Vkládání videí z YouTube na vaše stránky
Služba YouTube poskytuje obrovskou službu všem webům a poskytuje tak možnost umístit videa na jiné zdroje. Samozřejmě tímto způsobem jsou zabíjeni dva zajíci najednou - video hosting YouTube se odchyluje daleko za jeho hranice, zatímco stránka má schopnost vysílat video bez bičování nebo přetížení svých serverů. Tento článek bude hovořit o tom, jak vložit video na web s Yutubou.
Obsah
Hledání a nastavení kódu pro vkládání videí
Než se dostanete do džungle kódování a řekněte, jak vložit přehrávač do samotného webu, měli byste zjistit, kam má tento přehrávač získat, nebo spíše jeho kód HTML. Navíc musíte vědět, jak nakonfigurovat, aby přehrávač vypadal ekologicky na vašem webu.
Krok 1: Najděte kód HTML
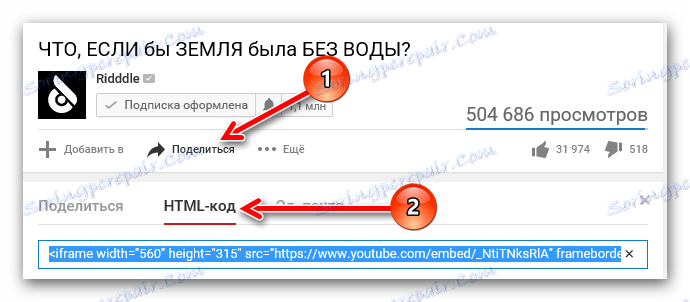
Chcete-li do svého webu vložit video, potřebujete znát jeho kód HTML, který poskytuje služba YouTube. Za prvé, musíte jít na stránku s videem, který si přejete půjčit. Za druhé, posuňte stránku o něco níže. Za třetí, pod videem musíte kliknout na tlačítko "Sdílet" a pak přejít na kartu "HTML kód" .

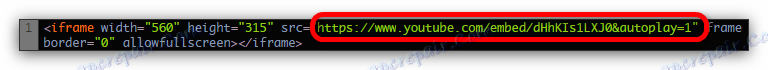
Potřebujete pouze tento kód (kopírovat, "CTRL + C" ) a vložit ( "CTRL + V" ) do kódu vašeho webu na požadované místo.
Krok 2: Konfigurace kódu
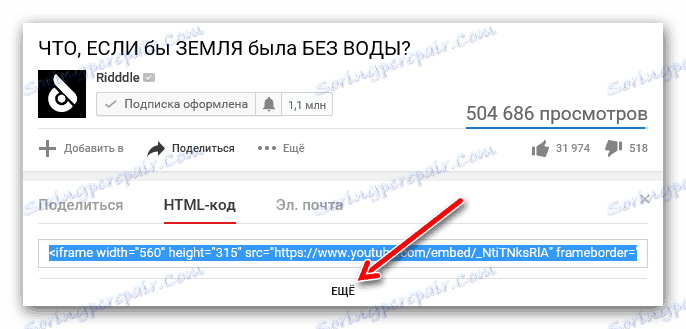
Pokud velikost samotného videa nevyhovuje vám a chcete jej změnit, pak Youtoub tuto příležitost nabízí. Stačí kliknout na tlačítko "Více" a otevřít speciální panel s nastavením.

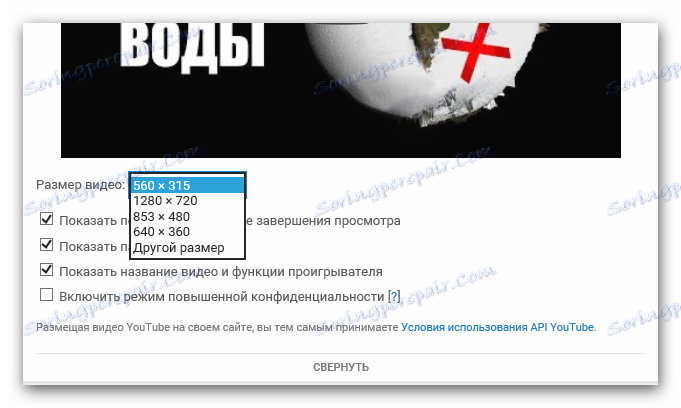
Zde uvidíte, že můžete změnit velikost videa pomocí rozevíracího seznamu. Chcete-li ručně nastavit rozměry, vyberte v seznamu další velikost a zadejte ji sami. Mějte na paměti, že zadáním jednoho parametru (výšky nebo šířky) se automaticky vybere druhý, čímž se zachová proporce klipu.

