Zobrazte HTML kód stránky v prohlížeči

Každá stránka na internetu je HTML kód s přidáním dalších webových prvků: CSS, JavaScript, ActionScript. Prohlížení jeho kódu je k dispozici každému uživateli a každý prohlížeč k tomu nabízí několik nástrojů.
Obsah
Zobrazte HTML kód stránky v prohlížeči
Prohlížení kódu stránky na webu může být nutné z různých důvodů: například pro získání pokročilých informací o tom, co stránka obsahuje, kopírování nebo úpravy některých informací, pro vzdělávací účely pro vývojáře začátečníků. Budeme analyzovat hlavní způsoby řešení problému.
Metoda 1: Klávesová zkratka
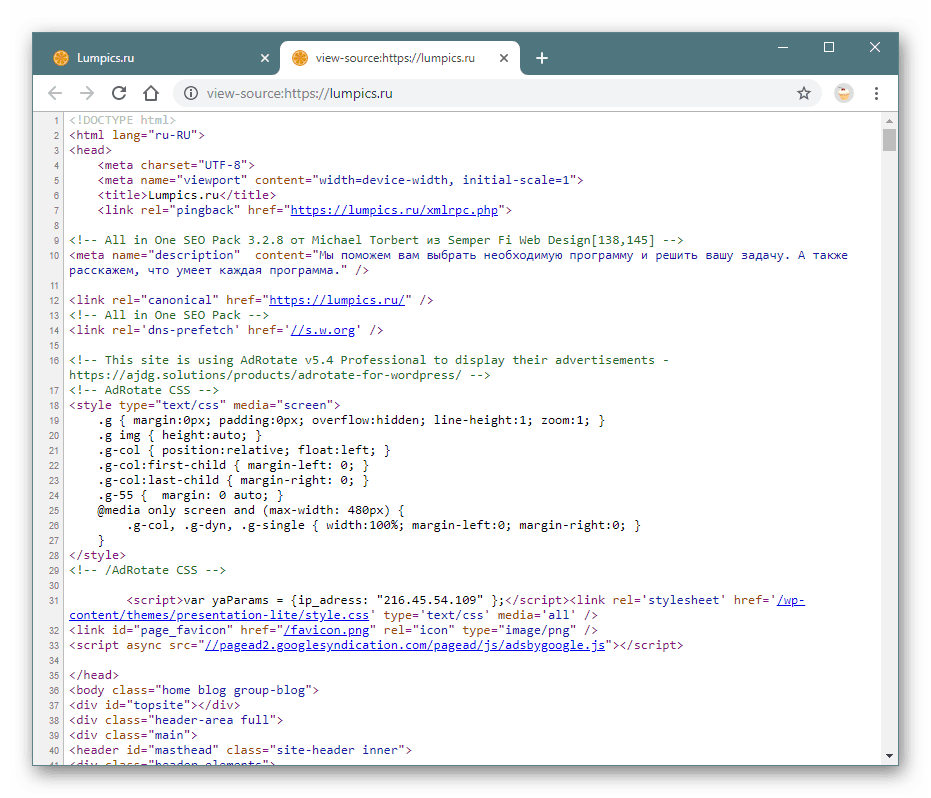
Prohlížeč je mnohem pohodlnější spravovat, pokud se učíte a procvičujete různé klávesové zkratky. Chcete-li rychle otevřít zdrojový kód, stačí stisknout Ctrl + U. Funguje ve všech webových prohlížečích, takže i při použití různých programů ztratí tato kombinace svůj význam.
Metoda 2: Kontextové menu
Pro ty, kteří jsou s myší pohodlnější, je určena alternativa a pro všechny prohlížeče je téměř stejná.
