Optimalizace a ukládání obrázků GIF
Po vytvoření animace ve Photoshopu je nutné ji uložit do některého z dostupných formátů, z nichž jeden je GIF . Zvláštností tohoto formátu je, že je určen k zobrazení (přehrávání) v prohlížeči.
Pokud máte zájem o další možnosti uložení animace, doporučujeme si přečíst tento článek:
Lekce: Jak uložit video ve Photoshopu
Proces vytváření animace GIF byl popsán v jedné z předchozích lekcí a dnes budeme hovořit o tom, jak soubor uložit ve formátu GIF ao nastavení optimalizace.
Lekce: Vytvořte jednoduchou animaci ve Photoshopu
Uložení GIF
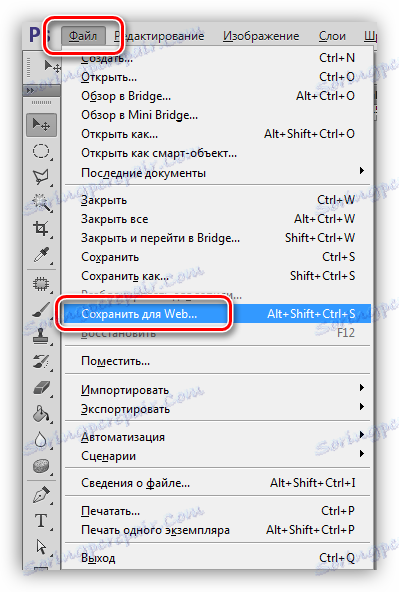
Nejdříve zopakujeme materiál a seznámíme se s oknem nastavení uložení. Otevře se kliknutím na položku "Uložit pro web" v nabídce "Soubor" .

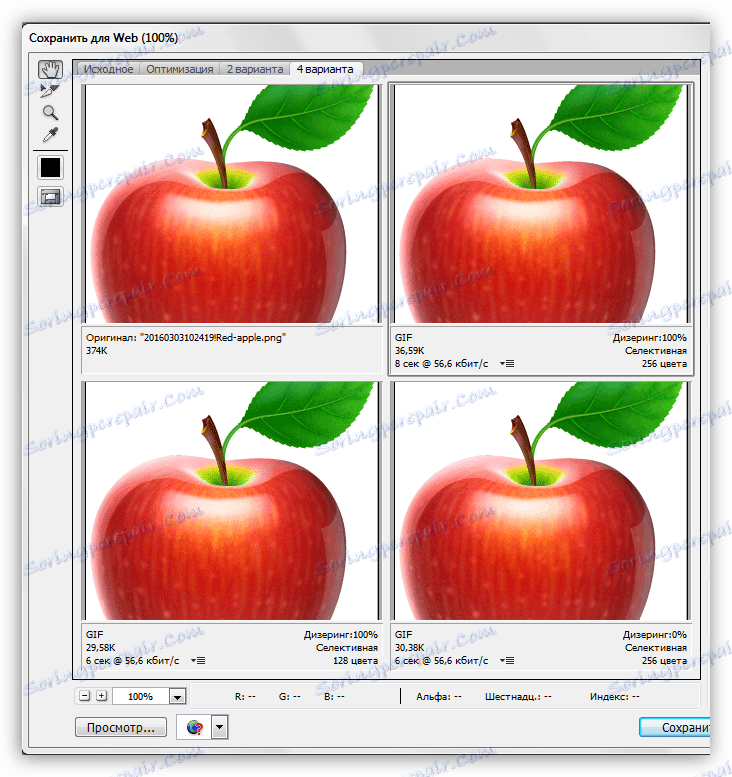
Okno se skládá ze dvou částí: bloku náhledu

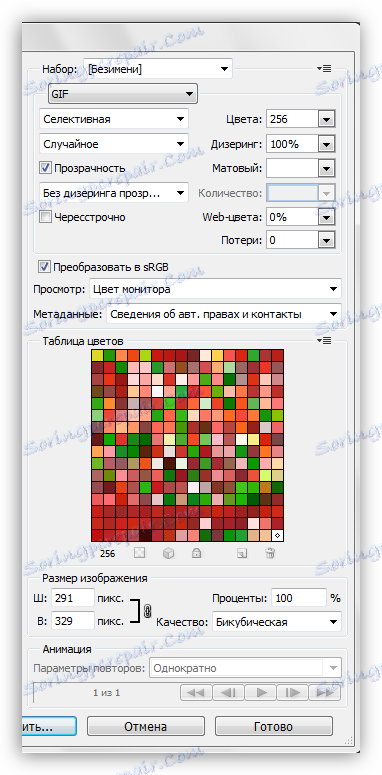
a bloku nastavení.

Blok náhledu
Volba počtu možností prohlížení je vybrána v horní části bloku. V závislosti na vašich potřebách můžete vybrat požadované nastavení.

Obraz v každém okně, s výjimkou originálu, je nakonfigurován samostatně. To je provedeno, aby bylo možné zvolit nejlepší možnost.
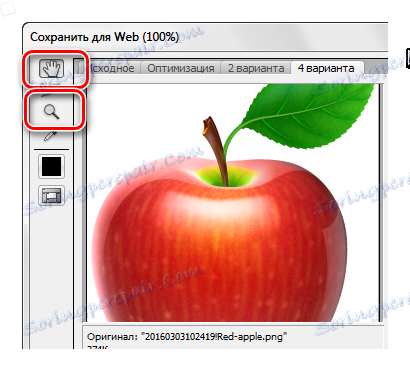
V horní levé části bloku je malá sada nástrojů. Budeme používat pouze "Ruka" a "Měřítko" .

