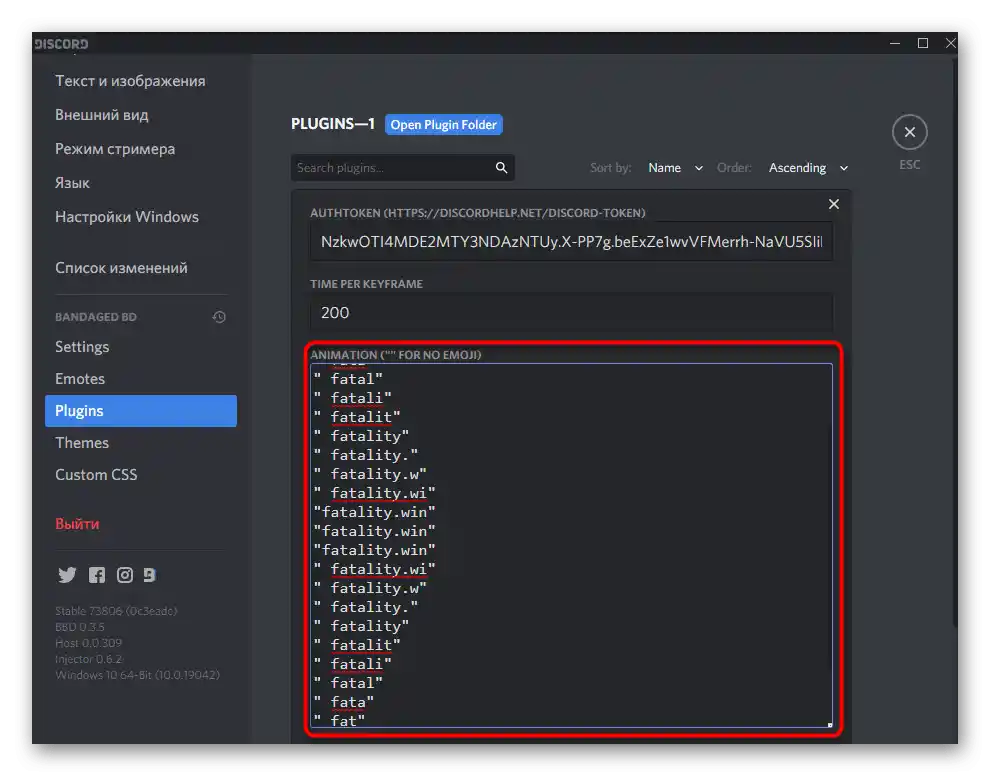
- Celý text je psán v uvozovkách a jeho sekvenční uspořádání vytváří efekt tisku nebo plynulé změny písmen. Ponecháme příklad níže, abyste si ho mohli zkopírovat a zkontrolovat, jak to funguje.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
" " - Uložte změny, opusťte aktuální menu a zkontrolujte, jakou rychlostí probíhá animace a zda je potřeba ji upravit.












Snažte se nezapomínat na používání tohoto pluginu a alespoň občas ho vypněte, abyste neprovokovali spuštění systému blokování podezřelých akcí. Možná se situace s takovými skripty brzy změní, proto sledujte novinky na stránkách BetterDiscord, pokud vás to zajímá.
Varianta 2: Spuštění skriptu přes Node.js
Šance na náhodné dočasné blokování při používání Node.js je menší, ale tato varianta funguje pouze tehdy, když je samotný skript spuštěn na počítači přes PowerShell nebo „Příkazový řádek“.To nutí držet ho neustále zapnutý, pokud chcete dosáhnout výsledku animovaného nicku.
Krok 1: Stáhnout a nainstalovat Node.js
Pro instalaci je nezbytné mít prostředí Node.js, protože díky němu se spouští vytvořený uživatelský skript, takže začneme právě se stažením a instalací tohoto programu.
Přejít ke stažení Node.js z oficiálních stránek
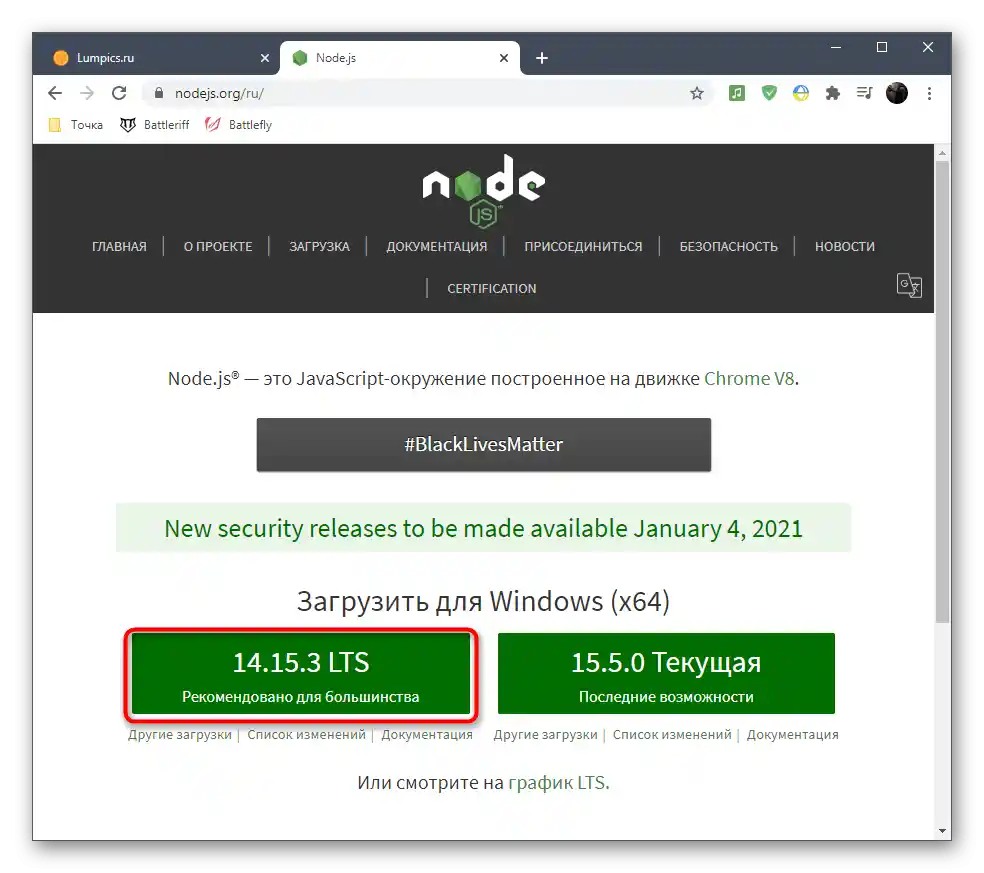
- Využijte výše uvedený odkaz, přejděte na hlavní stránku webu a stáhněte doporučenou verzi programu.