Zde můžete také nastavit řadu dalších parametrů:
- Zobrazit související videa po ukončení náhledu.
Zaškrtnutím políčka vedle této možnosti po zhlédnutí videa na vašem webu až do konce, bude divák mít výběr z jiných videí, které jsou podobné v předmětu, ale ne závisí na vašem preferenci. - Zobrazit ovládací panel.
Pokud zrušíte zaškrtnutí políčka, bude na vašem webu přehrávač bez hlavních prvků: tlačítka pauzy, ovládání hlasitosti a možnost ztrácet čas. Mimochodem, doporučujeme, aby byl tento parametr vždy ponechán pro pohodlí uživatele. - Zobrazit název videa.
Odstranením této ikony uživatel, který navštívil váš web a aktivoval video na něm, neuvidí jeho jméno. - Aktivujte vylepšené soukromí.
Tento parametr nemá vliv na zobrazení přehrávače, ale pokud jej aktivujete, služba YouTube uloží informace o uživatelích, kteří navštívili váš web, pokud si toto video prohlíželi. Obecně neexistuje žádné nebezpečí, takže můžete odškrtnout.
To jsou všechna nastavení, která můžete provést na webu YouTube. Můžete snadno vzít změněný kód HTML a vložit jej na svůj web.
Možnosti pro vkládání videa na web
Mnoho uživatelů při rozhodování o vytvoření webové stránky ne vždy ví, jak vložit videa z Youtube na to. Tato funkce však umožňuje nejen diverzifikovat webový zdroj, ale také zlepšit technické aspekty: zatížení na serveru je několikrát méně, protože se zcela přenese na servery Youtube a v přídavek je k dispozici spousta volného místa, dosáhnout obrovské velikosti, počítané v gigabajtech.
Metoda 1: Vložit na webu HTML
Pokud je váš zdroj napsán v HTML, pak chcete vložit video z YouTube, musíte jej otevřít v některém textovém editoru, Poznámkový blok ++ . Také můžete použít běžný notebook, který je součástí všech verzí systému Windows. Po otevření najděte místo, kam chcete umístit video do celého kódu, a vložte dříve kopírovaný kód.
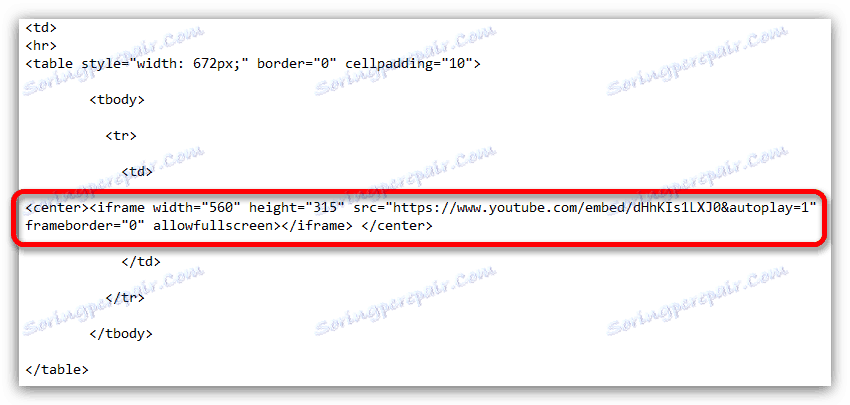
Na obrázku níže naleznete příklad takové vložky.