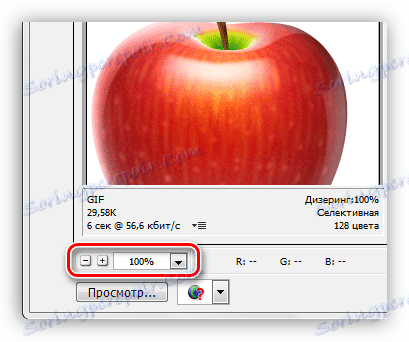
Pomocí "Hands" můžete obrázek přesunout uvnitř vybraného okna. Volba je také provedena tímto nástrojem. "Scale" provádí stejnou akci. Chcete-li přiblížit a oddálit, můžete použít tlačítka v dolní části rámečku.

O něco málo je tlačítko s nápisem "Zobrazit" . Otevře vybranou možnost ve výchozím prohlížeči.

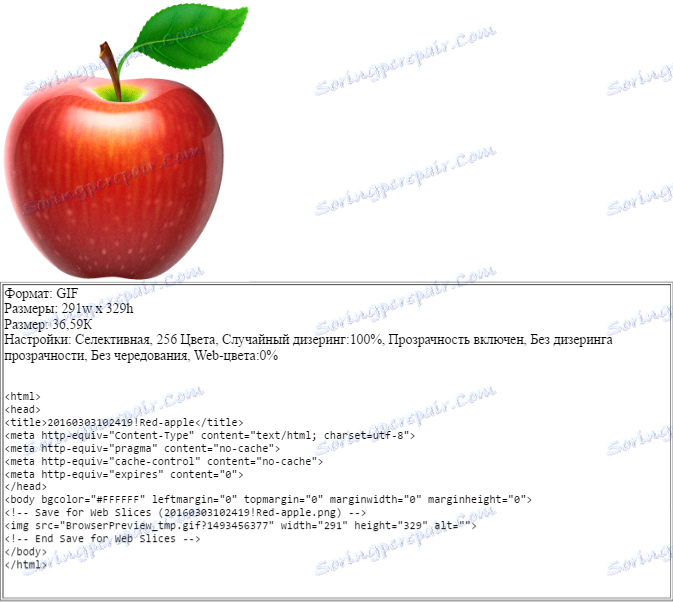
V okně prohlížeče můžeme kromě sady parametrů získat i HTML kód hypha.

Blok nastavení
V tomto bloku jsou parametry obrazu upraveny, budeme je brát v úvahu podrobněji.
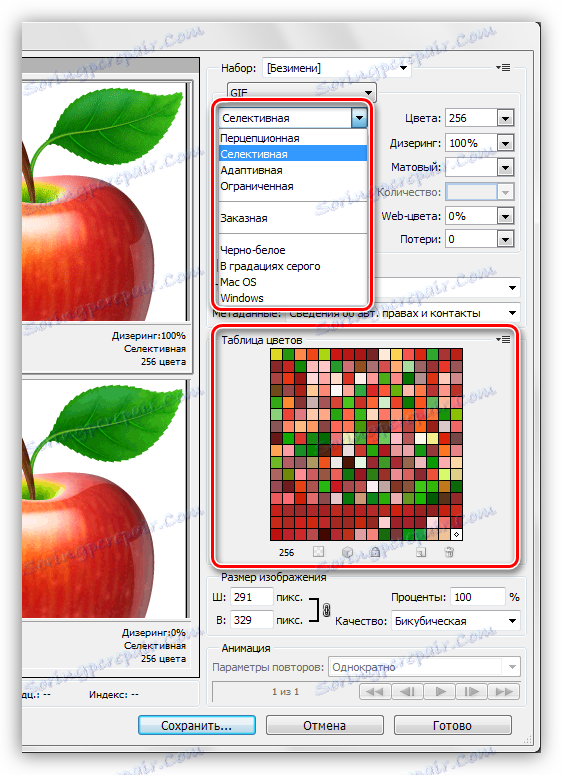
- Barevná schéma. Toto nastavení určuje, která tabulka indexovaných barev bude použita během optimalizace.
![Výběr schématu pro indexování barev při ukládání hypha ve Photoshopu]()
- Percepční a jednoduše "schéma vnímání". Když jej použijete, Photoshop vytvoří barevný graf, který bude řízen aktuálními odstíny obrazu. Podle vývojářů je tato tabulka co nejblíže tomu, jak lidské oko vidí barvy. Plus - obrázek nejblíže originálu, barvy jsou maximálně zachovány.
- Selektivní schéma je podobná předchozí, ale používá především barvy týkající se trezoru pro web. I zde je kladen důraz na zobrazování odstínů, které jsou blízké původním odstínům.
- Adaptivní . V tomto případě je tabulka vytvořena z barev, které se nejčastěji nacházejí v obraze.
- Limited . Skládá se ze 77 barev, z nichž některé vzorky jsou nahrazeny bílou formou tečky (zrna).
- Vlastní . Když zvolíte tuto schéma, můžete vytvořit vlastní paletu.
- Černá a bílá . V této tabulce se používají pouze dvě barvy (černé a bílé), a to i pomocí zrnitosti.
- V gradách šedé . Zde se používají různé úrovně odstínů šedé.
- MacOS a Windows . Údaje tabulky jsou sestaveny na základě vlastností zobrazování obrázků v prohlížečích pod řízením těchto operačních systémů.
