Obsah:
V tomto článku se budeme zabývat ručním vytvořením bota pro přehrávání hudby v Discordu. Můžete buď jednoduše zkopírovat celý uvedený kód, nebo jej upravit podle svých potřeb, pokud ovládáte dovednosti JavaScriptu. Náš vytvořený bot byl otestován, ale v některých fázích se uživatel může setkat s různými problémy, proto doporučujeme pečlivě číst nejen naše pokyny, ale také chybové kódy, které se mohou na obrazovce objevit.
Pokud se však ukáže, že je tento materiál pro vás příliš složitý nebo z jiných důvodů nevyhovuje, použijte hotové bezplatné boty pro přehrávání hudby. V článku na níže uvedeném odkazu najdete podrobné informace o tomto a budete moci realizovat stanovený úkol.
Více informací:
Přidání hudebního bota na server v Discordu
Přehrávání hudby přes bota v Discordu
Krok 1: Vytvoření nové aplikace
Každý bot pro Discord musí být registrován na oficiálním portálu pro vývojáře.Takže máte přístup ke všem potřebným nastavením souvisejícím s oprávněními a celkovým chováním bota, můžete zkopírovat odkaz na jeho autorizaci na osobním serveru a použít jedinečný token, který je potřebný pro další vývoj příkazů.
Přejít na oficiální stránku Discord Developer Portal
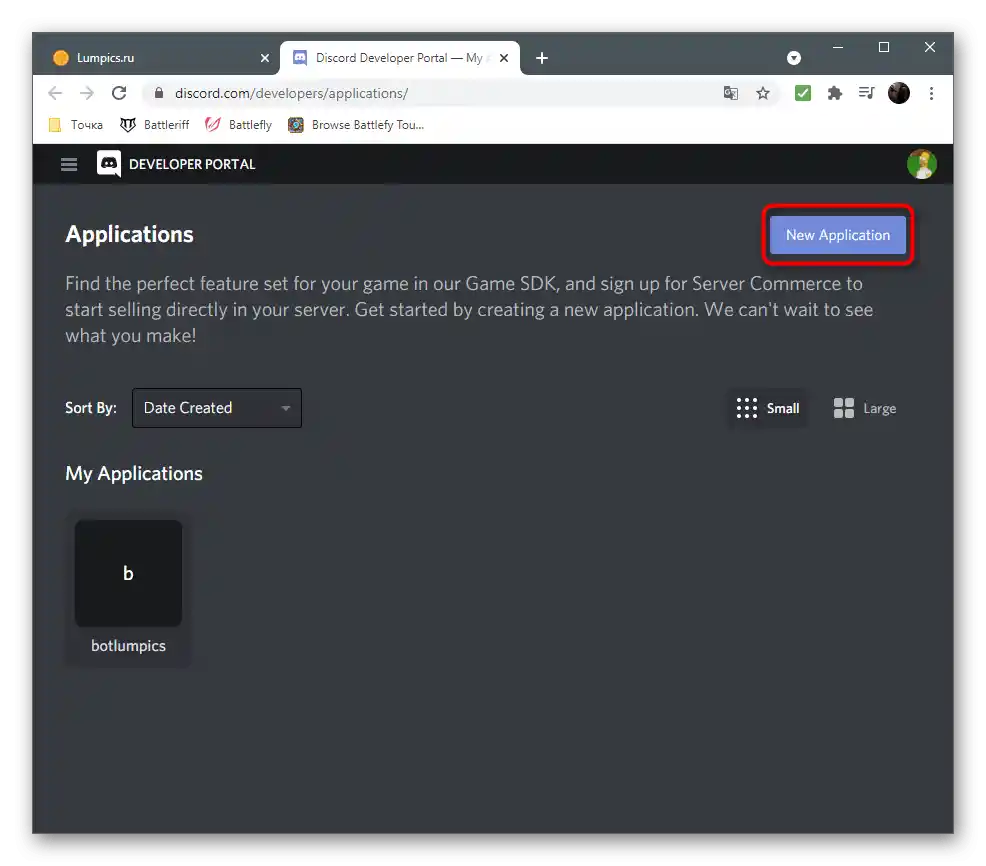
- Využijte odkaz výše, abyste otevřeli hlavní stránku portálu pro vývojáře, přihlaste se do svého osobního účtu Discord a klikněte na "New Application" pro vytvoření nové aplikace.
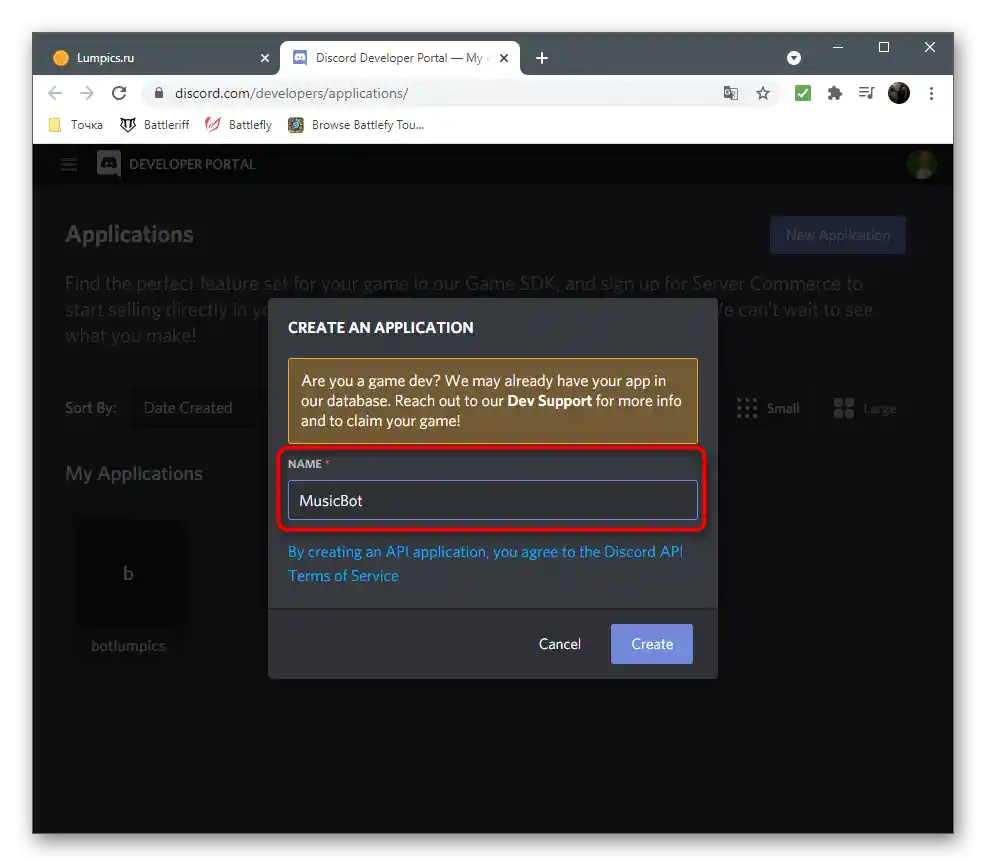
- Zadejte její název, přičemž dbejte na jedinečnost, protože pokud již existuje mnoho botů se stejným názvem, nebude možné jej vytvořit — objeví se oznámení o nutnosti přejmenování.
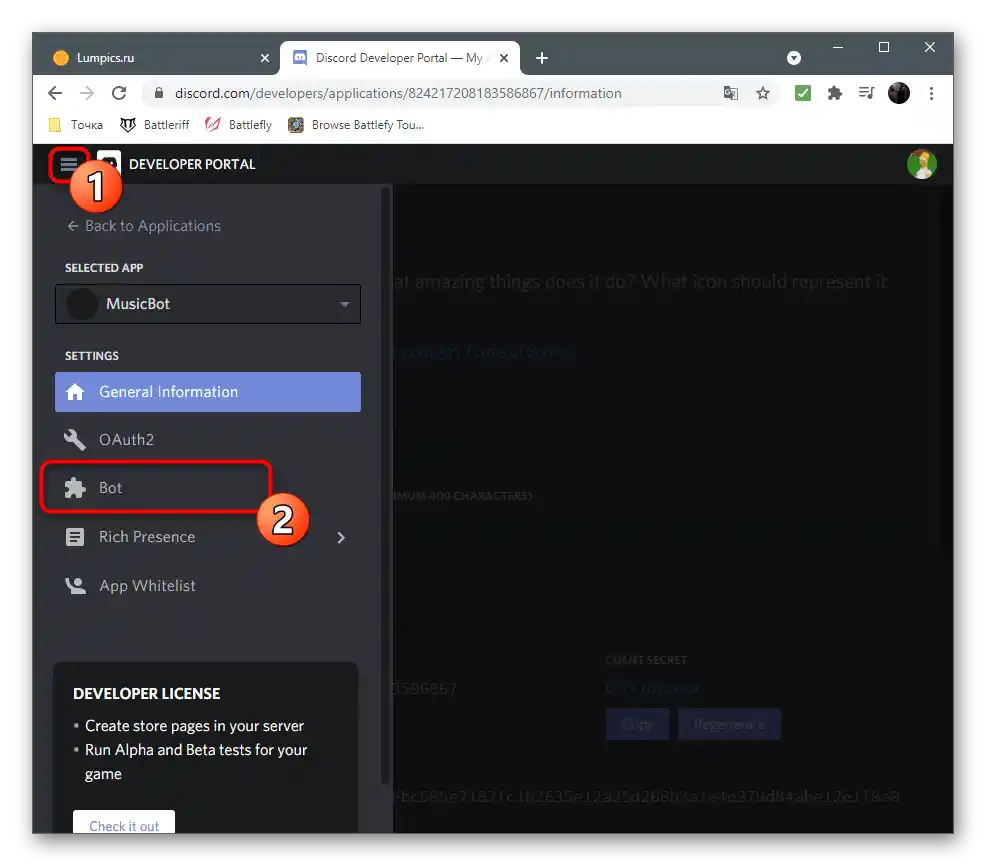
- Po dokončení otevřete menu na webu a vyberte kategorii "Bot".
