Úprava kódu softwaru online
Programátor nemá vždy po ruce speciální software, pomocí něhož pracuje s kódem. Pokud se tak stane, že potřebujete upravit kód a odpovídající software není po ruce, můžete využít bezplatných služeb online. Dále budeme vyprávět o dvou takových místech a podrobně analyzovat princip práce v nich.
Úprava kódu programu online
Vzhledem k tomu, že existuje velký počet takových redaktorů a jednoduše je nepovažujeme za všechny, rozhodli jsme se zaměřit se pouze na dva online zdroje, které jsou nejoblíbenější a představují základní soubor potřebných nástrojů.
Viz též: Jak psát program Java
Metoda 1: CodePen
Na webu CodePen mnoho vývojářů sdílí vlastní kódy, ukládá a pracuje s projekty. Není nic těžkého vytvořit váš účet a okamžitě začít psát, ale toto se děje takto:
Přejděte na webové stránky CodePen
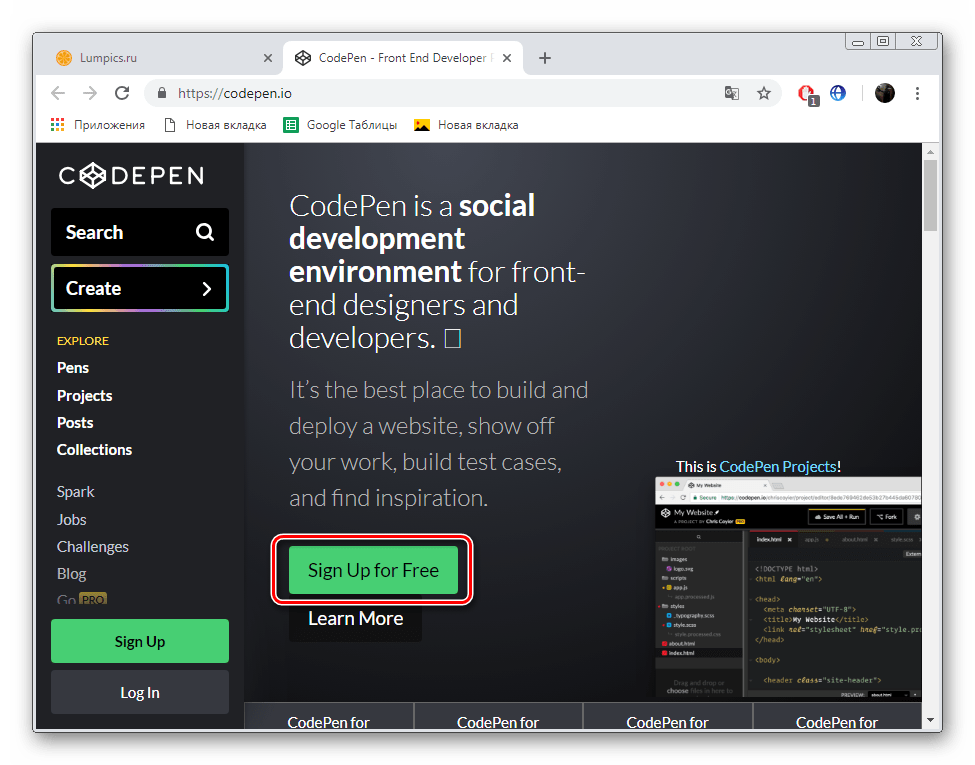
- Otevřete hlavní stránku webu CodePen pomocí výše uvedeného odkazu a pokračujte v vytváření nového profilu.
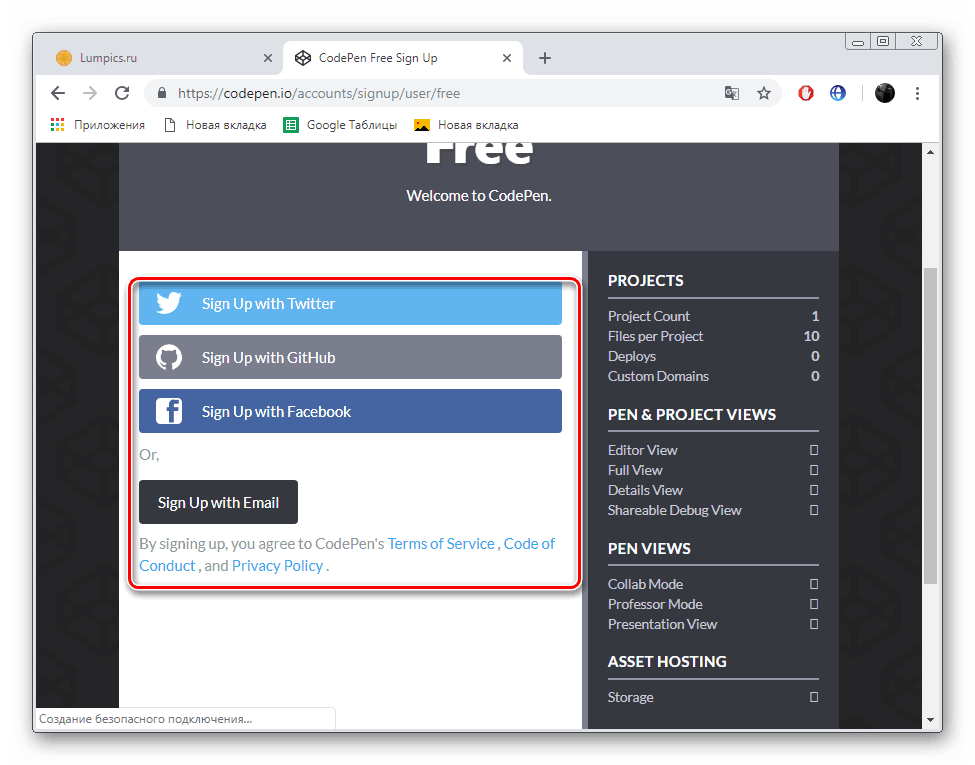
- Zvolte vhodný způsob, jak se zaregistrovat a podle pokynů vytvořte svůj vlastní účet.
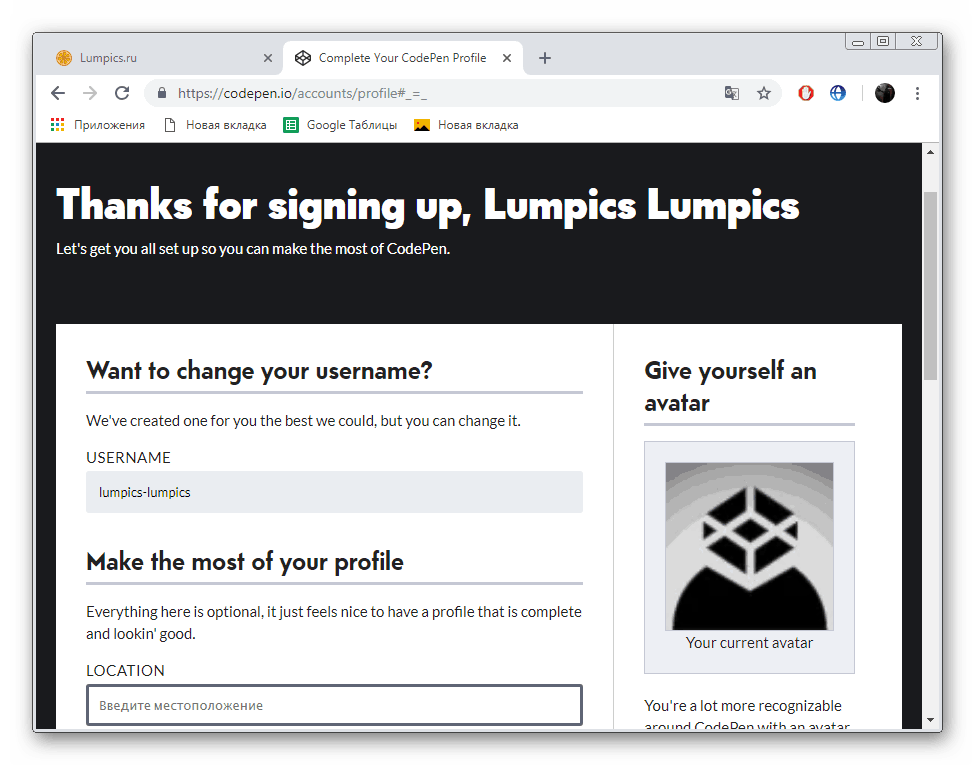
- Vyplňte informace o vaší stránce.
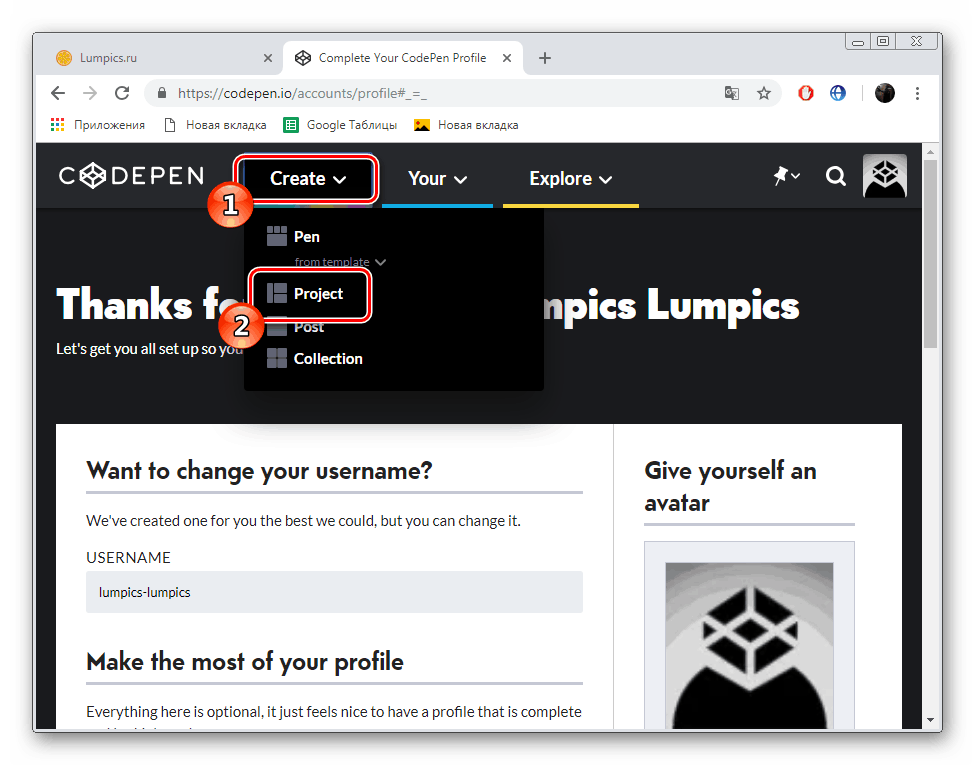
- Nyní můžete přejít na záložky, rozbalit rozbalovací nabídku "Vytvořit" a vybrat položku "Projekt" .
