Metoda 1: PlayCode
PlayCode je pokročilý editor kódu, který podporuje JavaScript a všechny základní funkce plnohodnotného vývojového prostředí. V něm můžete kombinovat vývoj HTML, CSS a JS a přepínat mezi dokumenty kdykoli ve vhodnou dobu.
Přejděte na online službu PlayCode
- Editor spustíte kliknutím na tlačítko „Otevřít editor“.
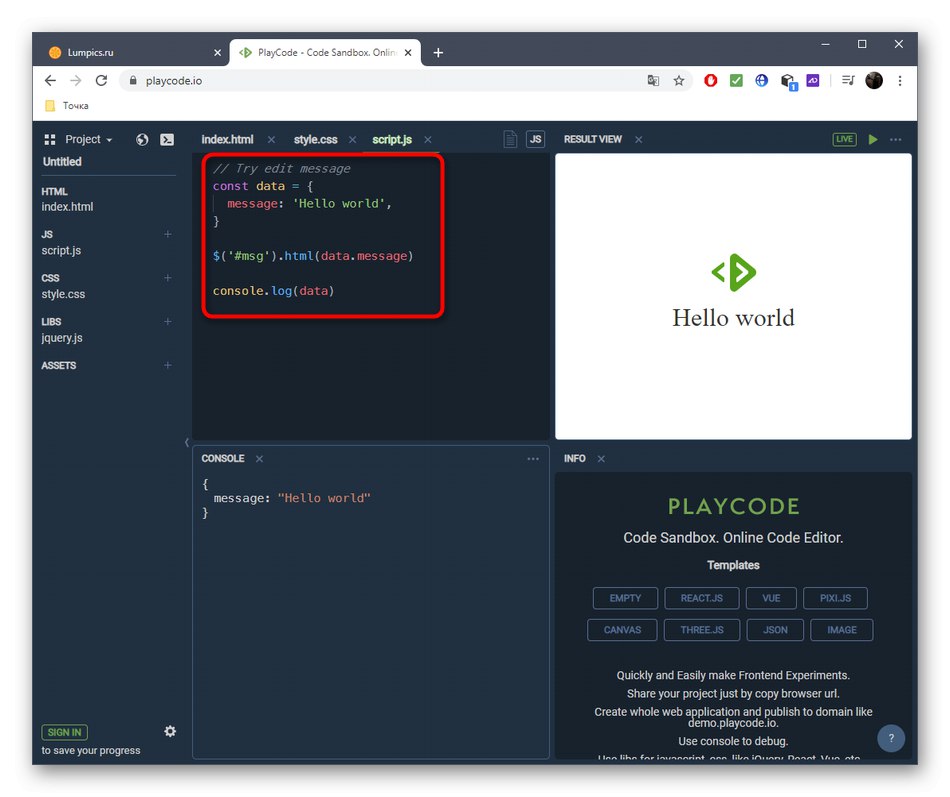
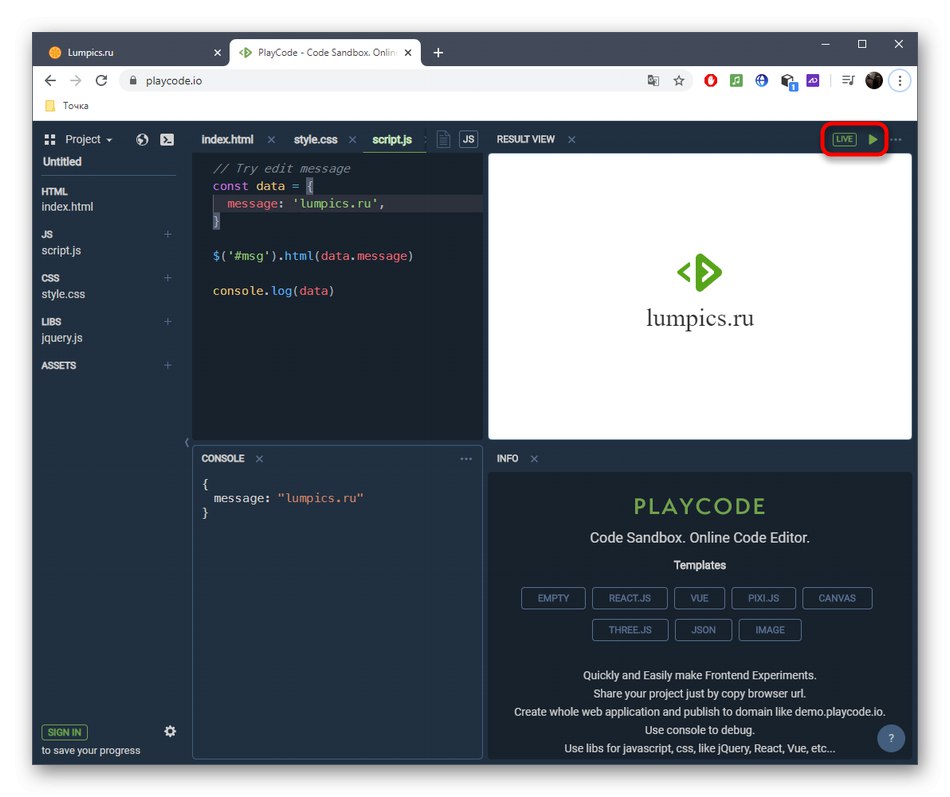
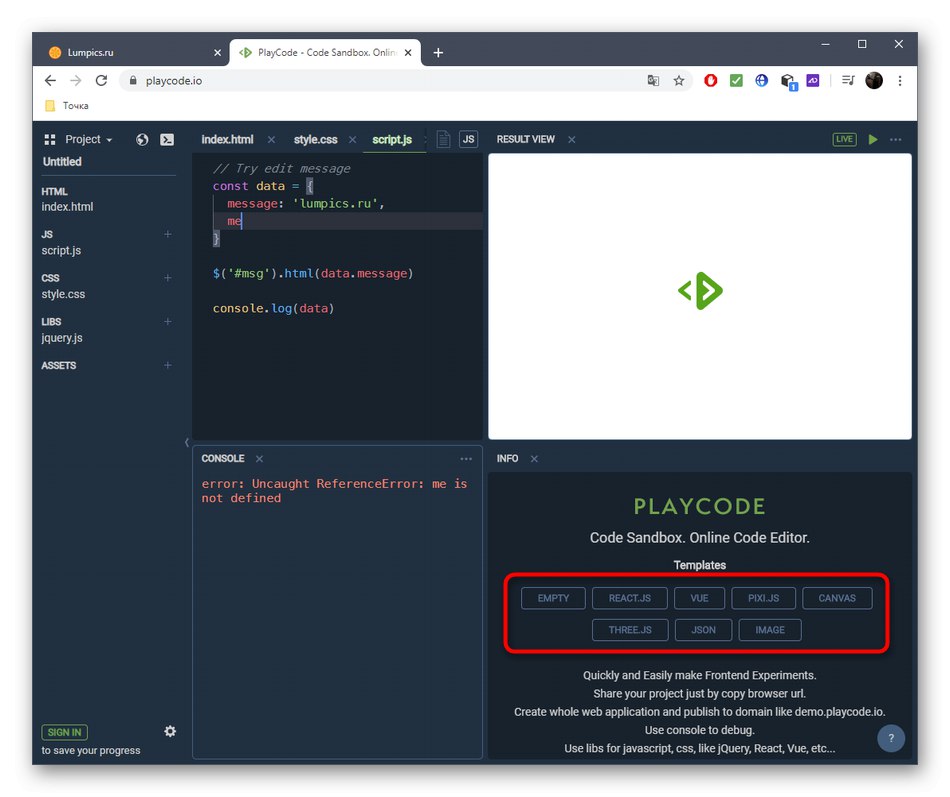
- Bude vytvořena základní šablona, kterou lze v případě potřeby odstranit a začít psát skripty úplně od začátku ve stejném bloku editoru.