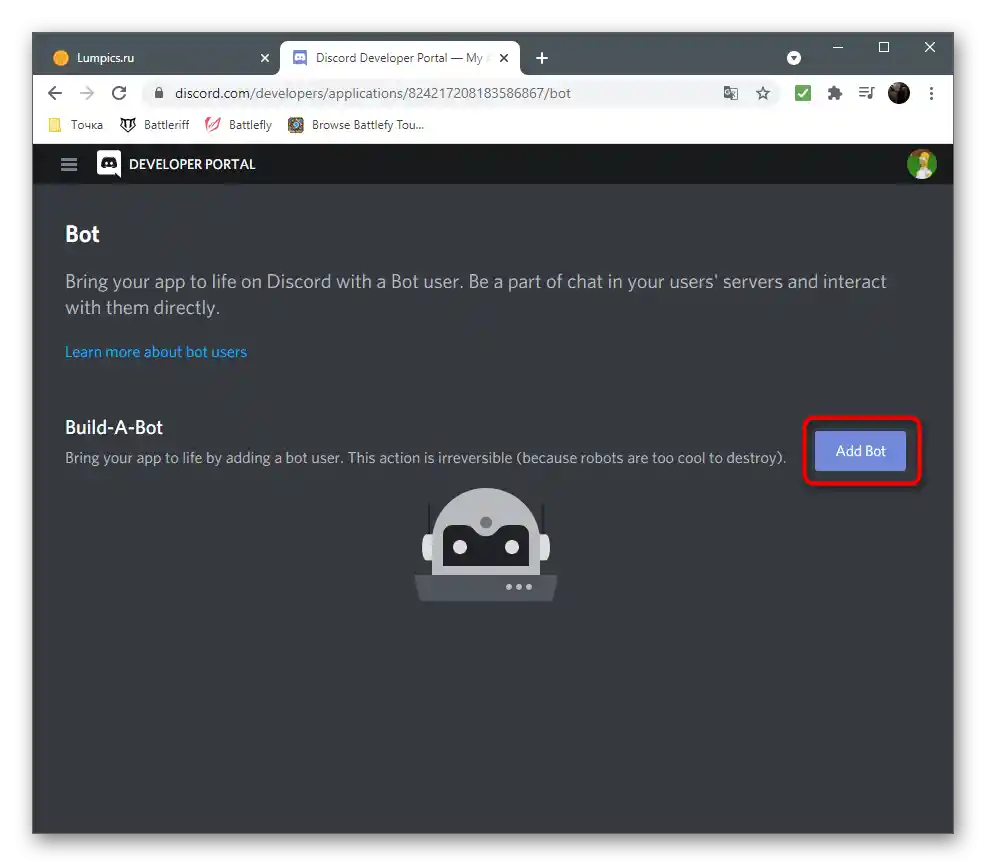
- Například vedle řádku "Build-A-Bot" klikněte na "Add Bot".
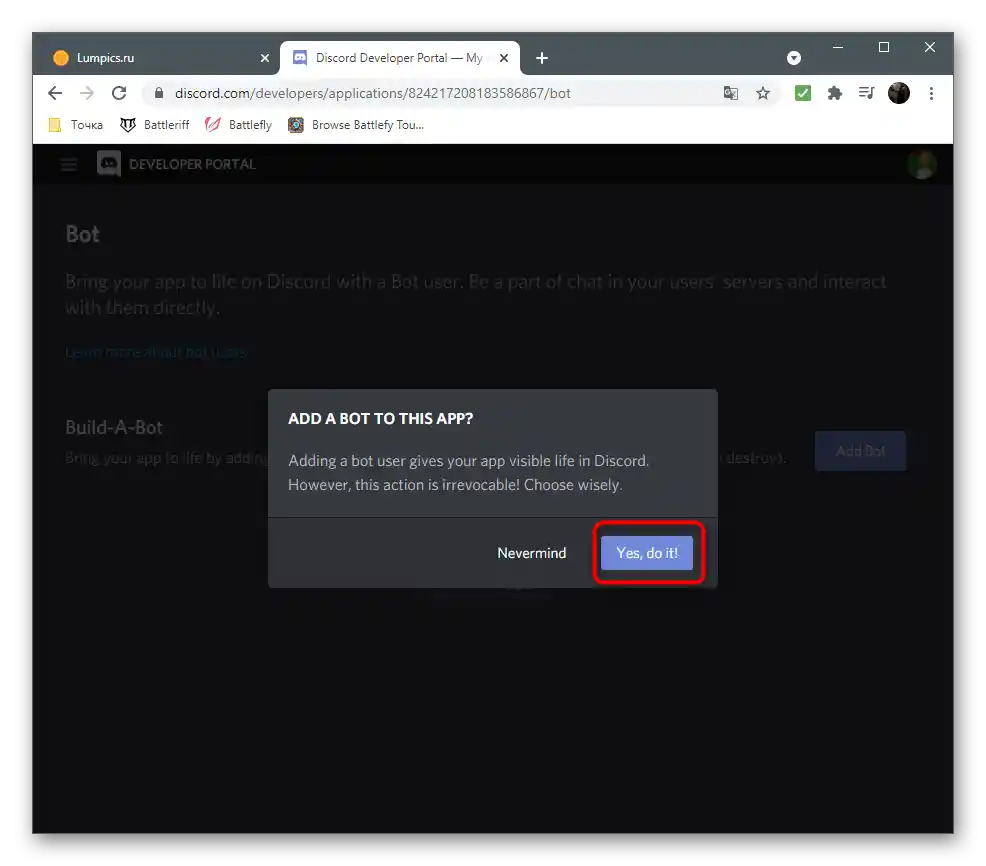
- Potvrďte přidání bota pro vybranou aplikaci.
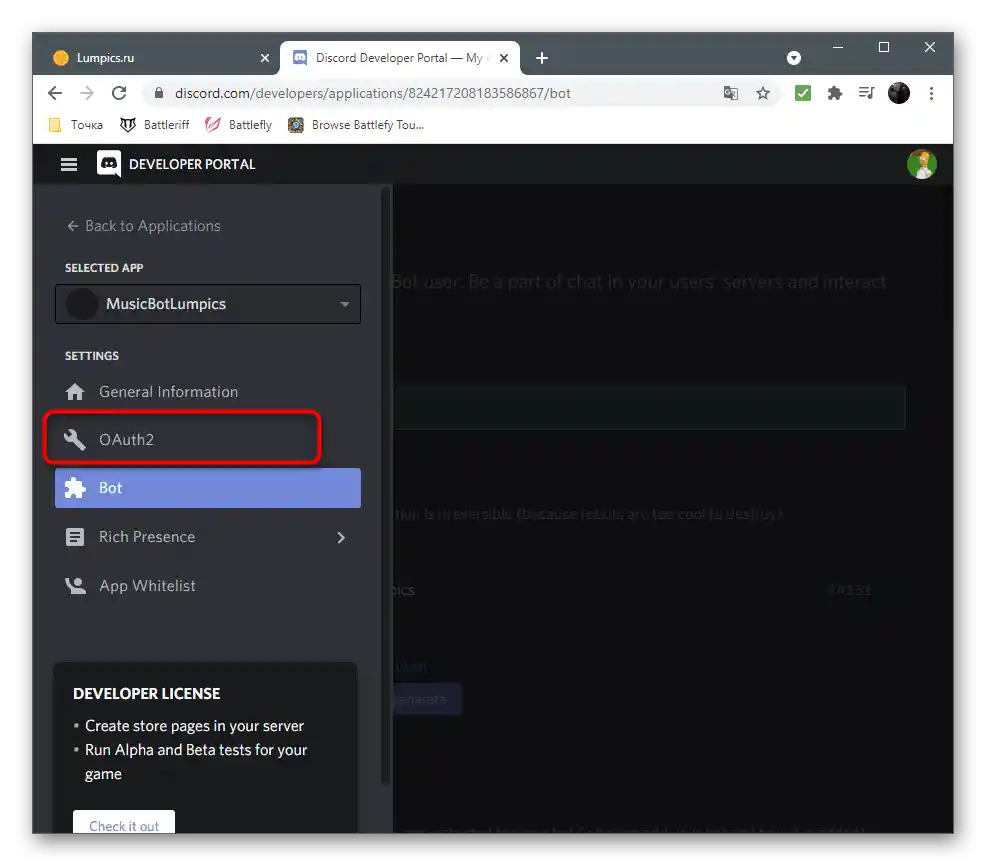
- Přes již známé menu přejděte do "OAuth2".