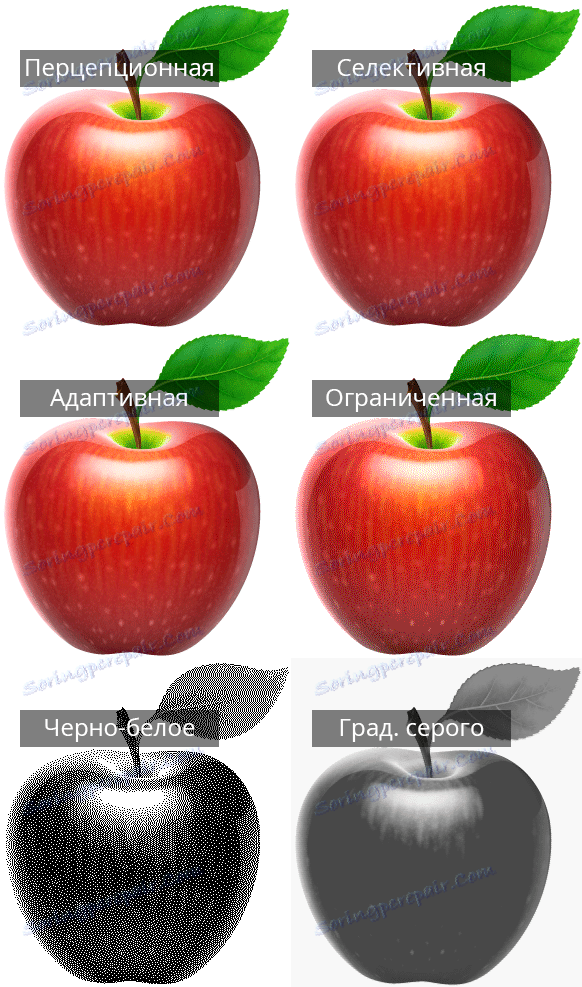
Zde je několik příkladů aplikačních schémat.
![Ukázky obrázků pomocí různých tabulek indexování barev při ukládání hypha ve Photoshopu]()
Jak vidíte, první tři vzorky mají zcela přijatelnou kvalitu. Navzdory skutečnosti, že vizuálně se téměř neodlišují od sebe navzájem, na různých snímcích tyto systémy fungují jinak.
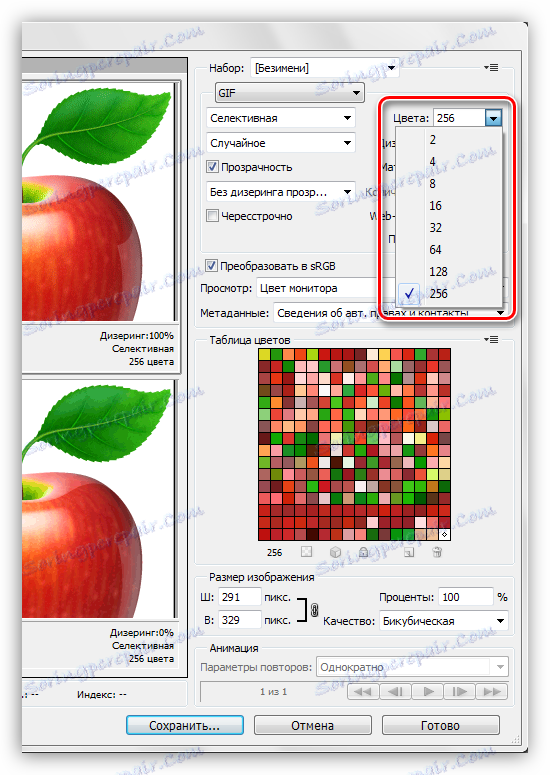
- Maximální počet barev v tabulce barev.
![Nastavení maximálního počtu barev v indexové tabulce při ukládání hypha ve Photoshopu]()
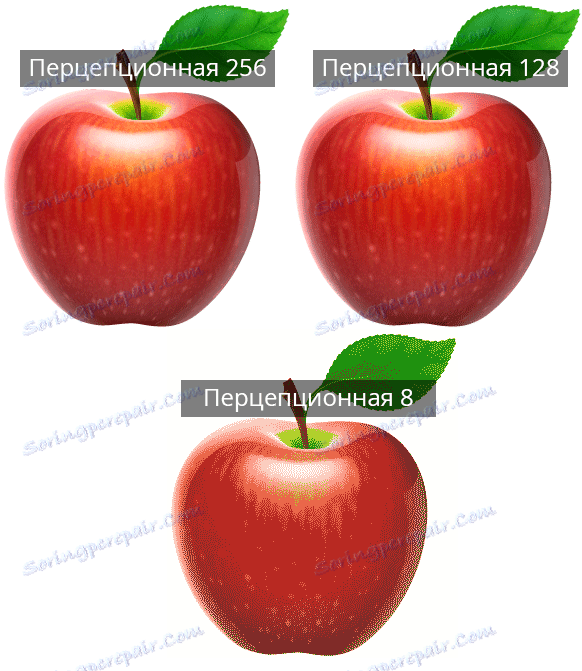
Počet odstínů v obraze přímo ovlivňuje jeho hmotnost, a tedy i rychlost stahování v prohlížeči. Nejběžnější hodnota je 128 , protože toto nastavení má téměř žádný vliv na kvalitu, zatímco snižuje hmotnost sádry.