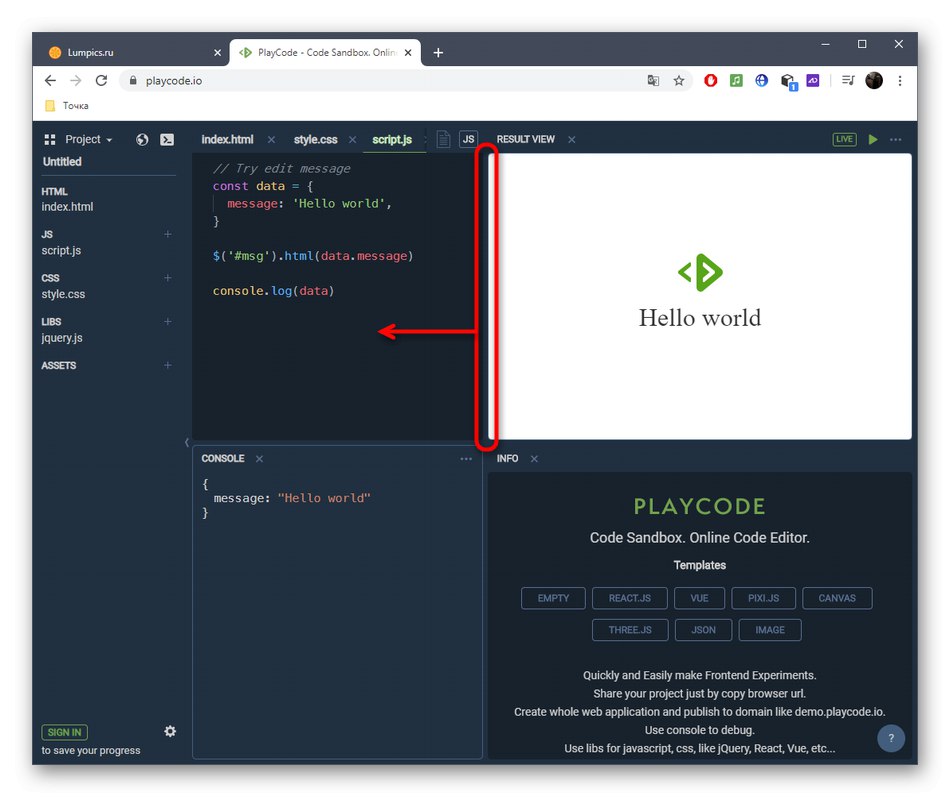
- K dispozici je změna velikosti všech existujících bloků, která se provádí přesunutím extrémního rámečku. Připravte si pracovní prostor předem, abyste usnadnili další vývoj.
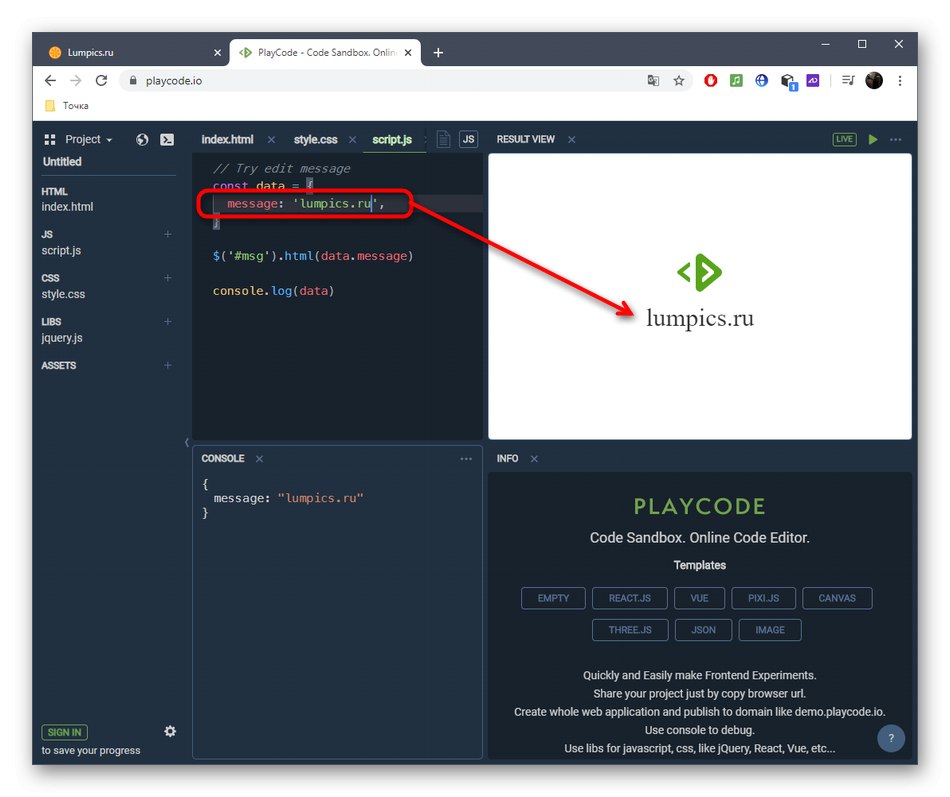
- Veškeré provedené změny se okamžitě projeví na obrazovce, protože ve výchozím nastavení je aktivován živý režim.
- Deaktivujte ji deaktivací příslušného tlačítka umístěného vpravo nahoře. Poté bude nutné spustit kompilaci samostatně kliknutím na ikonu s trojúhelníkem.
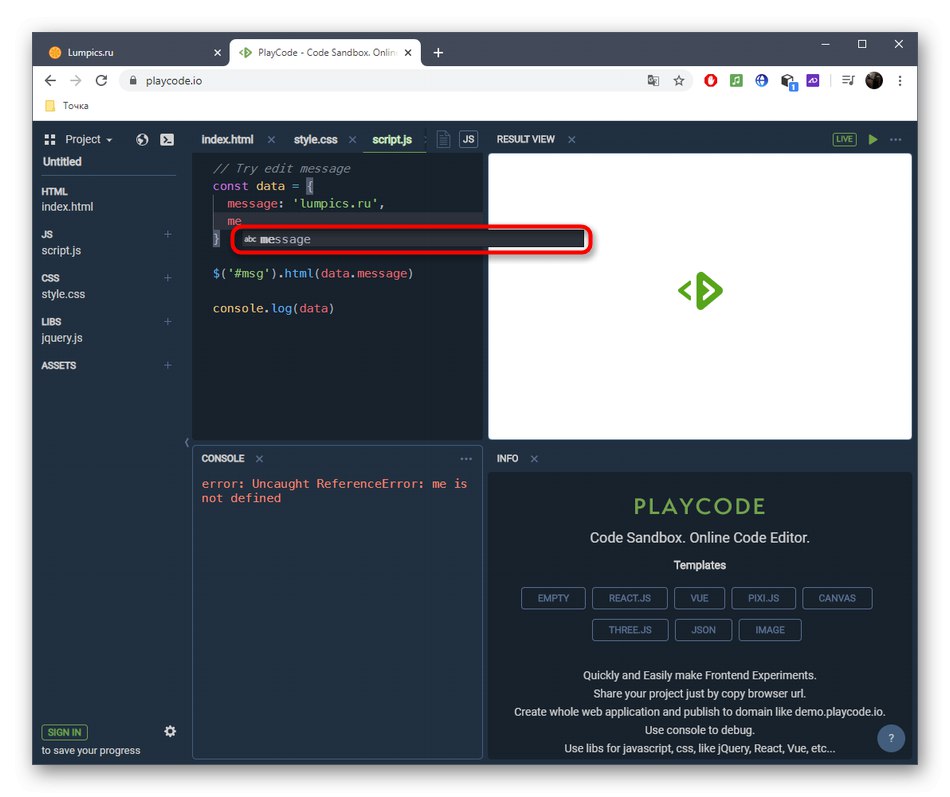
- Pomocí vestavěných rad můžete rychle psát důležité příkazy. Stačí napsat jen pár písmen a veškerý zbytek obsahu se automaticky nahradí. Totéž platí pro uvozovky nebo závorky, které se zapisují automaticky.
