WebStorm 2017.3
WebStorm - integrované vývojové prostředí pro weby (IDE) prostřednictvím kódu psaní a úpravy. Soft je ideální pro profesionální vytváření webových aplikací pro weby. Podpora programovacích jazyků jako JavaScript, HTML, CSS, TypeScript, Dart a další. Je třeba říci, že program má podporu mnoha rámců, což je velmi výhodné pro profesionální vývojáře. Program má terminál, pomocí kterého jsou prováděny všechny akce provedené na standardním příkazovém řádku systému Windows.
Obsah
Pracovní prostor
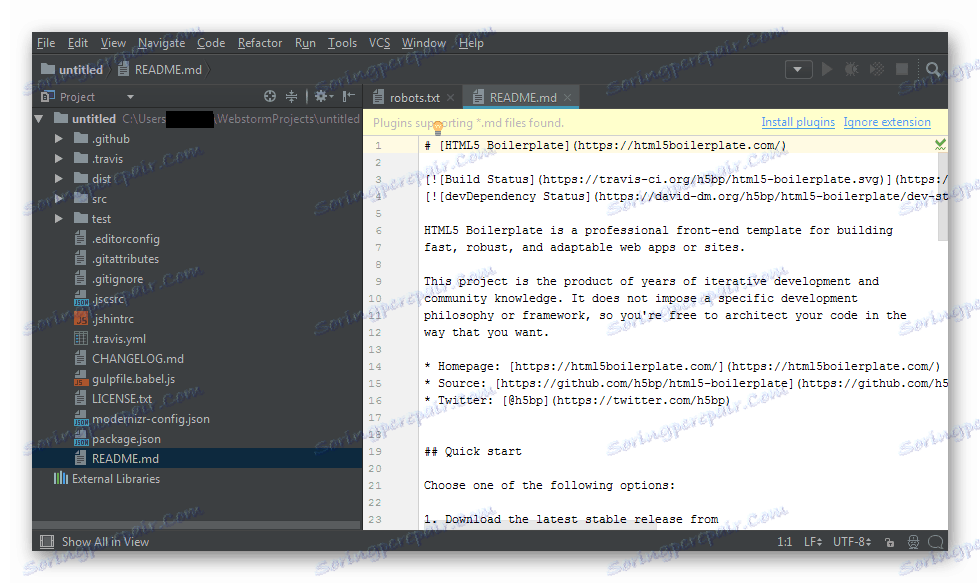
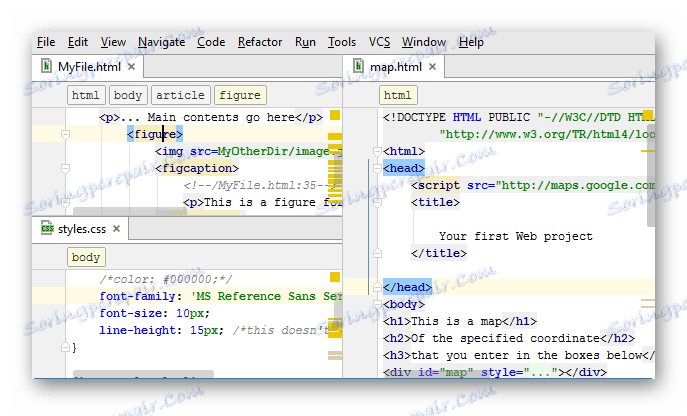
Návrh v editoru je vyroben v příjemném stylu, jehož barevné spektrum může být změněno. Tam jsou temné a světlé motivy. Rozhraní pracovního prostoru je vybaveno kontextovým menu a levým panelem. V bloku vlevo jsou zobrazeny soubory projektu, ve kterých uživatel může najít objekt, který potřebuje.