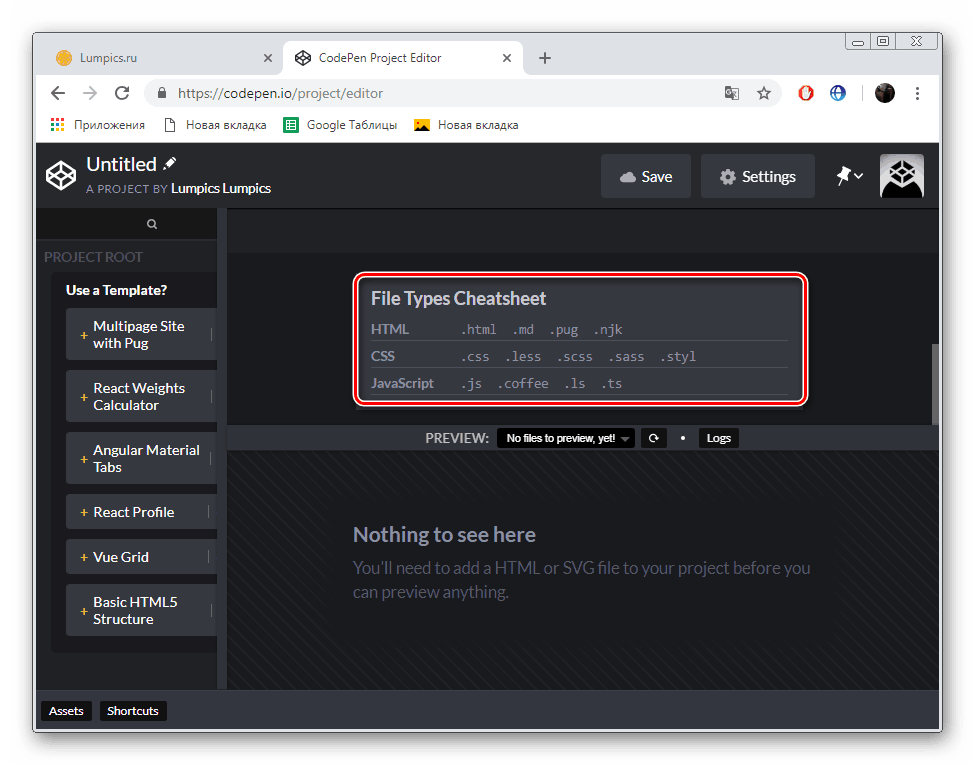
- V okně vpravo uvidíte podporované formáty souborů a programovací jazyky.
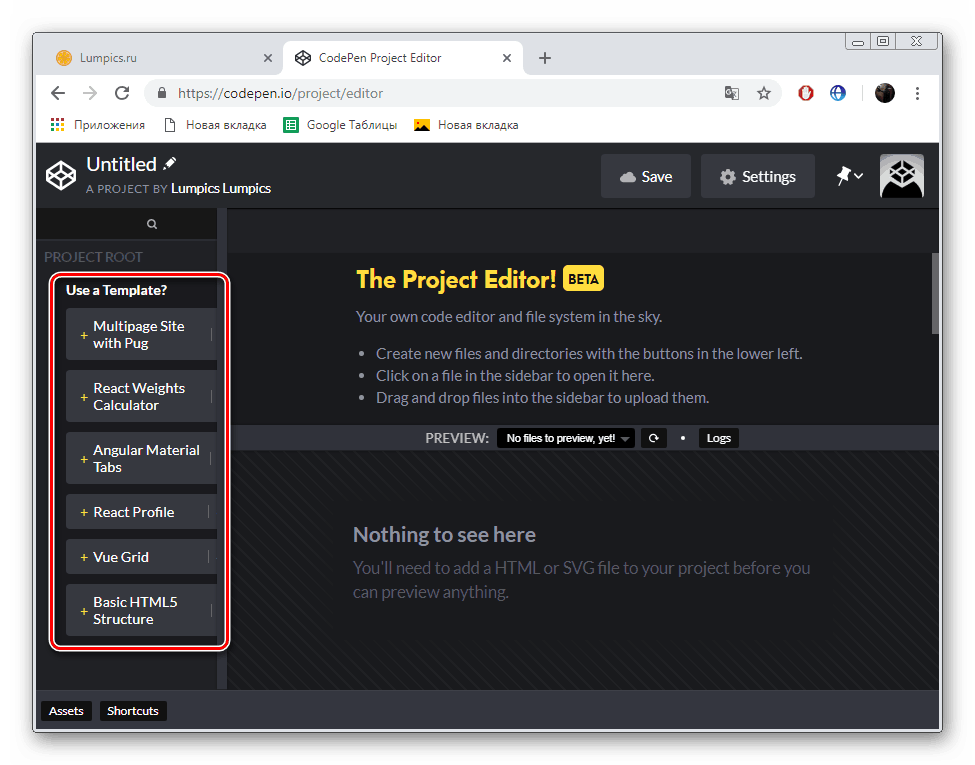
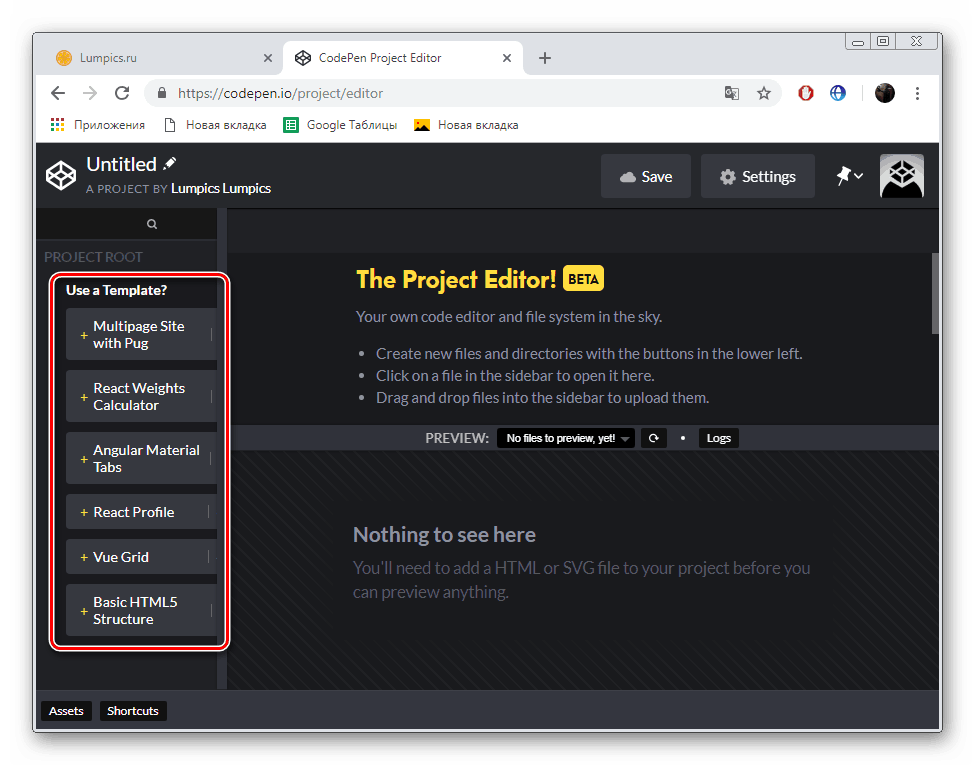
- Začněte úpravy výběrem jedné z šablon nebo standardního značkování HTML5.
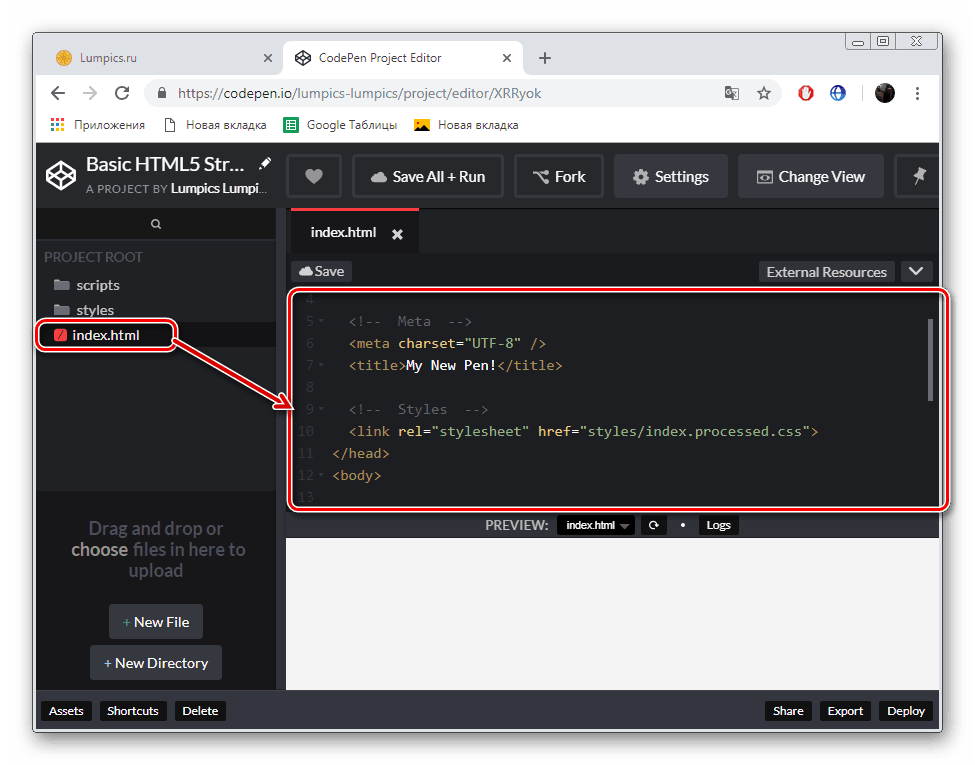
- Veškeré vytvořené knihovny a soubory budou zobrazeny vlevo.