![Příklady nastavení maximálního počtu barev v indexové tabulce při ukládání hypha ve Photoshopu]()
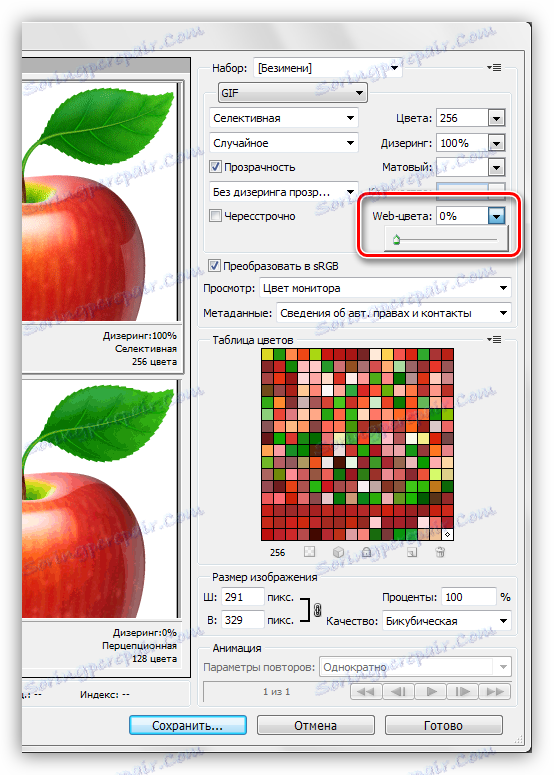
- Webové barvy. Toto nastavení nastavuje toleranci s tím, které odstíny jsou převedeny na ekvivalent ze zabezpečené webové palety. Hmotnost souboru je určena hodnotou nastavenou posuvníkem: hodnota je vyšší - soubor je menší. Při nastavování barev webu byste neměli zapomenout na kvalitu.
![Nastavení tolerance pro konverzi barev barev na webové barvy při ukládání hypha ve Photoshopu]()
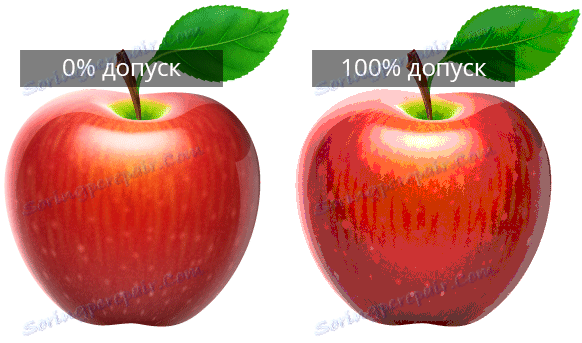
Příklad:
![Příklady nastavení tolerance převodu barev na Weeb při ukládání hyfy ve Photoshopu]()
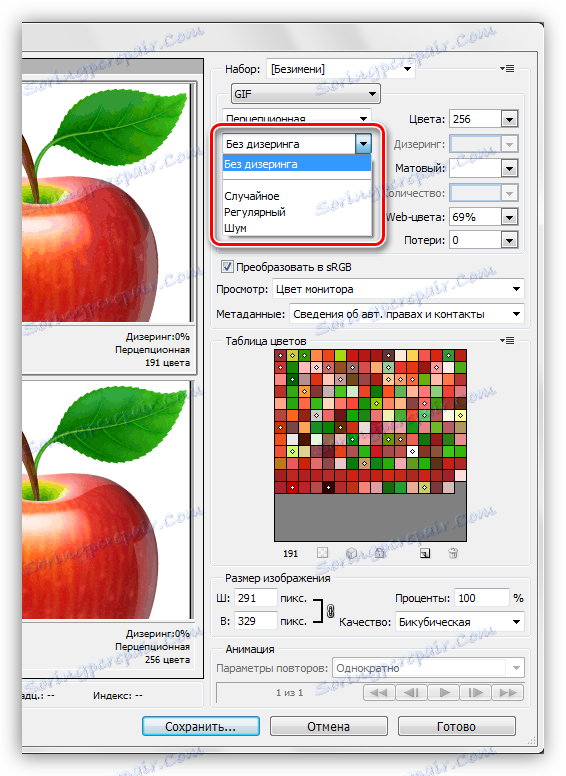
- Dithering umožňuje hladké přechody mezi barvami smícháním odstínů obsažených ve vybrané indexové tabulce.
![Nastavení dithering při zachování hypha ve Photoshopu]()
Také ladění pomůže, pokud je to jen možné, zachovat gradienty a integritu monochromatických záplat. Při použití ditheringu se zvýší váha souboru.
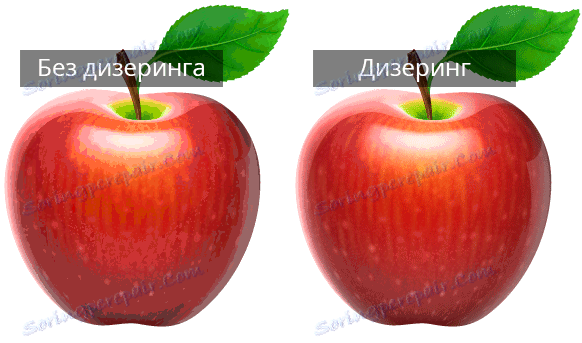
Příklad:
![Příklady použití nastavení dithering při zachování hypha ve Photoshopu]()
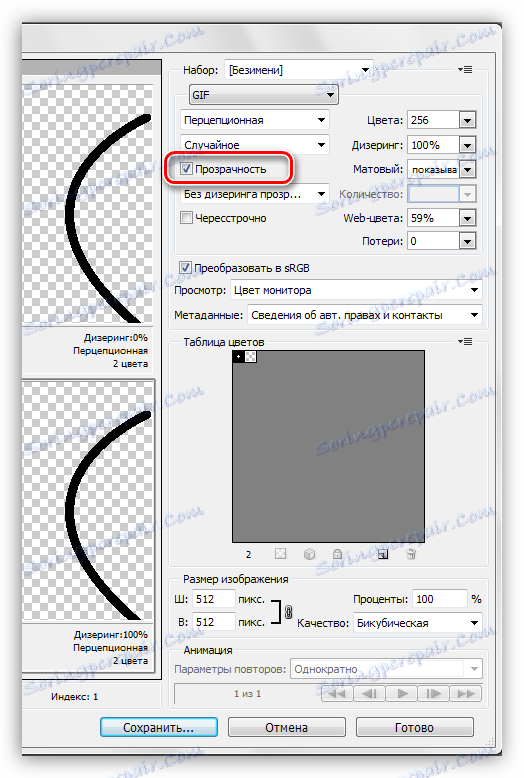
- Transparentnost. Formát GIF podporuje pouze absolutně transparentní nebo absolutně neprůhledné pixely.
