Programy pro uspořádání webových stránek
Nejjednodušší webovou stránku pro zkušeného webdesignera nebo webového programátora lze snadno vytvořit pomocí běžného textového editoru. Při provádění složitých úkolů v této oblasti činnosti se však doporučuje používat specializovaný software. Jedná se o pokročilé textové editory, multifunkční integrované aplikace, které se nazývají integrované vývojové nástroje, editory obrázků atd. V tomto článku se budeme zabývat pouze softwarem navrženým pro rozvržení stránek.
Obsah
Poznámkový blok ++
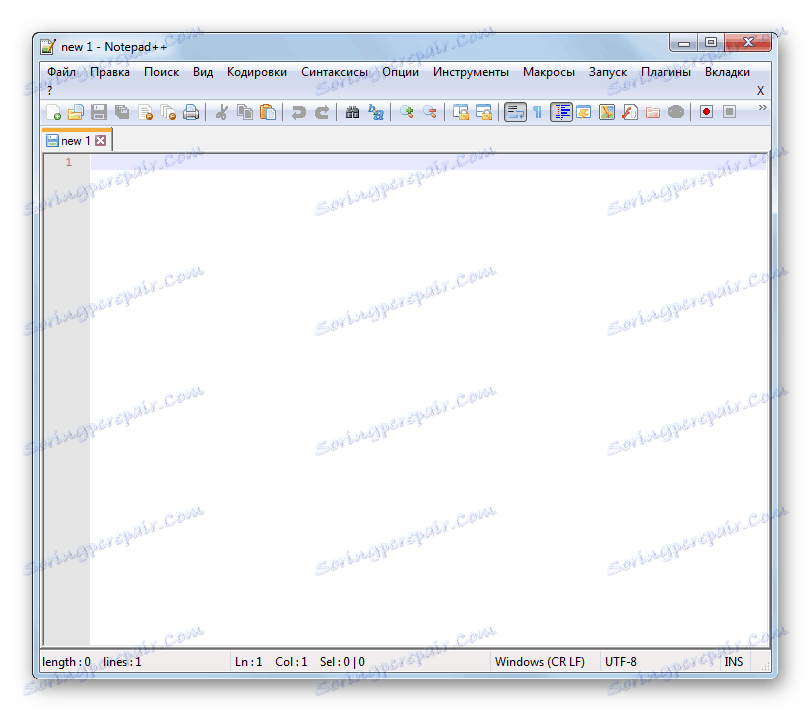
Za prvé, začněte s popisem pokročilých textových editorů, které mají usnadnit práci kodéru. Samozřejmě nejslavnějším programem tohoto typu je Notepad ++. Toto softwarové řešení podporuje syntaxi mnoha programovacích jazyků a kódování textu. Zvýraznění kódu a číslování řádků značně usnadňuje práci programátorů různých směrů. Použití regulárních výrazů usnadňuje hledání a úpravu podobných částí kódu. Chcete-li rychle provést stejný typ akce, doporučujeme napsat makra. Je možné výrazně rozšířit a bohatou funkcionalitu lze díky zabudovaným plug-inům umožnit.
Čtěte také: Notepad ++ Analogy

Mezi nedostatky lze považovat pouze takové pochybné "mínus", jako přítomnost velkého počtu funkcí, které jsou pro průměrného uživatele nepochopitelné.
Stáhněte si Poznámkový blok ++
SublimeText
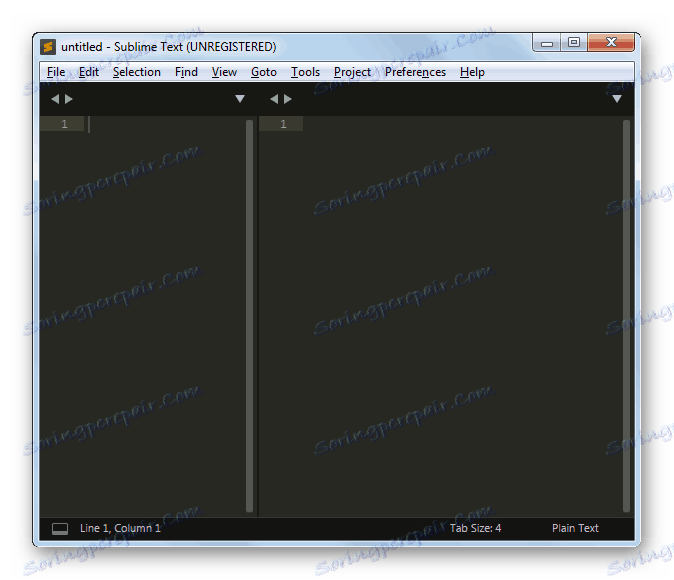
Další pokročilý textový editor pro zaměstnance v oblasti webového programování je SublimeText. On také ví, jak pracovat s mnoha jazyky, včetně Java, HTML, CSS, C + +. Při práci s kódem používáte podsvícení, automatické doplňování a číslování. Velmi výhodnou funkcí je podpora úryvků, pomocí kterých můžete použít obrobky. Použití regulárních výrazů a maker také může poskytnout významné časové úspory při řešení úkolu. SublimeText umožňuje pracovat současně na čtyřech panelech. Funkce programu se rozšiřuje instalací modulů plug-in.