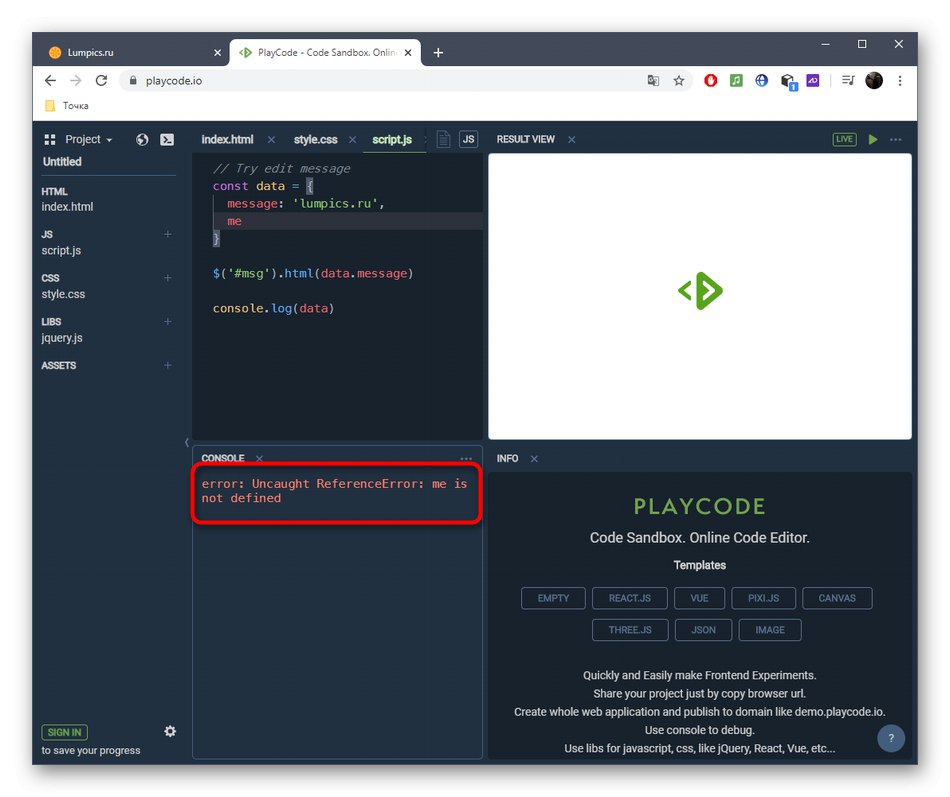
- Konzola je zobrazena vlevo dole. Pokud se během zpracování kódu vyskytnou nějaké chyby, okamžitě se zobrazí upozornění s analýzou nepřesností.
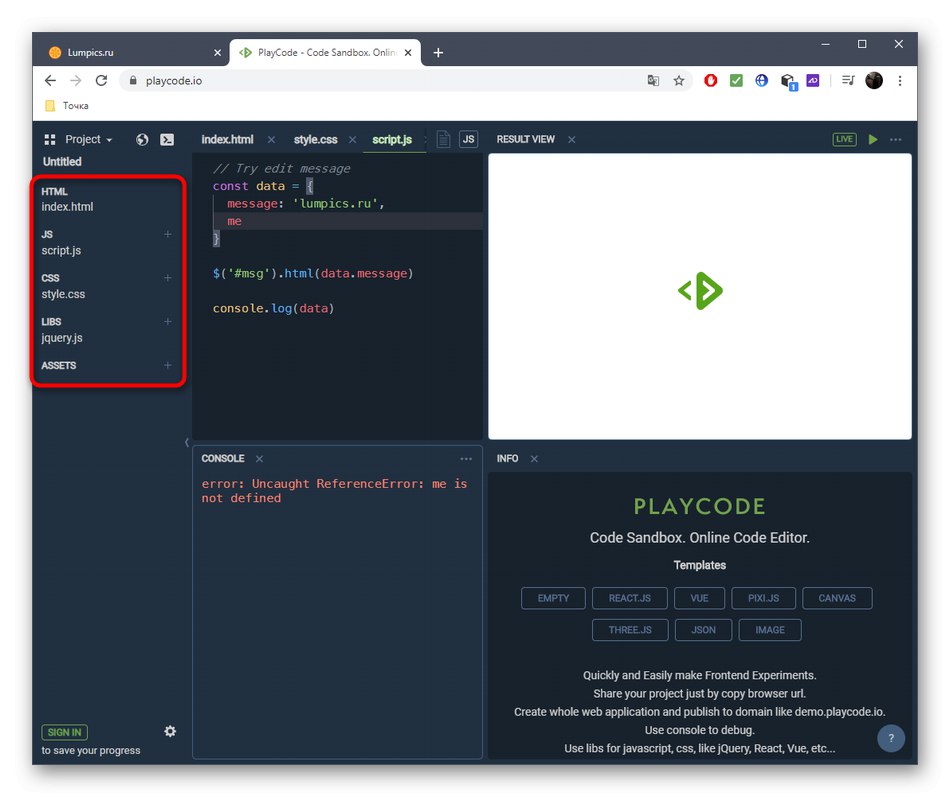
- Pomocí levého panelu můžete přepínat mezi soubory JS, HTML a CSS.
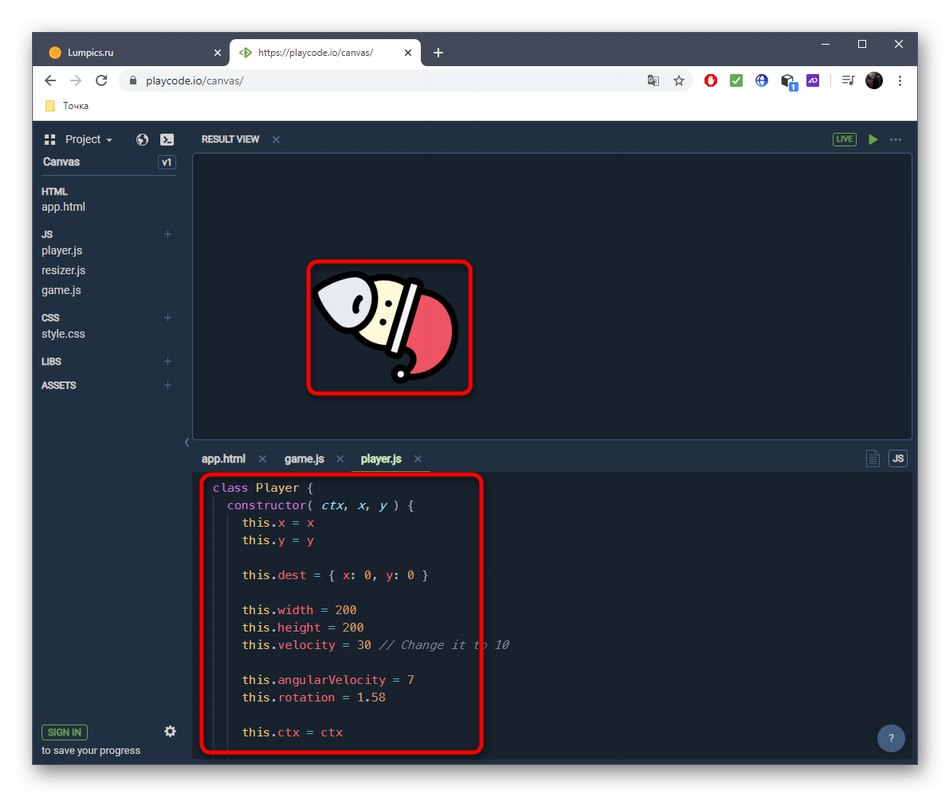
- V PlayCode jsou navíc další šablony, které se zobrazují jako jednoduché skripty nebo dokonce hry s interakcí uživatele. Můžete k nim přejít kliknutím na tlačítka vpravo.