![Upravte průhlednost pozadí při ukládání hypha ve Photoshopu]()
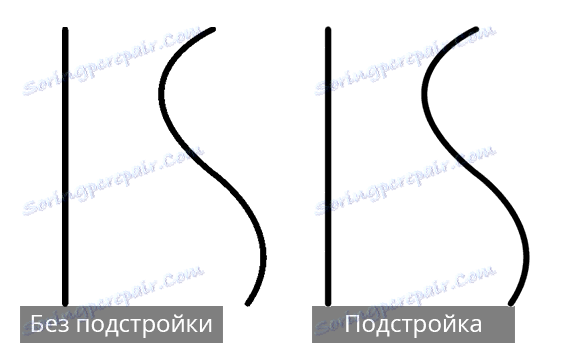
Tento parametr, bez další úpravy, špatně zobrazuje zakřivené čáry a ponechává pixelový žebřík.
![Příklady použití matné úpravy při zachování hyphae ve Photoshopu]()
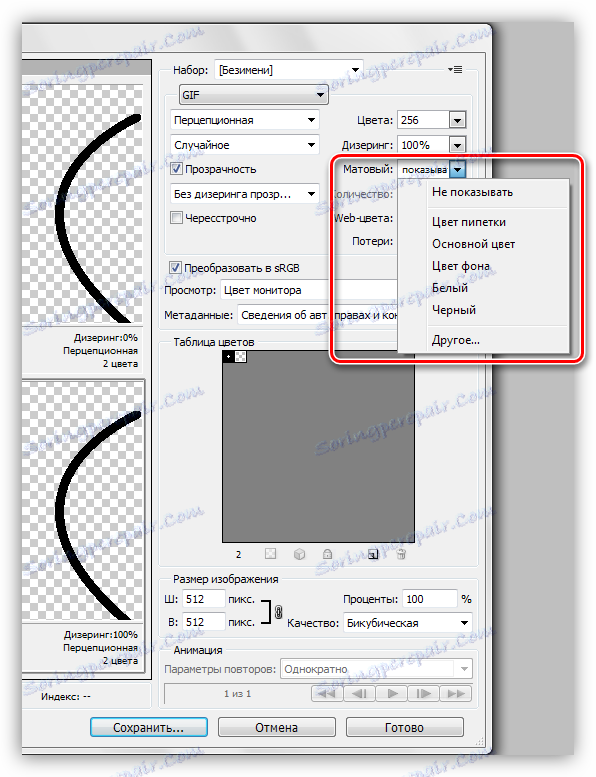
Úprava se nazývá "Matt" (v některých vydáních "Kayma" ). Díky tomu můžete upravit smíchání obrazových pixelů s pozadím stránky, na které se budou nacházet. Pro nejlepší zobrazení zvolte barvu, která odpovídá barvě pozadí webu.
![Nastavení poměru pixelů obrazu na pozadí stránky. Uložením hypha ve Photoshopu]()
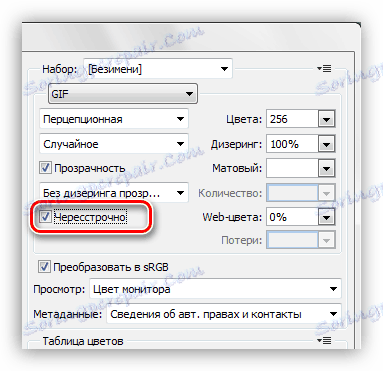
- Prokládané. Jeden z nejužitečnějších nastavení pro web. V případě, že má soubor významnou váhu, umožňuje vám okamžitě zobrazit obrázek na stránce a zvýšit jeho kvalitu při načítání.
![Konfigurace prokládání při ukládání hypha ve Photoshopu]()
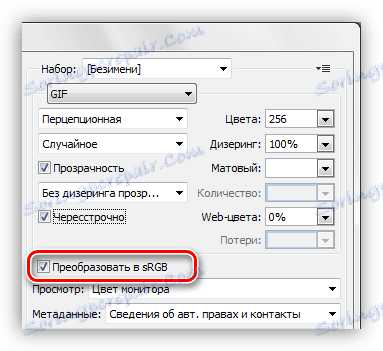
- Konverze sRGB pomáhá zachovat maximální množství originálních barev při ukládání.
![Konfigurace převodu barev na sRGB při ukládání hypha ve Photoshopu]()
Nastavení "Transparentní průhlednost" výrazně zhoršuje kvalitu obrazu a v praktické části lekce budeme hovořit o parametru "Ztráta" .

Pro nejlepší pochopení procesu nastavení ukládání hypha ve Photoshopu musíte pracovat.
Praxe
Cílem optimalizace obrazu pro internet je maximalizovat hmotnost souboru při zachování kvality.