- Kliknutí levým tlačítkem na objekt aktivuje. V okně vpravo se zobrazí kód.
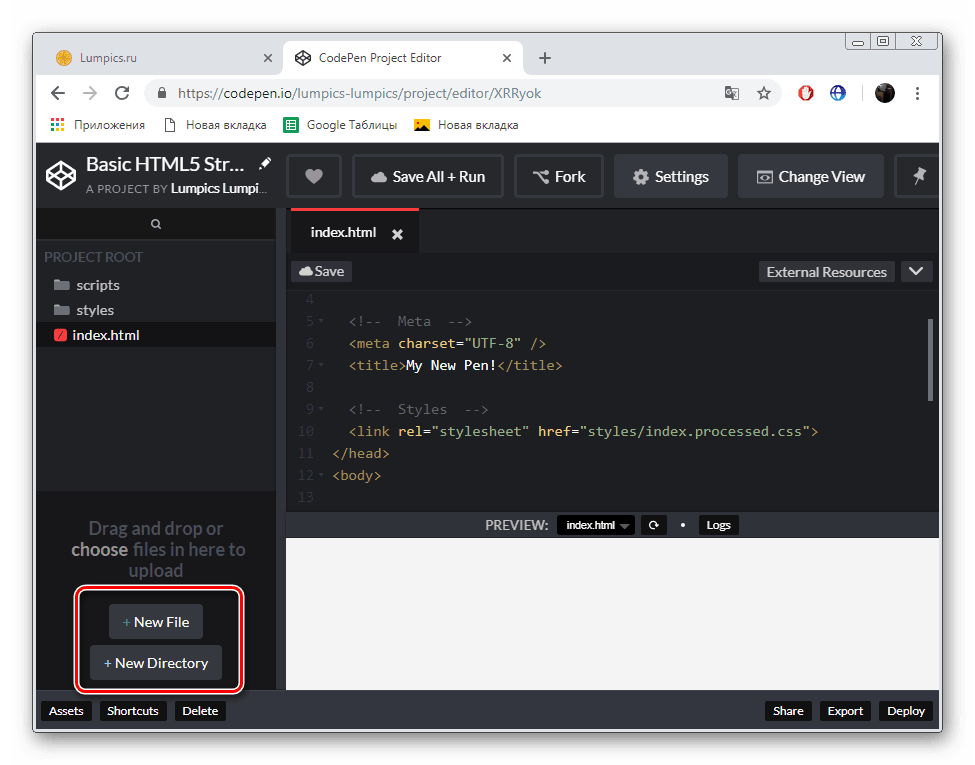
- V dolní části jsou tlačítka, která umožňují přidat vlastní složky a soubory.
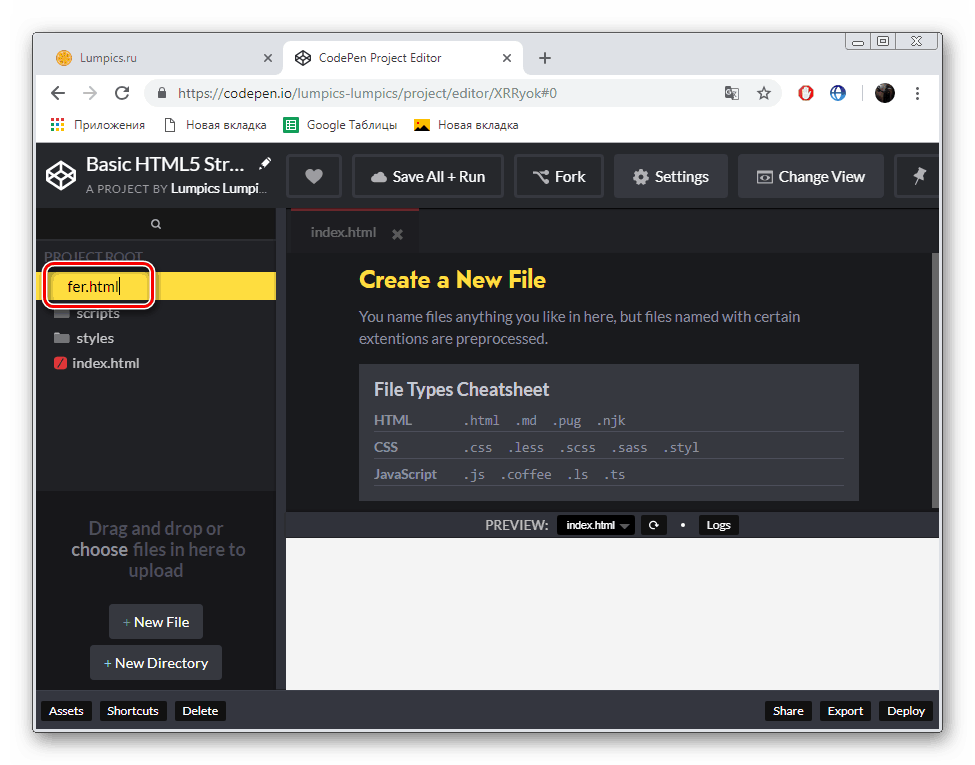
- Po vytvoření vytvořte název objektu a uložte změny.
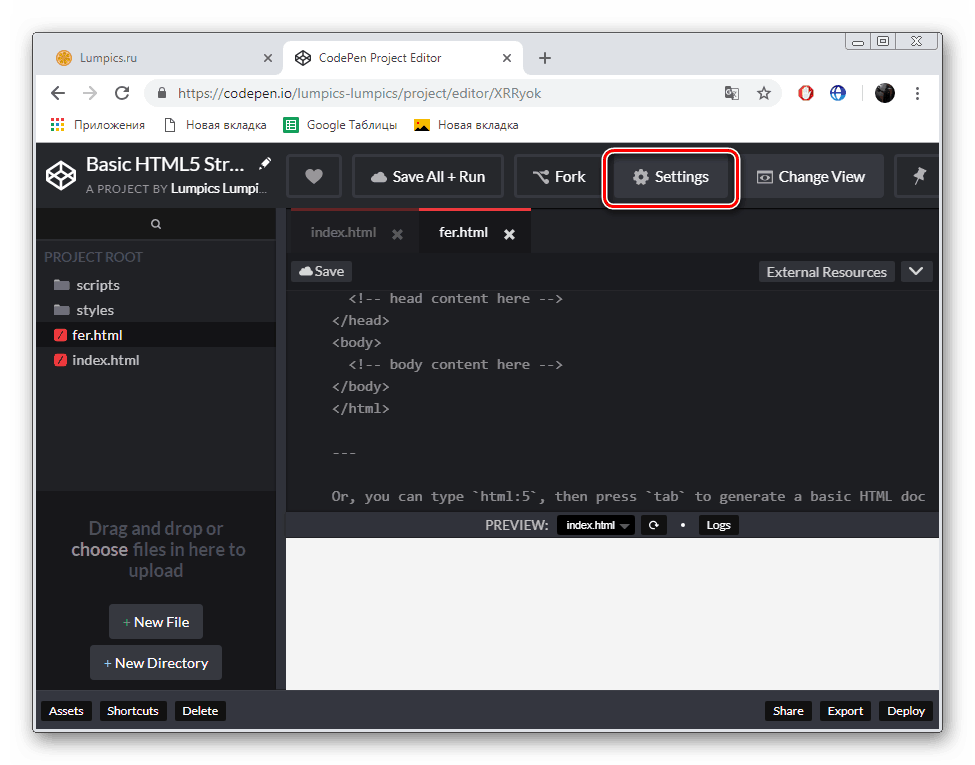
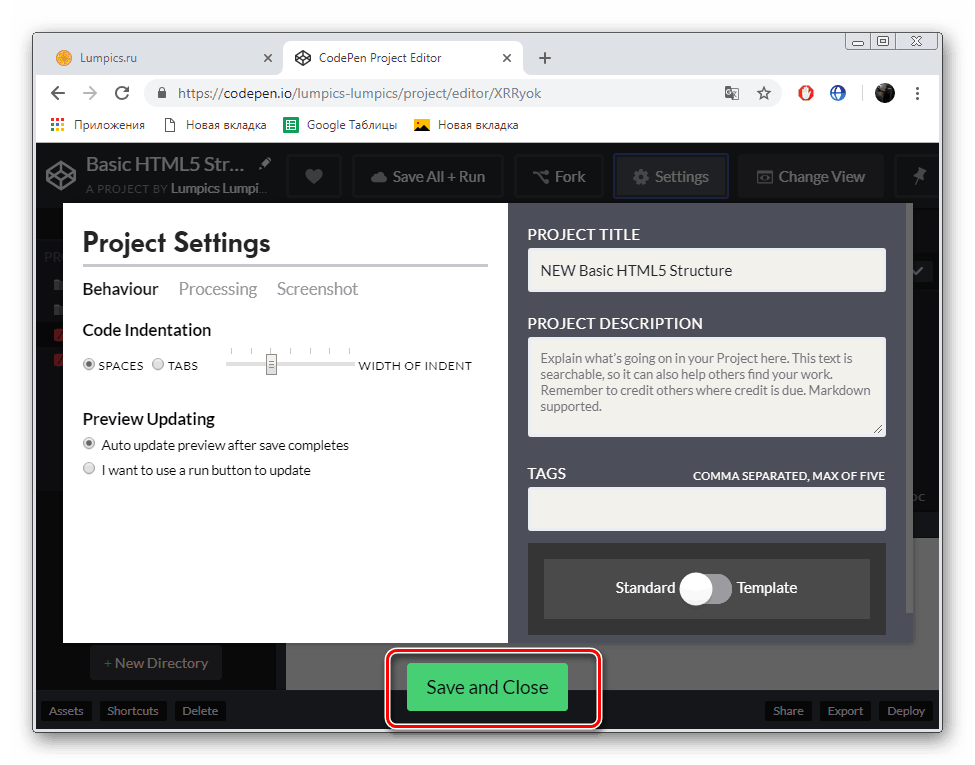
- Klepnutím na tlačítko "Nastavení" můžete kdykoli přejít na nastavení projektu.
- Zde můžete nastavit základní informace - název, popis, značky, stejně jako parametry náhledu a kódování.