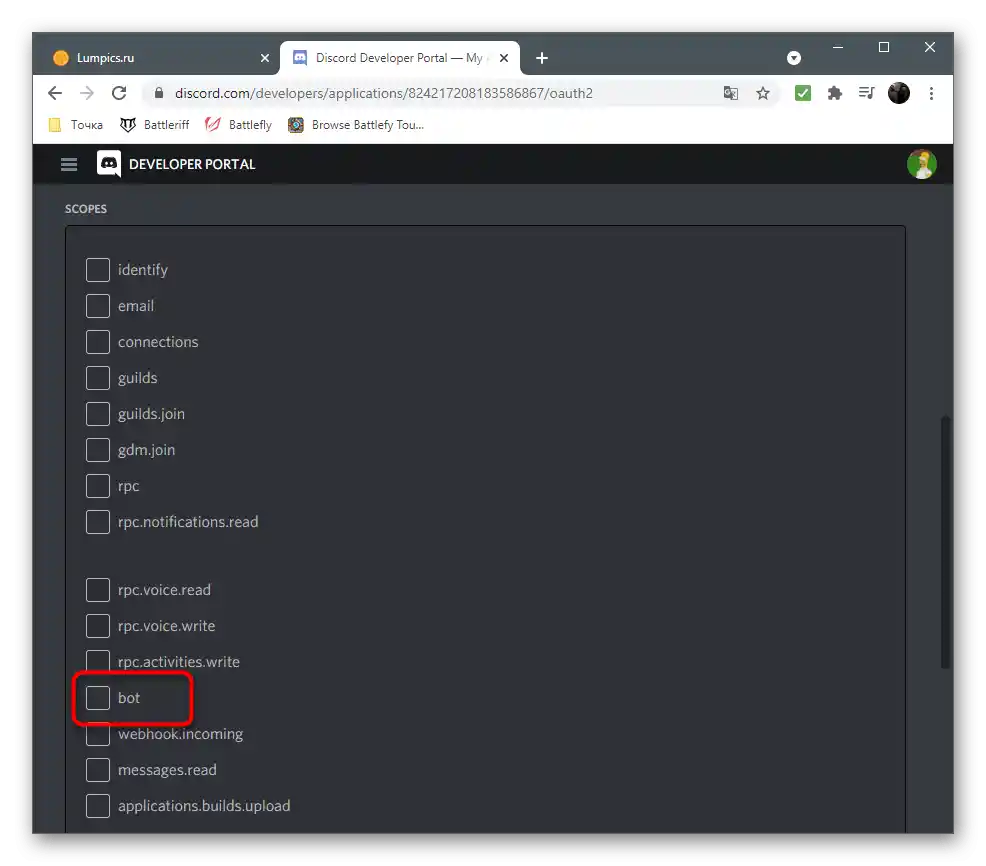
- Tato sekce odpovídá za obecné parametry bota a jeho autorizaci. V bloku "Scopes" zaškrtněte položku "bot".
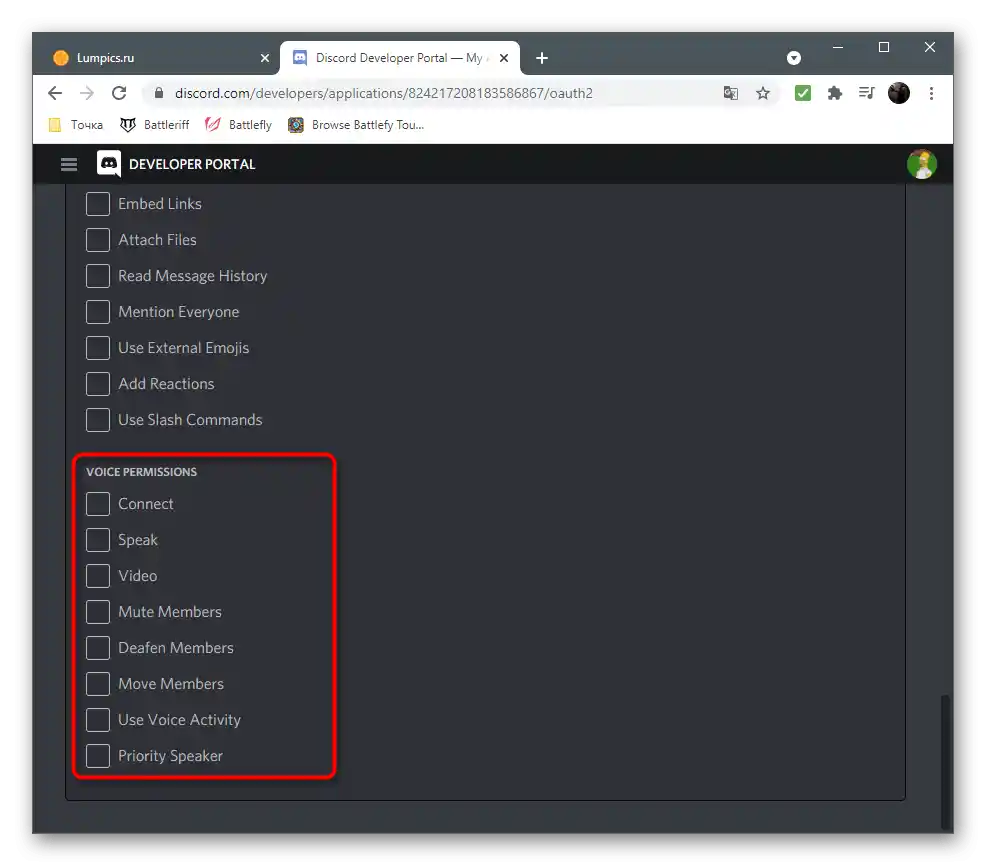
- V seznamu oprávnění nezapomeňte aktivovat připojení k hlasovým kanálům a možnost mluvit, protože to je potřeba pro další přenos hudby.
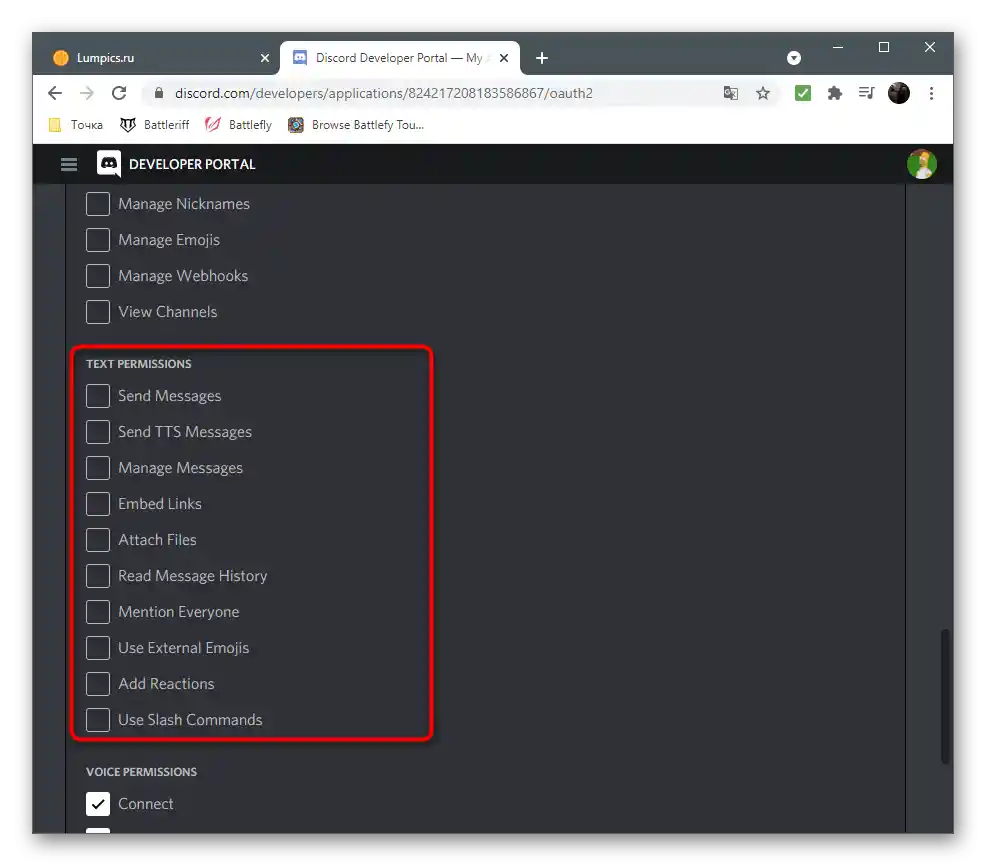
- Bot by měl umět číst a posílat zprávy, proto nezapomeňte zahrnout tyto možnosti v sekci s oprávněními textových chatů. Samozřejmě, můžete poskytnout všechna oprávnění najednou, ale takový přístup není správný, zejména v případech, kdy vytváříte bota pro širokou veřejnost.
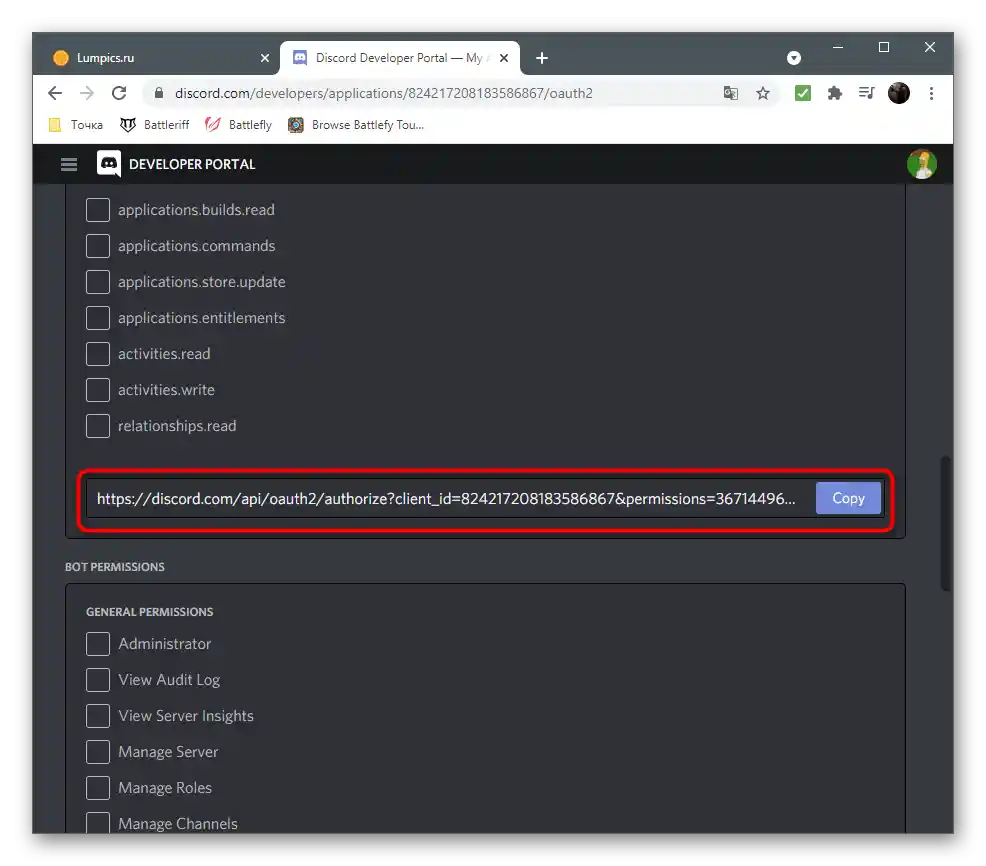
- Jakmile bude nastavení oprávnění dokončeno, zkopírujte odkaz pro první autorizaci bota na serveru, protože jinak ho zatím nebude možné přidat.