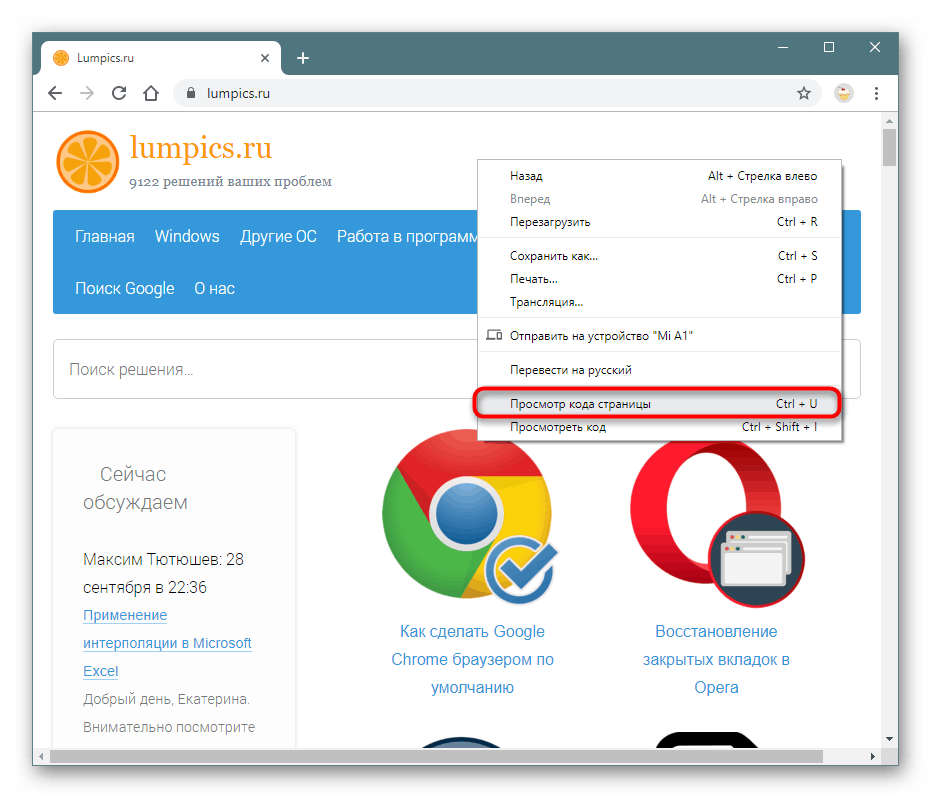
- Google Chrome : Klikněte pravým tlačítkem na prázdné místo a vyberte možnost „Zobrazit kód stránky“ .
- Prohlížeč Yandex : RMB by Blank> Zobrazit kód stránky .
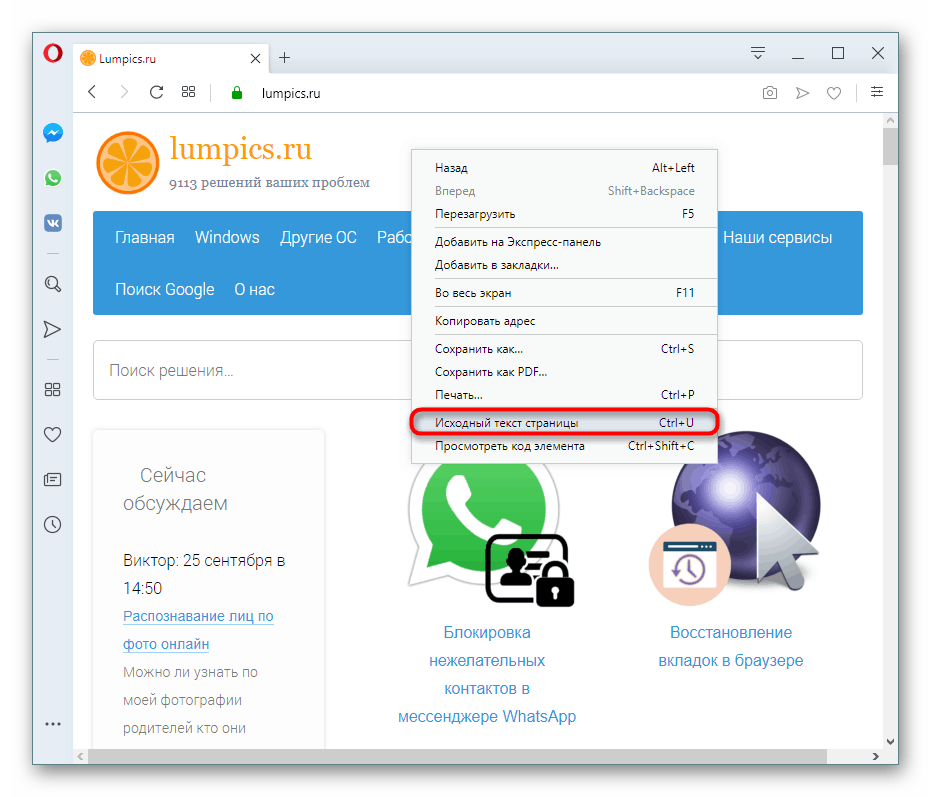
- Opera : Vyvolejte místní nabídku a klikněte na možnost „Text zdrojové stránky“ .