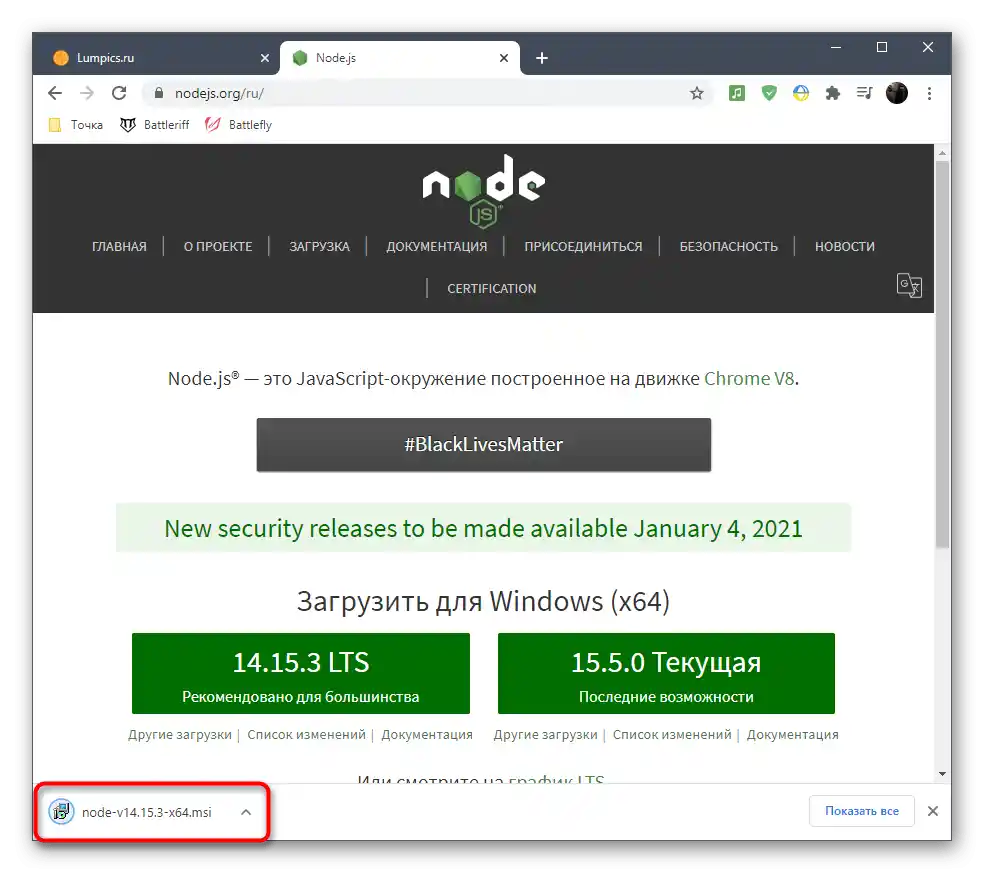
- Čekejte na dokončení stahování a spusťte spustitelný soubor.
- Postupujte podle standardního instalačního postupu.
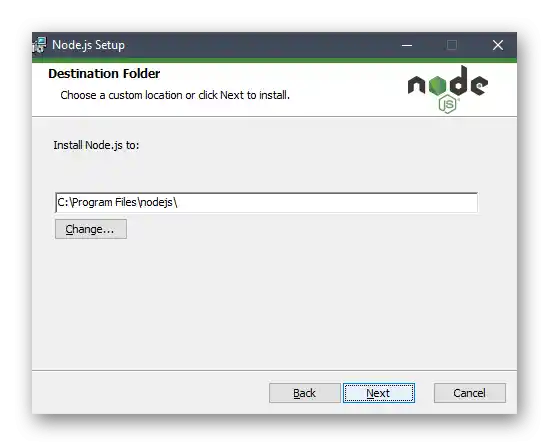
- Neměňte standardní cestu pro rozbalení objektů.




Krok 2: Stáhnout a nastavit skript
Nyní se pustíme do získání a nastavení skriptu, který je zodpovědný za spuštění animovaného nicku v Discordu.Skládá se z několika souborů a je veřejně dostupný na GitHubu.
