Vytvořte vizitku pro tisk ve Photoshopu
Vizuální vizitka je nezbytná pro každou firmu (a ne velmi) osobu, aby ostatní připomněla jejich existenci. V této lekci budeme hovořit o tom, jak vytvořit vizitku ve Photoshopu pro osobní potřebu a zdrojový kód, který vytvoříme, lze bezpečně přenést na tiskárnu nebo vytisknout na domácí tiskárně.
Používáme předem připravenou šablonu vizitky, stáhne se z internetu a rukou (ano, ano, ruce).
Nejdříve je třeba určit velikost dokumentu. Potřebujeme skutečné fyzické rozměry.
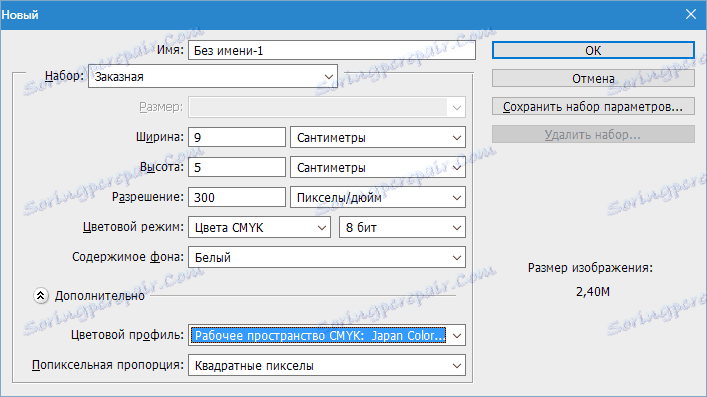
Vytvořte nový dokument (CTRL + N) a nakonfigurujte jej následujícím způsobem:
Rozměry - šířka 9 cm , výška 5 cm. Rozlišení je 300 dpi (pixely na palec). Barevný režim je CMYK, 8 bitů . Další nastavení - standardně.

Dále je třeba řídit obrysy plátna. Chcete-li to provést, nejprve přejděte do nabídky "Zobrazit" a vložte zaškrtnutí do položky "Vazba" . To je nutné, aby se vodítka automaticky "držely" na obrysů a uprostřed obrazu.

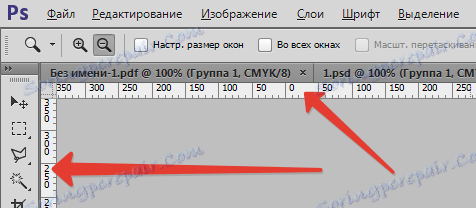
Nyní zapněte pravítka (pokud nejsou součástí) stisknutím kombinace kláves CTRL + R.

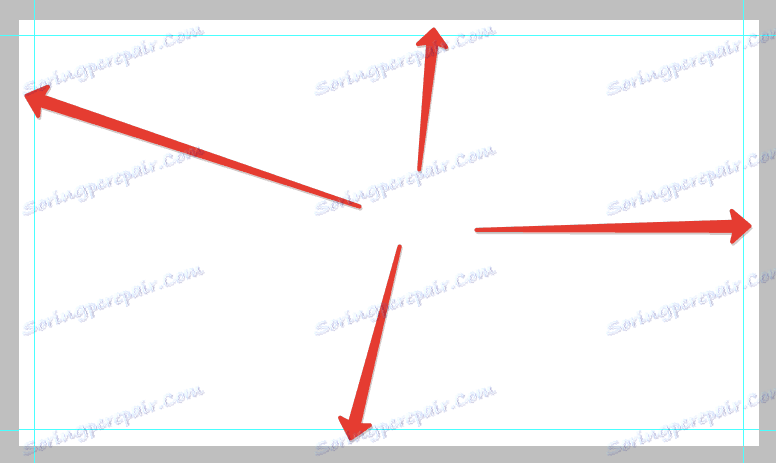
Dále vyberte nástroj "Přesunout" (není důležité, protože vodítka mohou být "vytažena" jakýmkoliv nástrojem) a vysuňte vodítko z horního pravítka na začátek obrysu (plátno).