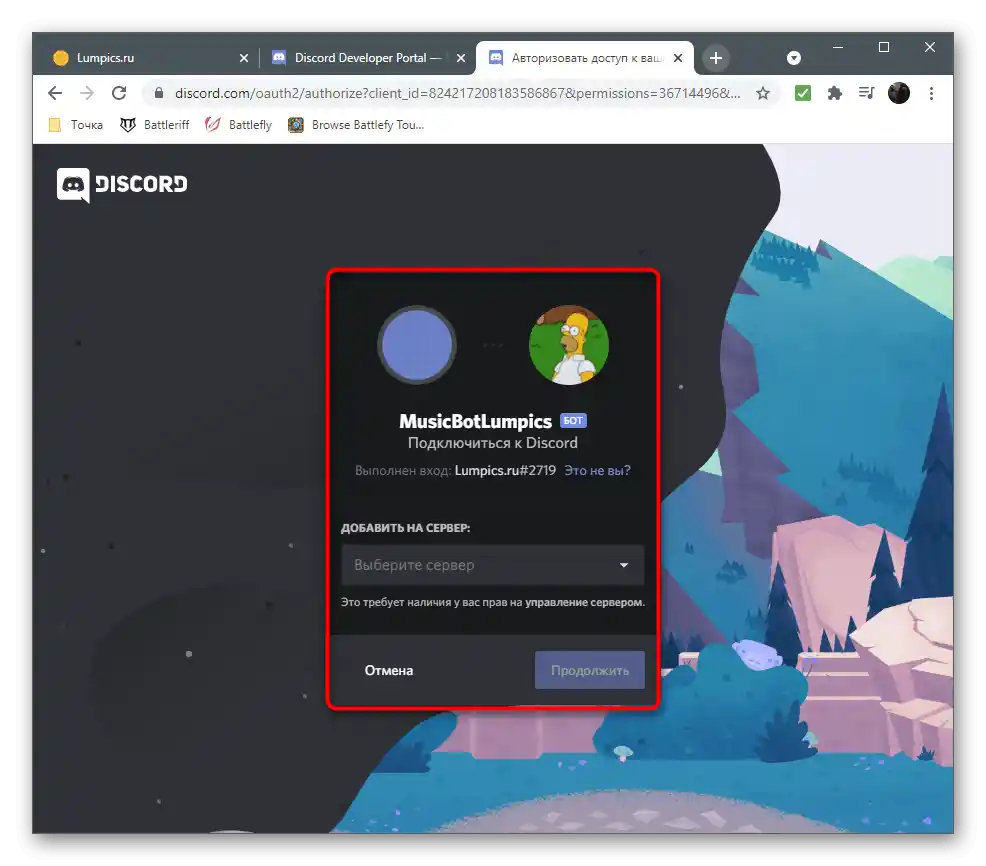
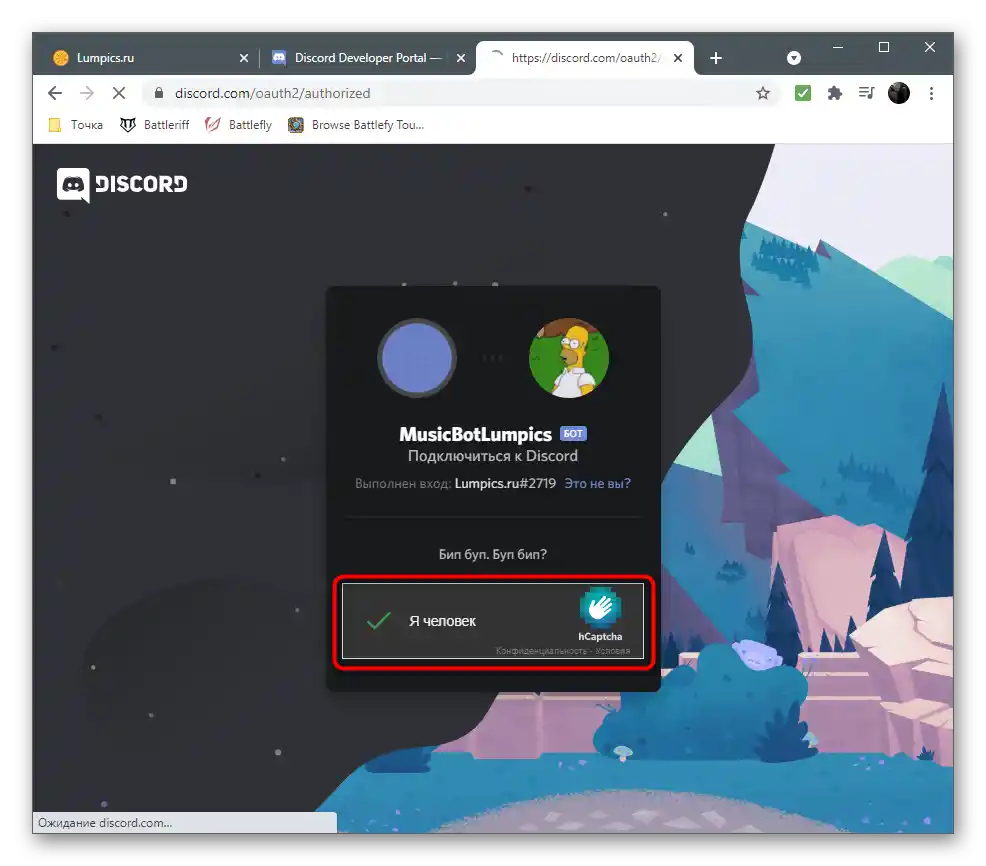
- Přejděte na tento odkaz a vyberte testovací server, kde chcete provádět testování bota.
- Potvrďte captcha a počkejte na zobrazení informace o úspěšné autorizaci.












Nyní máte aplikaci bota s jedinečným tokenem a bot je již přidán na server, ale zatím je v offline režimu.Než začnete s jeho prací, je třeba provést ještě několik akcí na lokálním počítači, protože zatím nevykládáme bota na hosting pro autonomní fungování.
Krok 2: Přípravné akce
Mezi přípravné akce patří vytvoření požadovaných adresářů a souborů, instalace nástrojů a závislostí pro ně. Na tom není nic složitého, stačí postupně provést každou akci a pečlivě sledovat, aby se v žádném kroku nevyskytly chyby.
- Vytvořte složku s názvem bota. Můžete si vybrat jakékoli místo, ale nejlépe se k tomu hodí domovská složka uživatele.
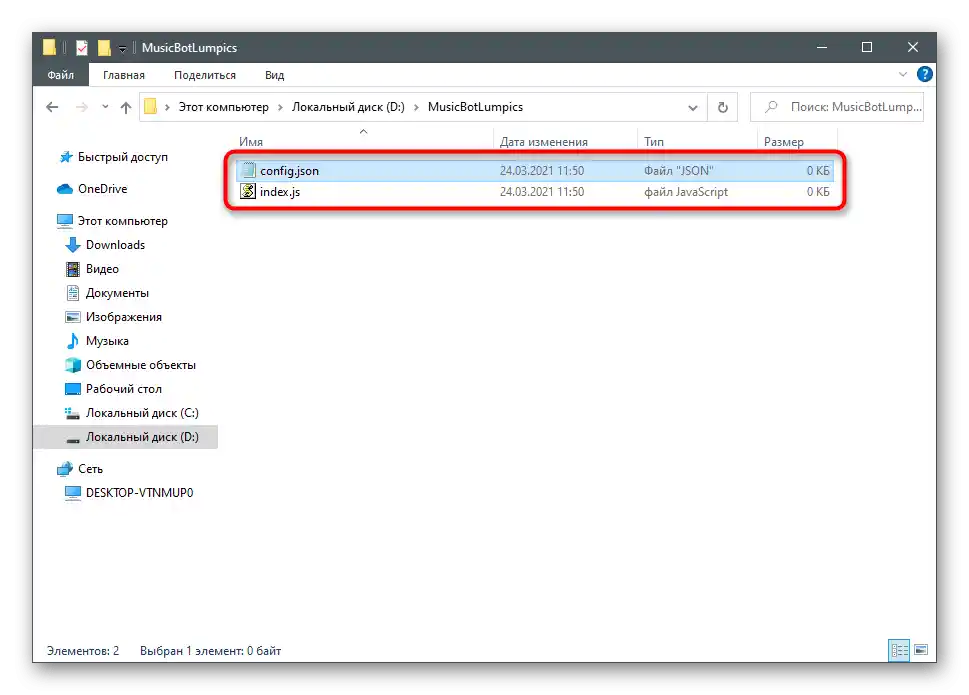
- V ní vytvořte dva soubory: "config.json" a "index.js". V prvním zapíšeme obecnou konfiguraci bota — jeho prefix a unikátní token, a ve druhém — veškerý programový kód s příkazy a obecnými úkoly tohoto nástroje.