Přejít ke stažení skriptu přes GitHub
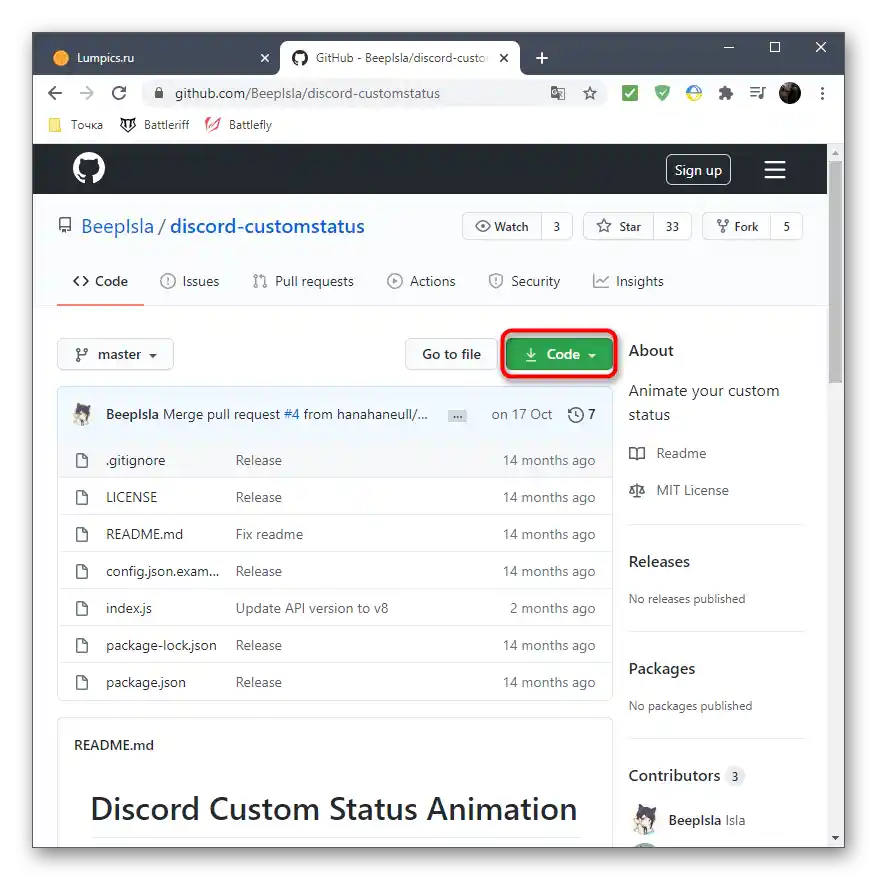
- Po otevření repozitáře se skriptem klikněte na zelené tlačítko „Code“.
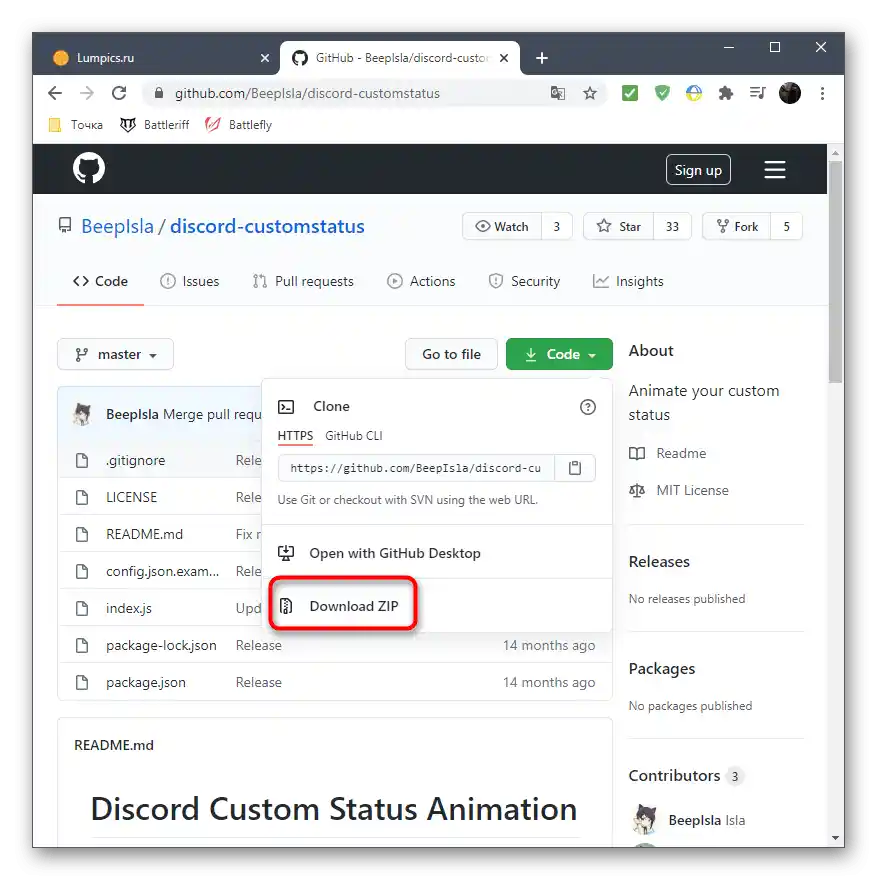
- Mezi seznamem dostupných akcí najděte „Download ZIP“.
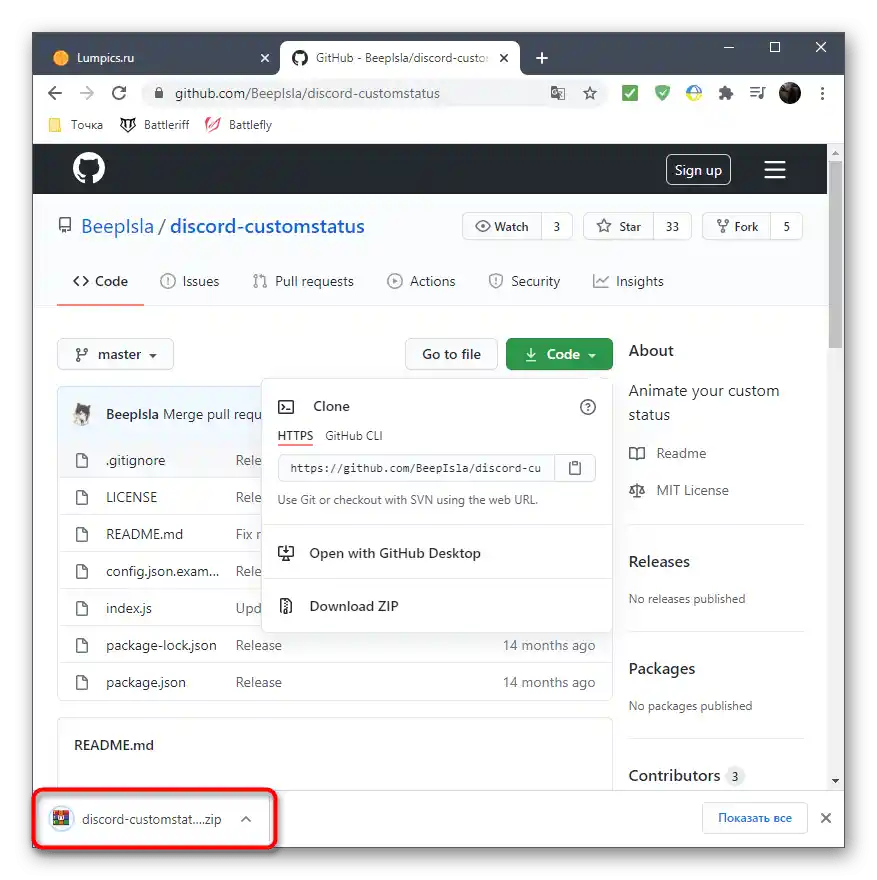
- Čekejte na dokončení stahování archivu a otevřete ho.