Hlavní nevýhodou aplikace v porovnání s programem Notepad ++ je nedostatek rozhraní ruského jazyka, což způsobuje určité nevýhody zejména u nezkušených uživatelů. Také ne všichni uživatelé, jako je zobrazování oznámení s nabídkou ke koupi licence v okně bezplatné verze produktu.
Konzoly
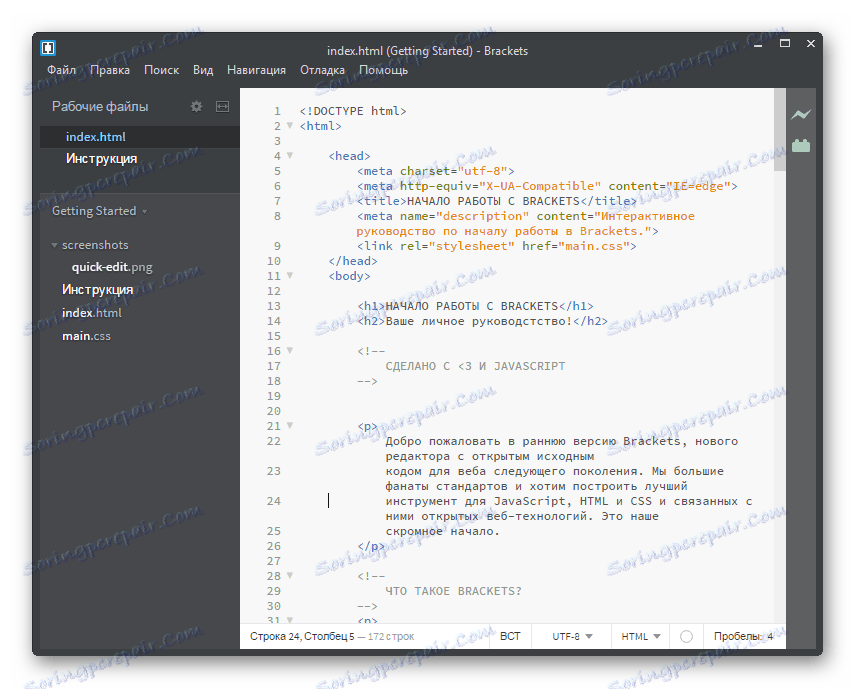
Dokončili jsme popis textových editorů určených pro rozvržení webových stránek, přehled aplikačních konzol. Tento nástroj, stejně jako předchozí analogy, podporuje všechny hlavní značkovací a programovací jazyky se zvýrazněním vhodných výrazů a číslování řádků. Hlavním bodem aplikace je přítomnost funkce "Živý náhled" , pomocí něhož můžete v reálném čase prostřednictvím prohlížeče zobrazit všechny změny provedené v dokumentu a také integraci do kontextové nabídky aplikace "Průzkumník". Nástroj Brackets vám umožňuje procházet webové stránky v režimu ladění. Prostřednictvím okna programu můžete manipulovat s více soubory najednou. Možnost instalace rozšíření třetích stran dále rozšiřuje hranice funkčnosti.