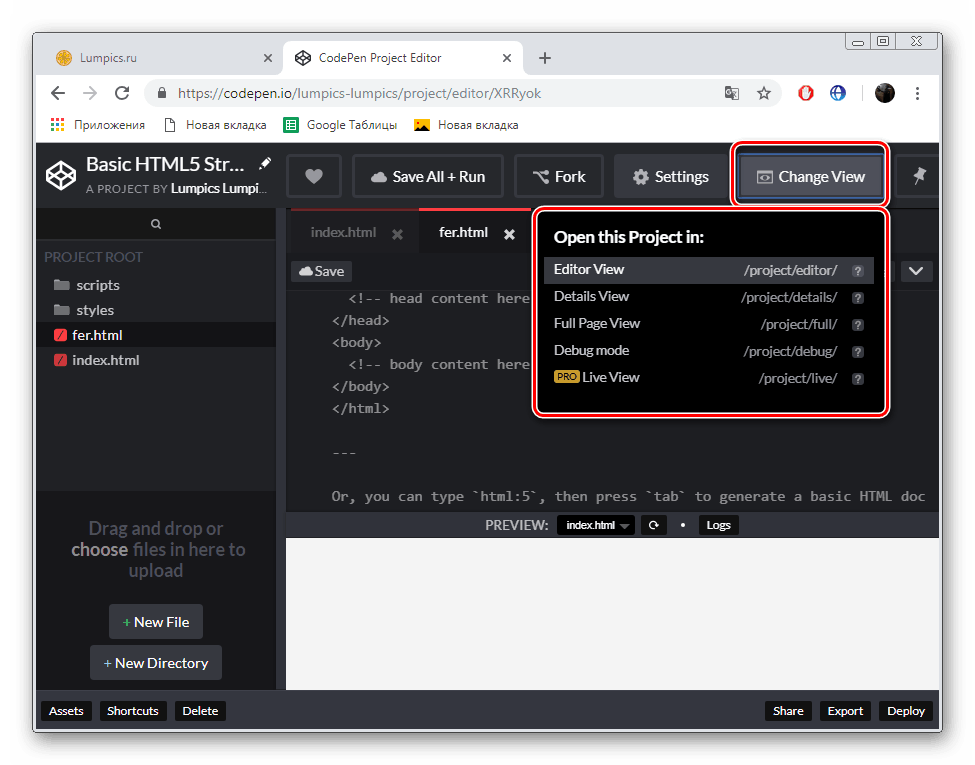
- Pokud nejste spokojeni s aktuálním zobrazením pracovního prostoru, můžete jej změnit kliknutím na tlačítko "Změnit pohled" a výběrem požadovaného okna pro prohlížení.
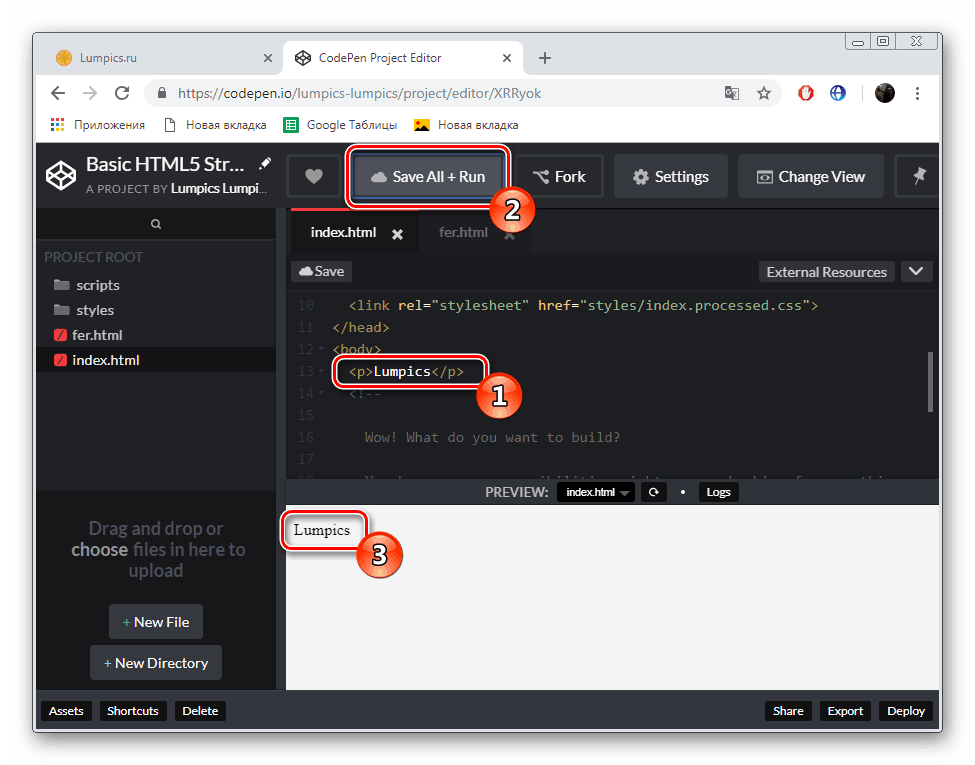
- Když upravíte potřebné řádky kódu, kliknutím na tlačítko "Uložit vše + spustit" uložte všechny změny a spustíte program. Zkompilovaný výsledek je zobrazen níže.
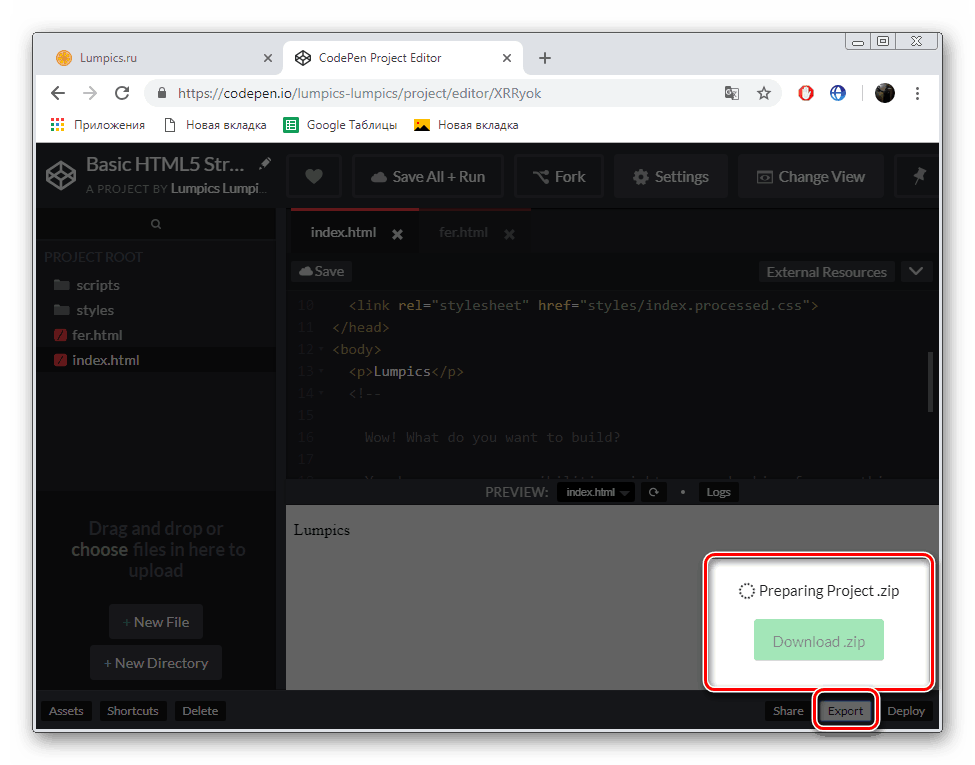
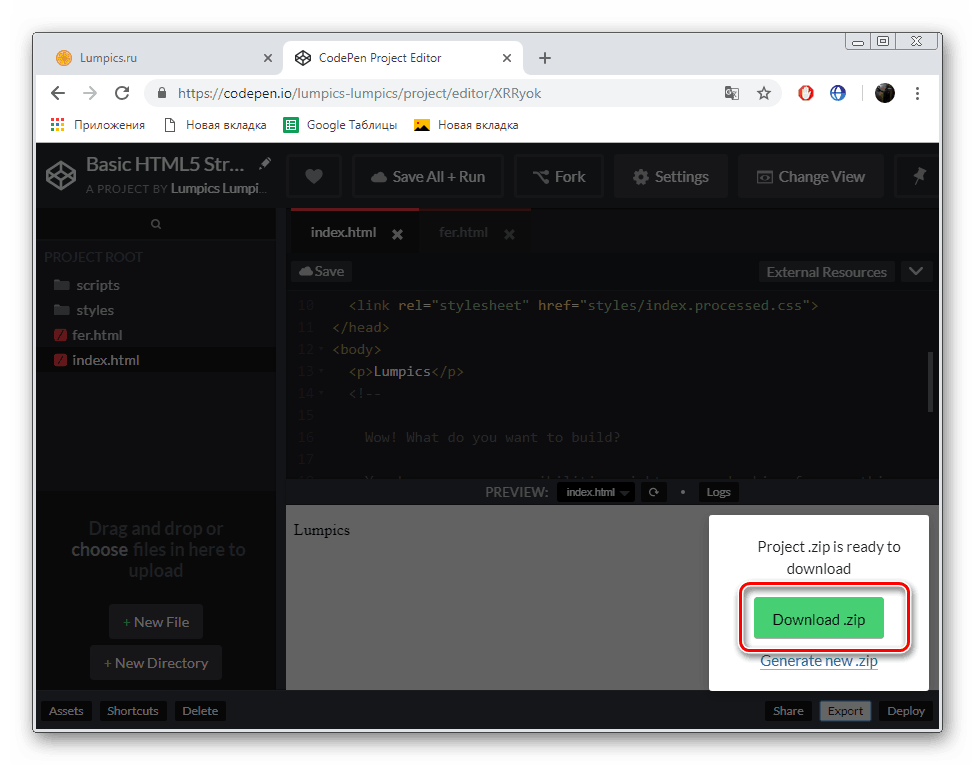
- Uložte projekt do svého počítače kliknutím na tlačítko "Exportovat" .
- Počkejte, dokud nebude dokončeno zpracování, a stáhněte archiv.