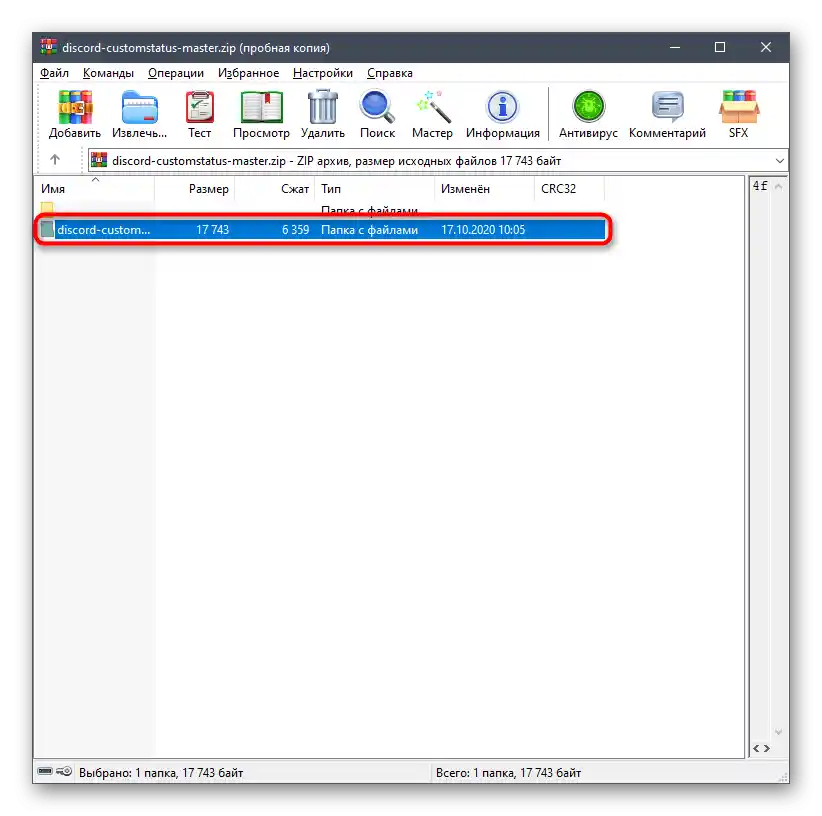
- Rozbalte složku na libovolné vhodné místo na počítači.
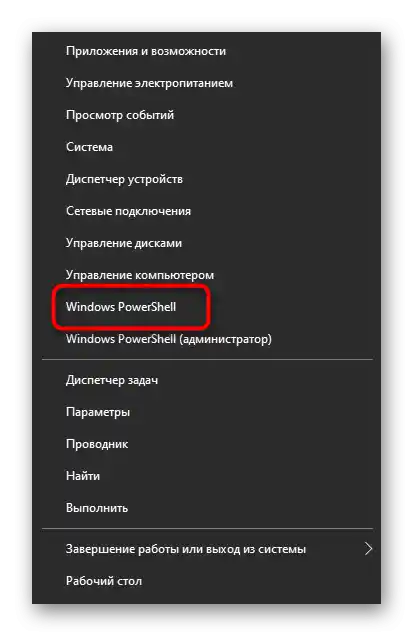
- Spusťte „Příkazový řádek“ nebo „Windows PowerShell“ pro další provádění příkazů.