- Po zpracování obrazu přejděte do nabídky "File - Save for Web" .
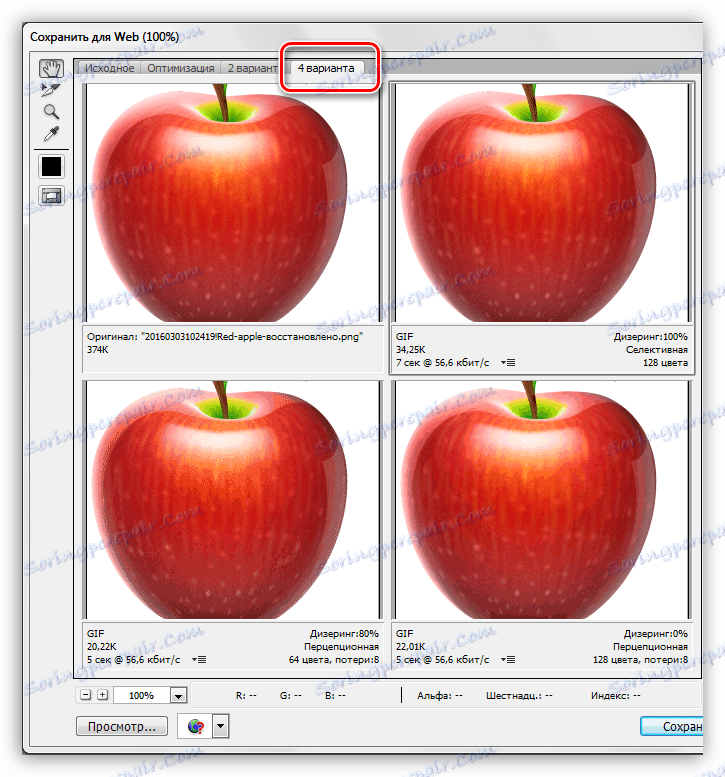
- Režim zobrazení nastavíme na "4 možnosti" .
![Výběr počtu možností pro zobrazení výsledků při ukládání hypha ve Photoshopu]()
- Poté budete potřebovat jednu z možností, která se bude nejvíce podobat originálu. Nechť je obrázek napravo od zdroje. To se provádí za účelem vyhodnocení velikosti souboru při maximální kvalitě.
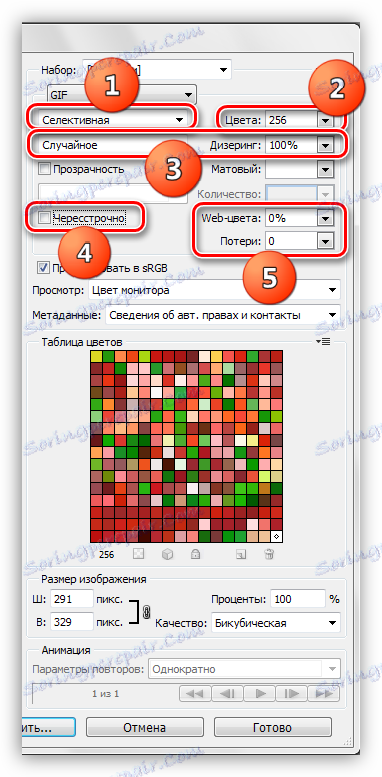
Nastavení parametrů jsou následující:
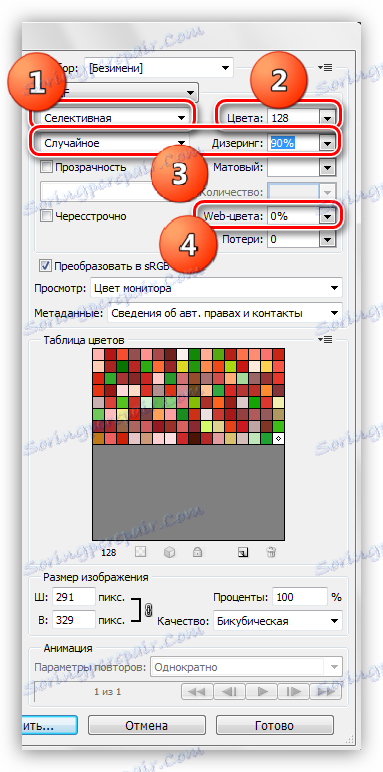
- Barevná schéma je "selektivní" .
- "Barvy" - 265.
- "Rozlišení" - "Náhodně" , 100%.
- Před parametrem "Interlaced" odstraníme daw, protože konečný objem obrazu bude poměrně malý.
- "Webové barvy" a "Ztráty" jsou nulové.
![Nastavení parametrů referenčního snímku při ukládání hyfy ve Photoshopu]()
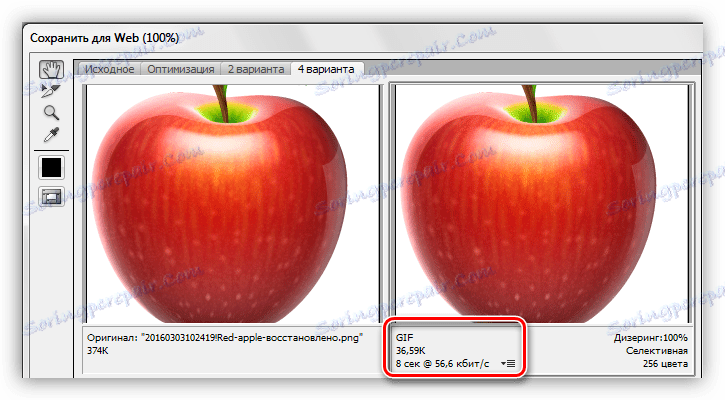
Porovnejte výsledek s originálem. Ve spodní části okna s ukázkou můžeme vidět aktuální velikost sádry a její rychlost stahování při určené rychlosti internetu.