Další "vytáhnout" z levého pravítka na začátek plátna. Pak vytvořte další dvě vodítka, která omezí plátno na konci souřadnic.

Proto jsme omezili pracovní prostor pro vložení naší vizitky do ní. Ale pro tisk, tato volba nefunguje, potřebujeme více řezů, takže provádíme následující akce.
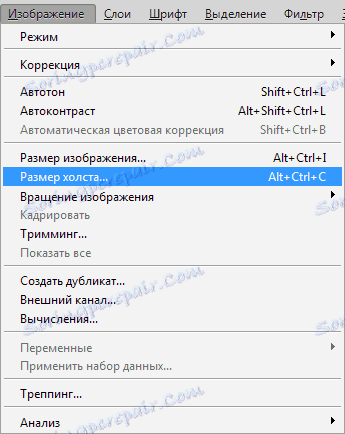
1. Přejděte do nabídky "Image - Size Canvas" .

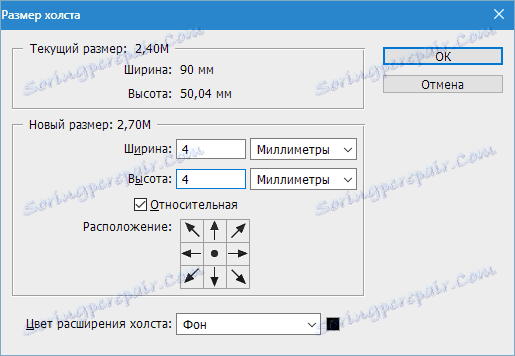
2. Dali jsme před "Relative" a nastavili rozměry 4 mm na každé straně.

Výsledkem je větší velikost plátna.

Nyní vytvořte čáry řezu.
Důležité: všechny prvky vizitky pro tisk by měly být vektorové, mohou to být tvary, text, inteligentní objekty nebo cesty.
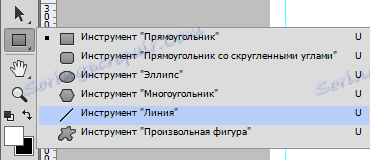
Postavme datové linky z číslic nazvaných "Line" . Vyberte vhodný nástroj.

Nastavení jsou následující:
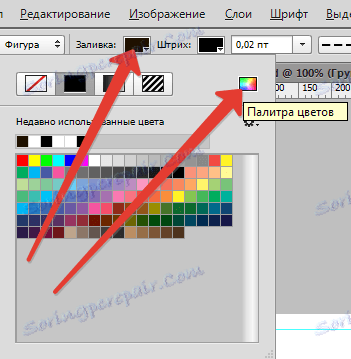
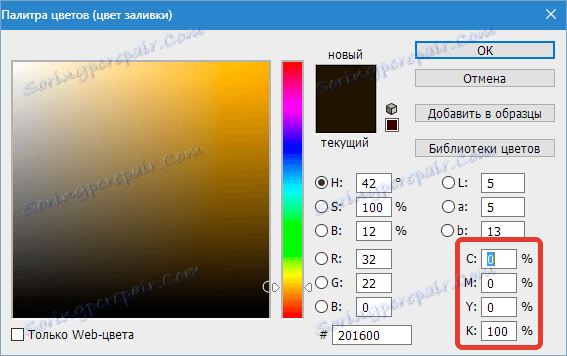
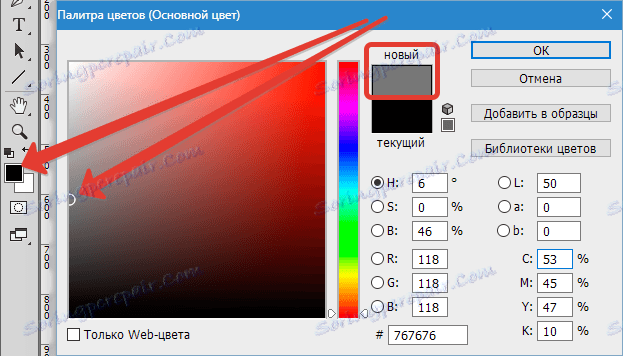
Výplň je černá, ale nejen černá, ale složená ze stejné barvy CMYK . Takže jděte na nastavení výplně a přejděte na paletu barev.