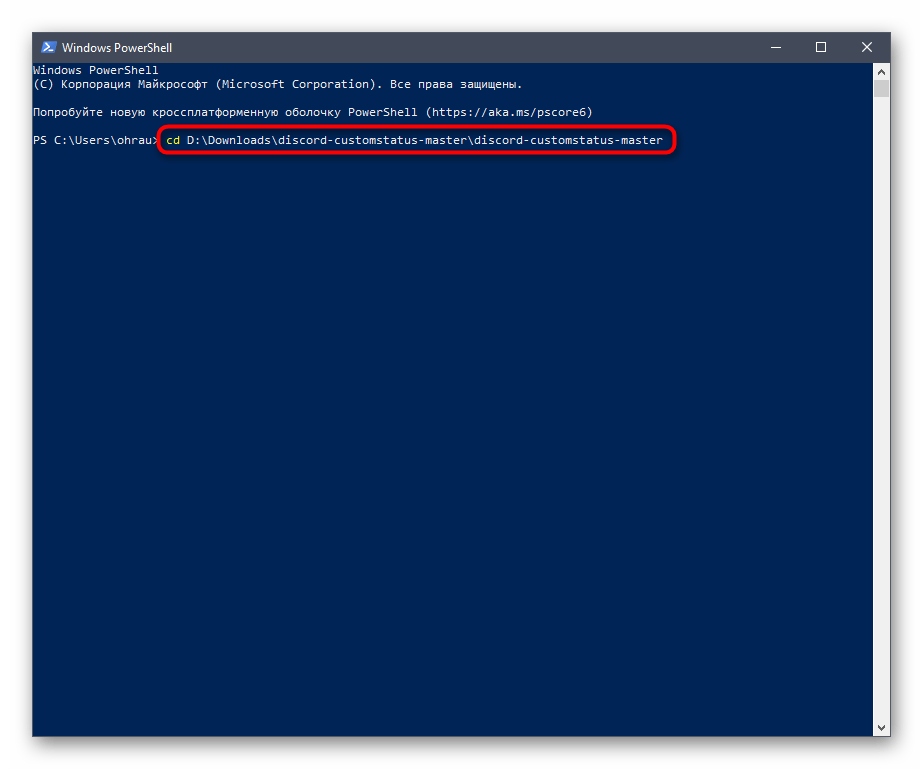
- Použijte
cd + cesta k kořenové složcepro přechod k ní uvnitř konzole. - Nyní je konzole připravena interagovat se soubory z tohoto adresáře, takže můžete bez obav zadat příkaz
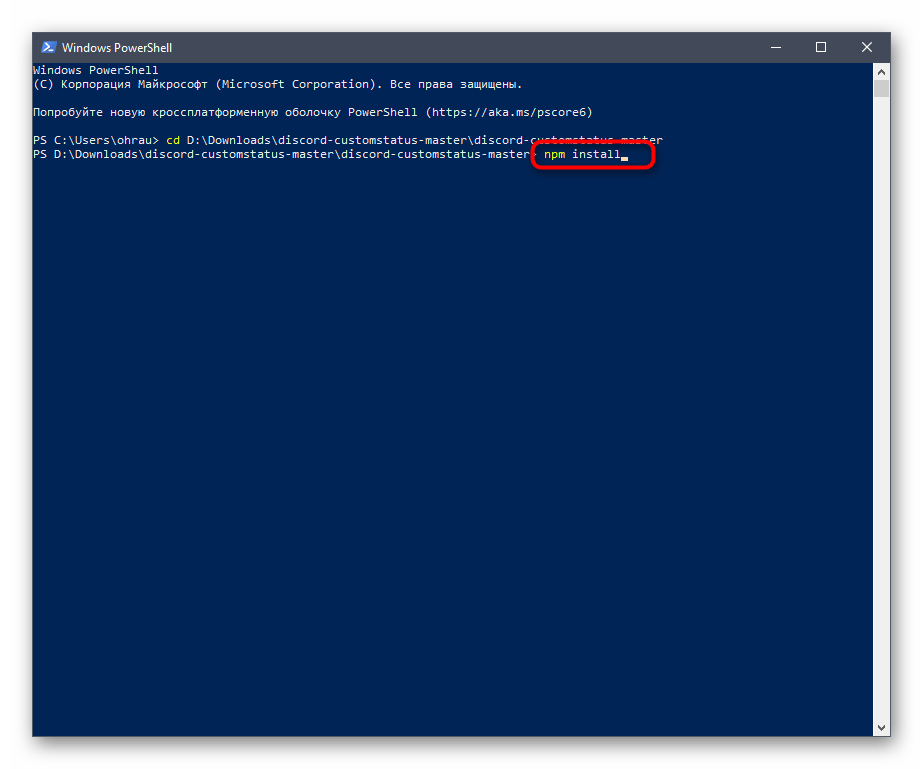
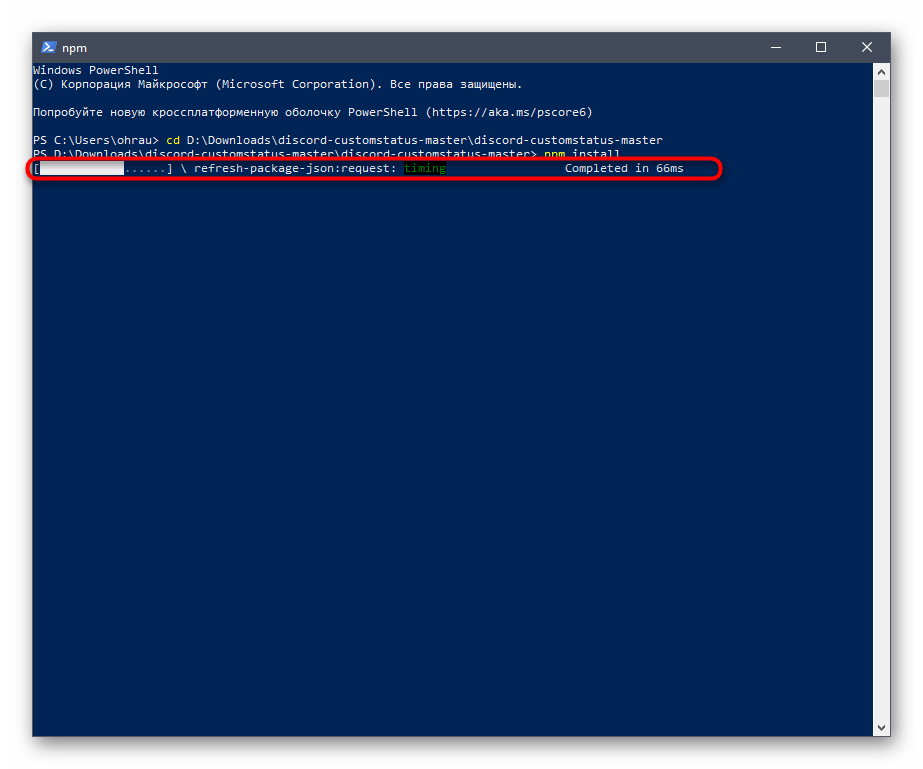
npm installa použít ho stisknutím klávesy Enter. - Čekejte na dokončení instalace a sledujte pokrok v tomto okně.