- Okamžitě budete obeznámeni s výsledkem výstupu a můžete kód ručně upravit a použít jej v budoucím projektu.
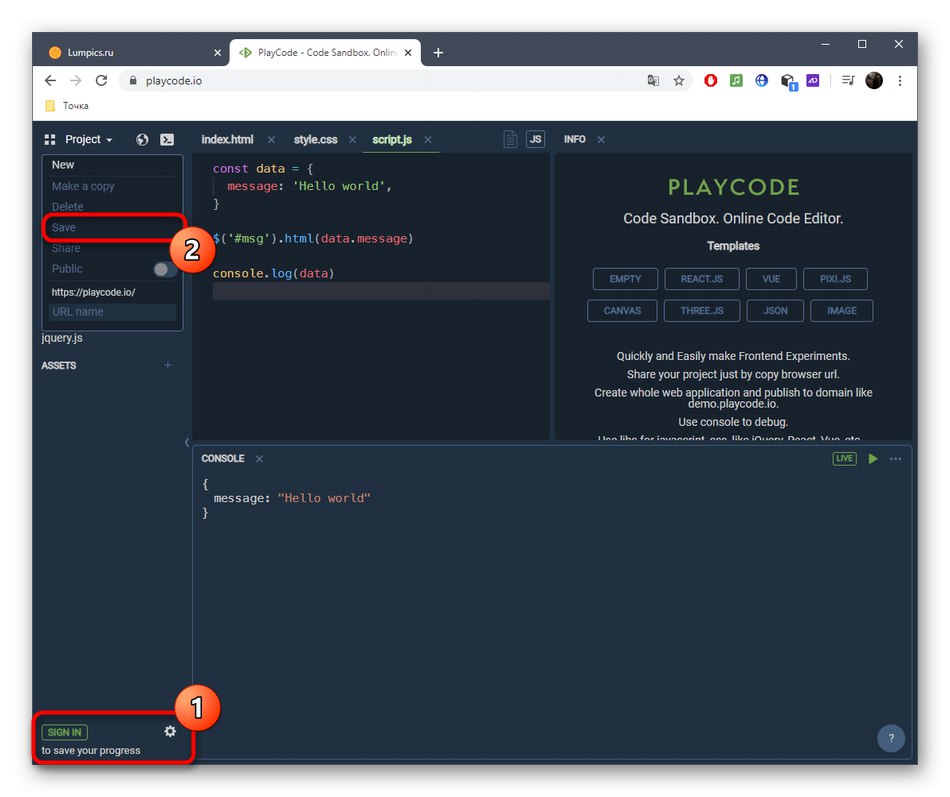
- Pokud plánujete s PlayCode dále pracovat, doporučujeme si vytvořit nový účet. Poté budou k dispozici nástroje pro ukládání, publikování a distribuci projektů.











Metoda 2: JsFiddle
Online služba JsFiddle má své vlastní vlastnosti: například se uživatel může připojit k populárním frameworkům a také rychle přepínat mezi jazyky používanými pro psaní kódu.
Přejít na službu JsFiddle Online
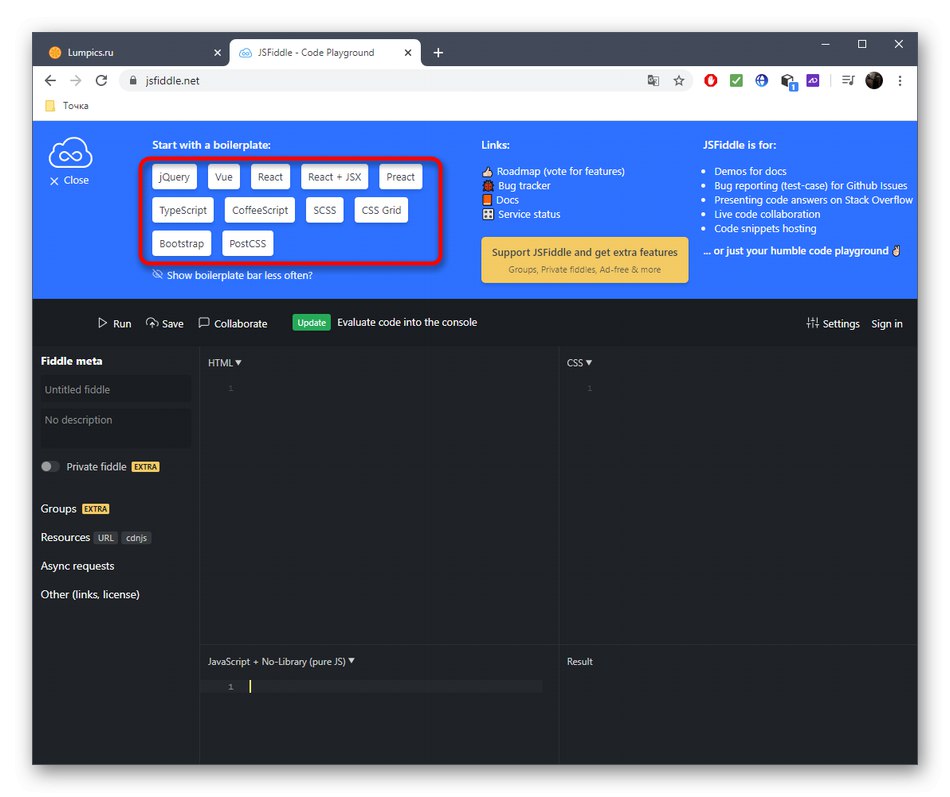
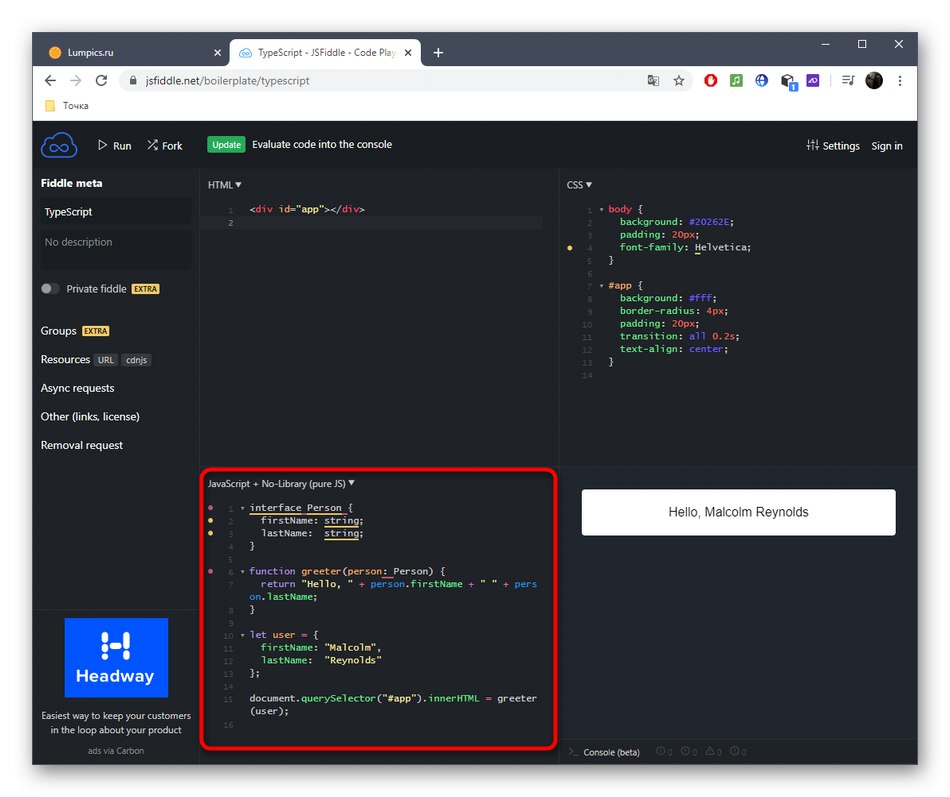
- Na hlavní stránce JsFiddle si můžete vybrat jednu ze šablon pro další programování nebo začít psát kód od nuly.