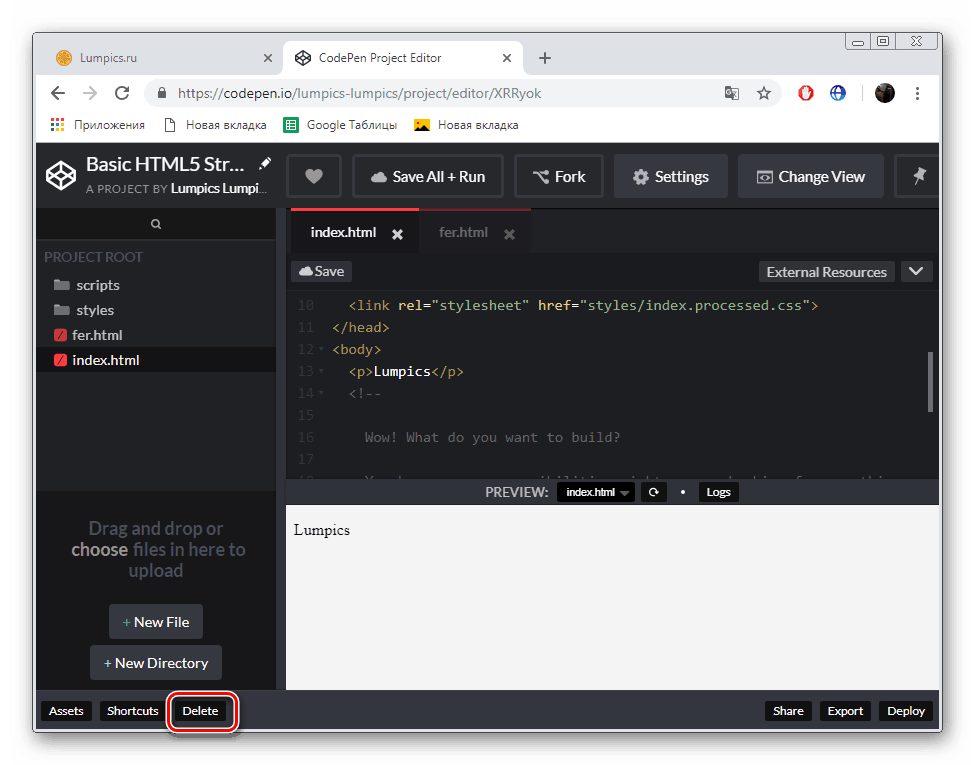
- Vzhledem k tomu, že uživatel nemůže mít ve volné verzi kódu CodePen více než jeden aktivní projekt, bude nutné jej odstranit, pokud potřebujete vytvořit nový. K tomu klikněte na "Smazat" .
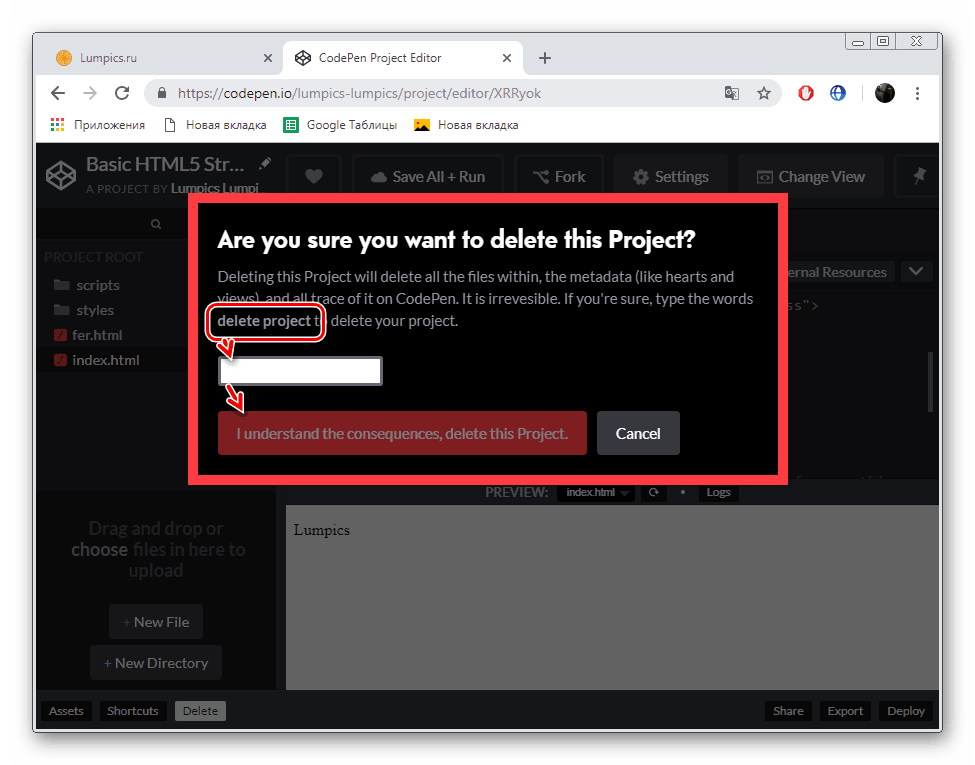
- Zadejte kontrolní slovo a potvrďte odstranění.


















Dále jsme přezkoumali základní funkce online služby CodePen. Jak můžete vidět, je vhodné nejen upravovat kód, ale také jej napsat od začátku a sdílet je s ostatními uživateli. Jedinou nevýhodou stránky jsou omezení ve volné verzi.
Metoda 2: LiveWeave
Nyní bych se chtěl zabývat webovým zdrojem LiveWeave. Obsahuje nejen vestavěný editor kódu, ale i další nástroje, o kterých budeme diskutovat níže. Práce s webem začíná takto:
Přejděte na webovou stránku služby LiveWeave