Ve velkém bloku programu je otevřený souborový kód. Záložky se zobrazují v horní liště. Obecně platí, že návrh je velmi logický, a proto nejsou zobrazeny žádné jiné nástroje než oblast editoru a obsah jeho objektů.
Live Edit
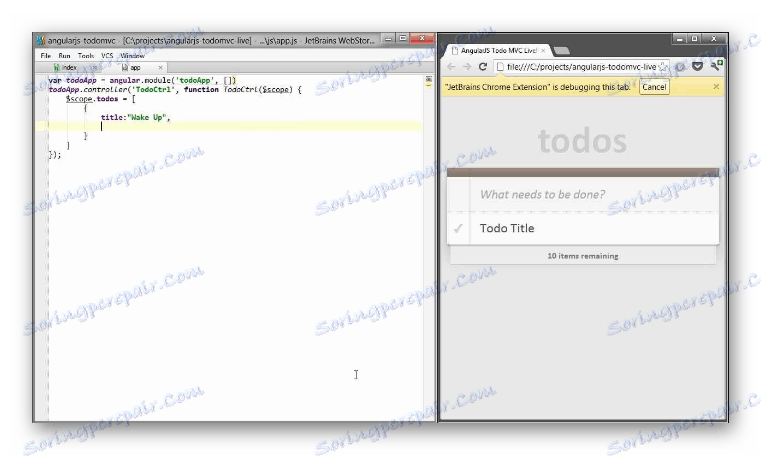
Tato funkce znamená zobrazení výsledku projektu v prohlížeči. Tímto způsobem můžete upravit kód, který současně obsahuje prvky HTML, CSS a JavaScript. Chcete-li zobrazit všechny akce v okně prohlížeče, musíte nainstalovat speciální plug-in - podporu IDE pro JetBrains, zejména pro Google Chrome . V takovém případě budou všechny provedené změny zobrazeny bez opětovného načtení stránky.

Ladění Node.js
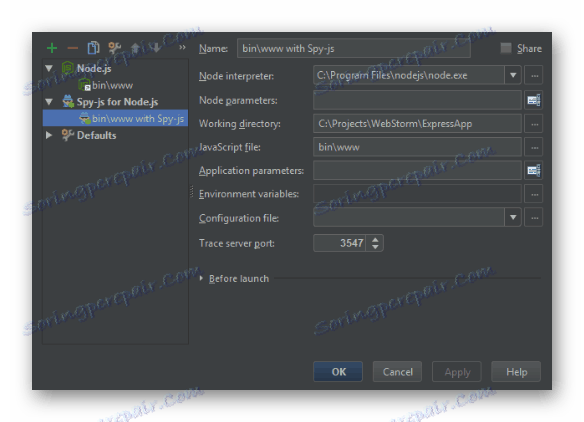
Aplikace ladění Node.js umožňuje skenovat napsaný kód chyb, vložený do jazyka JavaScript nebo TypeScript. Aby program nezkontroloval chyby v celém kódu projektu, je třeba vložit speciální ukazatele - proměnné. Na spodním panelu se zobrazí zásobník volání, který obsahuje všechna oznámení o kontrole kódu a to, co je třeba v ní změnit. 
Když umístíte myš nad určitou chybu, editor zobrazí jeho vysvětlení. Mimo jiné podporuje navigaci kódem, funkci automatického dokončování a refaktorování. Všechny zprávy pro Node.js se zobrazí na samostatné kartě pracovního prostoru programu.
Konfigurace knihoven
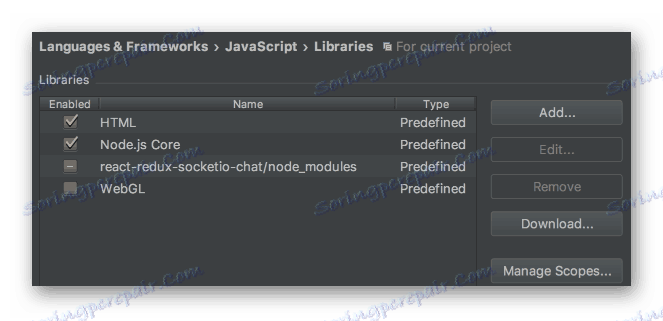
Ve službě WebStorm můžete připojit další a základní knihovny. Ve vývojovém prostředí po výběru projektu budou hlavní knihovny zahrnuty ve výchozím nastavení, ale budete muset přidávat další knihovny ručně.

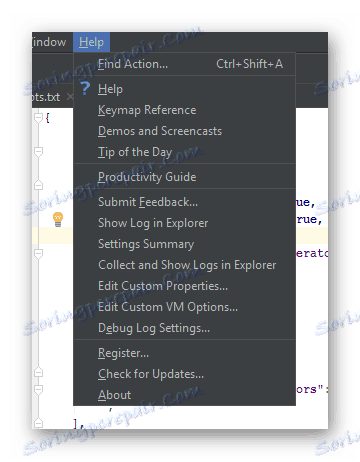
Část nápovědy
Tato záložka obsahuje podrobné informace o IDE, příručce a mnohem více. Uživatelé mohou nechat zpětnou vazbu o programu nebo poslat zprávu o zlepšení editoru. Chcete-li zkontrolovat aktualizace, použijte funkci "Kontrola aktualizací ..." .