Přizpůsobte barvy, jako na obrazovce, nic víc než CMYK , nedotýkejte se. Klikněte na tlačítko OK .

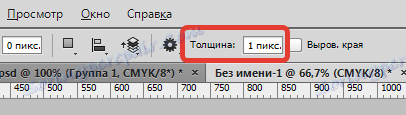
Tloušťka čáry je nastavena na 1 pixel.

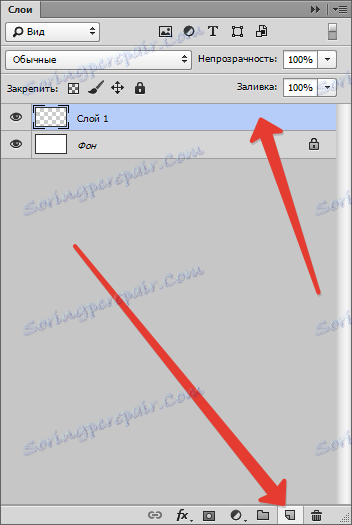
Dále vytvořte novou vrstvu pro tvar.

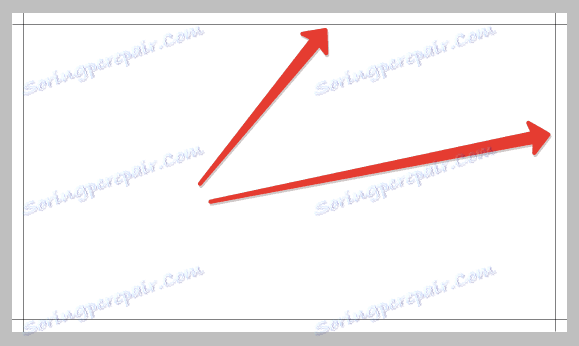
Nakonec držíme klávesu SHIFT a nakreslíme čáru podél vodítka (libovolného) od začátku až do konce plátna.
Potom vytvořte na každé straně stejné čáry. Nezapomeňte vytvořit novou vrstvu pro každý tvar.
Chcete-li zjistit, co se stalo, stiskněte klávesy CTRL + H , čímž dočasně odstraňte vodítka. Vraťte je na místo, kde můžete (potřebujete) stejným způsobem.

Pokud některé řádky nejsou viditelné, pak je v tomto případě s největší pravděpodobností váha obviňována. Pokud přenesete obrázek na původní velikost, zobrazí se řádky.


Řezy jsou připraveny, poslední zdvih je ponechán. Vyberte všechny vrstvy s tvary klepnutím na první na první a stisknutím klávesy SHIFT a poté na poslední.

Potom stiskněte klávesy CTRL + G , čímž umístíte vrstvy ve skupině. Tato skupina by měla být vždy na spodní části palety vrstev (bez počítání pozadí).

Přípravné práce jsou hotové, nyní můžete v pracovním prostoru umístit šablonu vizitky.
Jak najít takové šablony? Je to velmi jednoduché. Otevřete svůj oblíbený vyhledávač a zadejte do vyhledávacího řetězce dotaz jako
Šablony vizitek PSD
Ve výsledcích hledání hledáme weby s šablonami a stáhněte je.
Ve svém archivu jsou ve formátu PSD dva soubory. Jeden - s přední (přední) stranou, druhou - se zadní částí.

Otevřete poklepání na jeden ze souborů a viz vizitku.

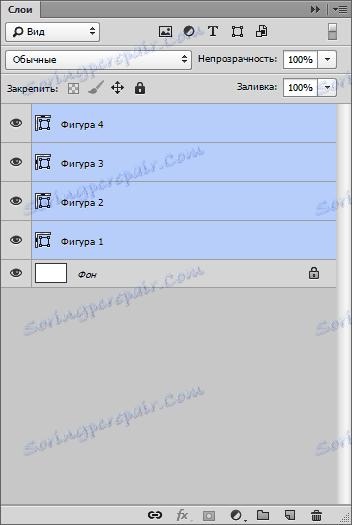
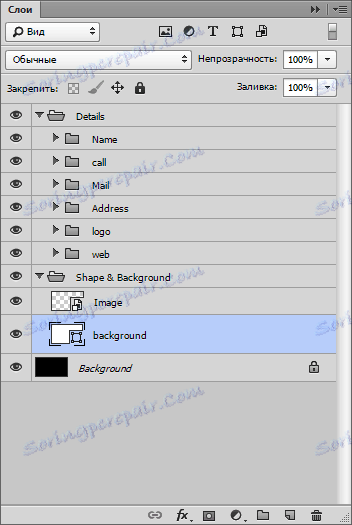
Podívejme se na paletu vrstev tohoto dokumentu.