![Srovnání výsledků optimalizace obrazu s originálem při zachování hypha ve Photoshopu]()
- Přejděte na obrázek níže jen nastavit. Zkusme to optimalizovat.
- Ponecháme diagram beze změny.
- Počet barev se zmenší na 128.
- Hodnota "Dithering" se sníží na 90%.
- Webové barvy se nedotýkají, protože v tomto případě nám nepomáhá udržovat kvalitu.
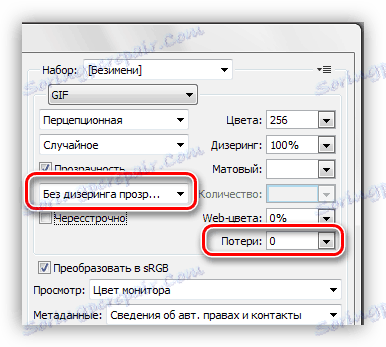
![Nastavení parametrů cílového obrazu při ukládání hypha ve Photoshopu]()
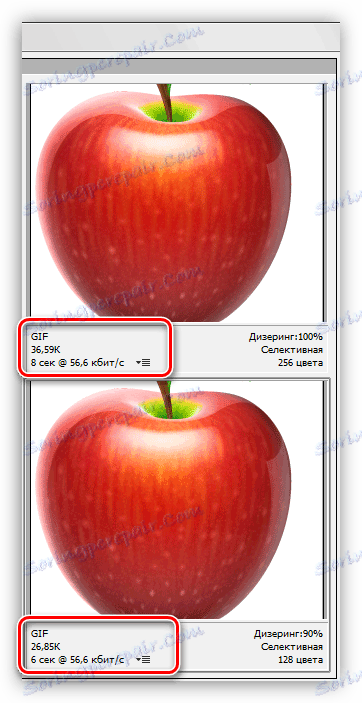
Velikost hyfy klesla z 36,59 KB na 26,85 KB.
![Redukce velikosti obrazu po optimalizaci při zachování hypha ve Photoshopu]()
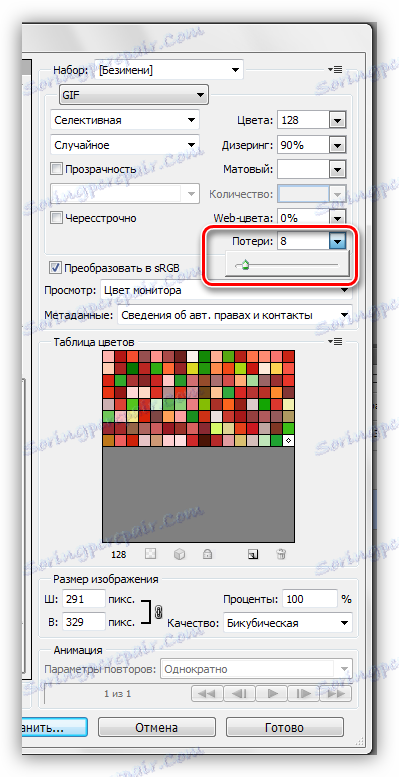
- Vzhledem k tomu, že obrázek již obsahuje zrnitost a malé chyby, pokusíme se zvýšit ztráty . Tento parametr určuje přijatelnou úroveň ztráty dat při kompresi GIF . Změňte hodnotu na hodnotu 8.
![Nastavení úrovně přípustné ztráty dat při kompresi GIF pro uložení hypha ve Photoshopu]()
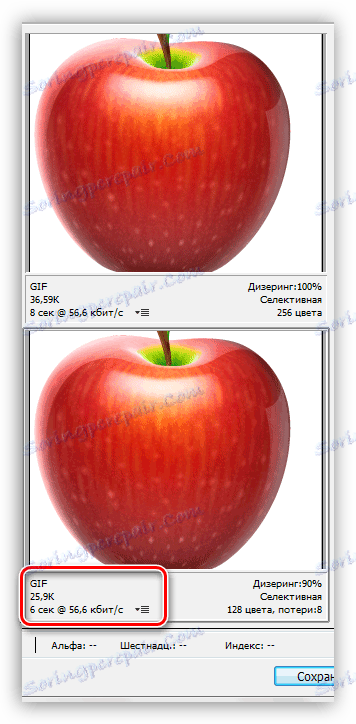
Podařilo se nám snížit velikost souboru, při ztrátě trochu kvality. Gifka nyní váží 25,9 kilobajtů.
![Velikost obrazu po úpravě ztrát při ukládání hypha ve Photoshopu]()
Celkově jsme mohli snížit velikost obrazu asi o 10 KB, což je více než 30%. Velmi dobrý výsledek.
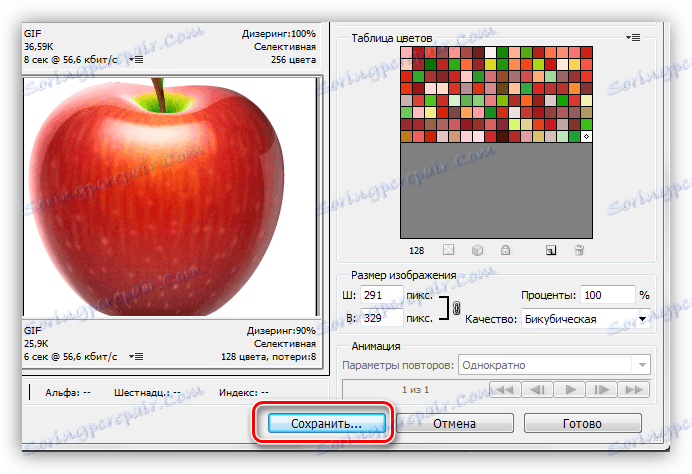
- Další akce jsou velmi jednoduché. Klikněte na tlačítko "Uložit" .