Metoda 2: Vložit do aplikace WordPress
Chcete-li umístit video z YouTube na webu pomocí WordPress, je to ještě jednodušší než u zdroje HTML, protože není třeba používat textový editor.
Chcete-li vložit video, otevřete nejprve samotný editor WordPress a přepněte jej do režimu "Text" . Najděte místo, kam chcete umístit video, a vložte kód HTML, který jste použili z YouTube.
Mimochodem, video může být vloženo do widgetů podobným způsobem. Ale v prvcích webu, které nelze z účtu administrátora upravovat, je vložení videa mnohem obtížnější. Chcete-li to provést, je třeba upravit soubory témat, které se velmi nedoporučují uživatelům, kteří tomu nerozumí.
Metoda 3: Vložení do webů Ucoz, LiveJournal, BlogSpot a podobných webů
Zde je vše jednoduché, neexistuje žádný rozdíl od metod, které byly uvedeny dříve. Měli byste věnovat pozornost pouze tomu, že samotní editoři kódu se mohou lišit. Stačí ji najít a otevřít v režimu HTML a vložit kód HTML přehrávače YouTube.
Ruční přizpůsobení kódu HTML přehrávače po jeho vložení
Konfigurace plug-in přehrávače na webu YouTube byla diskutována výše, ale toto není všechna nastavení. Některé parametry můžete nastavit ručně a změnit samotný kód HTML. Tyto manipulace lze provádět jak během vkládání videa, tak i po něm.
Změna velikosti přehrávače
Možná, že poté, co jste už nakonfigurovali přehrávač a vložili jej na svůj web, při otevření stránky zjistíte, že jeho velikost neodpovídá požadovanému výsledku, a to mírně. Naštěstí můžete všechno opravit opravou kódu HTML přehrávače.
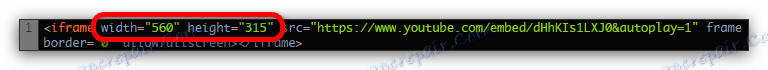
Potřebujete znát pouze tyto dva prvky a za co zodpovídají. Prvek "šířka" je šířka vloženého přehrávače a "výška" je výška. Proto v samotném kódu musíte nahradit hodnoty těchto prvků, které jsou uvedeny za znaménkem rovnosti, a měnit velikost vloženého přehrávače.

Hlavní věc, buďte opatrní a vyberte správné proporce, takže hráč v důsledku není příliš roztažený nebo naopak zploštělý.
Automatické přehrávání
Tím, že vezmete HTML kód z Youtube, můžete to mírně změnit tak, že když otevřete svůj web, uživatel automaticky přehraje video. Chcete-li to provést, použijte příkaz & autooplay = 1 bez uvozovek. Mimochodem, tento prvek kódu by měl být zadán po odkazu na samotné video, jak je znázorněno na následujícím obrázku.

Pokud změníte názor a chcete zakázat automatické přehrávání, změňte hodnotu "1" po označení (=) na hodnotu "0" nebo úplně odeberte tento prvek.
Přehrávání z určitého místa
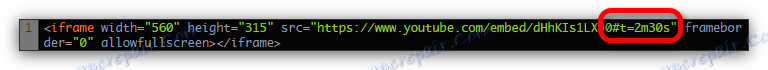
Můžete také upravit přehrávání z určitého místa. To je velmi výhodné, pokud potřebujete navštívit uživatele vašeho webu a zobrazit fragment ve videu, který je obsažen v článku. Chcete-li to provést, v kódu HTML na konci odkazu na film musíte přidat následující prvek: "# t = XXmYYs" bez uvozovek, kde XX je minuty a YY je sekundy. Všimněte si, že všechny hodnoty musí být zapsány ve sloučené podobě, tj. Bez mezery a v číselném formátu. Příklad, který můžete vidět na obrázku níže.

Chcete-li vrátit zpět všechny provedené změny, musíte tento kódový prvek smazat nebo dát čas na začátku - "# t = 0m0s" bez uvozovek.
Povolení nebo zakázání popisu
A nakonec ještě jedno mazlení, jak pomocí úpravy původního kódu HTML klipu můžete při přehrávání videa na vašem webu přidat zobrazení ruských titulků.
Čtěte také: Jak povolit titulky YouTube
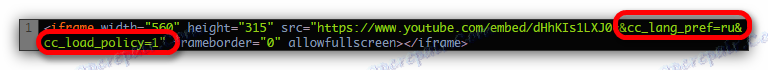
Chcete-li zobrazit titulky ve videu, musíte použít dva prvky kódu vložené postupně. První prvek je "& cc_lang_pref = en" bez uvozovek. Je zodpovědný za výběr jazyka titulků. Jak vidíte, v příkladu existuje hodnota "ru", což znamená, že je vybrán ruský jazyk titulků. Druhý je "& cc_load_policy = 1" bez uvozovek. Umožňuje vám povolit a zakázat titulky. Pokud je za znaménkem (=), budou zahrnuty titulky, pokud jsou nulové, resp. Vypnuté. Na obrázku níže můžete vidět vše sami.

Čtěte také: Jak nastavit titulky na YouTube
Závěr
V důsledku toho můžete říci, že vkládání videí z YouTube na stránky je poměrně jednoduchým úkolem, s kterým se každý uživatel dokáže vypořádat. A způsoby nastavení samotného přehrávače umožňují nastavit parametry, které jsou pro vás nezbytné.