Vidíme několik složek s vrstvami a černým pozadím. Vyberte všechno kromě pozadí, podržte klávesu Shift a stiskněte klávesy CTRL + G.

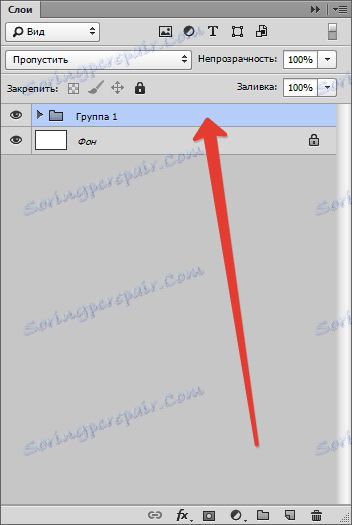
To je to, co dostanete:

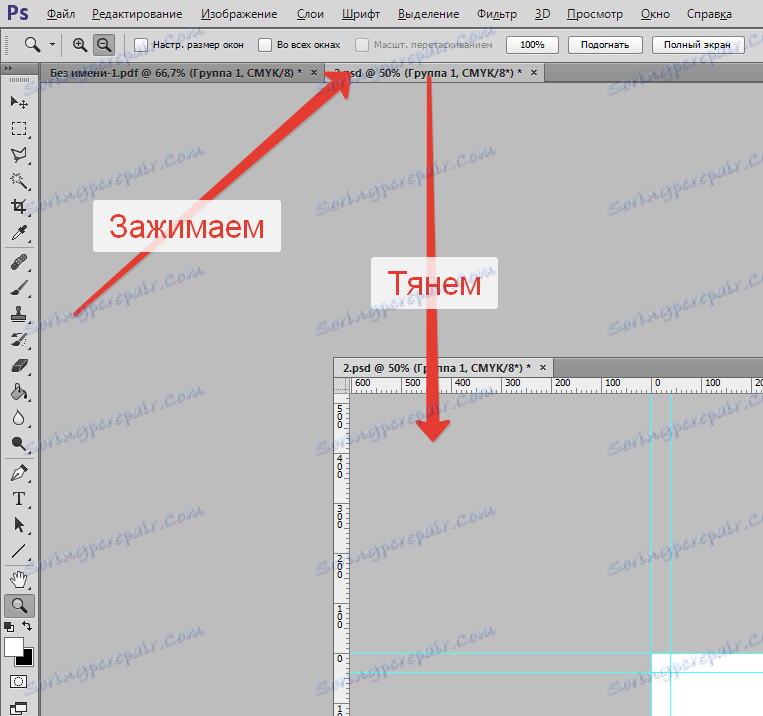
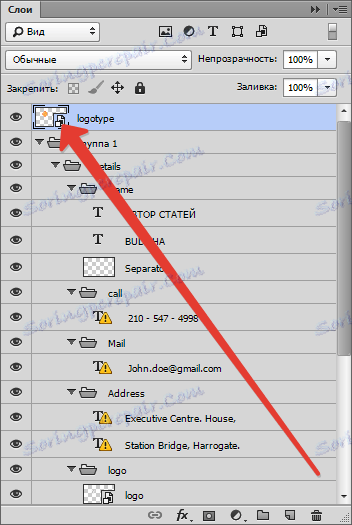
Nyní musíte přesunout celou skupinu na vizitku. K tomu musí být karta se šablonou nešifrovaná.
Uchopte jazýček levým tlačítkem myši a trochu ho přetáhněte.