- Editor JS je dole a jeho velikost lze podle potřeby změnit posunutím okrajů oblasti. To je místo, kde probíhá hlavní proces kódování.
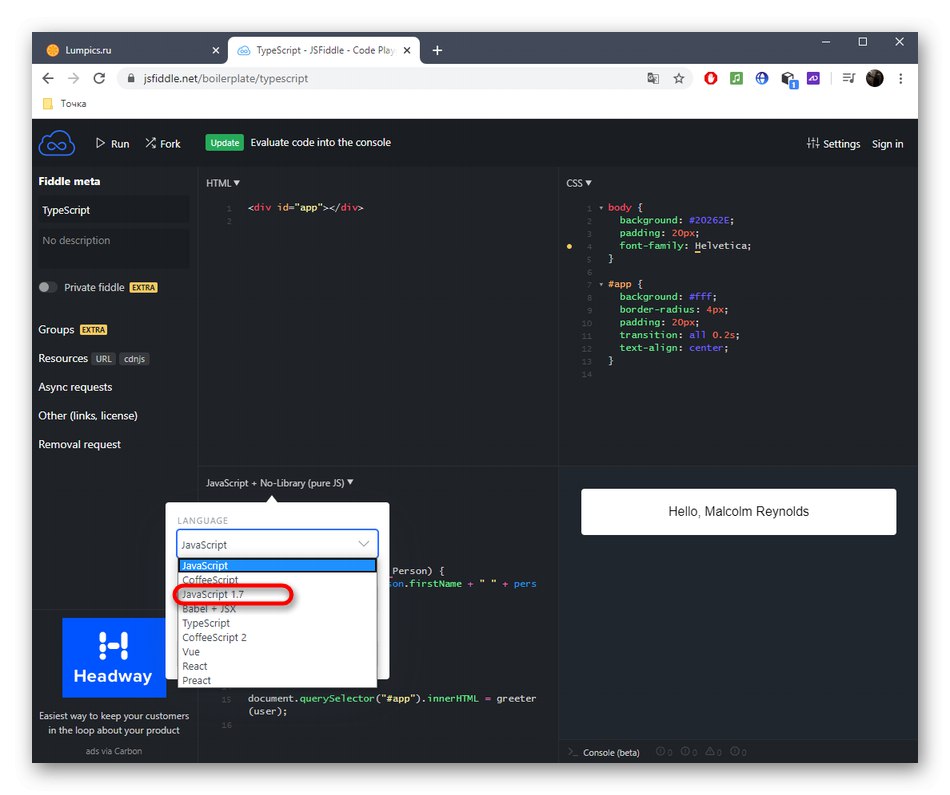
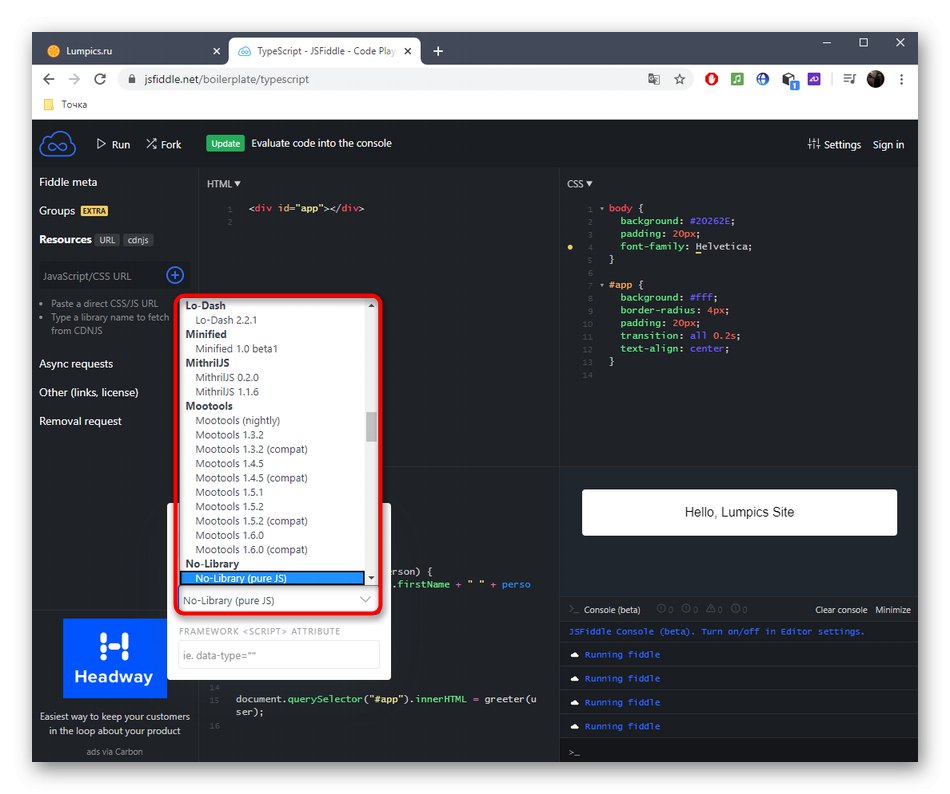
- Pokud chcete přepnout na starou verzi jazyka nebo zvolit jiný jazyk, použijte rozevírací nabídku.