Software je možné zakoupit v určitém množství nebo použít zdarma po dobu 30 dní. Informace o délce zkušebního režimu naleznete také zde. V sekci nápovědy můžete zadat registrační kód nebo jít na stránku pro nákup pomocí příslušného klíče.
Psací kód
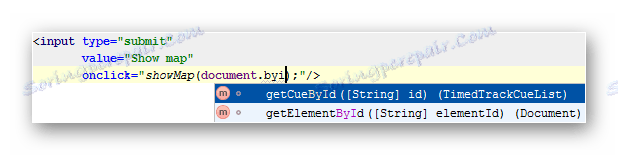
Při psaní nebo úpravách kódu můžete použít funkci automatického dokončování. To znamená, že nepotřebujete úplně zaregistrovat značku nebo parametr, protože program sám určuje jazyk a funkci prvními písmeny. Vzhledem k tomu, že editor vám umožňuje používat více karet, je možné je uspořádat, jak chcete.

Pomocí klávesových zkratek je snadné najít potřebné prvky kódu. Žluté popisky uvnitř kódu mohou pomoci vývojáři předem identifikovat problém a opravit ho. Pokud dojde k chybě, editor jej zobrazí červeně a varuje uživatele.

Kromě toho na posuvníku zobrazuje místo chyby, abyste ji neprohledali sami. Pokud umístíte myšlenku nad chybu, navrhne sám sám zvolit jednu z pravopisných variant pro konkrétní případ.
Interakce s webovým serverem
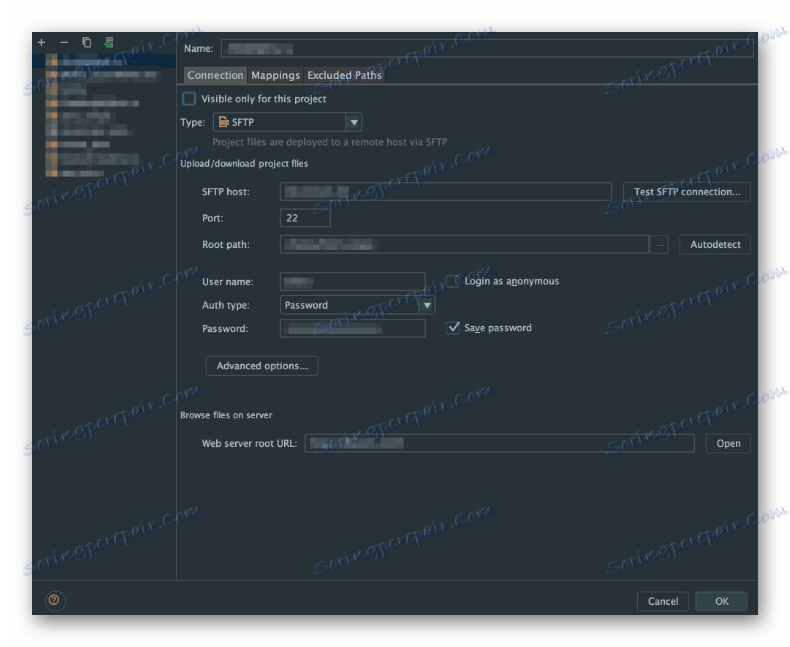
Aby mohl vývojář vidět výsledek provádění kódu na stránce HTML programu, je nutné se k serveru připojit. Je zabudován do IDE, a to je místní uživatel uložený v počítači. Pomocí pokročilých nastavení můžete použít protokoly FTP, SFTP a FTPS pro stahování souborů projektu.