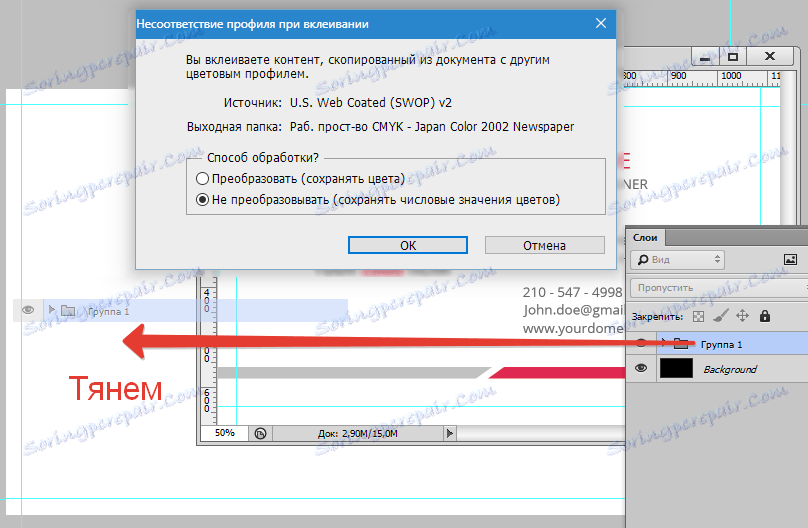
Dále přitahujeme vytvořenou skupinu levým tlačítkem myši a přetáhněte ji do pracovního dokumentu. V otevřeném dialogovém okně klikněte na tlačítko "OK" .

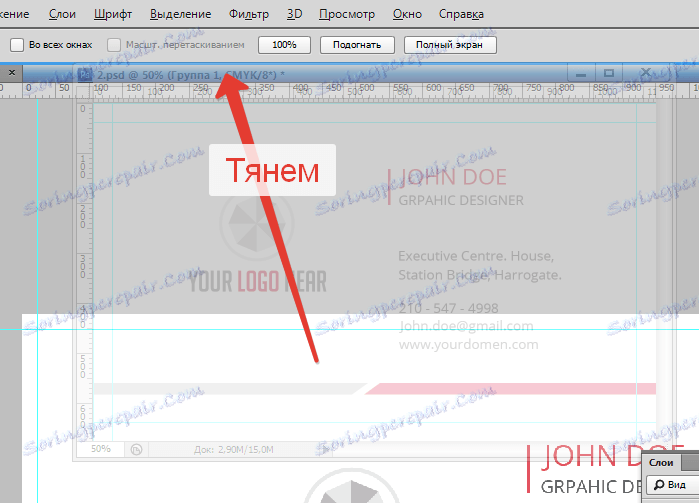
Záložku přiložíme zpět k šabloně tak, aby nebyla zasahována. Chcete-li to provést, přetáhněte jej zpět na panel se záložkami.

Dále upravujeme obsah vizitky, tedy:
1. Přizpůsobte, aby se vešly.
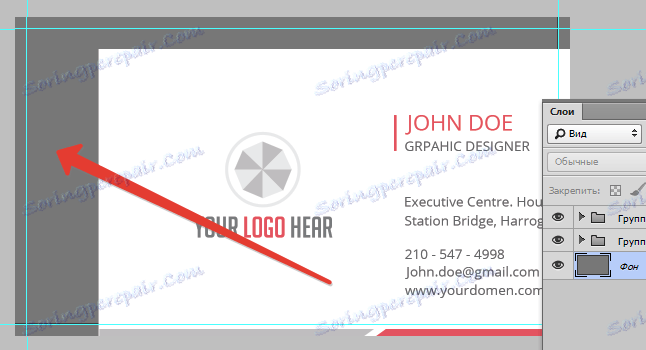
Pro větší přesnost vyplníme pozadí kontrastní barvou, například tmavě šedou. Vyberte nástroj Vyplnit , nastavte požadovanou barvu a poté vyberte vrstvu s pozadím v paletě a klikněte uvnitř pracovního prostoru.