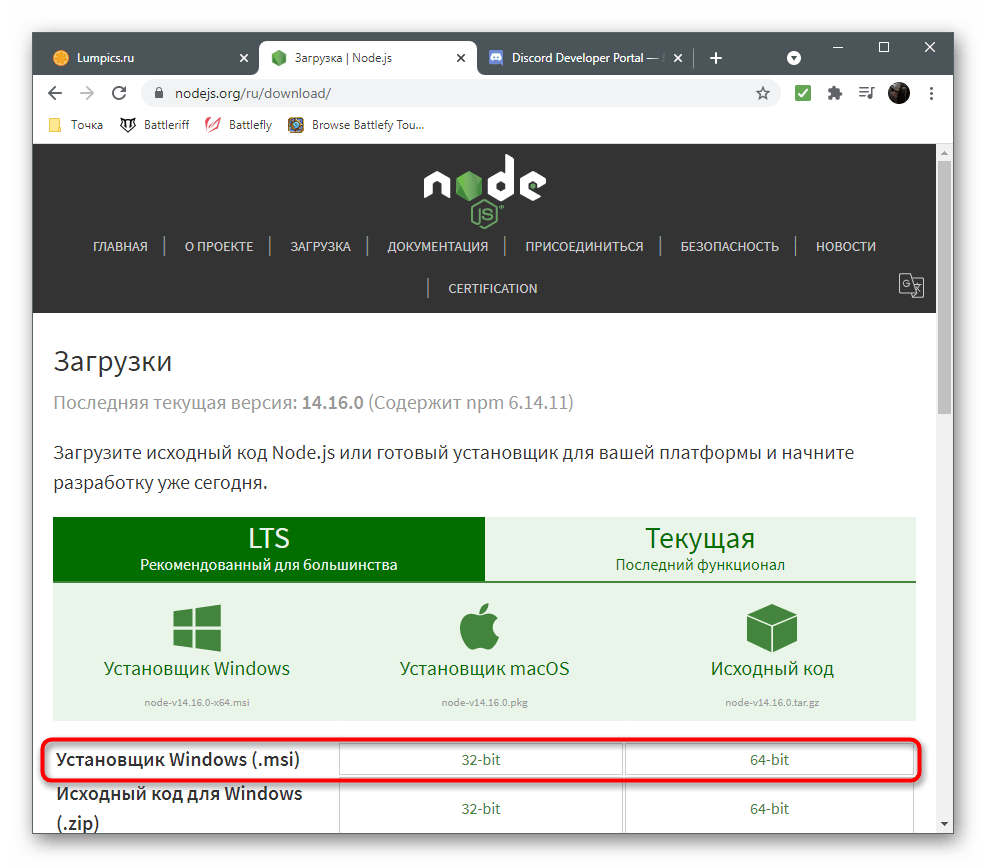
- Pro práci bota bude potřeba Node.js. Tento nástroj je určen pro spouštění skriptů na lokálním počítači. Přejděte na odkaz níže a stáhněte si jeho instalátor pro Windows.
- Čekejte na dokončení stahování spustitelného souboru, spusťte ho a projděte jednoduchým instalačním procesem podle pokynů zobrazených na obrazovce.
- Poté otevřete "Příkazový řádek" způsobem, který vám vyhovuje, například zadáním
cmddo nástroje "Spustit" (ten se spouští kombinací kláves Win + R). - Nainstalujte modul pro práci s API Discord, který se nazývá "discord.js". K tomu v otevřeném okně konzole zadejte
npm install discord.js ffmpeg-binaries opusscript ytdl-core --savea stiskněte Enter — tím okamžitě přidáte i všechny potřebné závislosti. - Počkejte na zobrazení oznámení na obrazovce o úspěšné instalaci, aniž byste zavřeli aktuální okno konzole. Pokud se objeví chyby, prostudujte jejich kód a využijte vyhledávač, abyste našli funkční řešení na fórech nebo oficiálních stránkách.







Nakonec by se v domovské složce uživatele měly objevit soubory související s komponentou Node.js a přidaným modulem.Restartujte počítač, aby při dalším spuštění bota nevznikly potíže, poté přejděte k dalšímu kroku.
Krok 3: Úprava konfiguračního souboru bota
Již víte, že ve vytvořeném konfiguračním souboru bota bude pouze pár řádků kódu, které odpovídají za používaný prefix (symbol před zadáním příkazu na serveru) a unikátní token, který určuje aplikaci v API. Pro provedení všech dalších akcí doporučujeme stáhnout program s podporou syntaxe JS nebo jakýkoli pokročilý textový editor, pokud to nebylo provedeno dříve. V článku na níže uvedeném odkazu se můžete seznámit s dostupnými vhodnými řešeními.
Podrobnosti: Výběr vývojového prostředí pro programování
Jakmile je software nainstalován na počítači a připraven k práci, můžete se bez obav pustit do úpravy konfiguračního souboru, přičemž do něj zadáte uživatelská data.
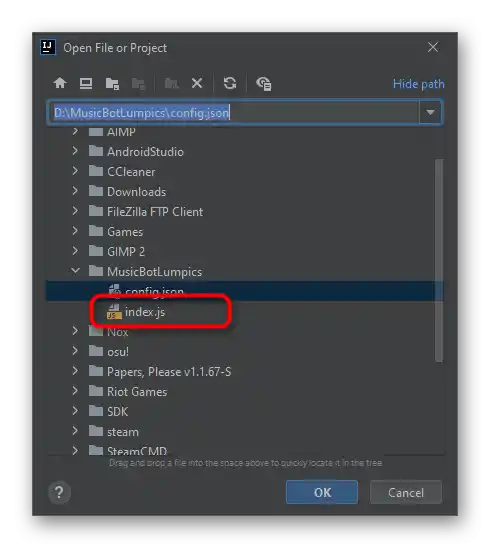
- Otevřete soubor
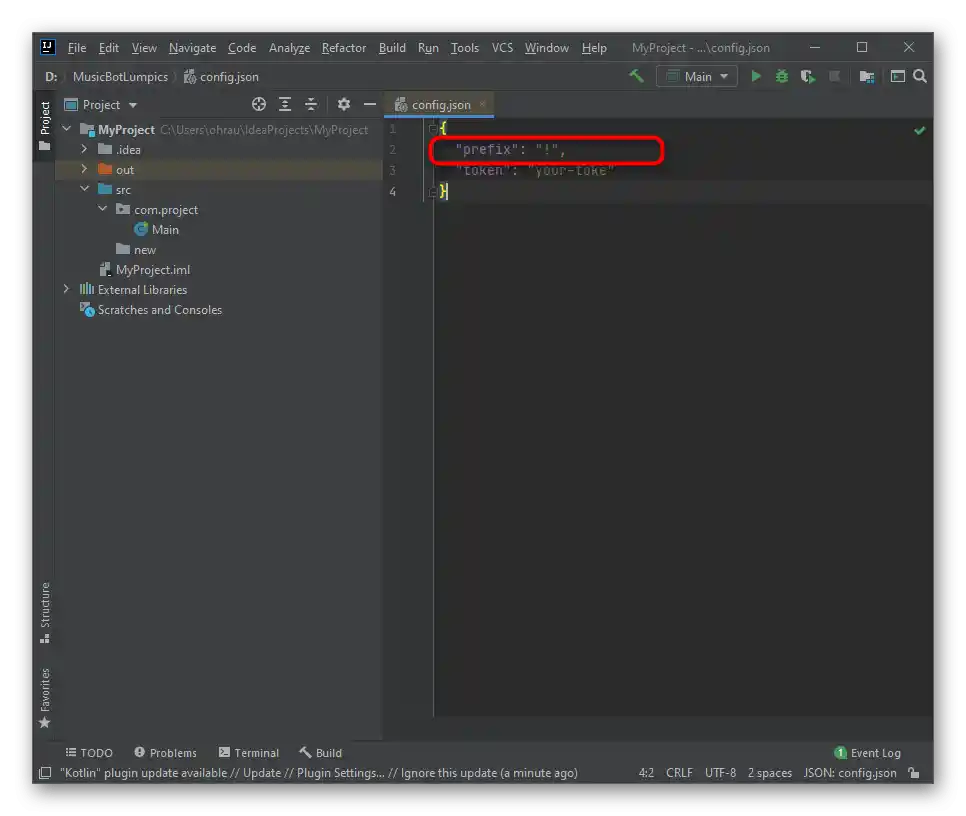
config.jsv textovém editoru nebo vývojovém prostředí a vložte tam níže uvedený kód.{
"prefix": "!",
"token": "your-token"
}![Změna prefixu při úpravě konfiguračního souboru pro vytvoření hudebního bota na Discordu]()
Změňte prefix v uvozovkách na požadovaný nebo ponechte vykřičník. Příklad příkazu s použitím tohoto znaku vypadá takto:
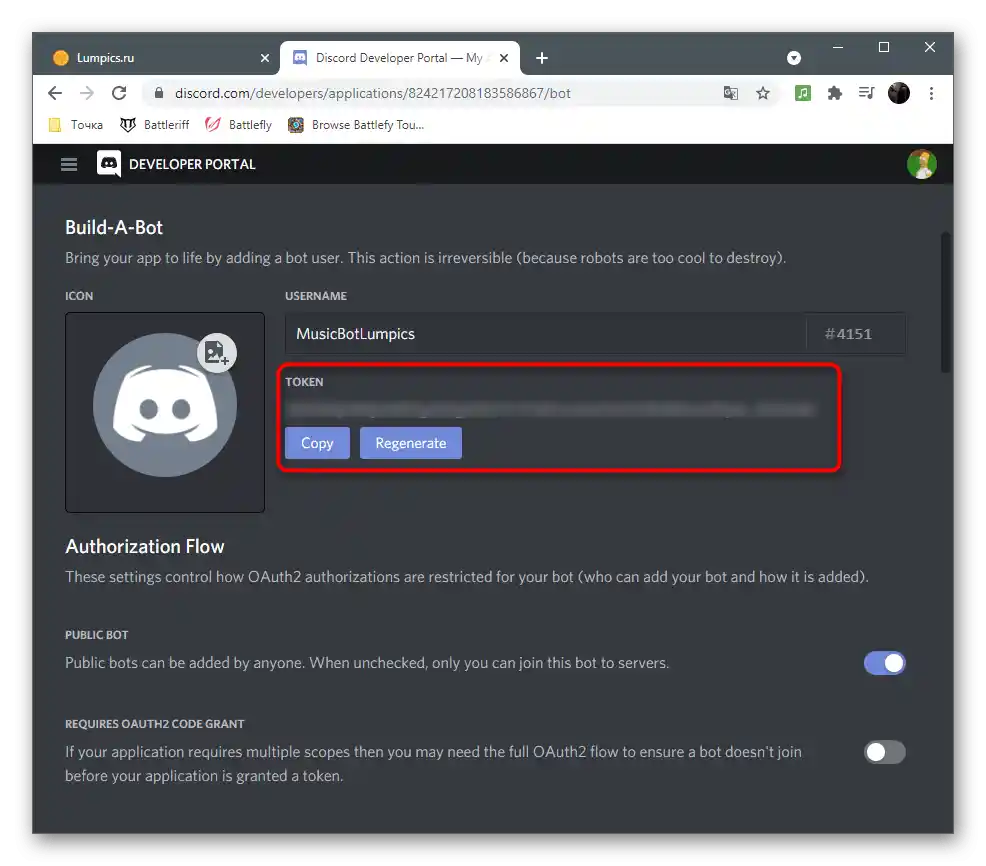
!play. - Přejděte na stránku svého bota na portálu vývoje, najděte tam unikátní token a zkopírujte ho.