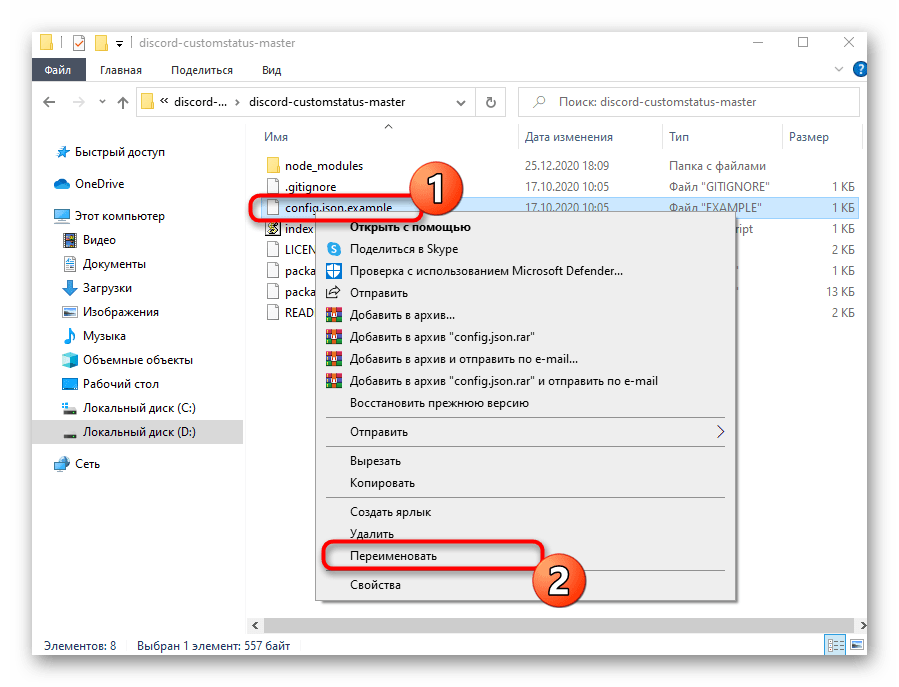
- Přejděte do kořene složky se skriptem, kde najdete soubor „Config.json.example“, klikněte na něj pravým tlačítkem myši a vyberte možnost „Přejmenovat“.
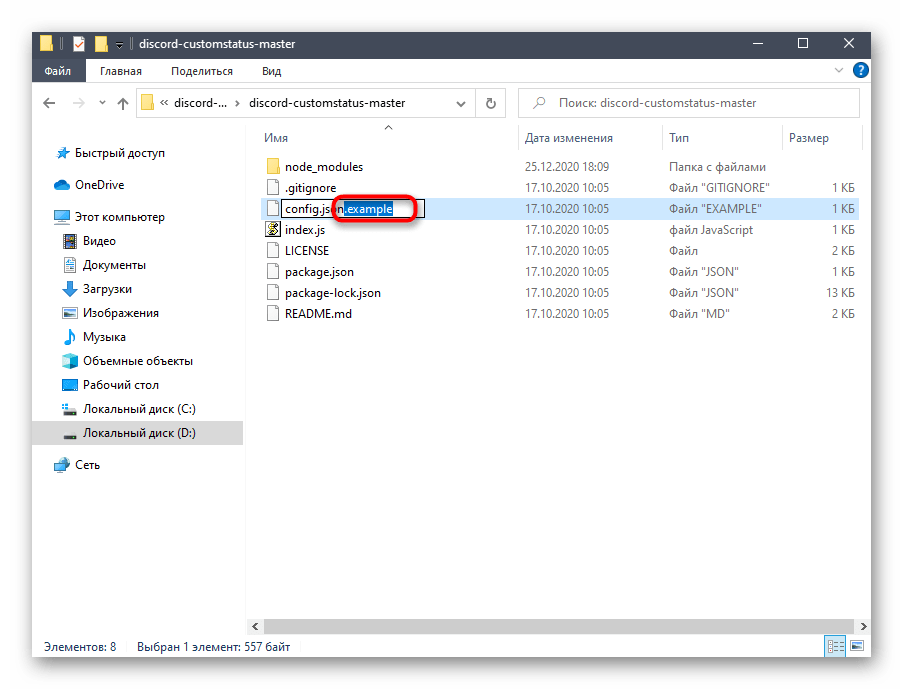
- Odstraňte výraz
.examplea uložte změny. - Dále je třeba soubor otevřít pomocí „Poznámkového bloku“ pro úpravu obsahu.
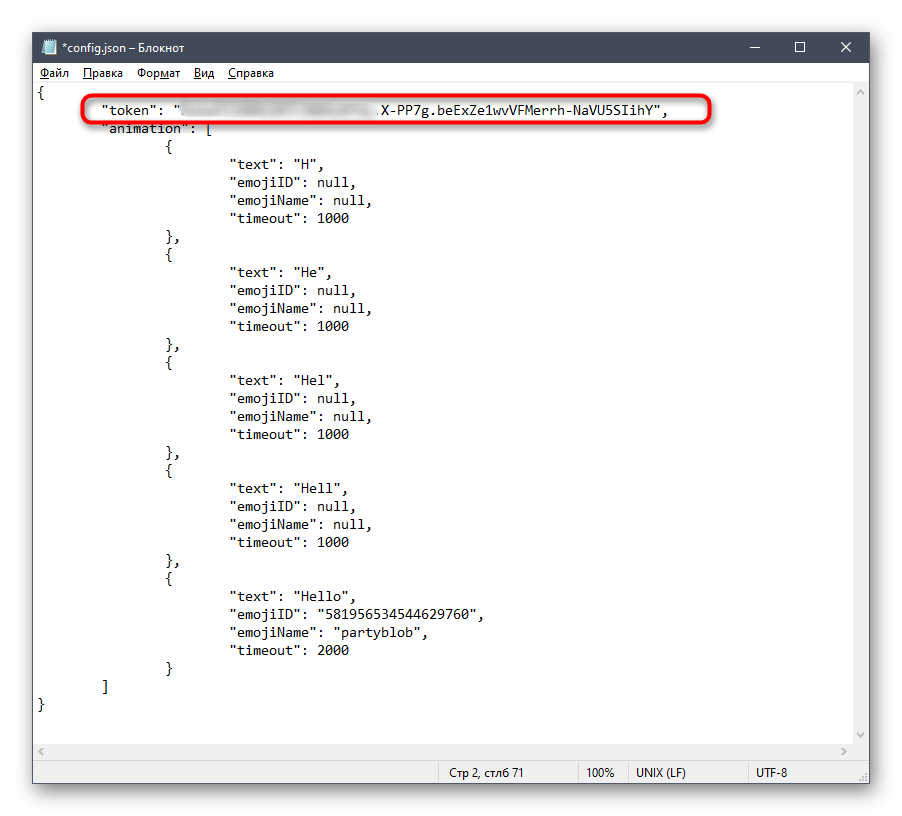
- Získejte autorizační token účtu na Discordu tak, jak jsme popisovali v předchozí variantě, a vložte ho do vyhrazeného řádku kódu.