Postihuje pouze přítomnost některých nespecializovaných sekcí v programu, stejně jako možnost použití funkce Live View pouze v prohlížeči Google Chrome .
GIMP
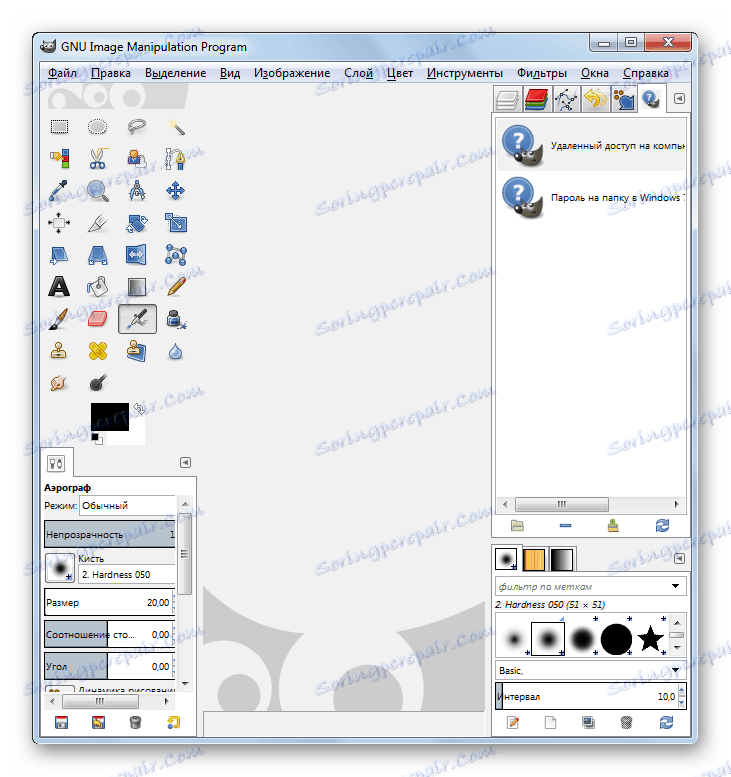
Jeden z nejpopulárnějších pokročilých editorů obrázků, který lze úspěšně použít, včetně tvorby webového obsahu, je GIMP. Zvláště vhodné je použít program pro kreslení návrhu webu. S tímto produktem můžete kreslit a upravovat připravené obrázky a používat různé nástroje (kartáče, filtry, rozostření, výběr a mnoho dalšího). GIMP podporuje práci s vrstvami a šetří obrobky ve vlastním formátu, s nímž můžete pokračovat v práci na stejném místě, kde bylo dokončeno, i po restartu. Historie změn pomáhá sledovat všechny akce, které byly aplikovány na obrázek, a v případě potřeby je zrušit. Kromě toho je program schopen pracovat s textem aplikovaným na obrázek. To je jediná bezplatná aplikace mezi analogy, která nabízí tak bohatou funkcionalitu.

Mezi nedostatky je možné vyjasnit někdy vznikající efekt zpomalení kvůli vysoké intenzitě zdrojů programu, stejně jako významné potíže s porozuměním algoritmu práce pro začátečníky.
Adobe Photoshop
Placené analogové rozhraní GIMP je Adobe Photoshop. Ještě více populární, protože bylo propuštěno mnohem dříve a má pokročilejší funkcionalitu. Photoshop se používá v mnoha oblastech tvorby webových stránek. S ním můžete vytvářet a upravovat obrázky. Program může pracovat s vrstvami a 3D modely. V tomto případě má uživatel možnost použít ještě větší množinu nástrojů a filtrů než v GIMPu.

Mezi hlavní nevýhody patří potíže s ovládáním všech funkcí Adobe Photoshopu. Navíc, na rozdíl od GIMP, je tento nástroj placen zkušební dobou pouhých 30 dní.
Aptana Studio
Další skupina programů pro rozvržení webových stránek - integrované vývojové nástroje. Jedním z jeho nejpopulárnějších představitelů je Aptana Studio. Toto softwarové řešení je komplexním nástrojem pro vytváření webových stránek, které obsahují textový editor, nástroj pro ladění, kompilátor a automatizaci sestav. Pomocí aplikace je možné pracovat s programovým kódem v mnoha programovacích jazycích. Aptana Studio podporuje současně manipulaci s několika projekty, integraci s jinými systémy (zejména službou Aptana Cloud) a také vzdálená editace obsahu webu.