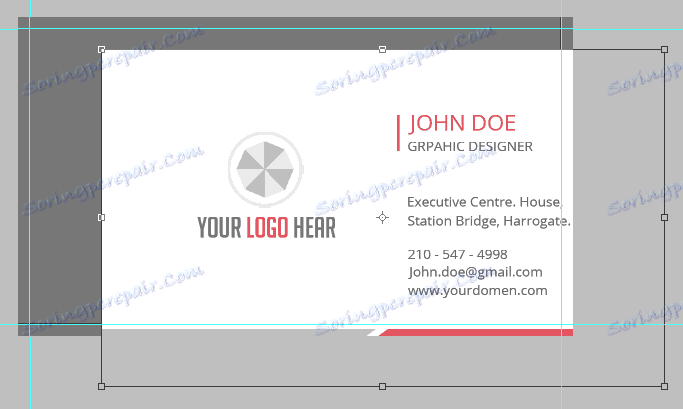
Vyberte skupinu právě umístěnou v paletě vrstev (v pracovním dokumentu) a voláním volné transformace stisknutím kombinace kláves CTRL + T.


Při transformaci je nutné (nutně) držet stisknutou klávesu SHIFT pro zachování proporcí.
Zapamatujte si řezané čáry (vnitřní vodítka), vymezují hranice obsahu.
V tomto režimu lze obsah také přesunout podél plátna.
Po dokončení stiskněte klávesu ENTER .

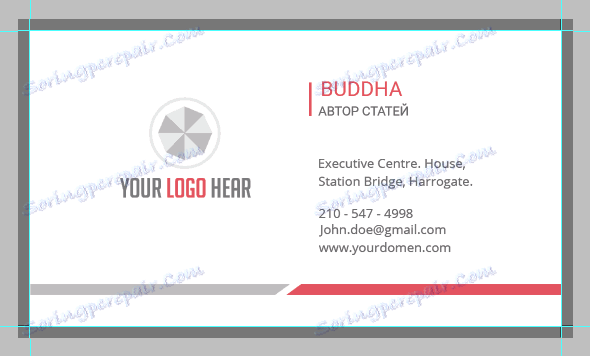
Jak můžete vidět, proporce šablony se liší od poměrů našich vizitek, protože boční hrany dokonale padnou a pozadí a dolní část překrývají řezné čáry (vodítka) v horní a spodní části.
Opravte to. Najděte vrstvu s pozadím vizitky v paletě vrstev (pracovní dokument, skupina, kterou jste přesunuli) a zvýrazněte ji.

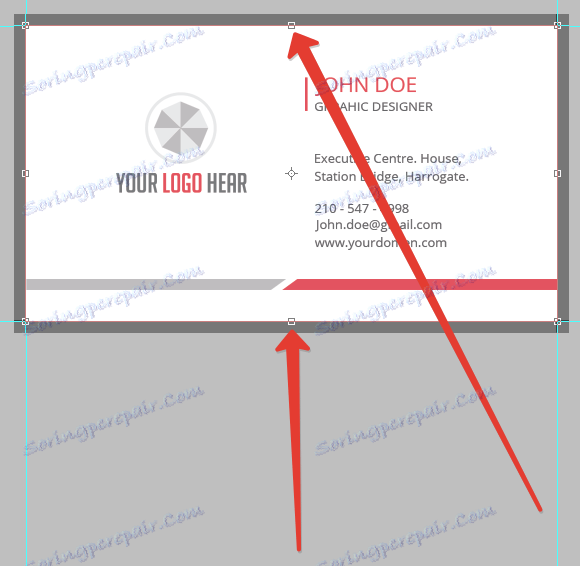
Pak nazýváme volnou transformaci ( CTRL + T ) a výšku upravíme vertikálně ("komprese"). Nedotýkejte se klávesy SHIFT .