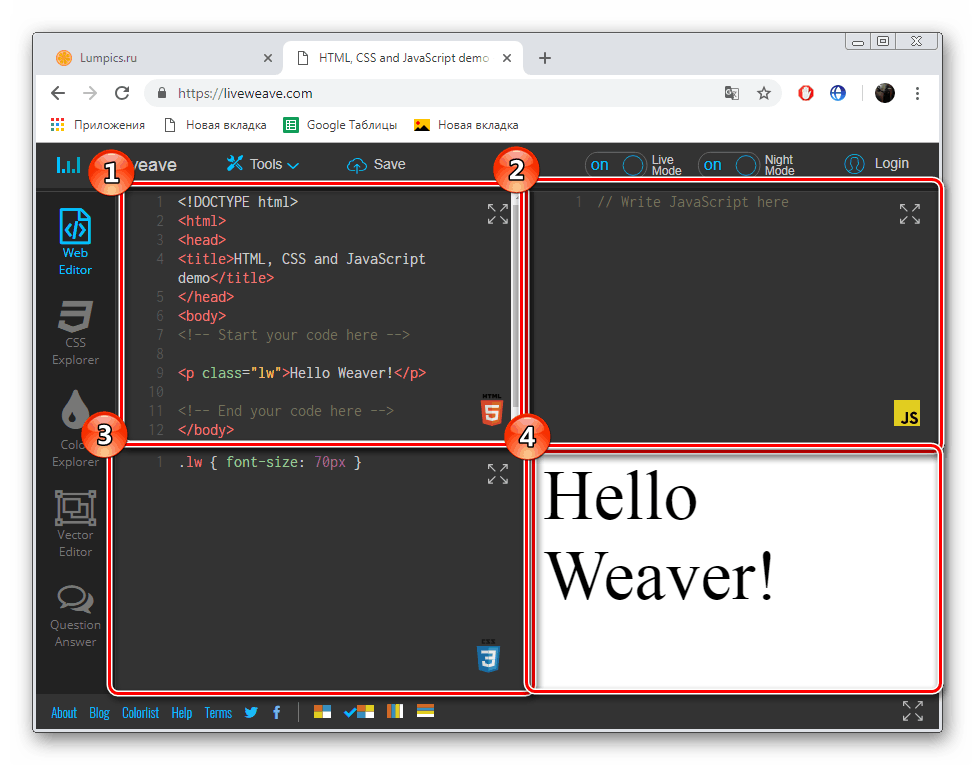
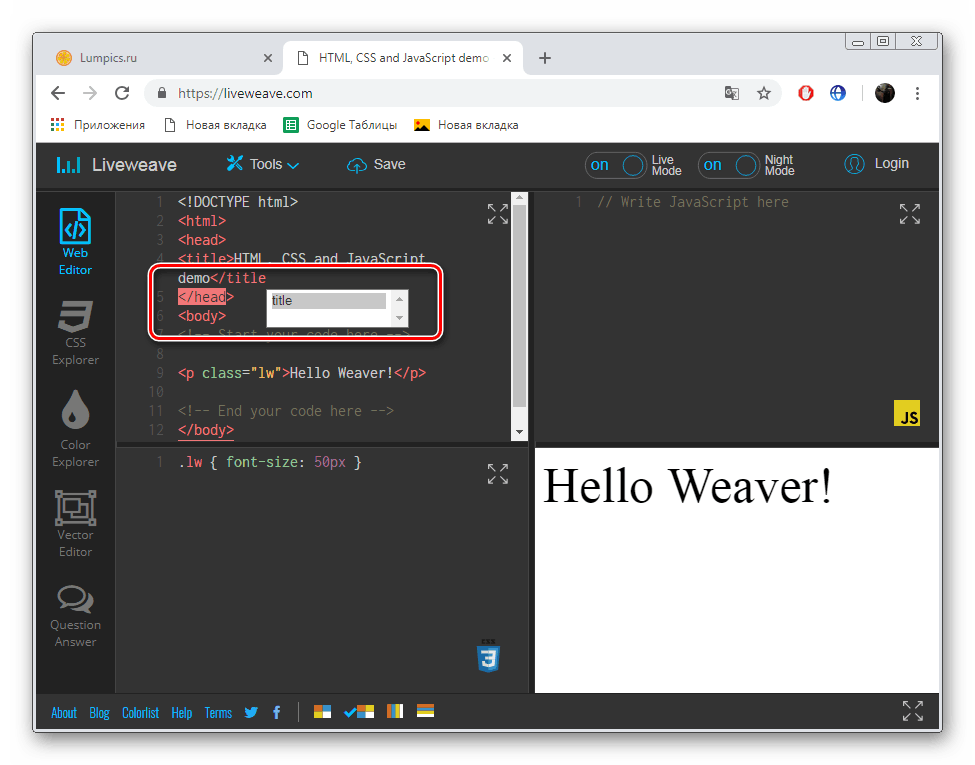
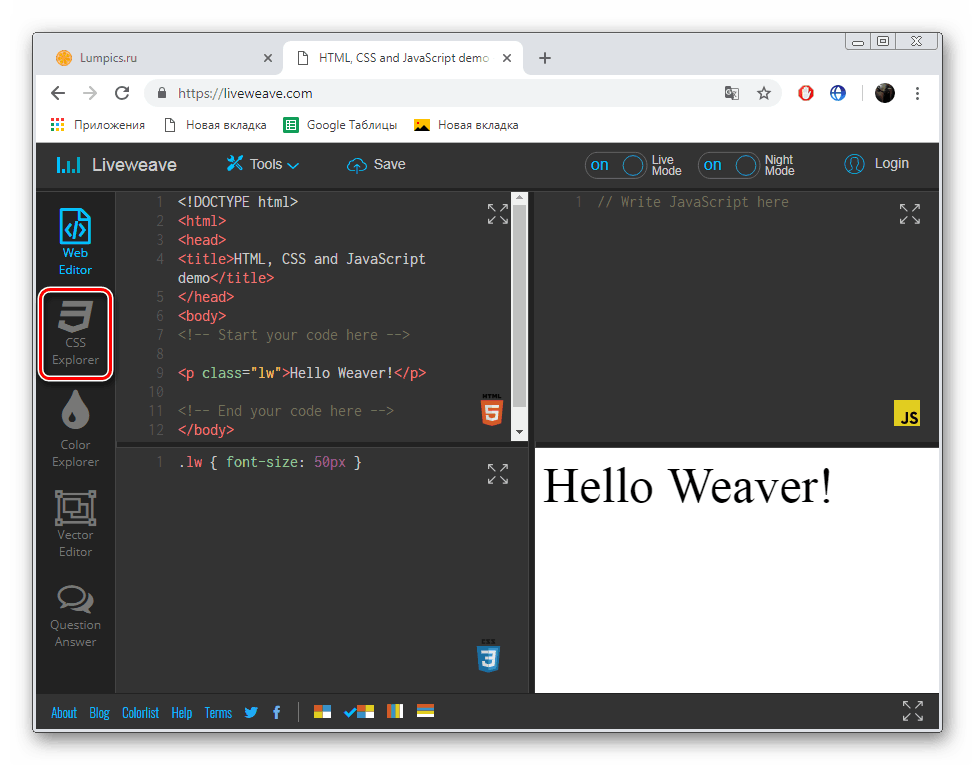
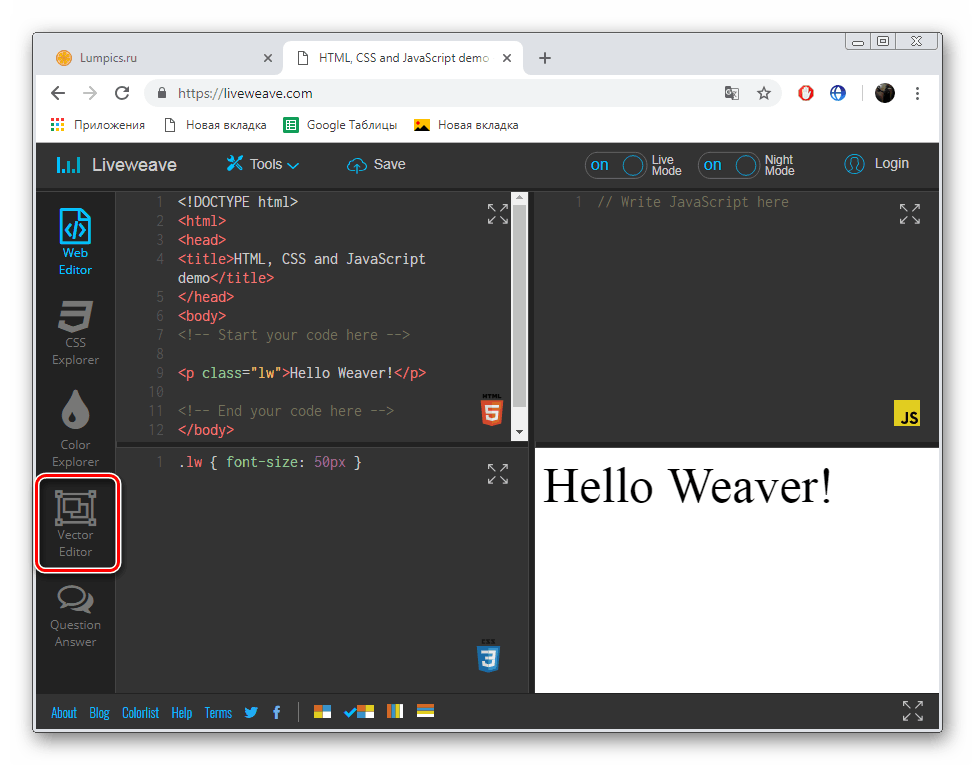
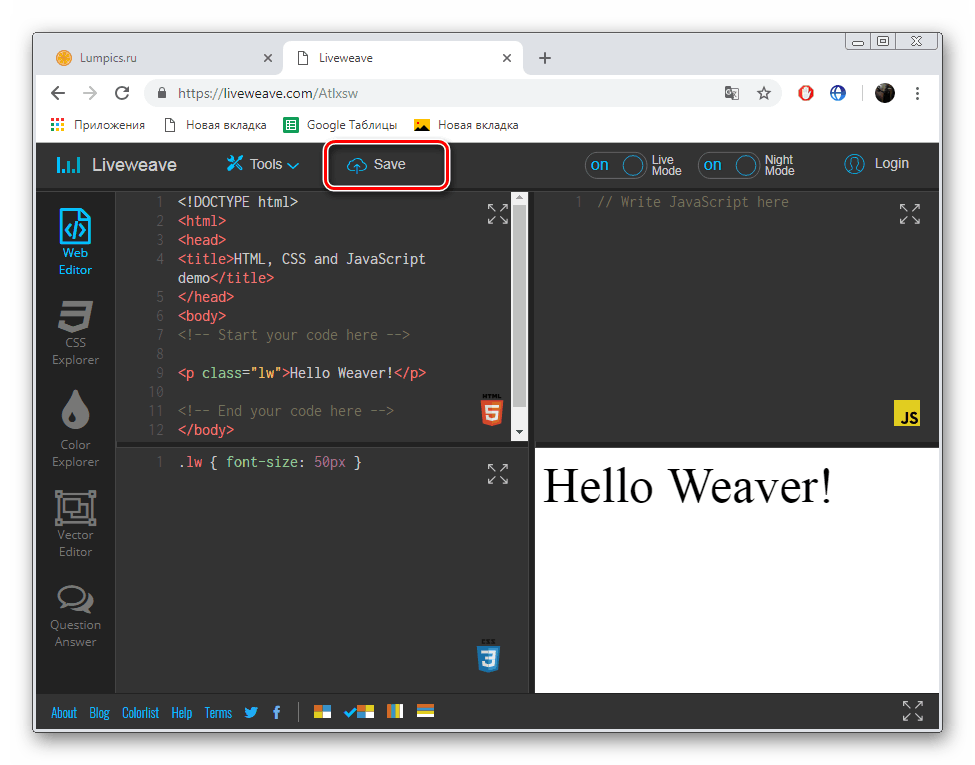
- Postupujte podle výše uvedeného odkazu, abyste se dostali na stránku editoru. Zde uvidíte ihned čtyři okna. První je psaní kódu v HTML5, druhý je JavaScript, třetí je CSS a čtvrtý ukazuje výsledek kompilace.
- Jedna z funkcí této stránky může být při psaní štítků považována za nápovědu. Umožňují vám zvýšit rychlost psaní a vyhnout se chybám v pravopisu.
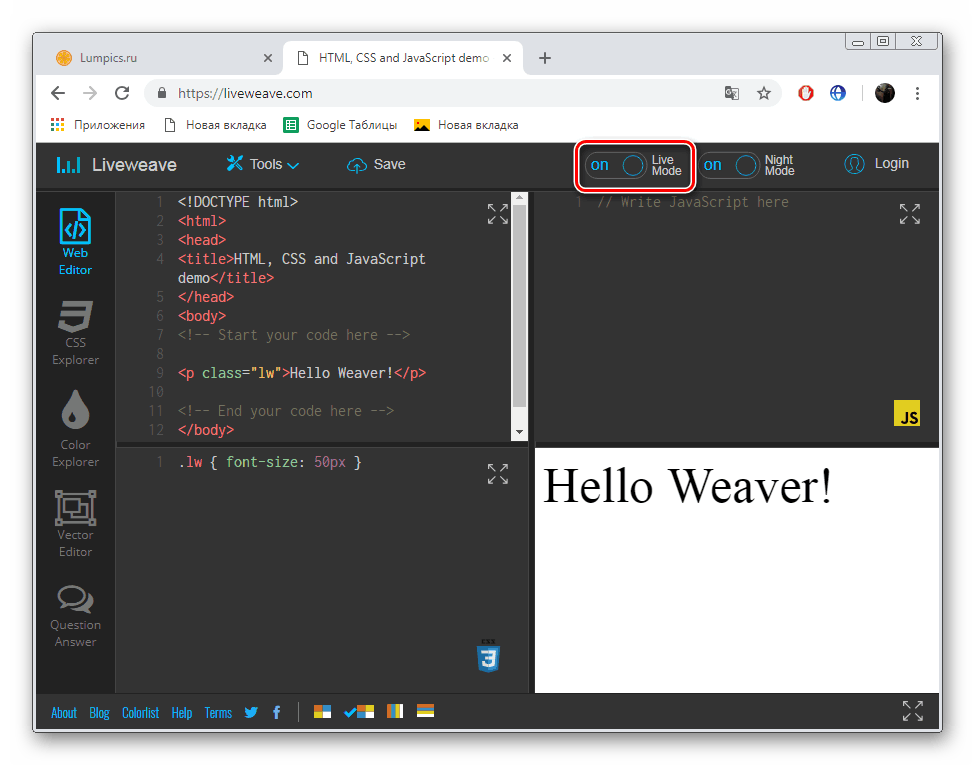
- Ve výchozím nastavení se kompilace provádí v živém režimu, tj. Zpracovává se okamžitě po provedení změn.
- Chcete-li tuto funkci deaktivovat, musíte přesunout posuvník naproti požadované položce.