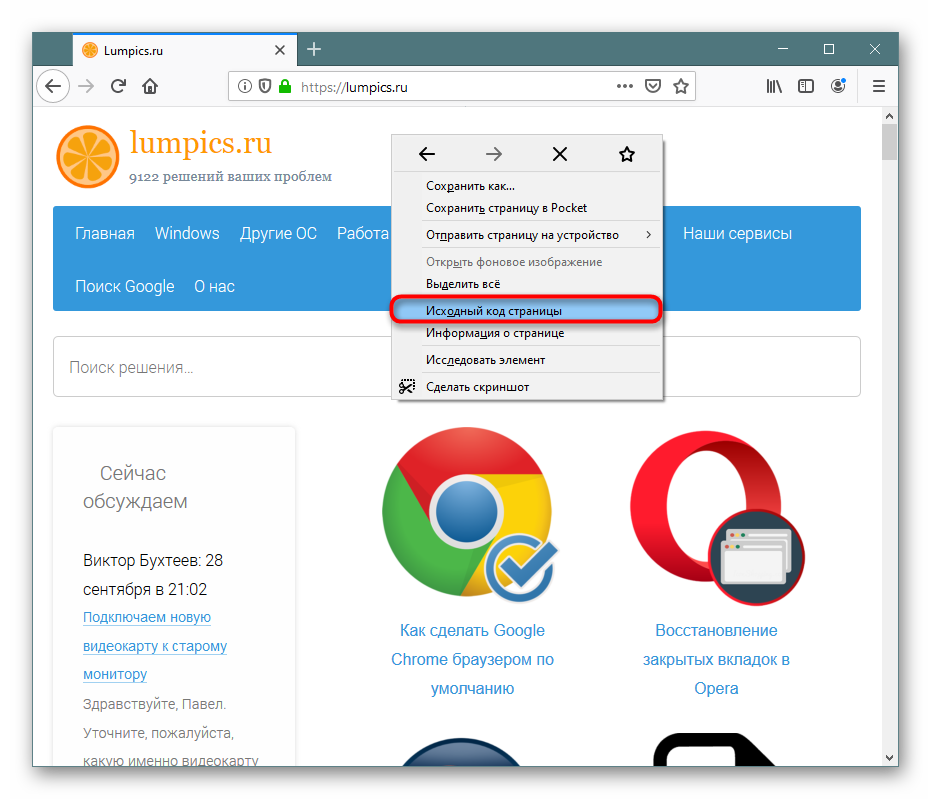
- Mozilla Firefox : Klikněte pravým tlačítkem na prázdné místo na stránce, rozbalte místní nabídku a klikněte na pozici „Zdrojový kód stránky“ .




V důsledku těchto akcí se otevře nová karta s obsahem, který vás zajímá. Bude to stejné bez ohledu na prohlížeč.

Metoda 3: Vývojářské nástroje
Prohlížeče kromě prohlížení nepřetržitého kódu obsahují vývojářské nástroje, které vám umožňují jasněji získat různé informace o stránce a upravovat je. Mezi těmito nástroji je jeden, který zobrazuje celý kód HTML / CSS stránky, což uživateli umožňuje zkoumat konkrétní prvky stránky v reálném čase.