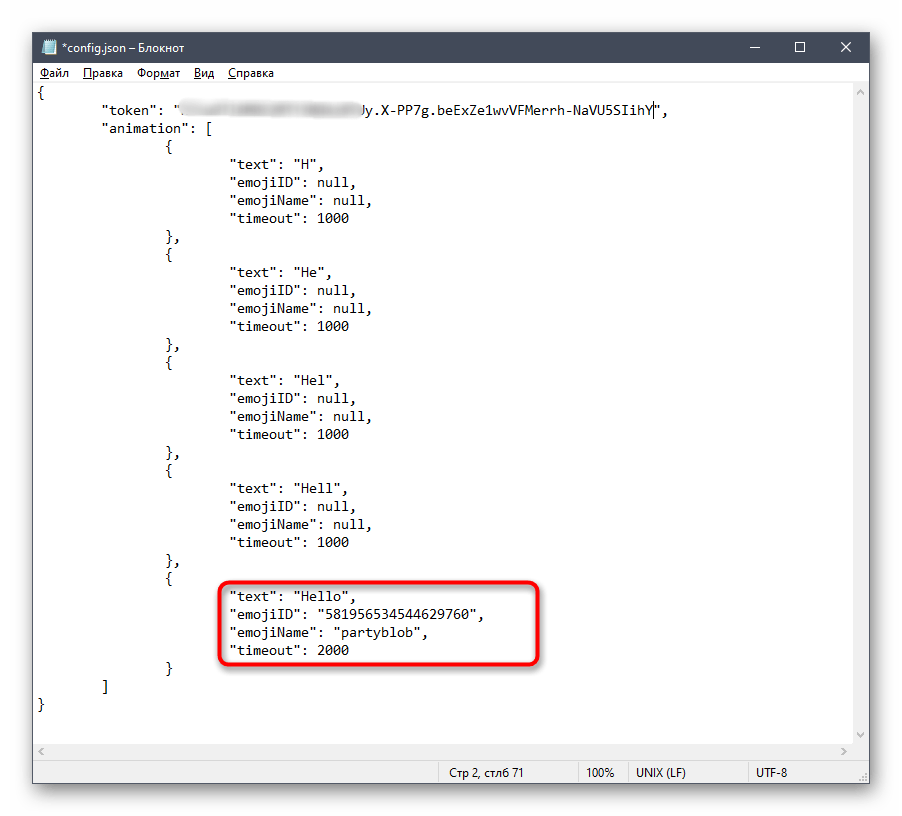
- Upravte následující bloky kódu pro zadání potřebného textu, emoji nebo zpoždění. Pokud je v jednom bloku použit pouze text, pro emoji vybírejte hodnoty „null“. „Timeout“, tedy zpoždění přepínání, se nastavuje v milisekundách.
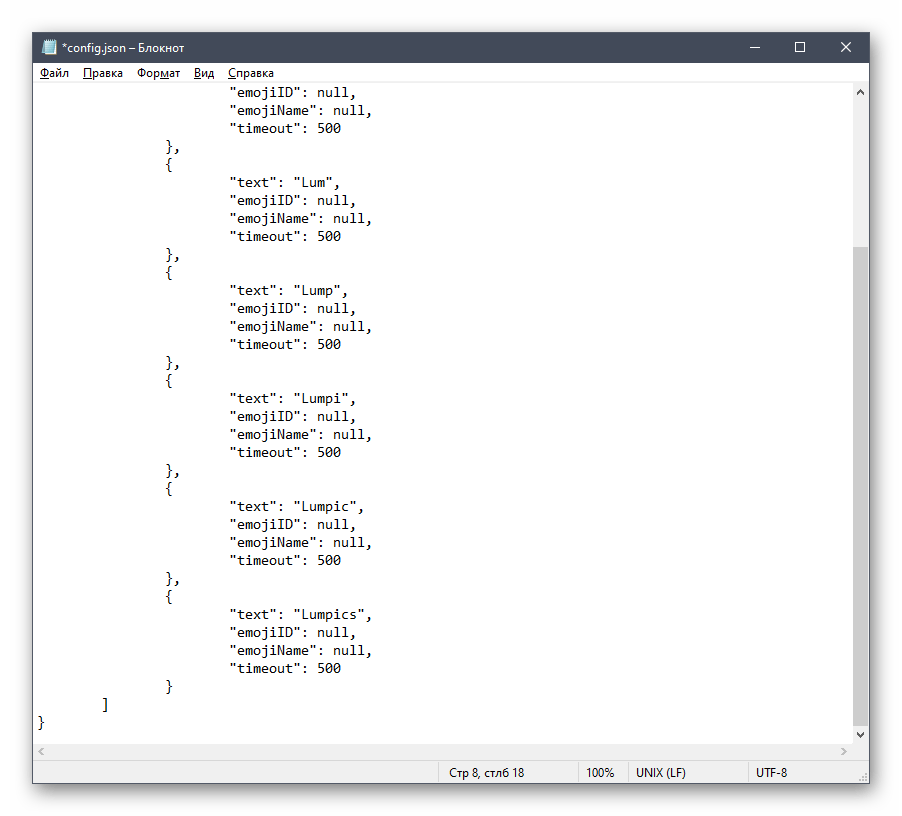
- Níže zanecháme námi vytvořený kód, který animuje psaní nápisu „soringpcrepair.com“, a můžete ho použít jako příklad.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
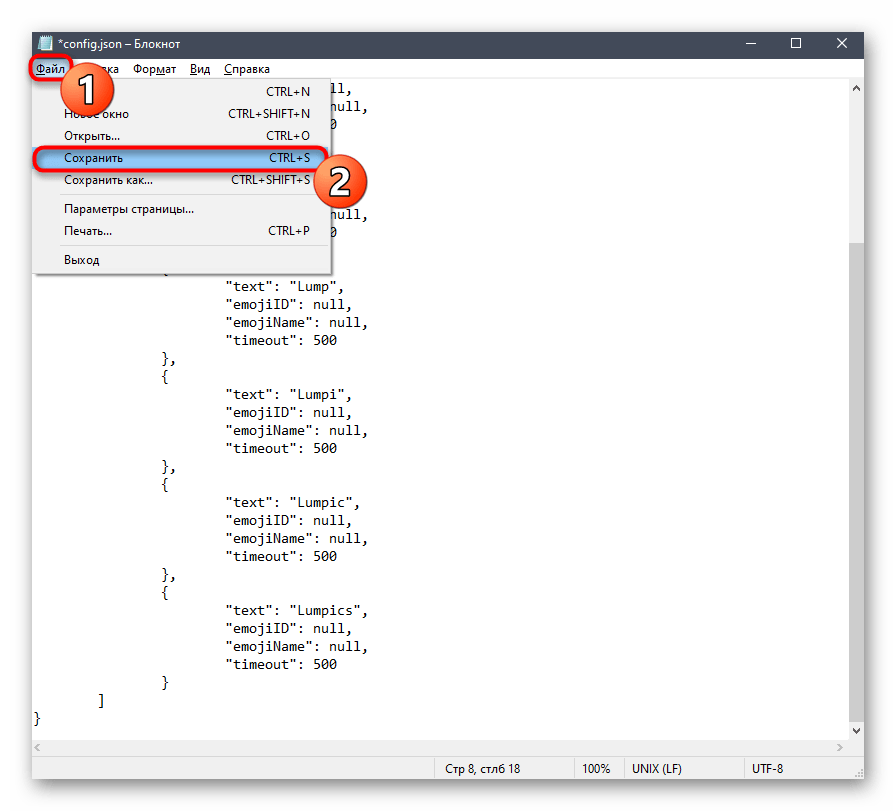