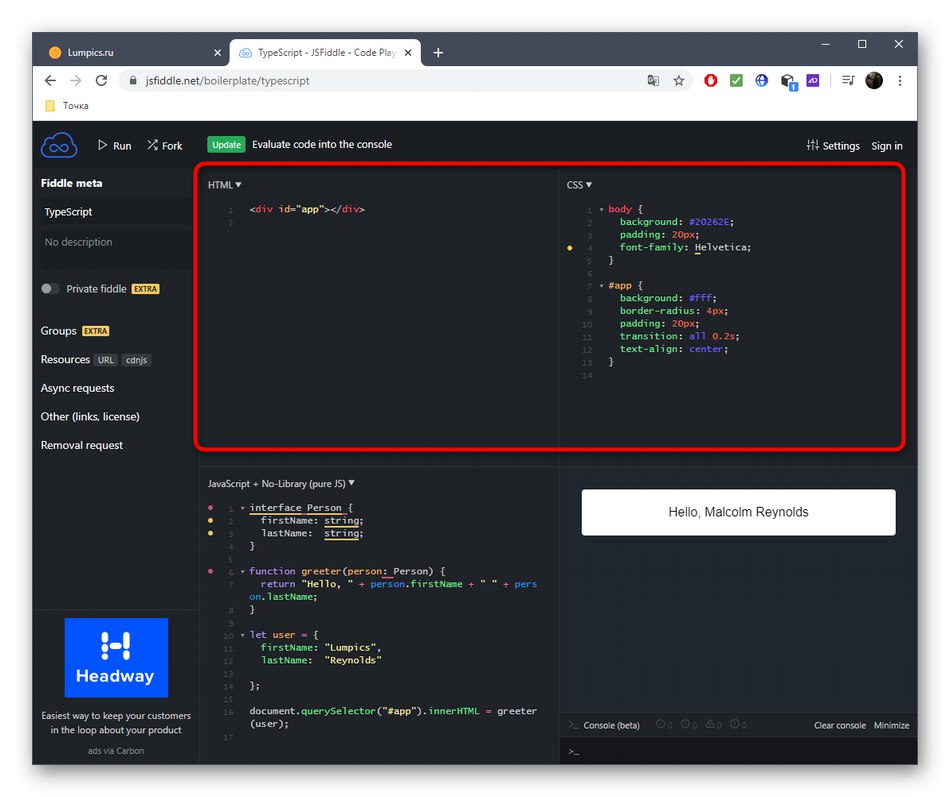
- V horní části jsou editory HTML a CSS rozděleny do dvou bloků a můžete s nimi kdykoli komunikovat jednoduchým přepínáním mezi nimi.
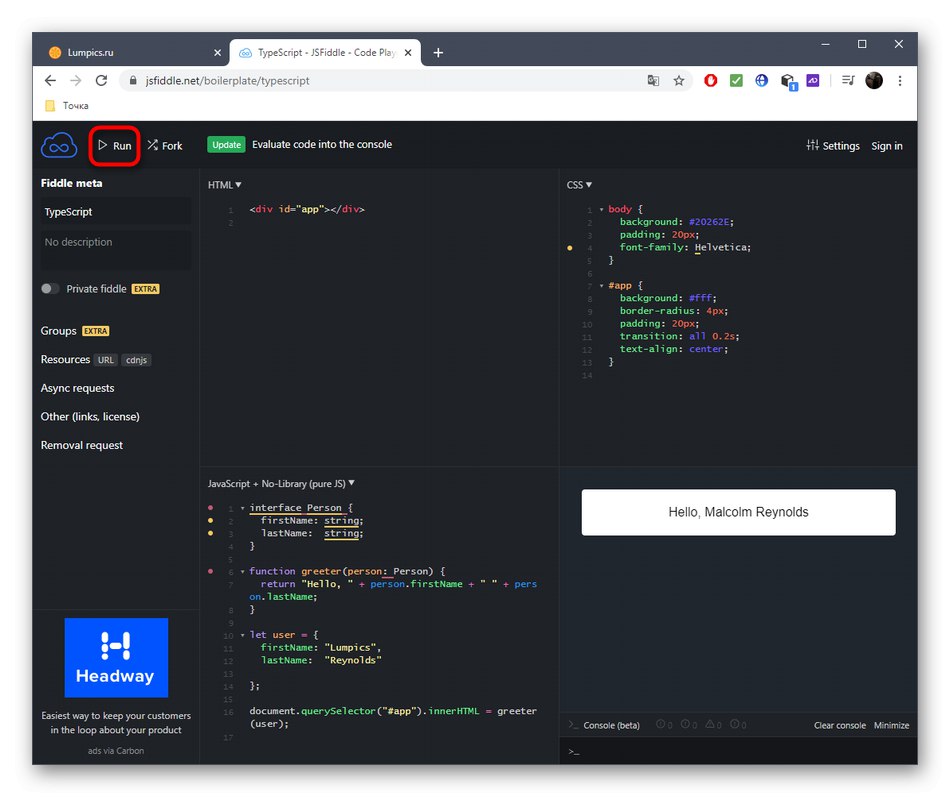
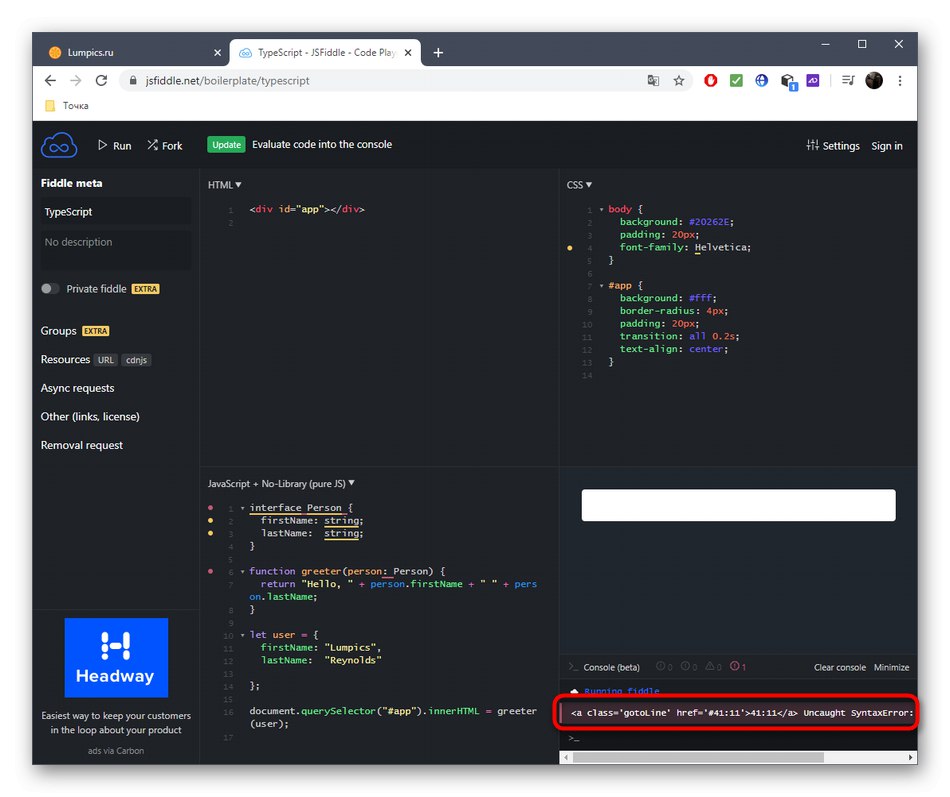
- Pro kontrolu kódu použijte tlačítko "Běh"... Bohužel JsFiddle nepodporuje kompilaci v reálném čase.
- V malém okně konzoly vpravo se zobrazí informace o úspěšné kompilaci nebo informace o chybách zjištěných během tohoto procesu.