Přečtěte si také: Otevření vývojářské konzole v prohlížeči
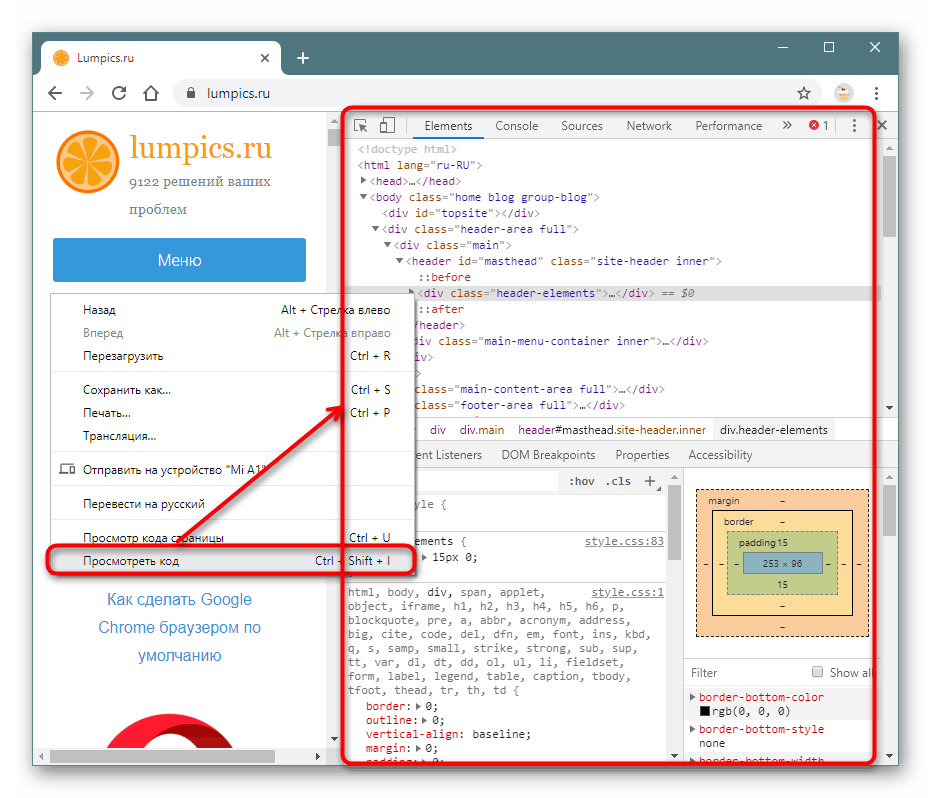
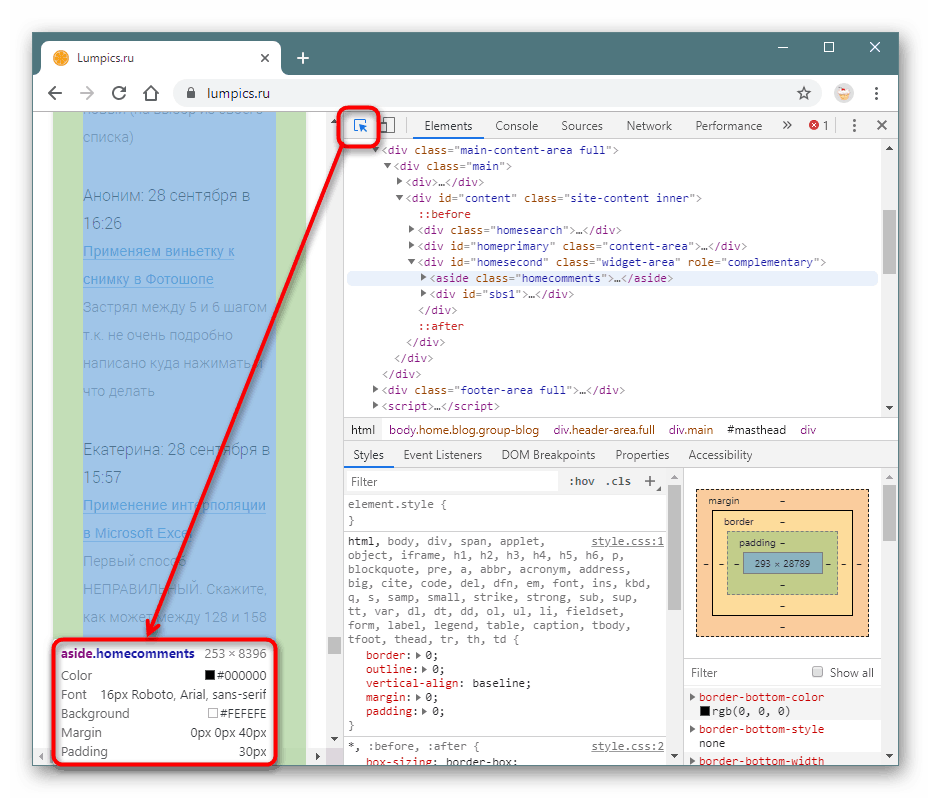
- Google Chrome: klikněte pravým tlačítkem myši na stránku nebo objekt a vyberte možnost Zobrazit kód .