![Uložit tlačítko v okně nastavení uložit Gypsy ve Photoshopu]()
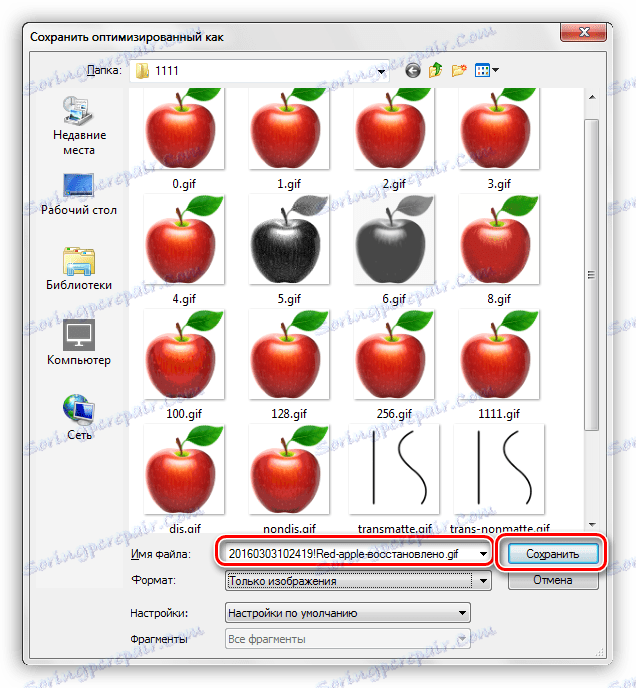
Vyberte místo pro ukládání, uveďte název hyfy a znovu klikněte na tlačítko Uložit .
![Výběr místa a názvu ukládání hyfy ve Photoshopu]()
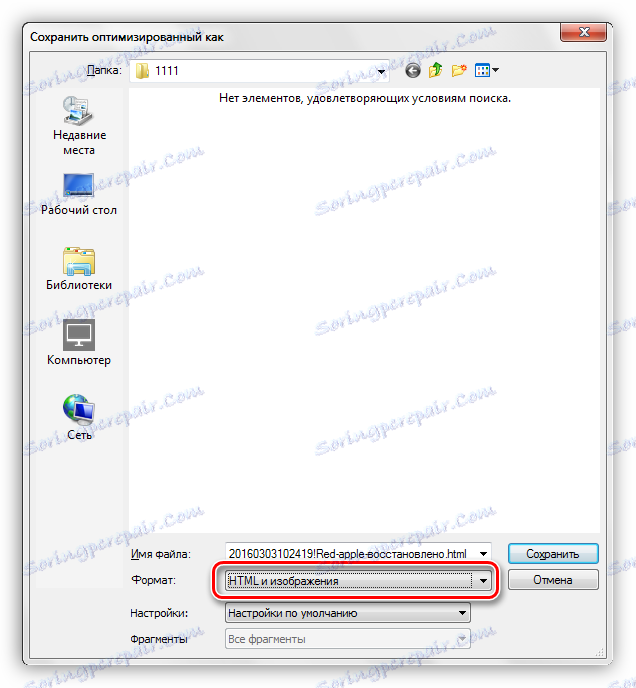
Všimněte si, že je možné vytvořit HTML dokument spolu s GIF , ve kterém bude náš obrázek vložen. Chcete-li to provést, je nejlepší vybrat prázdnou složku.
![Uložit gifki spolu s HTML dokument ve Photoshopu]()
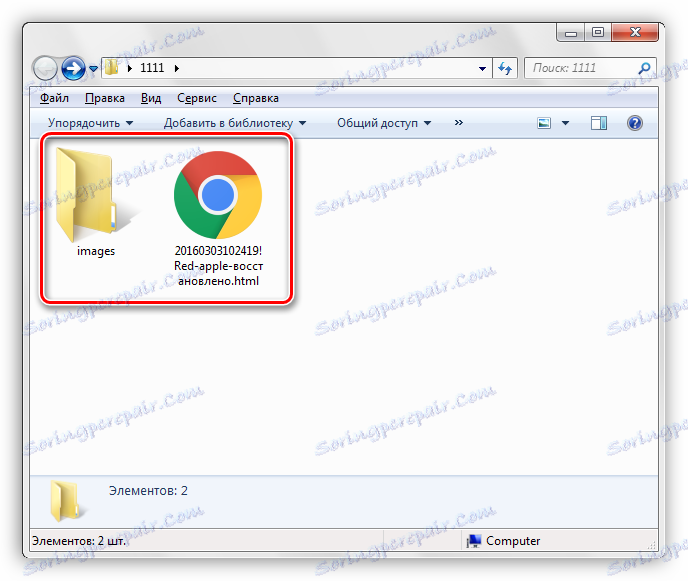
V důsledku toho získáme stránku a složku s obrázkem.
![Složka s uloženou hyfa ve Photoshopu]()
Tip: při přiřazování názvu souboru se pokuste nepoužívat znaky cyrilika, protože ne všechny prohlížeče jsou schopny je přečíst.
V této lekci o uložení obrázku ve formátu GIF je dokončen. Na tom jsme zjistili, jak optimalizovat soubor pro zasílání na internetu.