K dispozici je terminál SSH, ve kterém můžete zadávat příkazy, které odesílají žádost místnímu serveru. Takto můžete použít takový server jako skutečný a používat všechny jeho schopnosti.
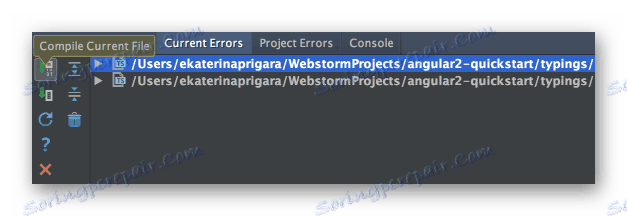
Kompilace typového jazyka v jazyce JavaScript
Kód napsaný v jazyce TypeScript není zpracován prohlížečem, protože pracuje s jazykem JavaScript. To vyžaduje kompilaci typu JavaScript v jazyce JavaScript, který lze provést v programu WebStorm. Kompilace na odpovídající kartě je nakonfigurována tak, aby program prováděl konverzi všech souborů s příponou * .ts a jednotlivými objekty. Pokud provedete nějaké změny v souboru obsahujícím kód s TypeScript, bude automaticky kompilován do jazyka JavaScript. Tato funkce je dostupná, pokud jste v nastaveních potvrdili oprávnění k provedení této operace.

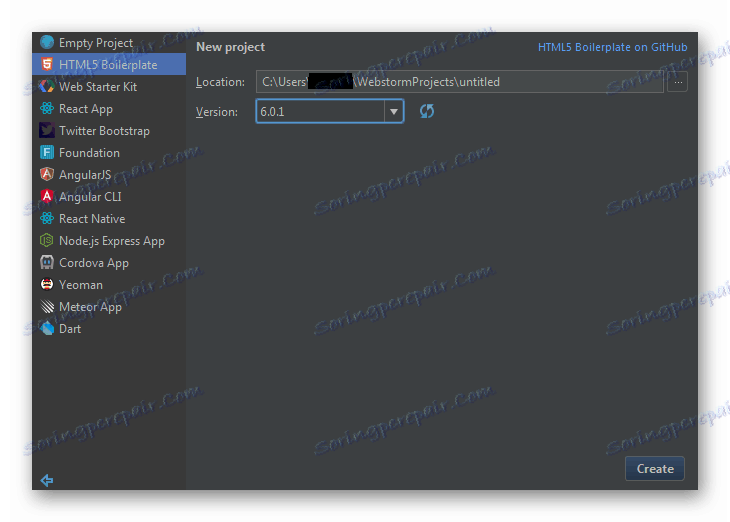
Jazyky a rámce
Rozvojové prostředí vám umožňuje zapojit se do různých projektů. Díky Twitter Bootstrap můžete vytvářet rozšíření pro weby. Použitím HTML5 je k dispozici pro použití nejnovějších technologií tohoto jazyka. Šířka šipky hovoří sama o sobě a nahrazuje jazyk JavaScriptu a používá jej k vývoji webových aplikací.

Vývoj front-end můžete implementovat pomocí nástroje konzoly Yeoman. Vytvoření jedné stránky se provádí pomocí rámce AngularJS, který používá jediný soubor HTML. Rozvojové prostředí vám umožňuje pracovat na dalších projektech, které se specializují na vytváření struktury pro návrh webových zdrojů a jejich doplnění.
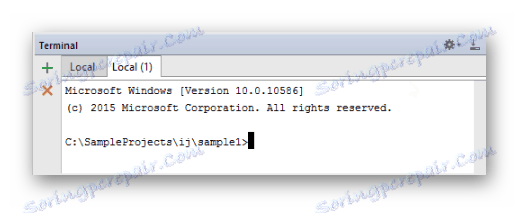
Terminál
Software je dodáván s terminálem, ve kterém budete přímo provádět různé operace. Vestavěná konzola poskytuje přístup k příkazovému řádku OS: PowerShell, Bash a dalších. Takže můžete provést příkazy přímo z IDE.

Výhody
- Mnoho podporovaných jazyků a rámců;
- Pop-up rady v kódu;
- Editace kódu v reálném čase;
- Návrh s logickou strukturou prvků.
Nevýhody
- Placené licence na produkt;
- Anglický jazyk rozhraní.
Shrnutí všech výše uvedených je třeba říci, že IDE WebStorm je vynikající software pro vývoj aplikací a webových stránek, které mají mnoho nástrojů. Soft se zaměřuje více na publikum profesionálních vývojářů. Podpora různých jazyků a rámců přeměňuje program na skutečné webové studio se širokou škálou možností.