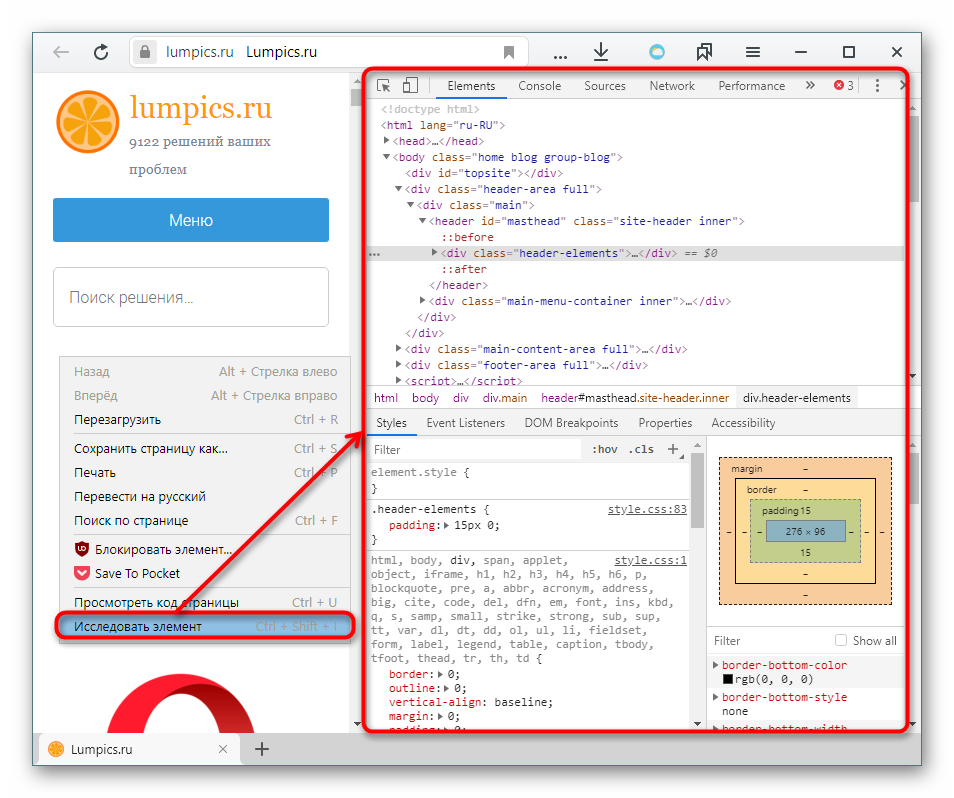
- Prohlížeč Yandex: klepněte pravým tlačítkem myši na požadovanou stránku nebo oblast a vyberte možnost Prozkoumat prvek .
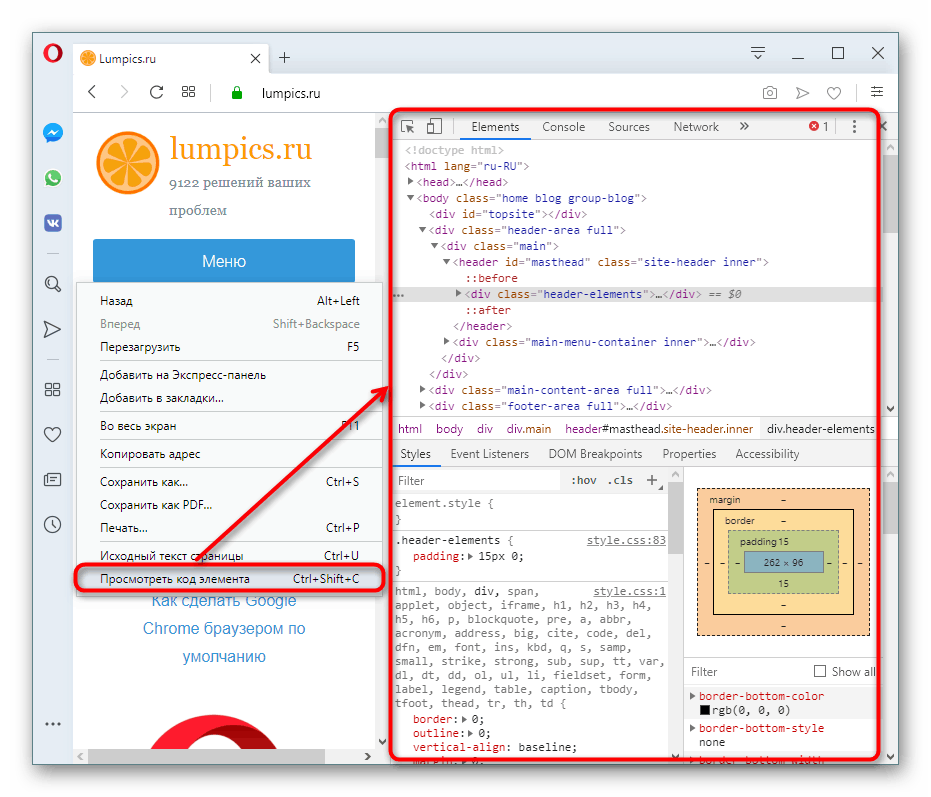
- Opera: klikněte na RMB v požadované oblasti stránky a poté na možnost „Zobrazit kód položky“ .