Hlavní nevýhody aplikace Aptana Studio jsou potíže s ovládáním a nedostatek rozhraní ruského jazyka.
WebStorm
Analog programu Aptana Studio je WebStorm, který patří do třídy integrovaných vývojových systémů. Tento softwarový produkt má pohodlný editor kódů, který podporuje působivý seznam různých programovacích jazyků. Pro větší uživatelské pohodlí poskytli vývojáři možnost zvolit návrh pro návrh pracovního prostoru. Mezi "pluses" aplikace WebShield můžete zvýraznit přítomnost nástroje pro ladění knihovny Node.js a jemné ladění. Funkce "Live Edit" umožňuje zobrazit všechny provedené změny prostřednictvím prohlížeče. Prostřednictvím interakce s webovým serverem můžete provést vzdálenou úpravu a konfiguraci webu.

Kromě chybějícího rozhraní ruského jazyka má WebStorm ještě jednu "minus", která mimochodem nemá aplikaci Aptana Studio, a sice nutnost platit za program.
Přední strana
Nyní zvažte blok aplikací zvaných vizuální HTML editory. Začněme s recenzí produktu společnosti Microsoft s názvem Front Page. Tento program byl velmi populární, protože byl najednou součástí balíčku Microsoft Office. Nabízí možnost vytváření webových stránek ve vizuálním editoru, který pracuje na principu WYSIWYG ("co vidíte, co získáte"), jako v textovém editoru Vord . V případě potřeby může uživatel otevřít standardní html editor pro práci s kódem nebo kombinovat oba režimy na samostatné stránce. Rozhraní aplikace obsahuje mnoho nástrojů pro formátování textu. Existuje kontrola pravopisu. V samostatném okně můžete vidět, jak bude vypadat webová stránka prostřednictvím prohlížeče.

S tolika výhodami má program ještě více nedostatků. Nejdůležitější je, že vývojáři ji od roku 2003 nepodporují, což znamená, že produkt je beznadějně za vývojem webových technologií. Ale i v nejlepším případě Front Page nepodporovala rozsáhlý seznam standardů, což následně vedlo k tomu, že bylo správně zaručeno, že webové stránky vytvořené v této aplikaci byly zobrazeny pouze v prohlížeči Internet Explorer .
KompoZer
Následující vizuální editor kódu HTML - příliš dlouhé období KompoZer není vývojáři podporován. Ale na rozdíl od Front Page projekt byl zastaven až v roce 2010, což znamená, že tento program může stále podporovat více nových standardů a technologií než výše zmíněný konkurent. Ví také, jak pracovat v režimu WYSIWYG a v režimu úpravy kódu. Existují možnosti kombinovat obě možnosti, pracovat současně s několika dokumenty na různých kartách a zobrazit náhled výsledků. Kromě toho má skladatel vestavěný klient FTP.

Hlavním "mínusem", jako je Front Page, je přestat podporovat vývojáře společnosti KompoZer. Kromě toho má tento program pouze rozhraní anglického jazyka.
Adobe Dreamweaver
Dokončíme tento článek s krátkým přehledem vizuálního HTML editoru Adobe Dreamweaver. Na rozdíl od předchozích analogů je tento softwarový produkt stále podporován vývojáři, což zajišťuje jeho relevanci z hlediska dodržování moderních norem a technologií, stejně jako výkonnější funkce. Dreamweaver poskytuje možnost pracovat v režimech WYSIWYG, běžném editoru kódu (s podsvícením) a rozštěpení. Navíc můžete zobrazit všechny změny v reálném čase. V programu je také celá řada dalších funkcí, které usnadňují práci s kódem.
Čtěte také: Dreamweaver Analogs

Mezi nedostatky by měly být přiděleny poměrně vysoké náklady programu, jeho významná váha a intenzita zdrojů.
Jak můžete vidět, existuje několik skupin programů, které jsou navrženy tak, aby usnadnily web designerovi. Jedná se o pokročilé textové editory, vizuální HTML editory, integrované vývojové nástroje a editory obrázků. Výběr konkrétního programu závisí na úrovni odborných dovedností uspořádání, povaze úlohy a její složitosti.