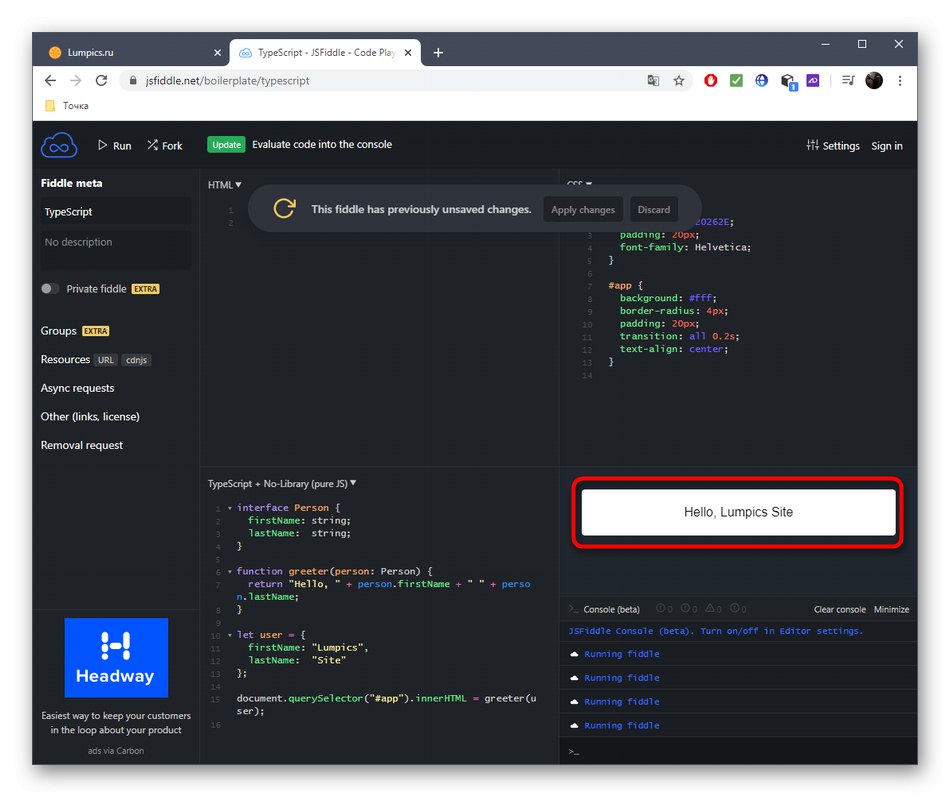
- Samotný výsledek se zobrazí v samostatné oblasti nad konzolou.
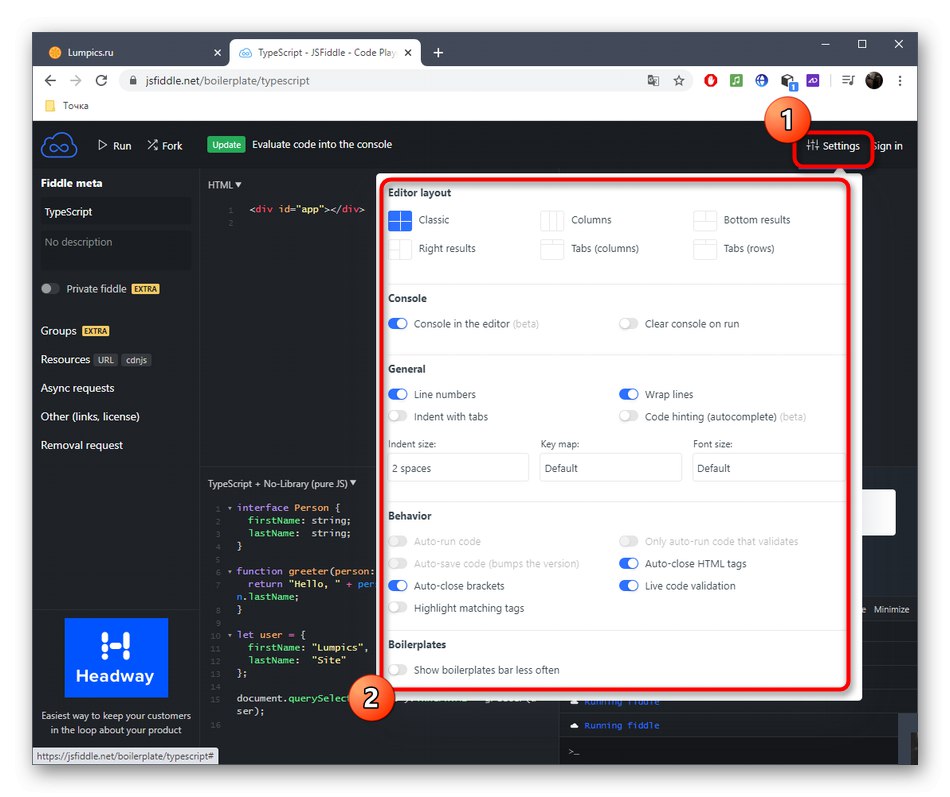
- Použijte rozbalovací nabídku „Nastavení“chcete-li změnit vzhled editoru, přizpůsobte konzolu, parametry řetězce a chování online služeb.
- Ve stejné rozevírací nabídce, která je zodpovědná za výběr programovacího jazyka, můžete rámec připojit pro osobní účely.









Pokud chcete projekt uložit nebo získat další funkce editoru, budete se muset zaregistrovat na JsFiddle. Poté si přečtěte tarifní plány a vyberte si jeden z nich v případě, že plánujete využívat možnosti online služby průběžně bez jakýchkoli omezení.
Metoda 3: DirtyMarkup
Na závěr chceme hovořit o online editoru DirtyMarkup, který se výrazně liší od výše diskutovaných v tom, že není určen pro psaní kódu od začátku, ale slouží k jeho převedení do normálního formátování v automatickém režimu.
Přejít na online službu DirtyMarkup
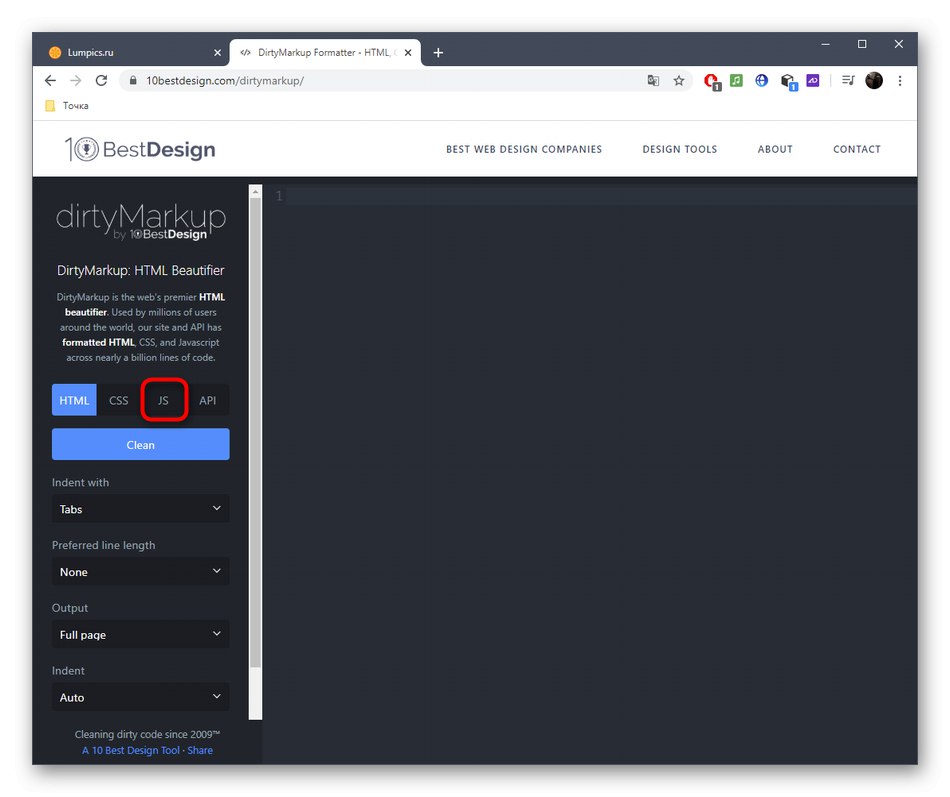
- Na webu DirtyMarkup přepněte na "JS"kliknutím na příslušné tlačítko.