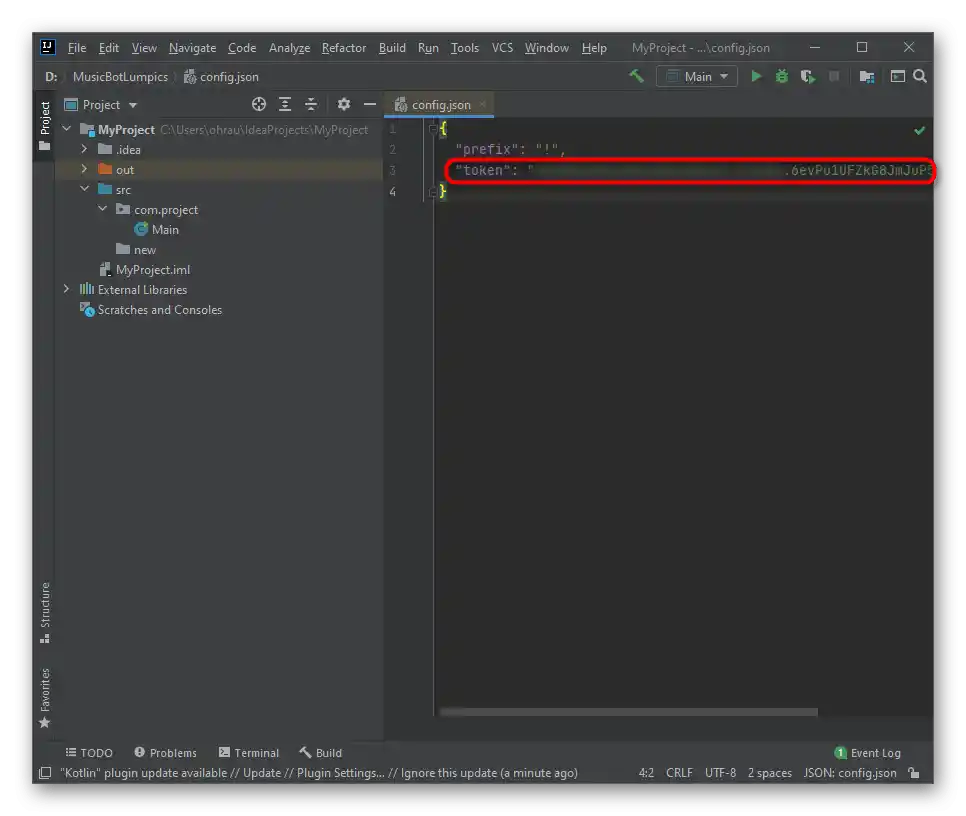
- Vložte místo nápisu your-token, aniž byste odstranili uvozovky.
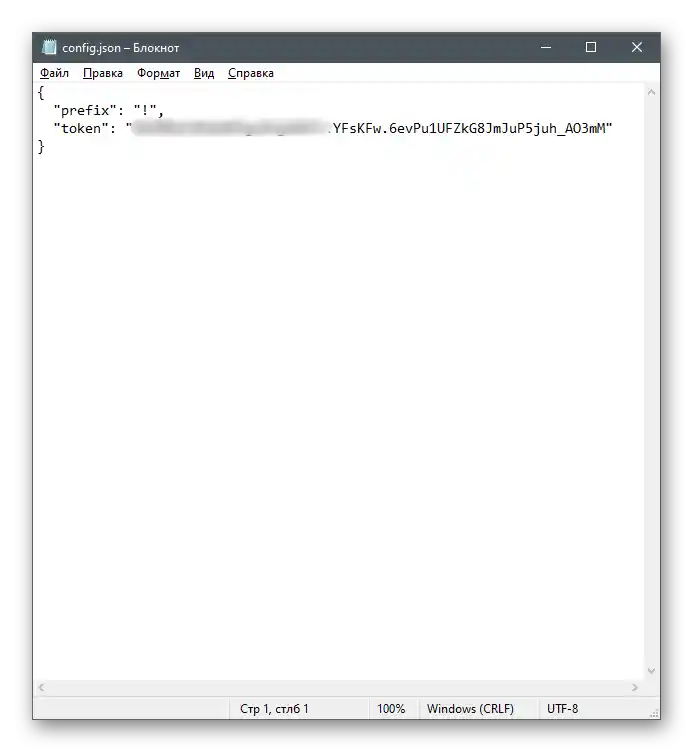
- Uložte změny a zavřete tento soubor. Mimochodem, totéž můžete provést i prostřednictvím standardního "Poznámkového bloku".



Tímto jsou akce s konfiguračním souborem ukončeny, není třeba tam zapisovat žádný další řádek kódu.Zavřete ho, nezapomeňte uložit provedené úpravy a pokračujte v psaní bota pro přehrávání hudby.
Krok 4: Zkušební spuštění bota
Nejprve se musíme ujistit, že se bot vůbec spouští na serveru a přechází do online režimu, k tomu bude potřeba zapsat jeho hlavní část kódu do index.js, a poté použít Node.js pro spuštění.
- Pomocí vývojového prostředí nebo vybraného textového editoru otevřete zmíněný soubor k úpravě.