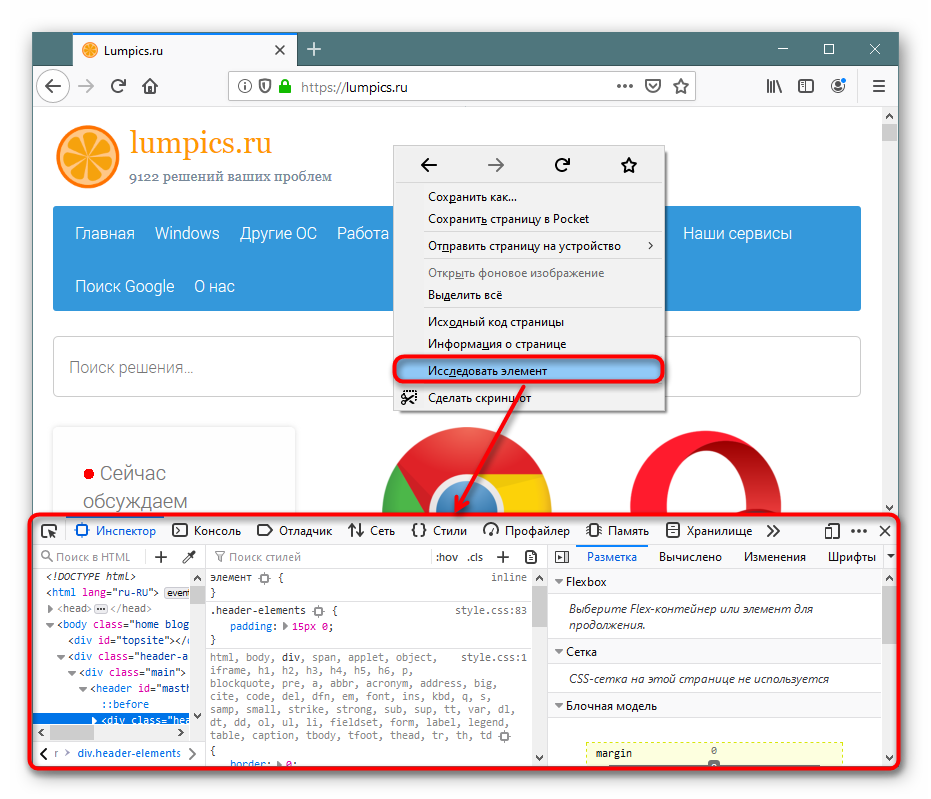
- Mozilla Firefox: RMB v jakékoli části stránky nebo v konkrétní části - „Prozkoumejte prvek“.




Ve výchozím nastavení se otevře karta Elements (ve Firefoxu, Inspector ), kde si můžete prohlédnout HTML a CSS kód celé stránky nebo konkrétního objektu. Chcete-li se dozvědět více o konkrétním prvku stránky, klikněte na tlačítko se šipkou a přejděte na předmět zájmu. Všechny související informace se zobrazí v rozbalovacím okně a vývojářské nástroje automaticky rozšíří oblast kódu, která odpovídá za vybranou položku.

S dalšími funkcemi této karty může uživatel na to přijít sám, a v případě potřeby provést změny.
V tomto krátkém článku jste se naučili 3 způsoby, jak otevřít a zobrazit HTML kód jakékoli internetové stránky. Pokud jste v článku nenalezli webový prohlížeč, který potřebujete, jednoduše vezměte navrhované pokyny jako základ - většina moderních prohlížečů používá stejný motor - Chromium nebo jeho vidličku, takže princip vyvolání požadované sekce se téměř neliší.