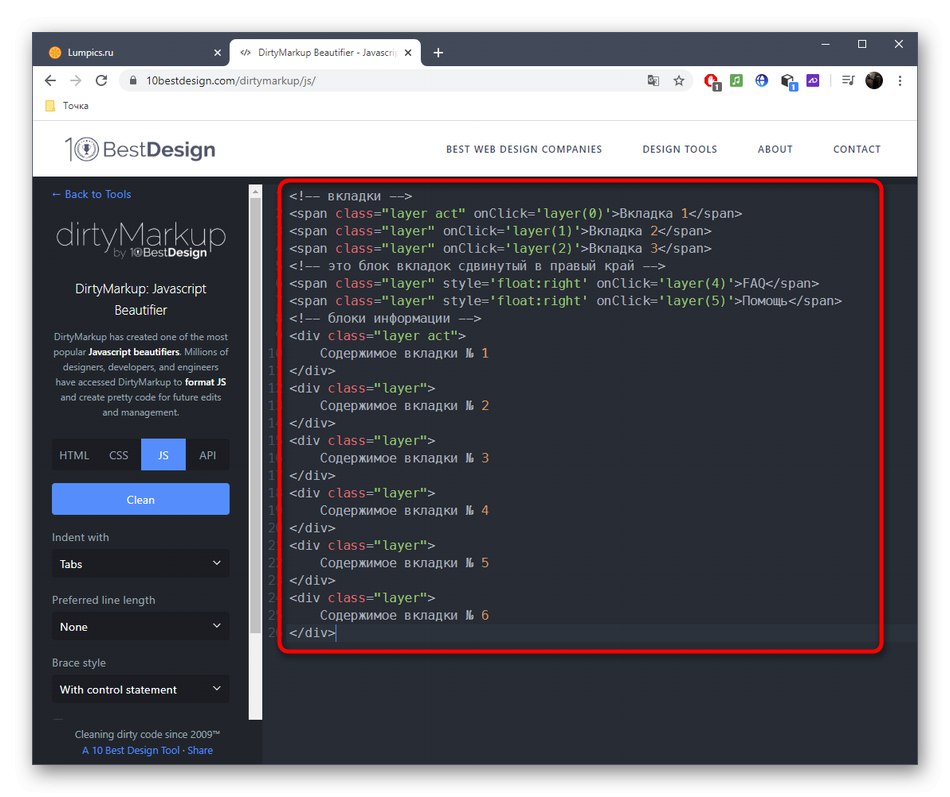
- Nyní můžete vložit veškerý kód, který je třeba formátovat, do samotného editoru.
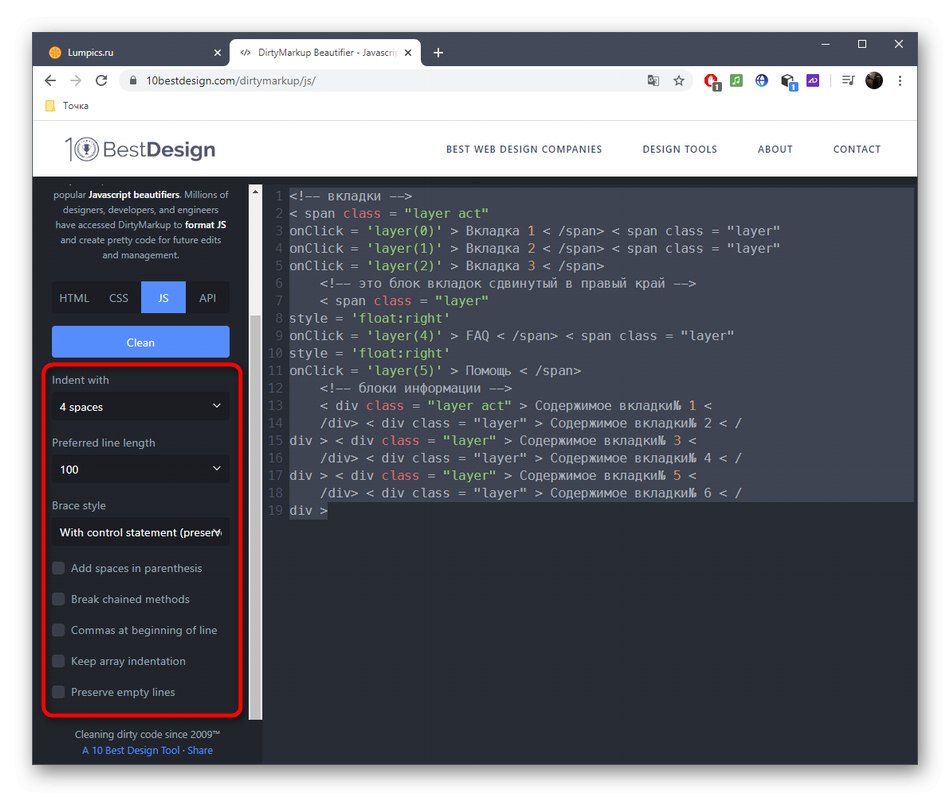
- Zaškrtnutím označte zarážku tabulátoru, délku čáry, typ složených závorek a další parametry.
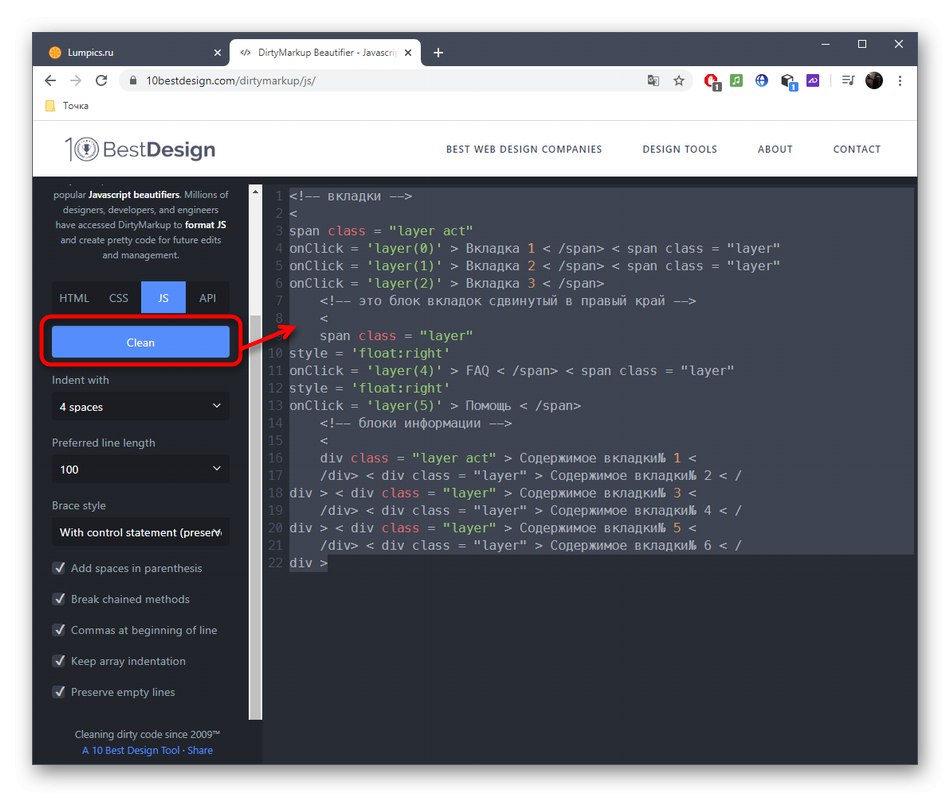
- Možnosti úprav můžete použít kliknutím "Čistý".




Zbývá jen zkopírovat výsledný obsah ve správném formátování, aby bylo možné jej dále použít ve vývojovém prostředí nebo jiném online editoru JavaScriptu.