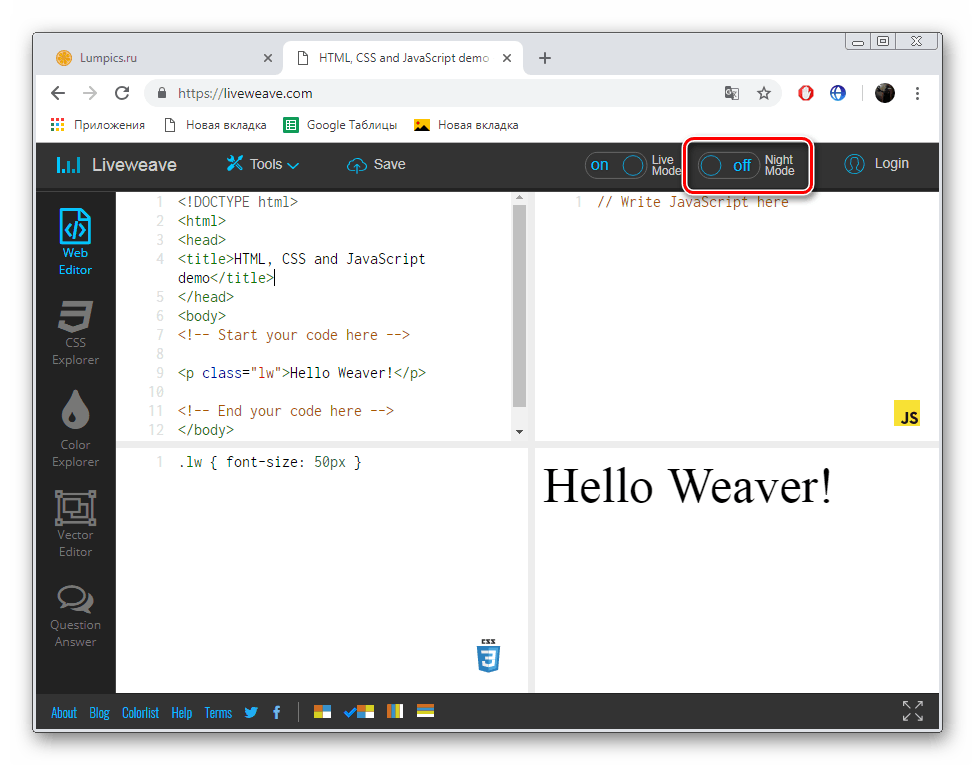
- Blízké dostupné zapnutí a vypnutí nočního režimu.
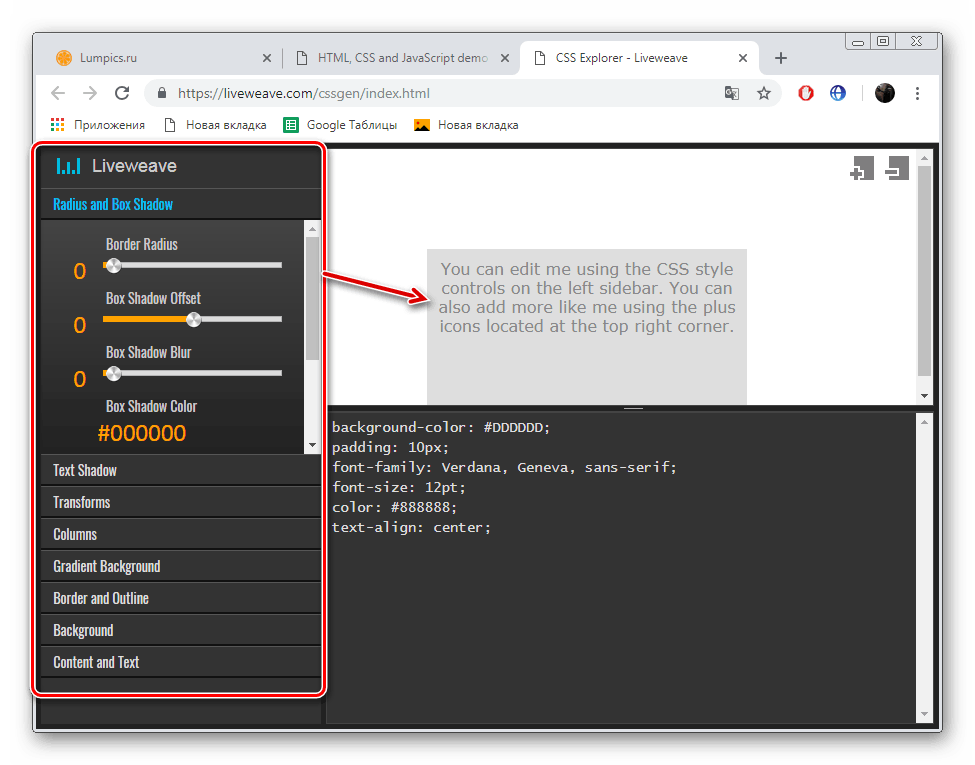
- Můžete jít pracovat s řadiči CSS kliknutím na odpovídající tlačítko na panelu vlevo.
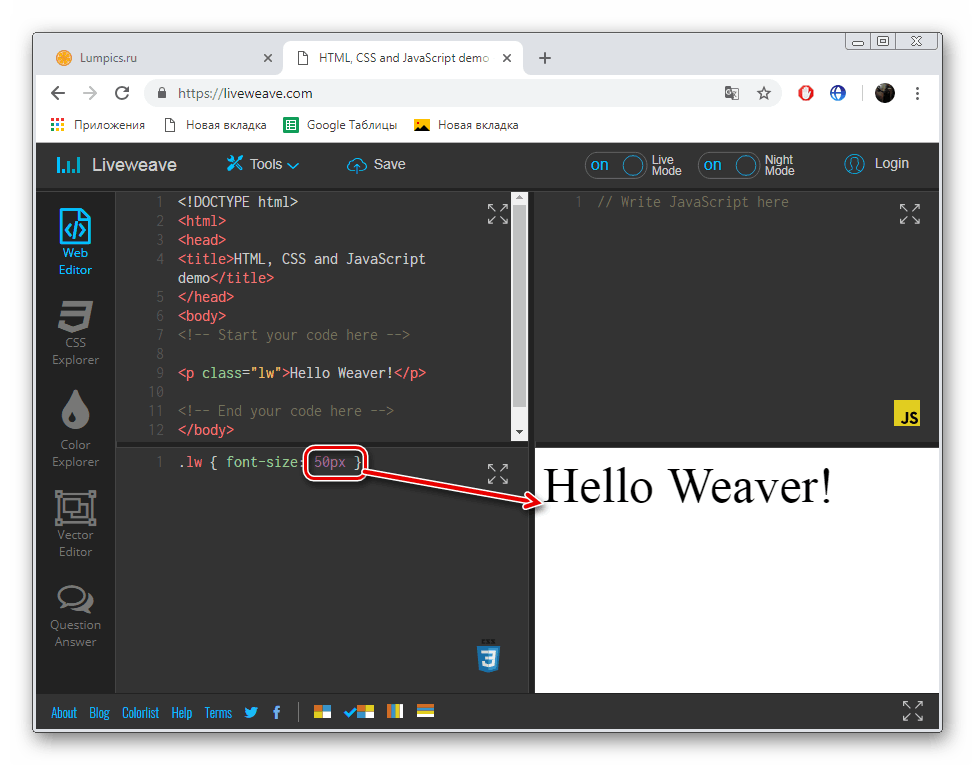
- V nabídce, která se otevře, se štítek upraví přesunutím posuvníků a změnou určitých hodnot.
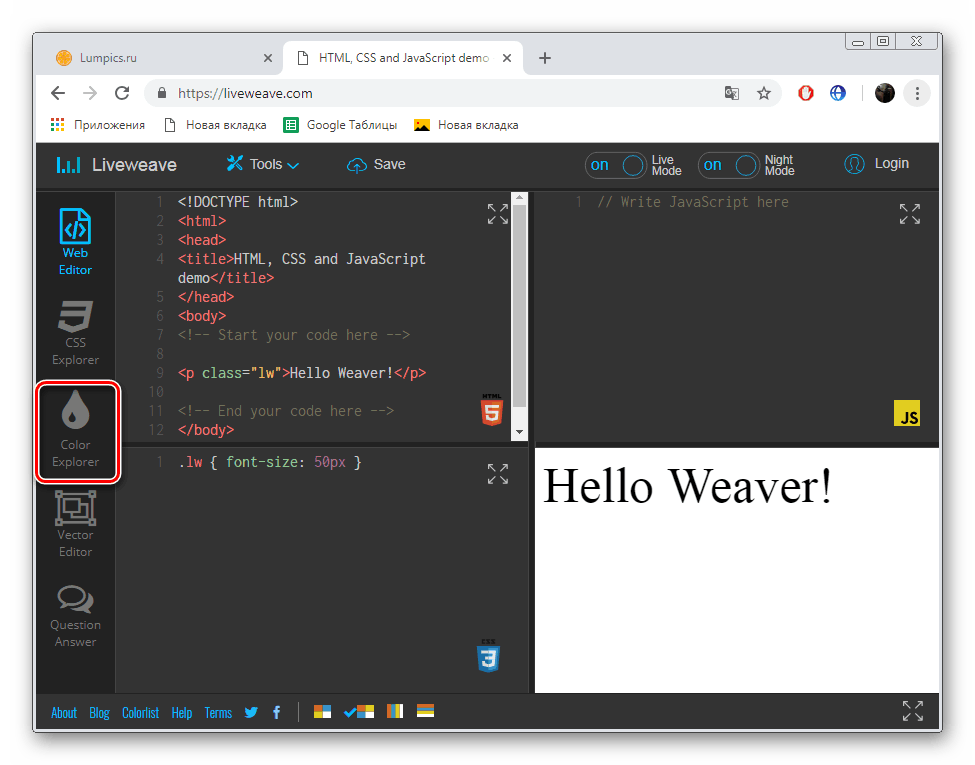
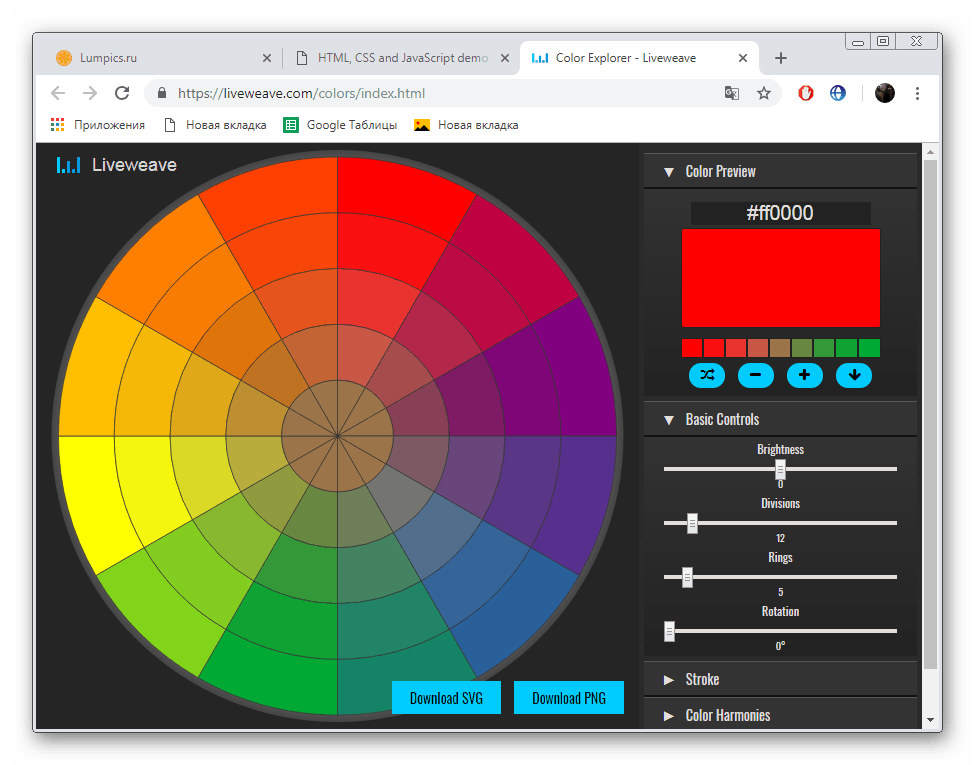
- Dále doporučujeme věnovat pozornost determinantu barev.