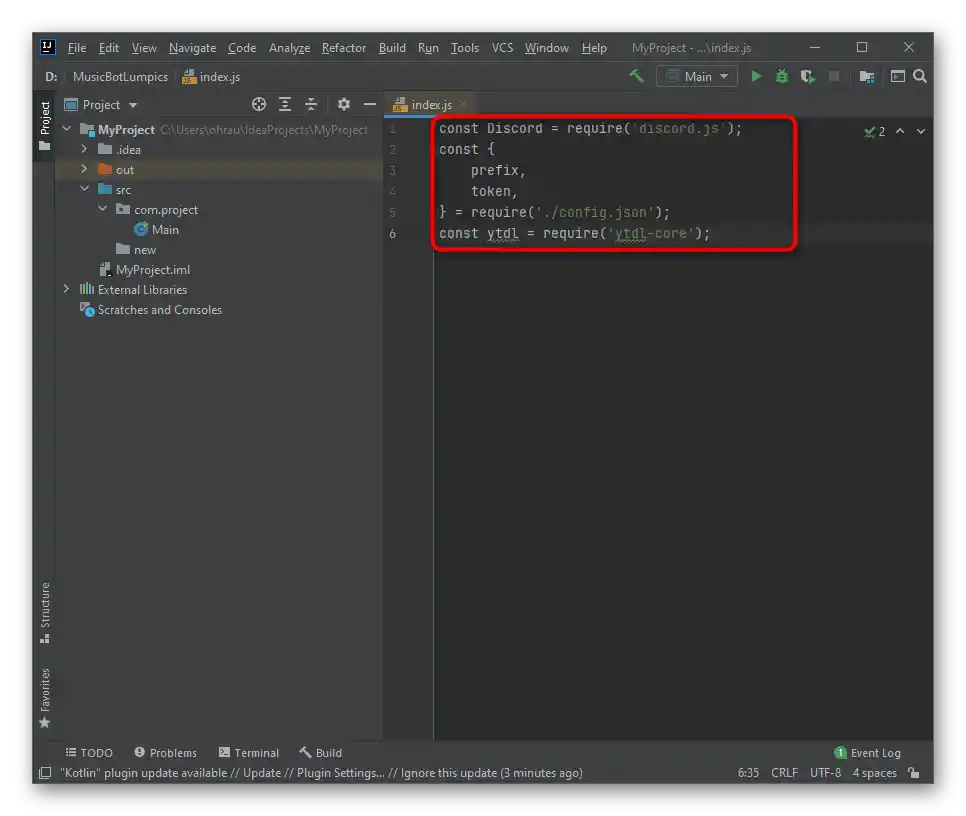
- Vložte tam blok kódu, který se stará o instalaci závislostí a ukazuje na používané moduly:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
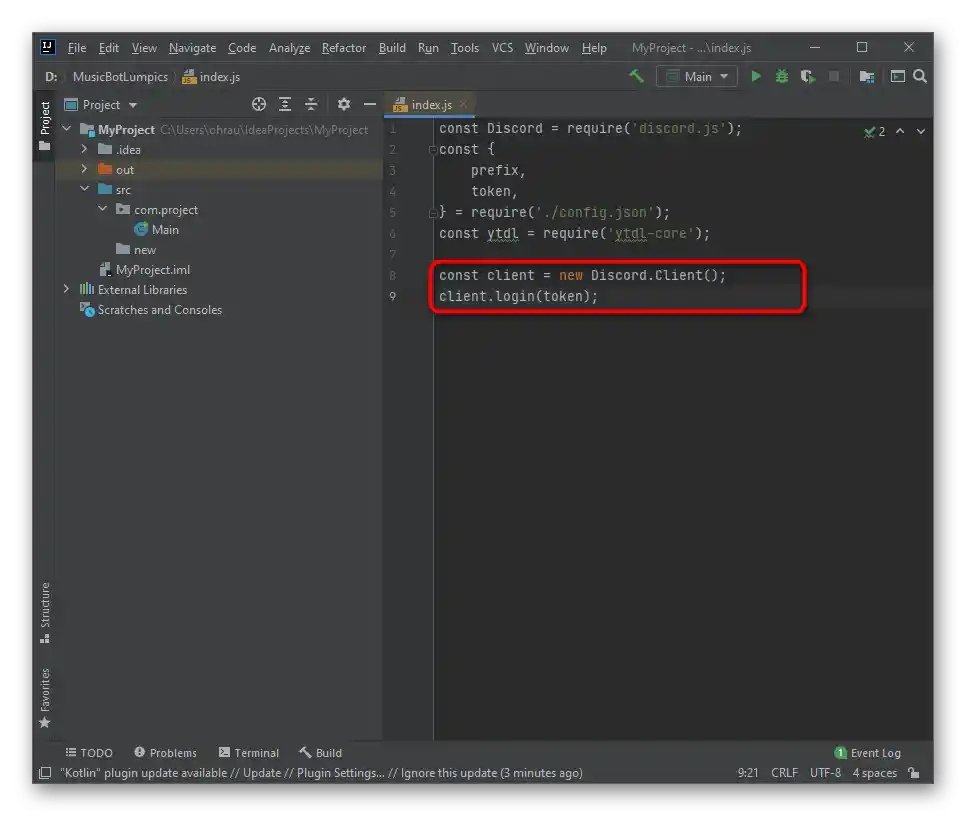
const ytdl = require('ytdl-core'); - Pomocí dříve uvedeného tokenu vytvořte klienta a přihlaste se, což se provádí zadáním dvou jednoduchých řádků:
const client = new Discord.Client();
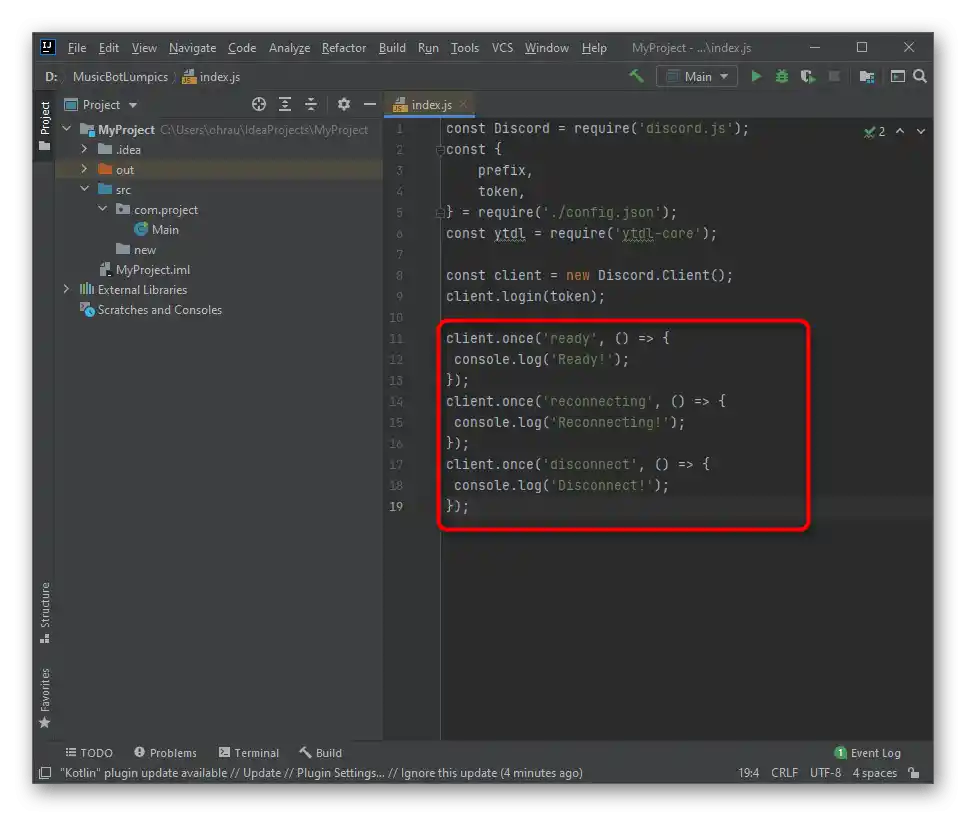
client.login(token); - Zbývá pouze uvést poslední základní řádky pro naslouchání botu.
client.once('ready', () => {
console.log('Ready!');
});
client.once('reconnecting', () => {
console.log('Reconnecting!');
});
client.once('disconnect', () => {
console.log('Disconnect!');
}); - Rozbalte menu "File" a uložte provedené změny.
- Znovu spusťte konzoli pohodlným způsobem.
- Zadejte příkaz
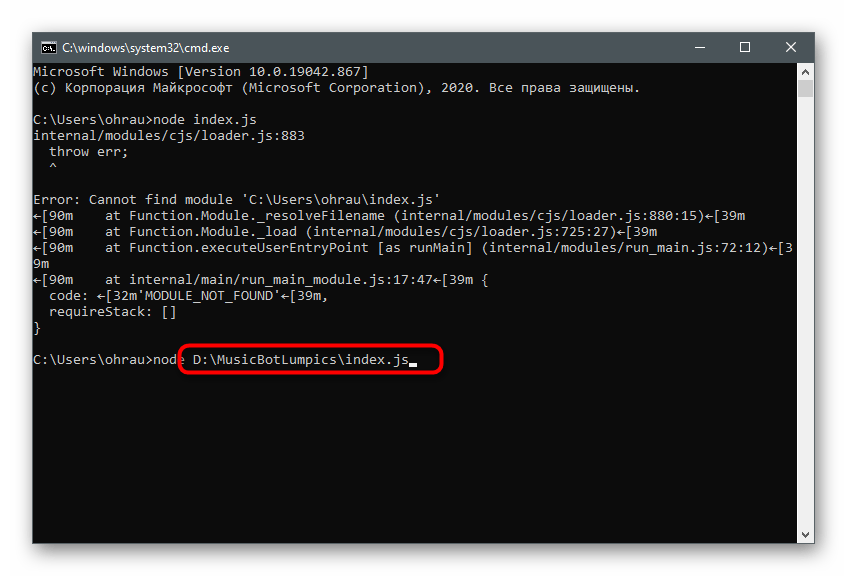
node index.jspro spuštění skriptu bota. - Pokud se jeho soubory nenacházejí v domovském adresáři uživatele, po
nodebude nutné uvést úplnou cestu k nim. - O úspěšném spuštění bota svědčí zobrazený nápis "Ready!".
- Otevřete Discord a ujistěte se, že bot přešel do stavu "Online".










Krok 5: Psaní hlavního kódu hudebního bota
Zůstává ten nejtěžší proces — psaní hlavního kódu pro hudebního bota.Existuje seznam úkolů, které musí vykonávat: čtení zpráv a zpracování příkazů, určení názvu písně nebo její adresy, připojení k hlasovému kanálu a přehrávání. Bot má na to všechna potřebná oprávnění, takže je třeba mu pouze ukázat akce pomocí funkcí JavaScript, což se provádí ve stejném souboru "index.js".