2. Upravte typografii (nápisy).
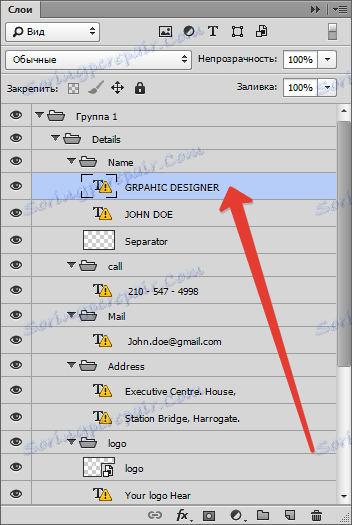
Chcete-li to provést, musíte najít vše, co obsahuje text v paletě vrstev.
Vidíme ikonu s vykřičníkem vedle každé textové vrstvy. To znamená, že písma obsažená v původní šabloně nejsou v systému.

Chcete-li zjistit, které písmo bylo v šabloně, vyberte textovou vrstvu a přejděte do nabídky Okno-Symbol .



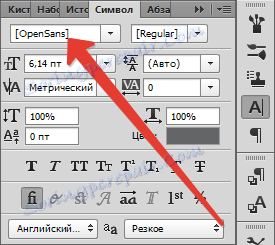
Open Sans ...
Toto písmo lze stáhnout na internetu a nainstalovat.
Čtěte také: Nainstalujte písma ve Photoshopu
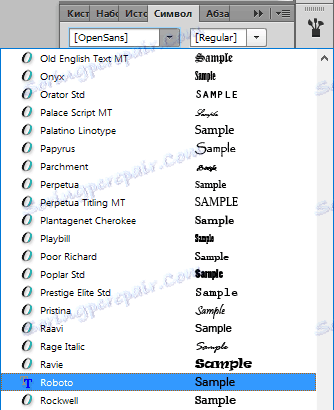
Neinstalujeme nic, ale nahradíme písmo existující písmo. Například Roboto.
Vyberte vrstvu s textem, který chcete upravit, a ve stejném okně symbolu vyhledejte požadované písmo. V dialogovém okně klikněte na tlačítko "OK" . Postup se bude muset opakovat u každé textové vrstvy.


Nyní vyberte nástroj "Text" .

Přidáme kurzor na konec editované kombinace slov (obdélníkový rámeček by měl zmizet z kurzoru) a kliknout levým tlačítkem myši. Dále se text upravuje obvyklým způsobem, to znamená, že můžete vybrat celou frázi a odstranit ji, nebo ihned napsat na vlastní výběr.

Takto upravujeme všechny textové vrstvy a vytváříme vlastní data.
3. Změňte logo
Když nahradíte grafický obsah, musíte jej převést na inteligentní objekt.
Stačí přetáhnout logo ze složky Průzkumník do pracovního prostoru.
Více o tom můžete číst v článku "Jak vložit obrázek do Photoshopu"
Po takové akci se automaticky stává inteligentním objektem. Jinak musíte kliknout pravým tlačítkem na vrstvu s obrázkem a vybrat položku "Převést na inteligentní objekt" .

V blízkosti miniatury vrstvy se objeví ikona, jako na obrazovce obrazovky.

Pro dosažení nejlepších výsledků by rozlišení loga mělo být 300 dpi . A ještě jedna věc: obraz nezobrazujte žádným způsobem, protože jeho kvalita se může zhoršit .

Po všech manipulacích musí být vizitka uložena.
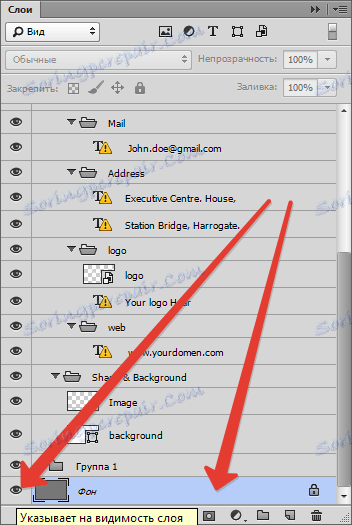
První věc je zakázat vrstvu pozadí, kterou jsme vyplnili tmavě šedou barvou. Vyberte ji a klikněte na ikonu oka.

Tak získáme průhledné pozadí.