- Máte k dispozici rozsáhlou paletu, kde můžete zvolit jakýkoli odstín a jeho kód bude zobrazen nahoře, což se později používá při psaní programů s rozhraním.
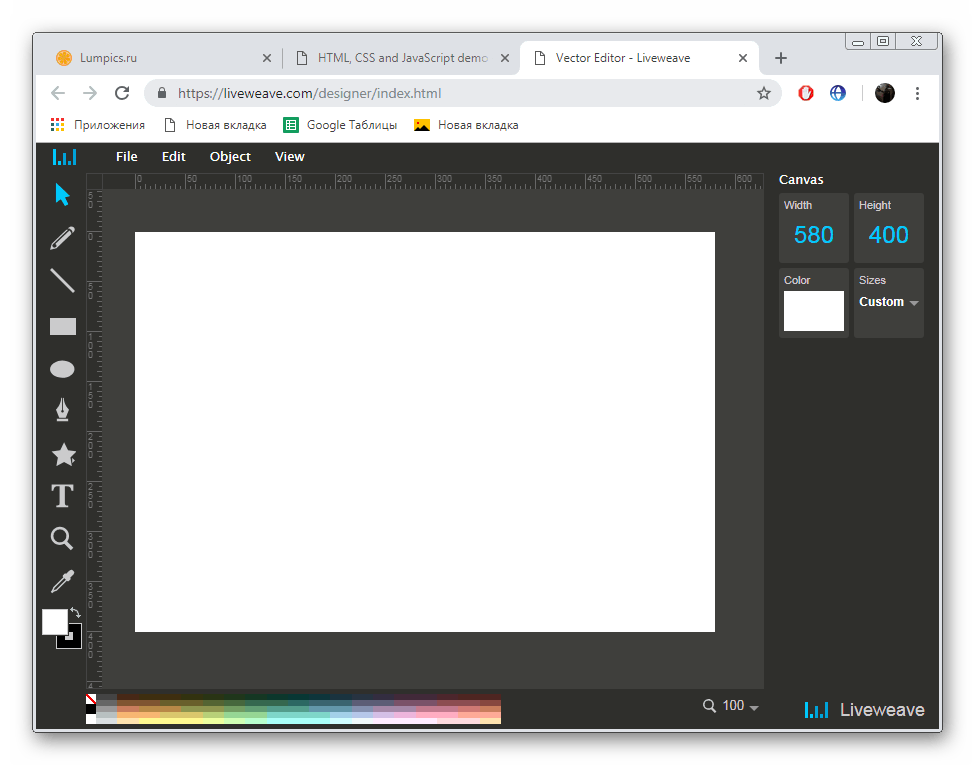
- Přejděte do nabídky "Editor vektorů" .
- Pracuje s grafickými objekty, které budou někdy také užitečné při vývoji softwaru.
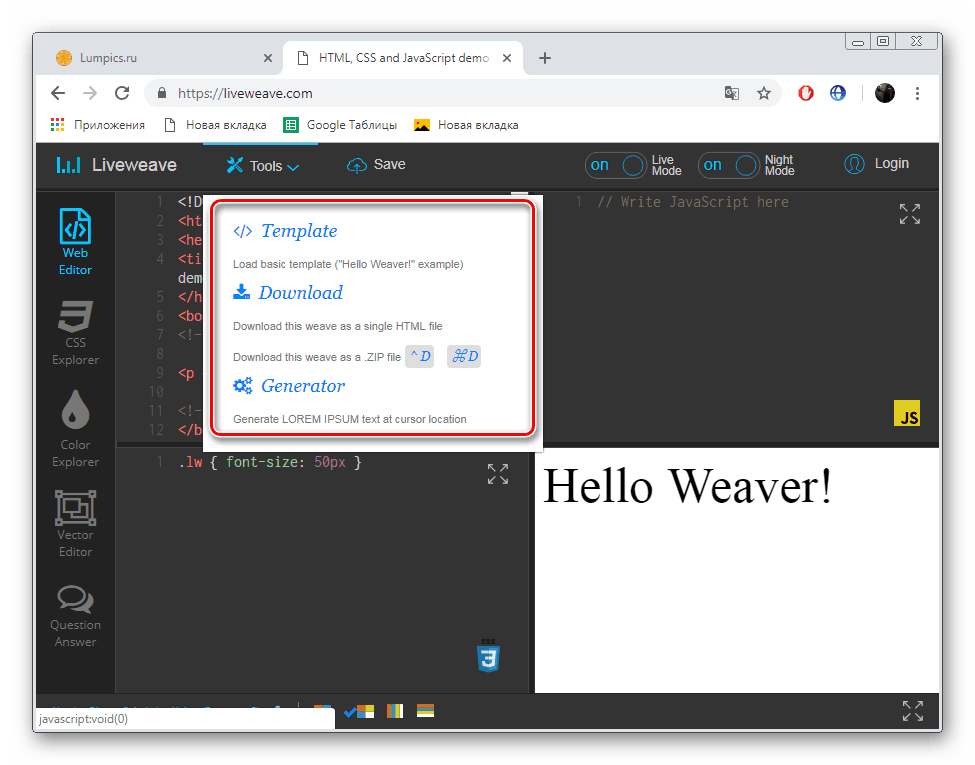
- Otevřete rozbalovací nabídku Nástroje . Zde si můžete stáhnout šablonu, uložit soubor HTML a textový generátor.
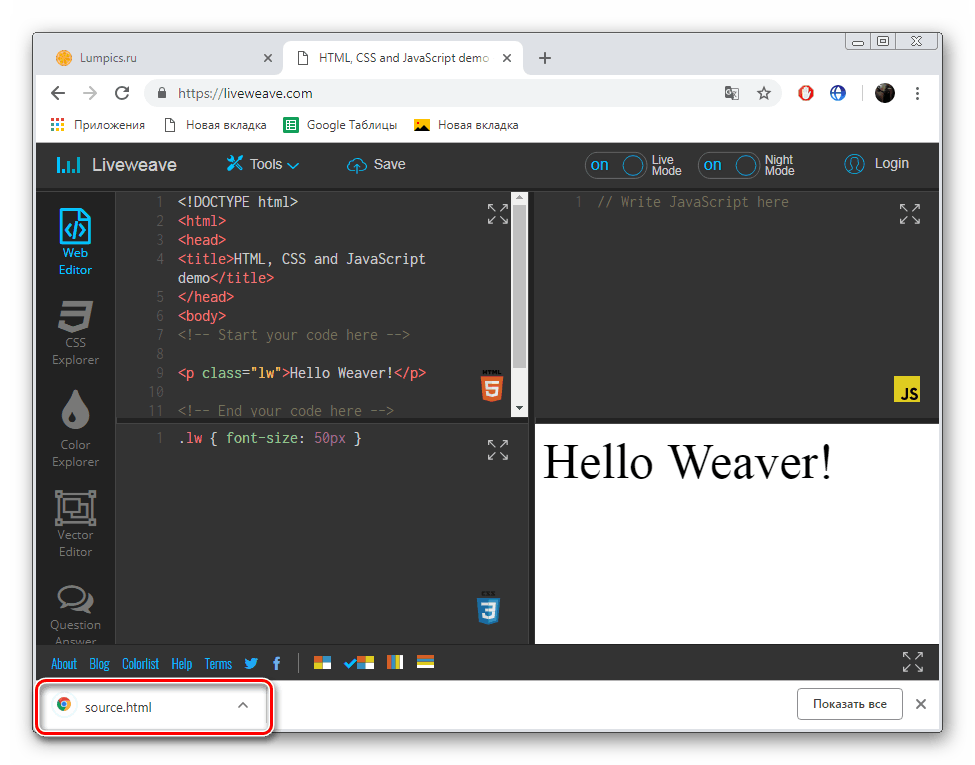
- Projekt je stažen jako jeden soubor.
- Pokud chcete uložit práci, nejprve musíte projít registrační procedurou v této online službě.














Nyní víte, jak upravit kód v aplikaci LiveWeave. Můžeme bezpečně doporučit použití tohoto internetového zdroje, protože na něm existuje mnoho funkcí a nástrojů, které umožňují optimalizovat a zjednodušit proces práce s programovým kódem.
To uzavírá náš článek. Dnes jsme vám poskytli dva podrobné pokyny pro práci s kódem využívajícím on-line služby. Doufáme, že tyto informace byly užitečné a pomohly určit výběr nejvhodnějšího webového zdroje pro práci.
Viz též:
Výběr programovacího prostředí
Programy pro vytváření aplikací pro Android
Vyberte program pro vytvoření hry