} - Po dokončení se ujistěte, že byl kód správně proveden, klikněte na „Soubor“ a uložte změny.
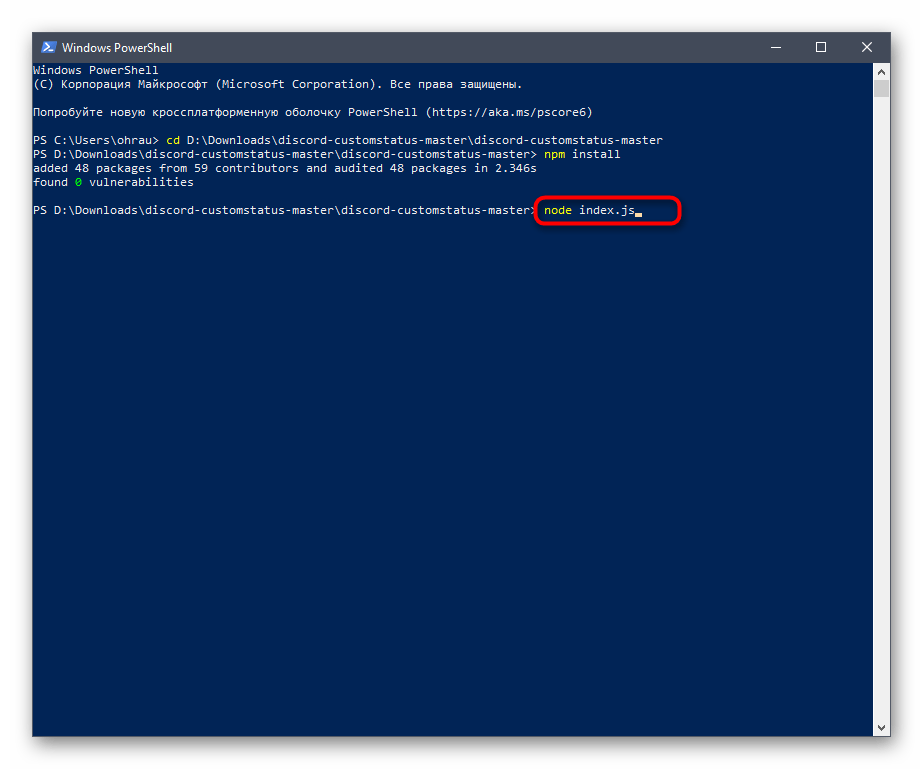
- Vraťte se k „Příkazovému řádku“ nebo „PowerShell“ a ve stejném umístění spusťte
node index.js. - Budete informováni, že skript se nyní provádí.
- Vraťte se do Discordu a zkontrolujte svůj stav, abyste se ujistili, že byl úspěšně animován.


















Skript se okamžitě zastaví, jakmile zavřete konzoli. Pro jeho opětovné spuštění bude potřeba znovu provést výše uvedený příkaz, a konfigurační soubor můžete měnit kdykoliv.