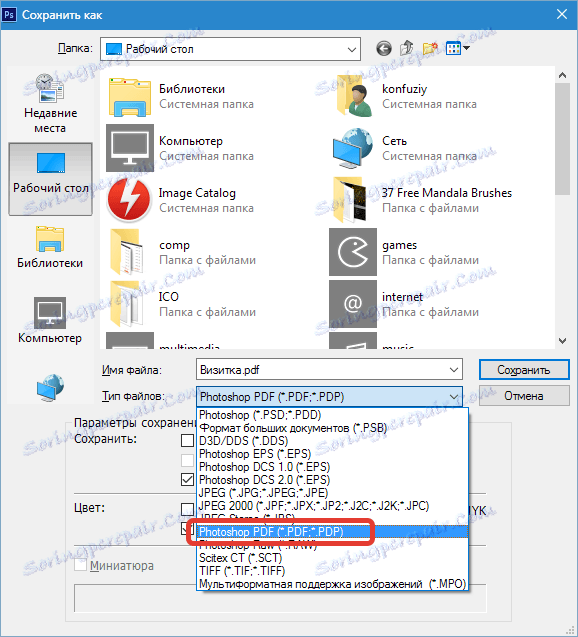
Pak přejděte do nabídky "File - Save As" nebo stiskněte klávesy CTRL + SHIFT + S.
V okně, které se otevře, vyberte typ dokumentu, který chcete uložit - PDF , vyberte umístění a přiřadte soubor název. Klikněte na tlačítko Uložit .

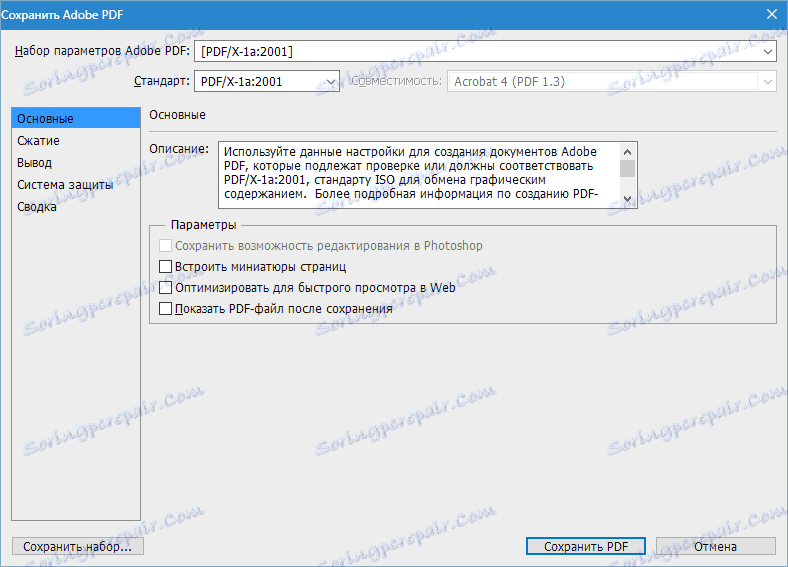
Nastavení jsou nastavena stejně jako na obrazovce obrazovky a kliknete na "Uložit PDF" .

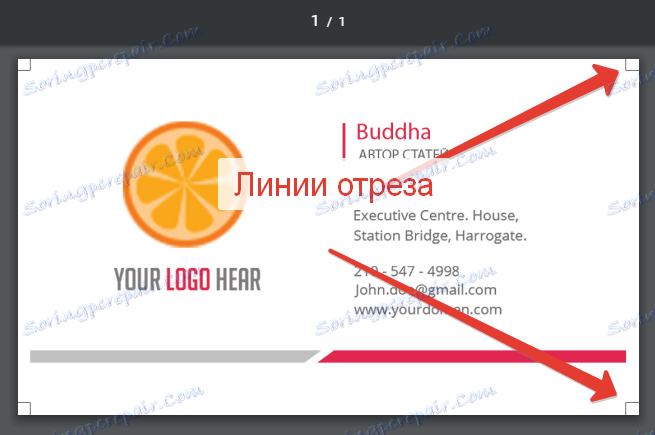
V otevřeném dokumentu vidíme konečný výsledek pomocí řezaných řádků.

Takže jsme vytvořili vizitku pro tisk. Samozřejmě můžete přijít a kreslit návrh sami, ale tato možnost není k dispozici všem.