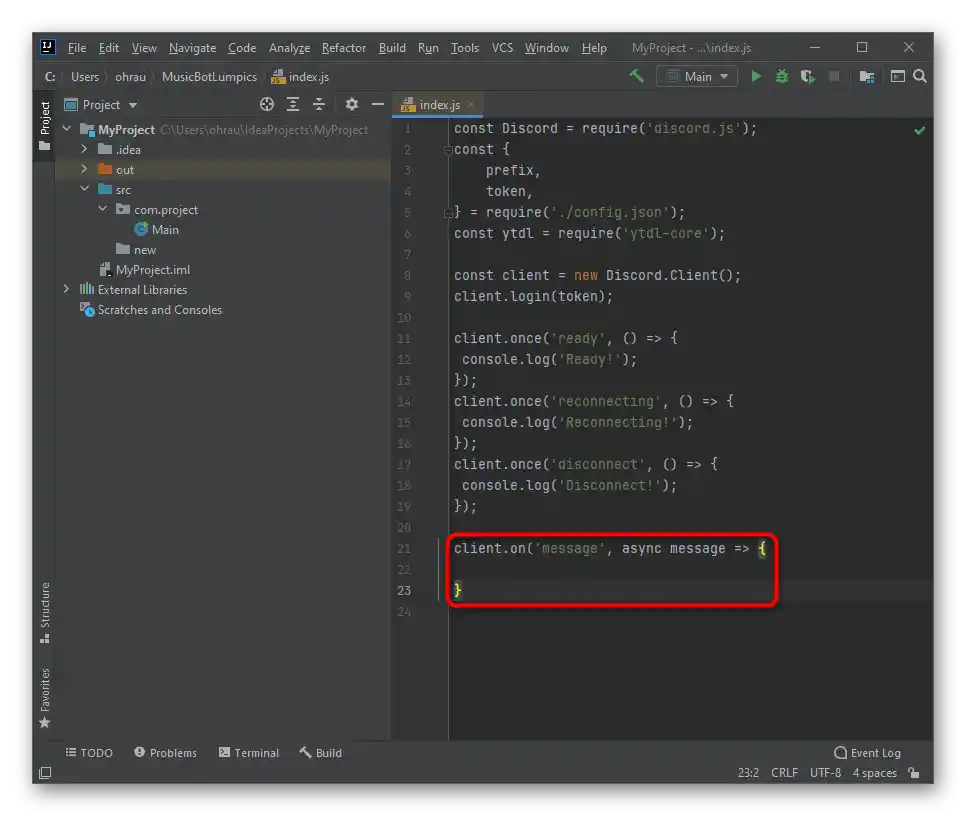
Přidejte jednoduchou funkci pro čtení zpráv:
client.on('message', async message => {
}
Skládá se ze dvou řádků, ale umožní botovi přijmout uživatelský požadavek a správně ho zpracovat. Lze říci, že je to jeden z nejdůležitějších příkazů pro boty všech typů. Určitě přidejte ignorování zpráv od jiných botů, zadáním
if (message.author.bot) return;
To umožňuje vyhnout se konfliktům při současném používání několika botů na serveru. Dále bude potřeba zkontrolovat prefix, aby bot přijal příkaz nebo ho vrátil.
if (!message.content.startsWith(prefix)) return;
Kontrola spouštěných příkazů se provádí pomocí jednoduchých operátorů if, a konstrukce v našem případě vypadá následovně:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Musíte použít existující příkaz!')
}
Všimněte si, že funkce send('') posílá uživateli zprávu, pokud náhodou zadá nefunkční příkaz. Tuto zprávu můžete upravit změnou textu v uvozovkách.
Nyní se bot naučil přijímat příkazy, ale zatím nemůže s nimi interagovat, protože akce nejsou uvedeny. Nejprve přidáme příkaz play, který odpovídá za přehrávání. Pro něj je potřeba pole, které má následující podobu:
const queue = new Map();
To posílá všechny příkazy do fronty a způsobuje, že písně hrají pouze tehdy, když předchozí skončí.Dále bude potřeba vytvořit funkci, která zkontroluje, zda se uživatel připojil k hlasovému kanálu a zda má bot odpovídající oprávnění.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Abyste mohli poslouchat hudbu, musíte být v hlasovém kanálu!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potřebuji oprávnění, abych se mohl připojit a mluvit ve vašem hlasovém kanálu!');
}
}
Dalším krokem je připojení knihovny ytdl, protože tento bot bude číst název písně podle odkazu z YouTube a poté ji přehrávat na serveru. Bude potřeba vložit pouze malý kousek kódu.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Následující blok kódu umožní zjistit, zda jsou písně v frontě, nebo zda se lze ihned připojit k hlasovému kanálu a začít přehrávání.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} byla přidána do fronty!`);
}
Dále následuje trochu složitější schéma kontraktu pro začínající programátory, které přidává píseň do pole a dělá to samé při každém zadání !play, kontroluje frontu a vybírá správnou akci.Věnujte pozornost uvedeným komentářům, které umožňují pochopit všechny nuance.
// Vytvoření kontraktu pro frontu
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Nastavení fronty pomocí našeho kontraktu
queue.set(message.guild.id, queueContruct);
// Vložení skladby do našeho pole písní
queueContruct.songs.push(song);
try {
// Zde se pokoušíme připojit k hlasovému chatu a uložit spojení do objektu
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Volání funkce přehrávání pro spuštění písně
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Výpis chybové zprávy, pokud se bot nemůže připojit k hlasovému chatu
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
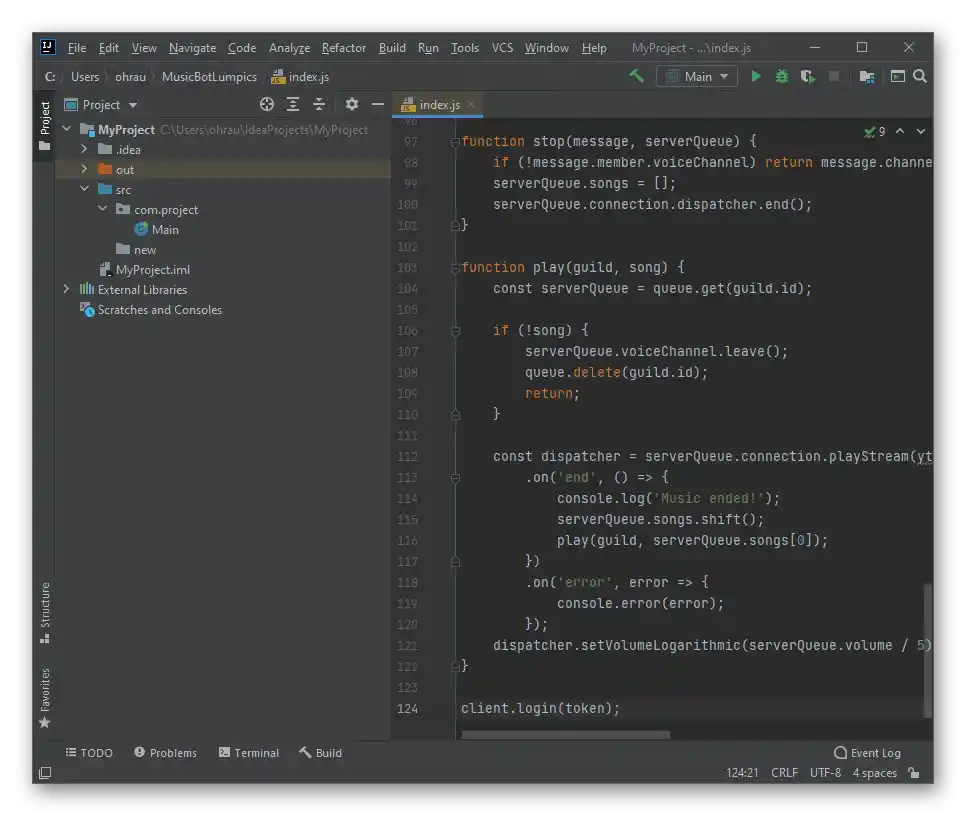
S frontou je vše jasné, ale zatím se písně nepřehrávají, protože chybí přiřazení pro funkci play. K tomu je třeba do kódu přidat strukturu
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Přehrávání začíná pomocí funkce playStream() a zadaného odkazu na skladbu.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Hudba skončila!');
// Odstraní dokončenou skladbu z fronty
serverQueue.songs.shift();
// Znovu volá funkci přehrávání s další skladbou
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Pokud chcete přidat funkci přeskočení skladeb, například když se rozhodnete přehrát playlist, nejprve se postarejte o odpovídající příkaz a poté přidejte následující úryvek:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musíte být v hlasovém kanálu, abyste zastavili hudbu!');
if (!serverQueue) return message.channel.send('Není žádná skladba, kterou bych mohl přeskočit!');
serverQueue.connection.dispatcher.end();
}
Podobně funguje i funkce zastavení, ale blok s kódem má trochu jiný vzhled:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Musíte být v hlasovém kanálu, abyste zastavili hudbu!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
Mějte na paměti, že výše uvedené informace jsou určeny výhradně pro uživatele, kteří již znají jazyk JavaScript nebo se jím teprve začínají zabývat a rozhodli se vytvořit hudebního bota.Pokud vůbec nemáte žádné dovednosti a uvedené bloky s kódem vám nic neříkají, jednoduše vložte celý zdrojový kód do souboru, nahraďte zprávy od bota ruskými (ty se nacházejí v uvozovkách) a uložte změny.Celý zdrojový kód má tento formát:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Připraveno!');
});
client.once('reconnecting', () => {
console.log('Znovu se připojuji!');
});
client.once('disconnect', () => {
console.log('Odpojeno!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Musíte zadat platný příkaz!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Musíte být v hlasovém kanálu, abyste mohli přehrávat hudbu!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potřebuji oprávnění připojit se a mluvit ve vašem hlasovém kanálu!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} byl přidán do fronty!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musíte být v hlasovém kanálu, abyste mohli zastavit hudbu!');
if (!serverQueue) return message.channel.send('Není žádná píse, kterou bych mohl přeskočit!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Musíte být v hlasovém kanálu, abyste mohli zastavit hudbu!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Hudba skončila!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
Po dokončení je lepší restartovat bota, poté můžete přejít na svůj server, připojit se k hlasovému kanálu a zadat jakýkoli interakční příkaz, abyste zkontrolovali, jak na to bot reaguje.

Pokud vám výše uvedená varianta bota nevyhovuje, můžete najít zdrojové kódy na stejném GitHubu a zkopírovat je na svůj počítač.Princip registrace a spuštění zůstává stejný, proto v případě potřeby jednoduše upravte hotový kód a poté přejděte k testování bota.

V tomto článku jsme se nezabývali nahráním bota na hosting, jeho šířením mezi ostatními uživateli, vytvořením avataru a využíváním otevřených platforem, odkud ho lze autorizovat. To vše jsou samostatné procesy, kterými byste se měli zabývat pouze v případě, že jste zdokonalili své dovednosti v tvorbě botů a jste připraveni šířit projekty v síti.